Müssen Sie Ihre Website-Besucher Dateien in Ihr Kontaktformular hochladen lassen?
Vielleicht stellen Sie Mitarbeiter ein und möchten Lebensläufe sammeln, oder Sie führen ein anderes Bewerbungsformular oder einen Fotowettbewerb durch, bei dem der Bewerber Dateien anhängen muss.
In diesem Tutorial zeigen wir Ihnen, wie Sie ein Datei-Upload-Formular in WordPress erstellen (Schritt für Schritt).

Warum ein Datei-Upload-Formular in WordPress erstellen?
Wenn Sie jede Art von Datei von Ihren Nutzern sammeln möchten, dann ist ein Datei-Upload-Formular eine großartige Idee. Sie können die Benutzer Bilder, PDF-Dateien, Word-Dokumente oder andere Arten von Dateien hochladen lassen.
Die Verwendung eines Dateiupload-Formulars macht das Leben für Sie und Ihre Benutzer einfach.
Anstatt E-Mails hin- und herzuschicken, können Sie ein Formular erstellen, das alle benötigten Felder enthält, so dass Sie alle Informationen auf einmal erfassen können.
Außerdem sollte Ihr Formular die Formulardaten automatisch in Ihrer WordPress-Datenbank speichern. Auf diese Weise können Sie die Eingaben leicht wiederfinden, selbst wenn Sie eine E-Mail übersehen oder gelöscht haben.
Video-Tutorial
Wenn Sie eine schriftliche Anleitung vorziehen, lesen Sie einfach weiter.
Wie man ein Dateiupload-Formular in WordPress erstellt
Für dieses Tutorial werden wir WPForms verwenden, das beste Kontaktformular-Plugin für WordPress.
Wenn Sie nur über ein kleines Budget verfügen, können Sie die Datei-Upload-Funktion im Basic-Tarif von WPForms erhalten. Mit dem voll ausgestatteten Pro-Tarif erhalten Sie jedoch Zugang zu Bonusformularvorlagen, Umfrageberichten und vielen anderen leistungsstarken Funktionen.
Zuerst müssen Sie das WPForms-Plugin installieren und aktivieren. Wenn du dir nicht sicher bist, wie das geht, schau dir einfach unsere Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins an.
Nachdem du das Plugin aktiviert hast, siehst du eine neue Registerkarte WPForms in deinem Dashboard.
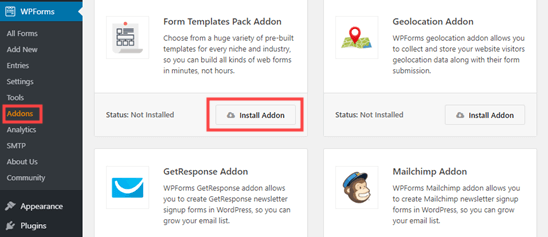
Gehen Sie zur Seite WPForms “ Addons und scrollen Sie nach unten zum Addon Form Templates Pack. Klicken Sie auf die Schaltfläche „Addon installieren“, um es zu installieren und zu aktivieren.

Sie sind nun bereit, Ihr erstes Datei-Upload-Formular zu erstellen.
Gehen Sie zur Seite WPForms “ Add New.

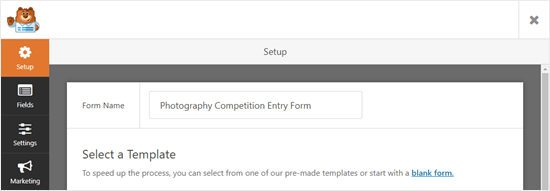
Sie werden direkt zum WPForms Builder weitergeleitet. Sie können Ihrem Formular oben auf dem Bildschirm einen Namen geben:

