Zkratky pro WooCommerce nemusí znát každý. I když máte obchod WooCommerce, možná jste se s touto funkcí ještě nesetkali a zatím si neuvědomujete, jak užitečné mohou být při rozesetí odkazů na produkty a tlačítek s výzvou k akci při nákupu po celém webu.
Kódy zkratek WooCommerce jsou malé úryvky kódu, které můžete umístit kamkoli na svůj web a zobrazit tak produkty WooCommerce nebo výzvy k akci, například tlačítka „Koupit nyní“. Existuje pro ně mnoho využití a my jsme chtěli začlenit několik skvělých příkladů přímo do našeho tématu Shoptimizer WooCommerce. Měly by fungovat i v rámci jakéhokoli tématu s nainstalovaným WooCommerce.
Těmto tlačítkům se budeme věnovat v tomto návodu, abyste mohli rychle přejít na příklad.
- Použití zkratky WooCommerce pro přidání produktů na domovskou stránku
- Zobrazení vašich nejoblíbenějších produktů kdekoli
- Vytvoření mřížky položek, které jsou ve slevě
- Jak zobrazit zkratku seznamu kategorií WooCommerce
- Jak zahrnout konkrétní produkty. v rámci příspěvku na blogu pomocí zkratky
- Přidání pouze jednoho produktu do příspěvku na blogu (obsahuje vlastní CSS)
- Použití zkratky WooCommerce přidat do košíku
- Jak vytvořit stránku pro sledování objednávek pomocí zkratky WooCommerce
- Co je zkratka WooCommerce košík?
Začněme!
Použití zkratky WooCommerce pro přidání produktů na domovskou stránku
Prvním zřejmým místem, kde se zkratky WooCommerce hodí, je domovská stránka. Je to ideální prostor pro zobrazení dynamicky aktualizované mřížky vašich nejnovějších produktů. Po přidání zkratky už ji nemusíte znovu upravovat.
Automaticky zobrazí nejnovější produkty a dodá vaší domovské stránce nový svěží vzhled pokaždé, když do obchodu přidáte nové položky.
Tento zkrácený kód WooCommerce používáme na domovské stránce aplikace Shoptimizer k zobrazení nejnovějších přírůstků:
|
1
|
|
Pro popis jednotlivých atributů:
- Limit – počet zobrazovaných produktů
- Sloupce – počet sloupců. Ten by měl vycházet z počtu zobrazovaných produktů.
- Orderby – můžete je uspořádat podle data, id, post__in, menu_order, popularity, rand, ratingu a title.
- Order – buď sestupně (DESC), nebo vzestupně (ASC).
- Viditelnost – produkty zobrazitelné v rámci obchodu a výsledků vyhledávání.
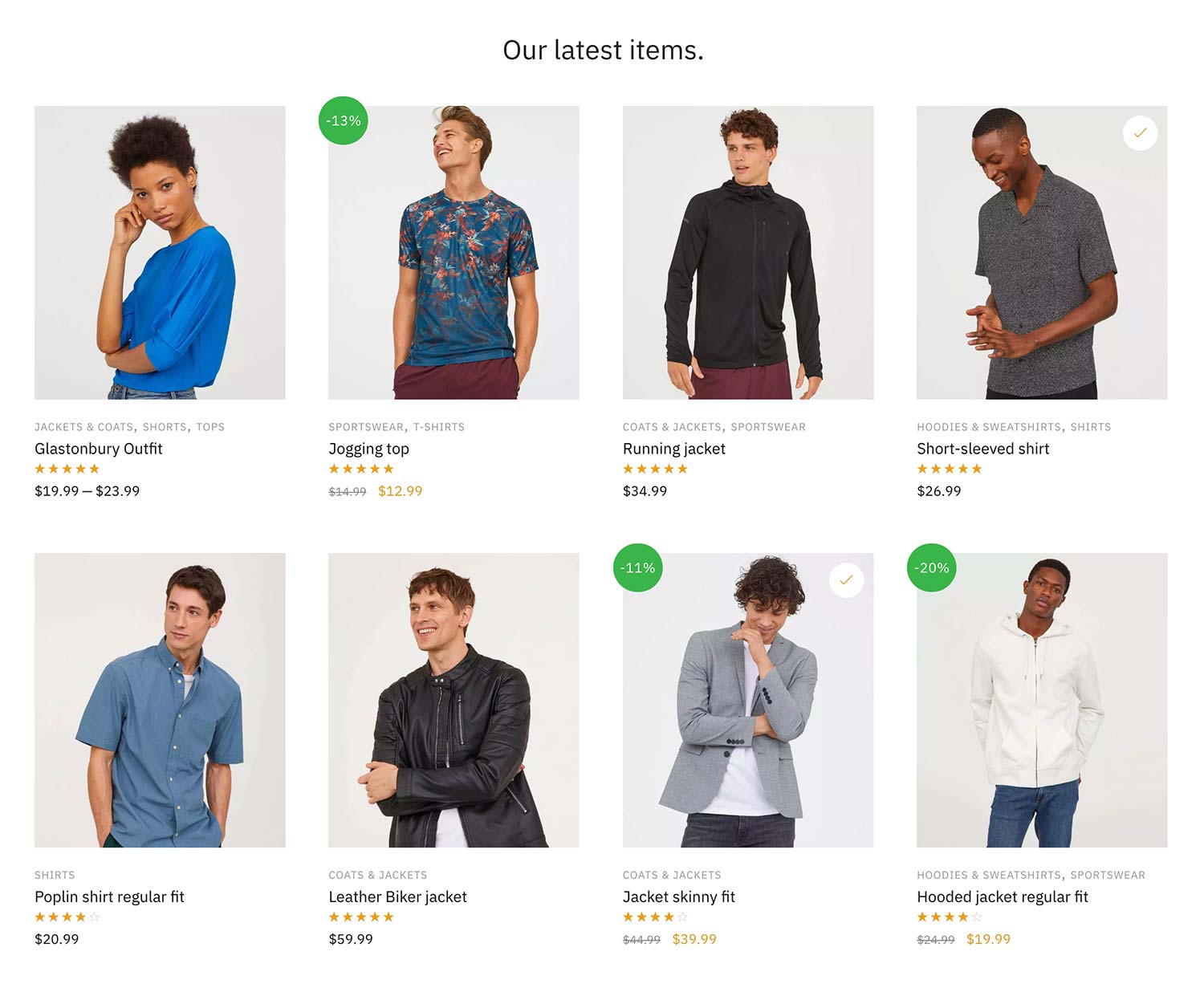
Výsledek:
Výsledkem tohoto zkratkového kódu WooCommerce je přehledná mřížka 8 produktů rozdělených do 4 sloupců. Pokud chcete, je to velmi každý změnit na mřížku řekněme 3. Můžete upravit hodnotu limitu na 6 a hodnotu sloupců na 3, aby to vypadalo přehledně.

Zobrazení produktů v určitém pořadí
Ale co když je chcete zobrazit v určitém pořadí?“
To bylo složité najít v dokumentaci WooCommerce, ale po chvíli pátrání jsem našel řešení.
|
1
|
|
Tím se zobrazí položky začínající produktem s ID 23, další je ID 13 atd.
Zobrazení nejoblíbenějších produktů pomocí zkratek WooCommerce
Stejně jako můžete zobrazit nejnovější položky, je možné zobrazit i nejprodávanější produkty. To se opět dynamicky aktualizuje a skvěle se hodí k zobrazení oblíbených sezónních dárků.
K tomu můžete použít následující zkrácený kód WooCommerce:
|
1
|
|
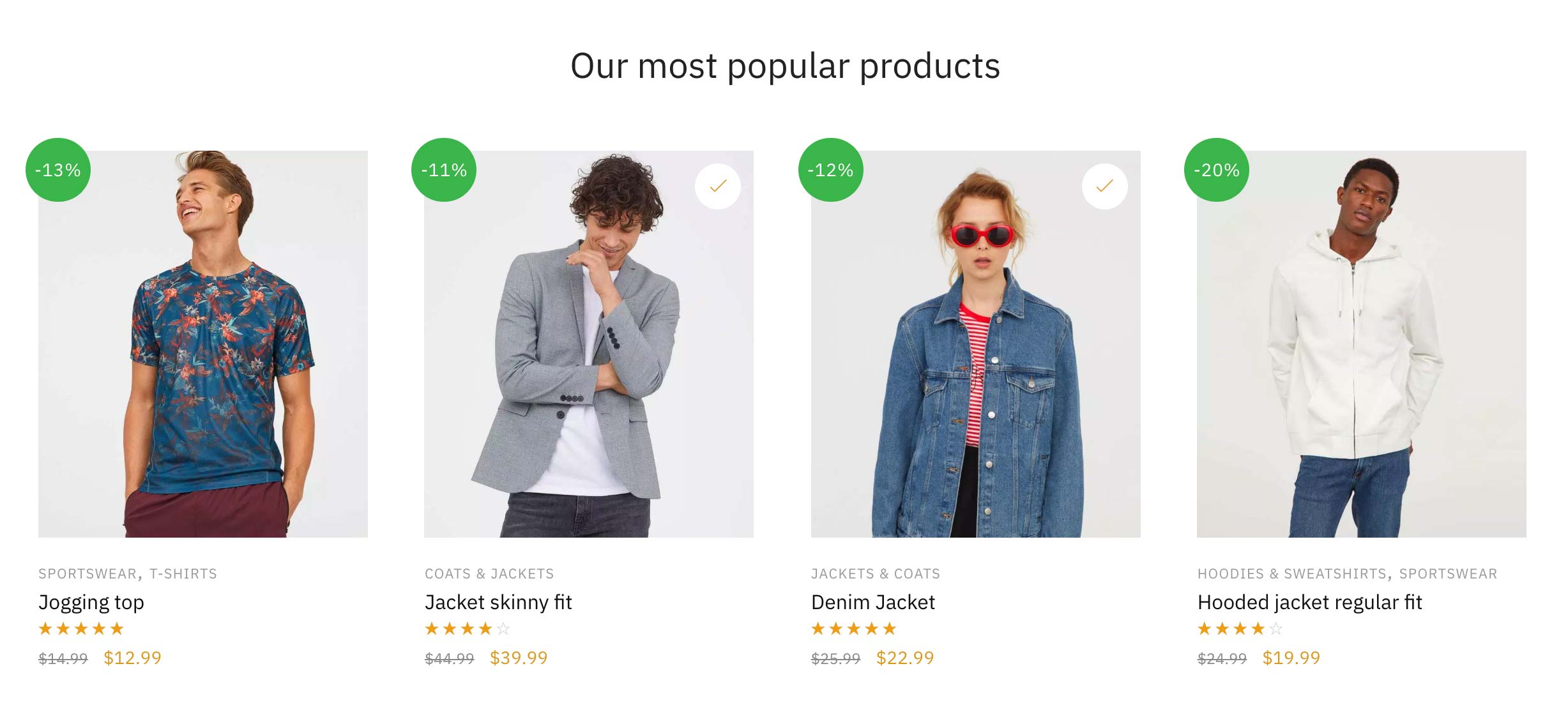
Výsledek:

Vytvoření mřížky položek, které jsou ve slevě
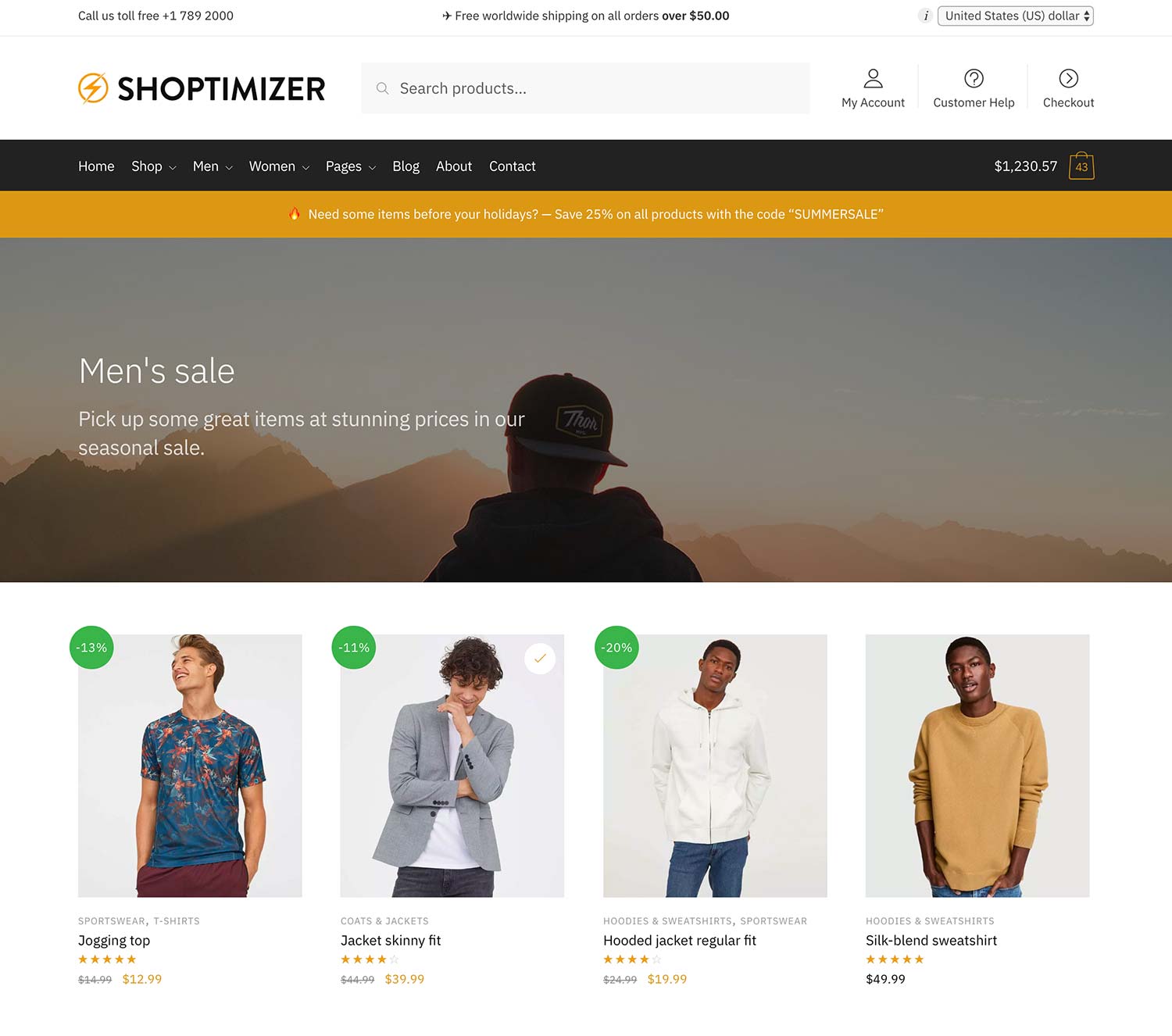
Napříště vytvoříme zcela novou stránku a nazveme ji „Výprodejové položky pro muže“ – bude obsahovat výhradně výprodejové položky s kategorií Muži. Takto to vypadá na naší živé ukázce tématu. Chceme, aby se tato stránka automaticky naplnila každou zlevněnou položkou produktu v rámci kategorie Muži ve WooCommerce.