Sie müssen auch eine Vorlage auswählen. Wir empfehlen, die Vorlage für den Datei-Upload zu verwenden, die Sie im Abschnitt Zusätzliche Vorlagen finden. Klicken Sie auf die Vorlage, um sie zu verwenden.
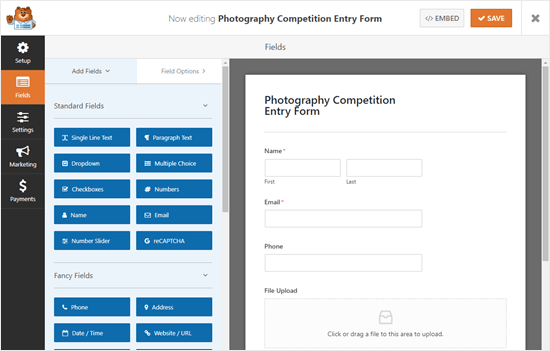
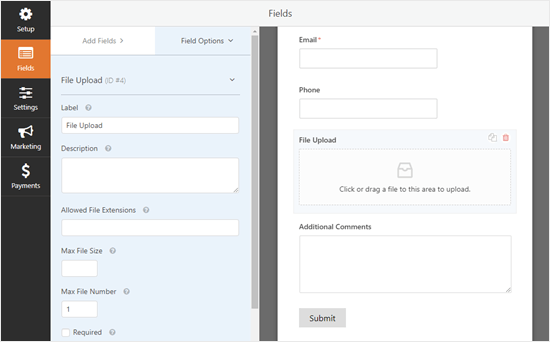
Das Datei-Upload-Formular wird automatisch für Sie erstellt.

Sie können das Datei-Upload-Formular verwenden, ohne irgendwelche Änderungen vorzunehmen, wenn Sie möchten.
Standardmäßig können die folgenden Dateitypen hochgeladen werden:
- Bilder: .png, .gif, .jpg
- Dokumente: .doc, .xls, .ppt, .pdf
- Audio: .wav, .mp3, .mp4
- Video: .mpg, .mov, .wmv
Wenn Sie die Dateitypen weiter einschränken möchten, klicken Sie auf das Feld Dateiupload, um es zu bearbeiten. Auf der linken Seite des Bildschirms sehen Sie die Feldoptionen:

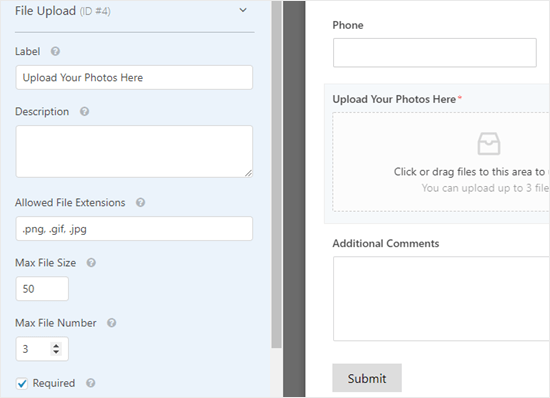
In das Feld Erlaubte Dateierweiterungen können Sie alle Dateiformate eingeben, die Sie akzeptieren möchten. Wir werden die Bildformate .png, .gif und .jpg zulassen. Trennen Sie diese mit einem Komma.

Hinweis: WordPress beschränkt die Dateitypen, die auf die Website hochgeladen werden können, aus Sicherheitsgründen. Sie können zusätzliche Dateitypen zu WordPress hinzufügen, wenn Sie Nutzern erlauben wollen, Dateitypen hochzuladen, die normalerweise nicht erlaubt sind.
Sie können auch eine maximale Dateigröße und eine maximale Anzahl von Dateien festlegen. Für unser Gewinnspiel werden wir den Teilnehmern erlauben, bis zu 3 Fotos mit einer Größe von jeweils bis zu 50 MB einzureichen.
Wenn Sie verhindern möchten, dass die Teilnehmer das Formular abschicken, ohne ihre Datei(en) anzuhängen, können Sie das Kästchen Erforderlich aktivieren. Das bedeutet, dass das Formular erst dann abgeschickt werden kann, wenn mindestens eine Datei hochgeladen wurde.

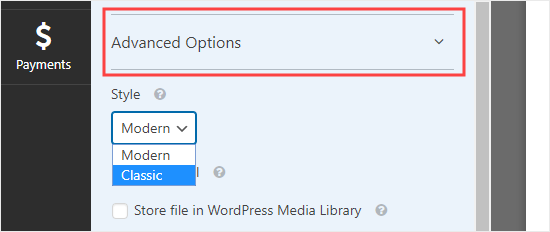
Standardmäßig verwendet das Datei-Upload-Feld ein modernes Format, bei dem die Benutzer ihre Dateien per Drag & Drop einfügen können. Wenn Sie jedoch nur wenig Platz für Ihr Formular haben oder ein klassisches Upload-Feld bevorzugen, können Sie dies ändern.
Klicken Sie einfach auf „Erweiterte Optionen“, um weitere Optionen für das Feld zu öffnen. Sie können dann den Stil über das Dropdown-Menü von „Modern“ auf „Klassisch“ umstellen.