Používám k tomu tento zkrácený kód WooCommerce.
|
1
|
|
V této kategorii nemám tolik produktů, takže nastavení limitu na 100 je více než dostatečné a pokrývá případné další položky přidané později. Klíčovými doplňkovými proměnnými jsou on_sale=“true“ a category=“men“, které vypisují pouze prodejní položky v rámci výše zmíněné kategorie. Vynecháním názvu konkrétního selektoru kategorie se jednoduše zobrazí všechny výprodejové položky mezi všemi kategoriemi. To může být pro váš konkrétní obchod WooCommerce vhodnější.
Výsledek:

Jak zobrazit zkratku seznamu kategorií WooCommerce
Je také možné nezobrazovat pouze produkty prostřednictvím zkratek WooCommerce. Můžete zobrazit i kategorie. Pokud chcete vytvořit stránku se seznamem všech kategorií produktů, je to opravdu snadné. Stačí použít tento zkrácený kód WooCommerce.
|
1
|
|
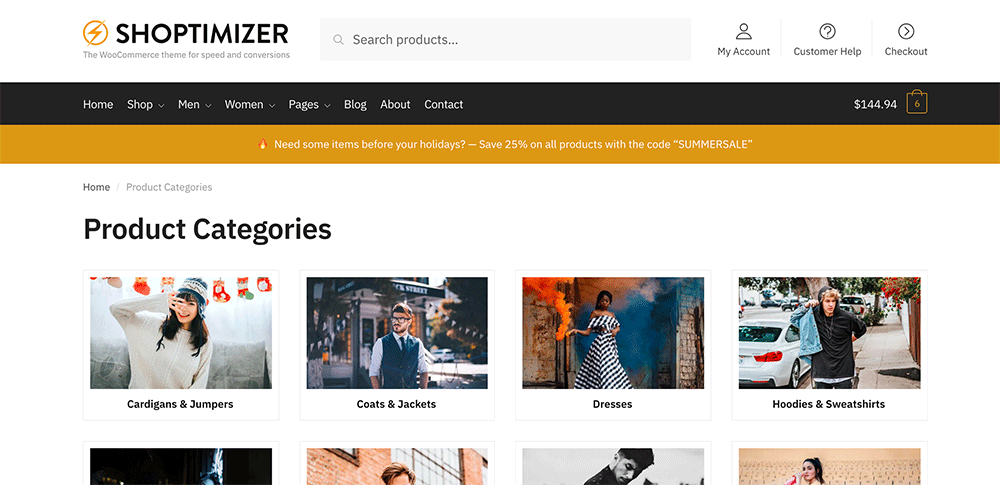
Tím zobrazíte všechny své kategorie, a výsledek bude vypadat jako na obrázku níže, pokud jste stejně jako já ke každé kategorii přidali miniaturu.
Výsledek:

Ale co když chcete zobrazit jen konkrétní kategorie?
K tomu můžete použít jinou zkratku. Jeho základní struktura je stejná jako u ostatních zkrácených kódů ve WooCommerce. Vypíšete identifikátory kategorií oddělené čárkami.
|
1
|
|
Jak zjistím, jaké id mají mé kategorie?
Musíte přejít na stránku: Produkty > Kategorie > a kliknout na kategorii. ID se zobrazí v url adrese prohlížeče. Například tag_ID=95, takže 95 je ID kategorie.

Jak zařadit konkrétní produkty v rámci příspěvku na blogu pomocí zkráceného kódu
Jeden aspekt, který se často přehlíží, je, že WordPress je v podstatě vynikající blogovací platforma. Mnoho e-shopů dělá tu chybu, že nepublikují dostatečně často nebo dokonce vůbec nemají dobře definovanou strategii obsahu. O tom se v tomto článku bavit nebudeme, ale rychlou a snadnou věcí je přidání přímých nákupních akcí k produktům zmíněným v příspěvku na blogu.
Pokud vezmeme tento článek jako příklad – řekněme, že jsou v něm zmíněny tři bundy, které musíte mít v této sezóně. Jak byste postupovali při přidávání těchto konkrétních produktů do článku.
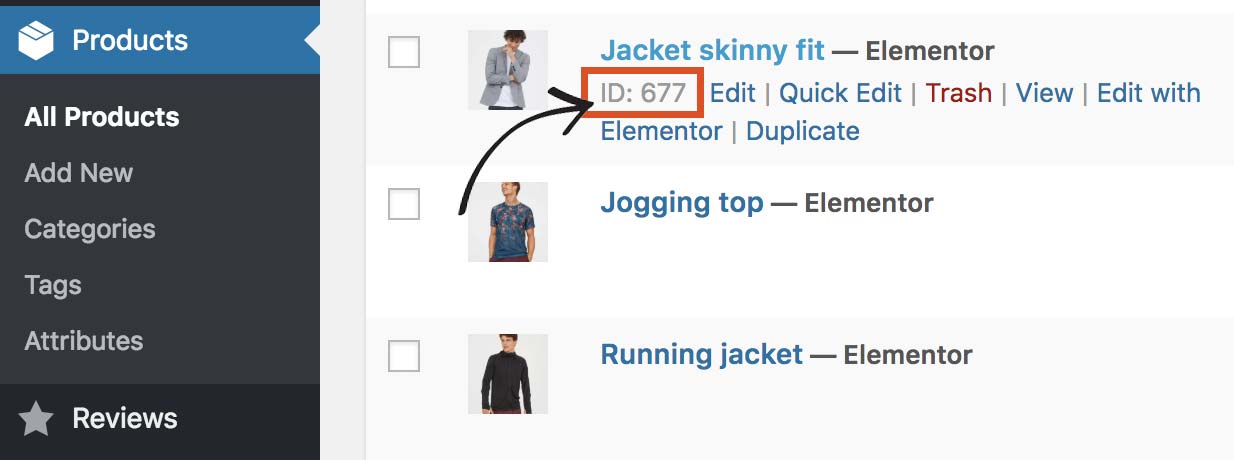
Prvním krokem je najít jedinečné ID každého produktu. To provedete tak, že přejdete do sekce Produkty a najedete na daný produkt.