Tipp: Im klassischen Upload-Feld kann nur eine Datei hochgeladen werden. Wenn Sie möchten, dass Benutzer mehr als eine Datei hochladen können, müssen Sie mehr als ein Datei-Upload-Feld zu Ihrem Formular hinzufügen.
Sie können auch wählen, die eingereichten Dateien in der WordPress-Mediathek zu speichern, wenn Sie möchten. So können Sie sie leicht zu einem Beitrag oder einer Seite hinzufügen. Bei unserem Fotowettbewerb könnten wir zum Beispiel die besten Fotos einfügen, wenn wir den Gewinner bekannt geben.
Hinweis: Die hochgeladenen Dateien werden immer noch in Ihrer WordPress-Datenbank gespeichert, auch wenn Sie dieses Kontrollkästchen nicht aktivieren. Sie werden lediglich in einem separaten Ordner in Ihrem WordPress-Hosting-Konto gespeichert.
Wenn Sie andere Felder in Ihrem Formular bearbeiten möchten, können Sie diese auf der linken Seite auf die gleiche Weise bearbeiten.
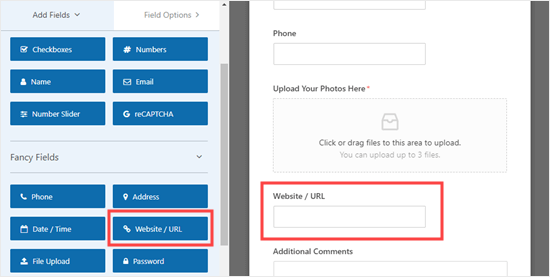
Sie können auch neue Felder über die Registerkarte Felder hinzufügen hinzufügen. Ziehen Sie einfach ein beliebiges Feld, das Sie Ihrem Formular hinzufügen möchten, per Drag & Drop.
Hier haben wir dem Formular ein Website/URL-Feld hinzugefügt, damit die Fotografen uns den Link zu ihrer Website mitteilen können.

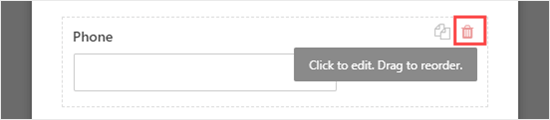
Wenn Sie ein Feld entfernen möchten, bewegen Sie den Mauszeiger darüber und klicken Sie auf das rote Papierkorbsymbol. Wir werden das Feld „Telefon“ entfernen, da wir die Telefonnummern der Fotografen nicht benötigen.

Wenn Sie mit Ihrem Formular zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“ am oberen Rand des Bildschirms.
![]()
Benachrichtigungen für Ihr Dateiupload-Formular einrichten
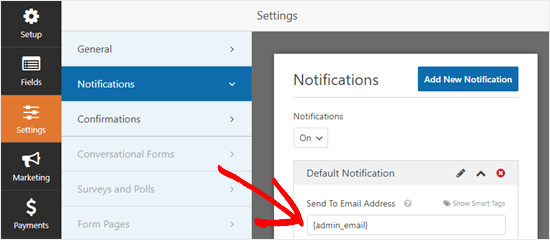
Unter der Registerkarte „Einstellungen“ können Sie auf „Benachrichtigungen“ klicken, um die E-Mail-Benachrichtigungen für Ihr Formular einzurichten. Möglicherweise möchten Sie die Standardeinstellungen ändern.
Standardmäßig sendet das Formular eine E-Mail-Benachrichtigung an {admin_email}.
Wenn Sie Ihre WordPress-Site selbst erstellt haben, ist dies Ihre E-Mail-Adresse. Wenn nicht, dann können Sie {admin_email} löschen und stattdessen Ihre eigene E-Mail-Adresse hier eingeben.

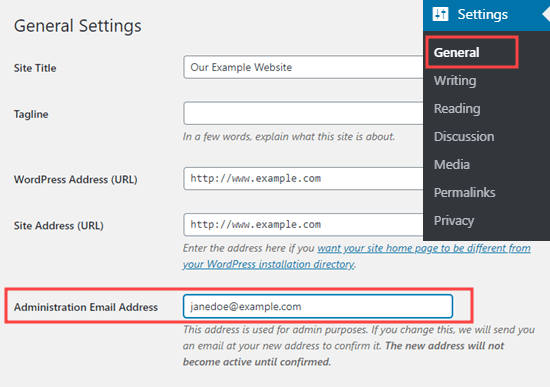
Tipp: Sie sind sich nicht sicher, ob {admin_email} Ihre E-Mail-Adresse ist oder nicht? Gehen Sie in Ihrem WordPress-Dashboard auf Einstellungen “ Allgemein. Suchen Sie nach der E-Mail-Adresse für die Administration. Sie können sie hier ändern. Klicken Sie danach einfach unten auf Änderungen speichern.

Wenn Sie möchten, dass die eingereichten Dateien an mehr als eine Person gesendet werden, können Sie hier auch mehrere Benachrichtigungen einrichten.
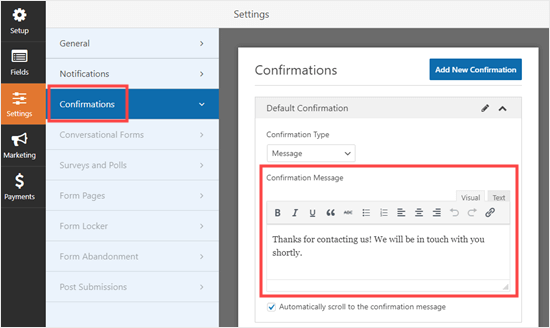
Sie können auch die Bestätigungsmeldung ändern, die die Benutzer nach dem Absenden des Formulars sehen. Sie können dies unter Einstellungen “ Bestätigungen tun.
Geben Sie einfach die gewünschte Nachricht in das Feld ein. Sie können Formatierungen wie fett und kursiv hinzufügen, wenn Sie möchten. So sieht die Standardnachricht aus:

Vergessen Sie nicht, Ihr Formular zu speichern, sobald Sie Änderungen vorgenommen haben. Sie können den Formularersteller verlassen, indem Sie auf das X oben rechts klicken.
Das Formular zum Hochladen von Dateien zu Ihrer Website hinzufügen
Nachdem Sie Ihr Formular erstellt haben, müssen Sie es zu Ihrer Website hinzufügen. Sie können es zu einem bestehenden Beitrag oder einer Seite hinzufügen oder eine neue Seite erstellen.
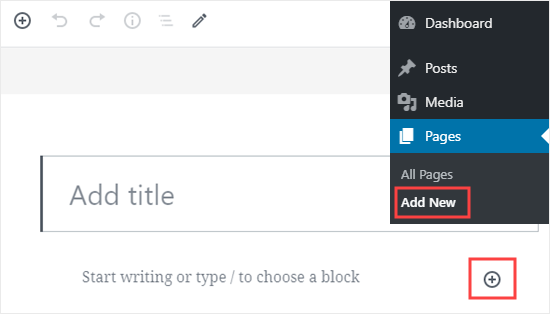
Wir werden unser Formular zu einer neuen Seite hinzufügen. Um eine neue Seite zu erstellen, gehen Sie auf Seiten “ Neu hinzufügen. Fügen Sie dann einen neuen Block zu Ihrer Seite hinzu, indem Sie auf das Symbol (+) klicken.

Als Nächstes müssen Sie den WPForms-Block aus dem Abschnitt Widgets auswählen. Sie können auch die Suchleiste verwenden, um ihn zu finden.