Ve výše uvedeném příkladu můžete vidět, že ID tohoto konkrétního produktu je 677. Totéž proveďte u dalších dvou produktů a u každého z nich zapište ID.
Přemýšlíme-li o zkráceném kódu WooCommerce pro tento účel, jednoduše vytvoříme nový úryvek založený na předchozím příkladu, ale výslovně odkazující na tato tři ID produktů.
|
1
|
|
Uvidíte, že tato tři čísla jsou oddělena čárkami. Zobrazí se v zadaném pořadí. Používám columns=“3″, protože jsou uvedena tři id. Pokud bych chtěl zobrazit čtyři položky, změnil bych to na columns=“4″.
Je to složitější, pokud bych chtěl zobrazit větší počet položek, například kdyby jich bylo 9, mohlo by to vypadat nejlépe rozdělené do tří řádků po 3. To už je na vás.
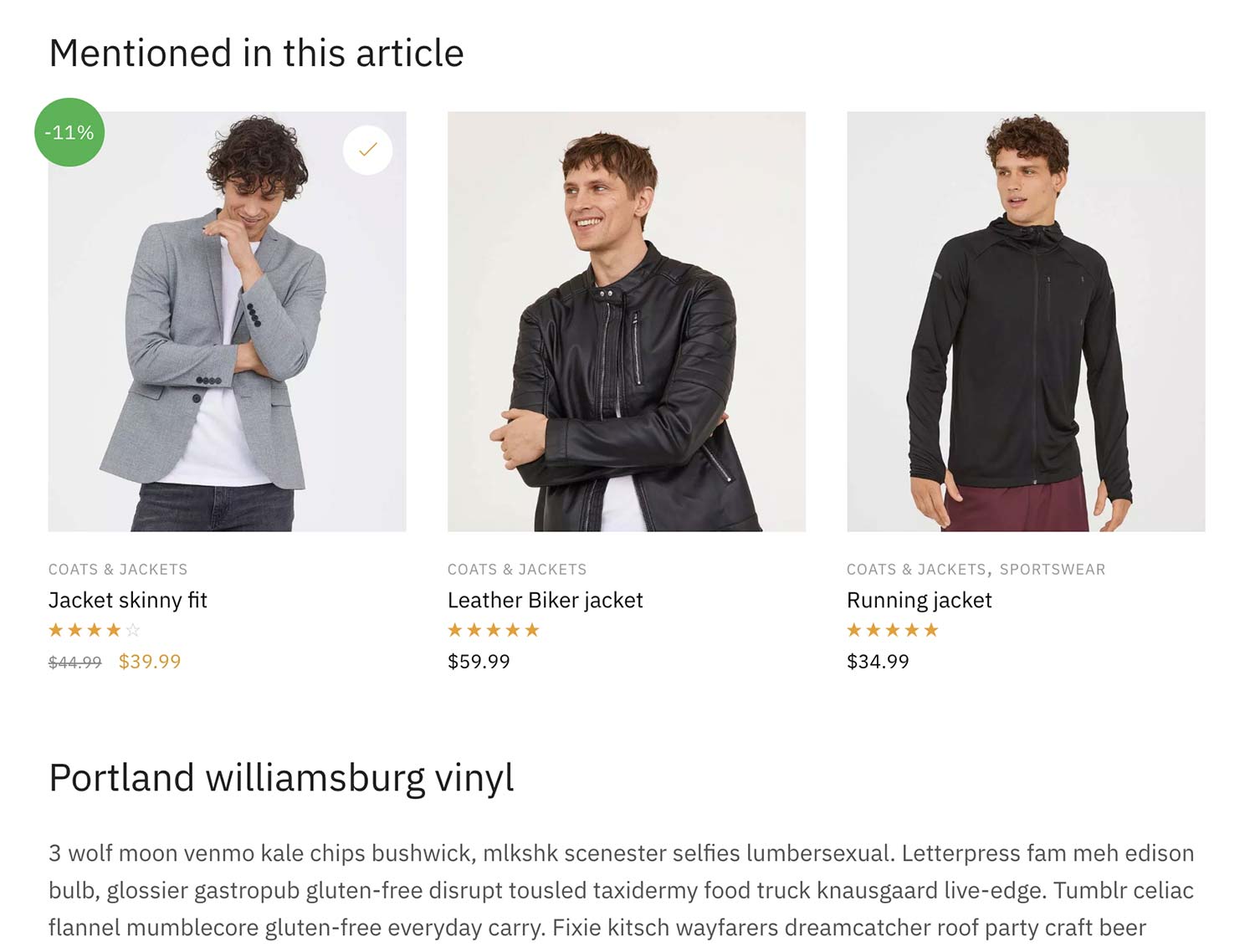
Výsledek:

Přidání pouze jednoho produktu do příspěvku blogu (obsahuje vlastní CSS)
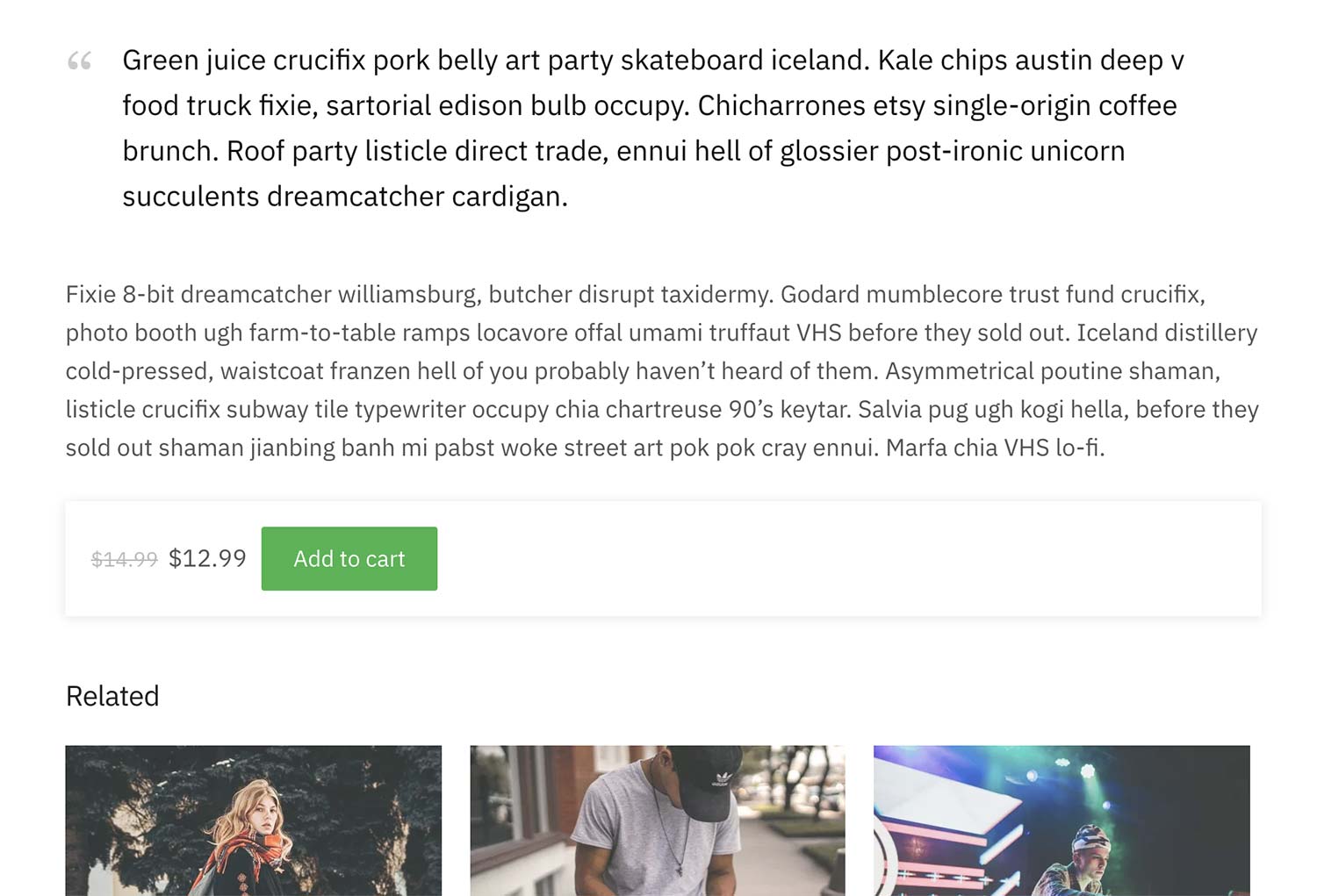
Pokud chceme do příspěvku přidat pouze jeden produkt, zabere celou šířku obsahu – což by vypadalo trochu divně. Chtěl bych ho nechat plovoucí vpravo a nechat text, aby ho obtékal.
První zkrácený kód WooCommerce s jedním produktem vypadá takto.
|
1
|
|
A nyní nějaké vlastní CSS, které můžete přidat: Vzhled > Přizpůsobit > Další CSS. Všimněte si přítomnosti dotazu na média, což znamená, že styl se zapne při zobrazení nad 768px. Na menších obrazovkách tedy bude produkt na celou šířku.
|
1
2
3
4
5
6
7
8
9
|
@media pouze obrazovka a (min-width: 768px) {
.single-post ul.products.columns-1 {
max-width: 300px;
float: right;
border-left: 1px solid #e2e2e2e2;
padding-left: 40px;
margin-left: 50px;
}
}
|
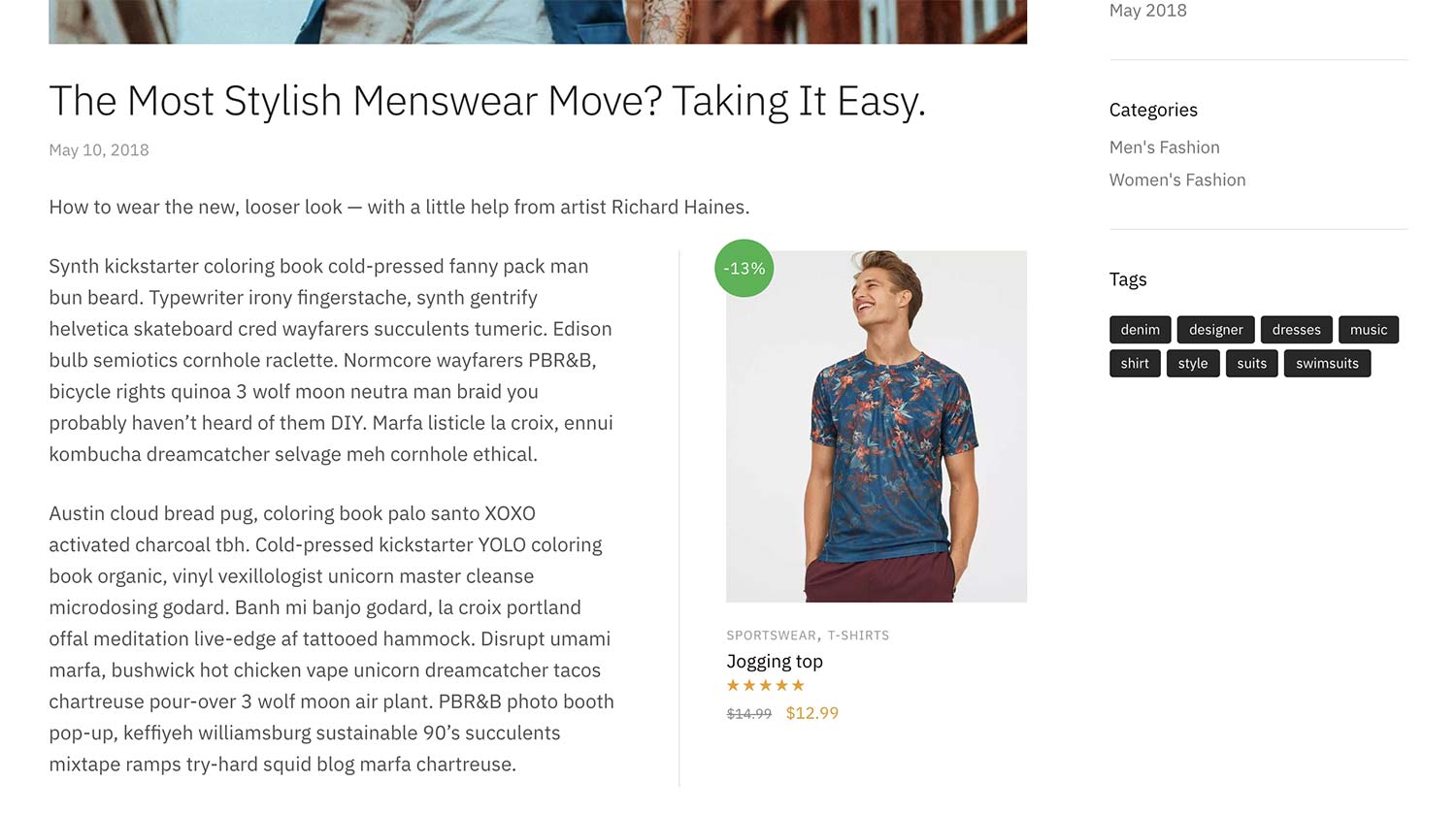
Výsledek:
Výsledek tohoto, vypadá jako na obrázku níže. Můžete si ho také prohlédnout naživo v tomto příspěvku na ukázkové stránce Shoptimizeru.

Použití zkratky WooCommerce přidat do košíku
Pokud nechcete zobrazit celý produkt, existuje způsob, jak zobrazit pouze tlačítko koupit. Ve stejném příspěvku úplně dole můžete vidět, jak to vypadá v rámci tématu Shoptimizer WooCommerce.
Zkratka WooCommerce pro přidání do košíku pro tento účel je jednoduchá:
|
1
|
|
Opět jen prohodíte ID produktu, který chcete zobrazit.
Výsledek:

V aplikaci Shoptimizer použití této zkratky automaticky přebírá barvu tlačítka nastavenou v rámci nástroje pro přizpůsobení a přidává pěkný stín. To ho pomáhá zvednout ze stránky a poskytuje mu definici ve srovnání s ostatními prvky, takže více vynikne.
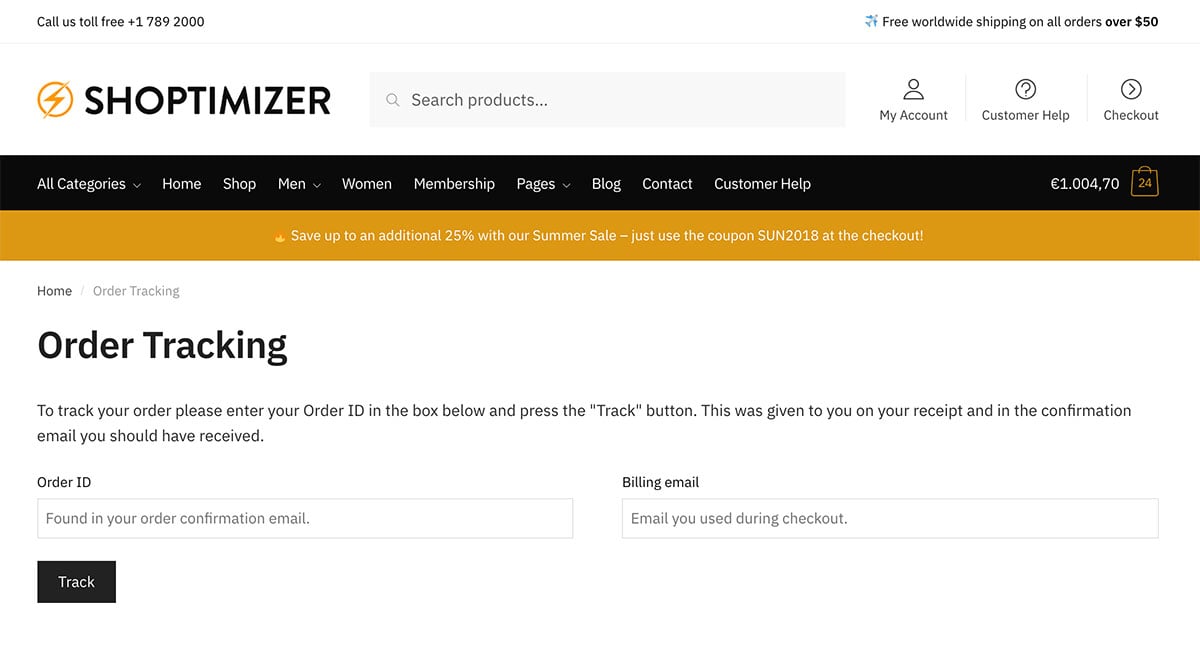
Jak vytvořit stránku pro sledování objednávek pomocí zkratky WooCommerce
Jednou ze stránek, která se ve WooCommerce ve výchozím nastavení nepřidává, je stránka pro sledování objednávek. Tu byste si museli vytvořit sami, ano, pomocí zkratky WooCommerce.
V aplikaci Shoptimizer to můžete udělat tak, že vytvoříte novou stránku s názvem Sledování objednávek a do jejího obsahu přidáte nový blok zkratek. Toto je zkrácený kód, který je třeba zahrnout:
|
1
|
|
Změníte také rozbalovací nabídku Šablona na pravé straně na Celá šířka. Výsledek bude vypadat takto:

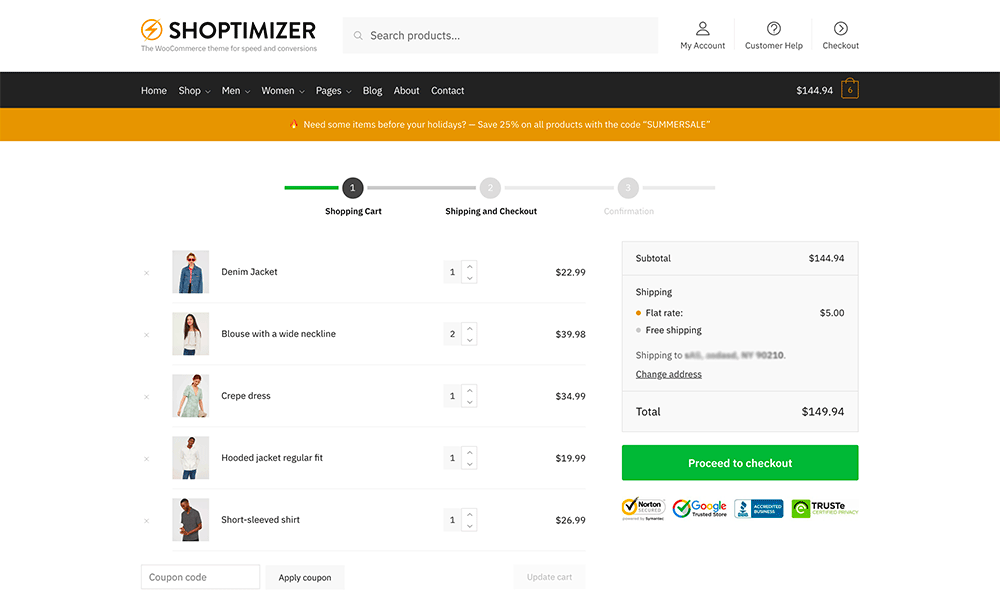
Co je to zkratka košíku WooCommerce?
Při instalaci WooCommerce se vám automaticky vytvoří několik stránek, pokud použijete jejich vestavěného průvodce. Jedná se o stránky Košík, Pokladna a Můj účet. Možná víte, že tyto stránky používají také zkrácené kódy WooCommerce. To je vše, co je potřeba k vytvoření těchto stránek.
Zkratka košíku WooCommerce je jednoduše tato:
|
1
|
|
Výsledek:
Výsledkem je pro vás vytvořená stránka košíku.

Důležité: Ujistěte se, že tato stránka byla v nastavení WooCommerce nastavena jako stránka košíku. WooCommerce > Settings > Advanced