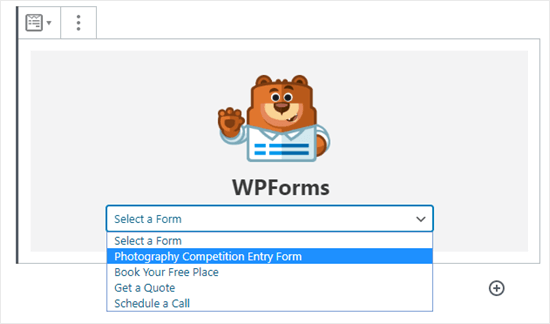
Nachdem Sie den Block zu Ihrer Seite hinzugefügt haben, wählen Sie das Formular, das Sie erstellt haben, aus dem WPForms-Dropdown aus.

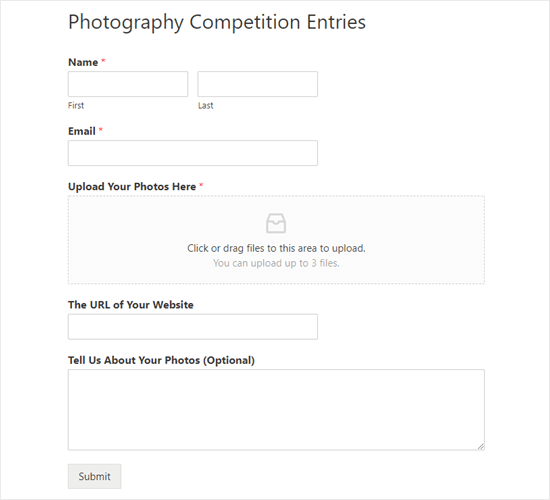
Nun können Sie Ihre Seite in der Vorschau anzeigen oder veröffentlichen und sich Ihr Formular live auf Ihrer Website ansehen. So sieht unser Formular aus.

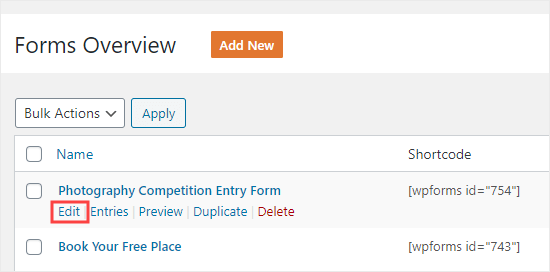
Sie können Änderungen an Ihrem Formular vornehmen, indem Sie zu WPForms “ Alle Formulare gehen. Klicken Sie einfach auf den Namen des Formulars, oder fahren Sie mit der Maus darüber und klicken Sie auf den Link „Bearbeiten“, um es zu bearbeiten.

Wenn Sie Ihr Formular bearbeiten, wird es automatisch auf Ihrer Website aktualisiert. Sie brauchen es nicht noch einmal zu Ihrer Seite hinzuzufügen.
Tipp: Es ist eine gute Idee, Ihr Formular zu testen, um sicherzustellen, dass es wie erwartet funktioniert. Wenn Sie keine E-Mail-Benachrichtigung erhalten, nachdem Sie einen Formulareintrag erstellt haben, schauen Sie sich unsere Schritt-für-Schritt-Anleitung zur Behebung des Problems an, dass WordPress keine E-Mails versendet.
Anzeigen oder Herunterladen der hochgeladenen Dateien
Wenn jemand eine Datei über dein Datei-Upload-Formular sendet, kannst du sie über deinen E-Mail-Posteingang oder über dein WordPress-Dashboard erhalten.
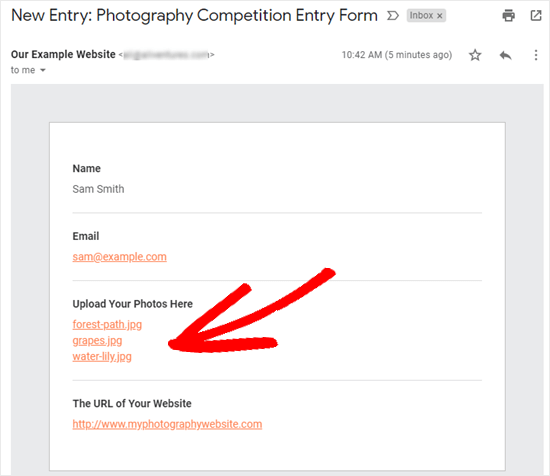
Bei jedem Formulareintrag erhältst du eine E-Mail wie diese:

Klicke einfach auf die Links, um die Dateien selbst anzuzeigen oder herunterzuladen.
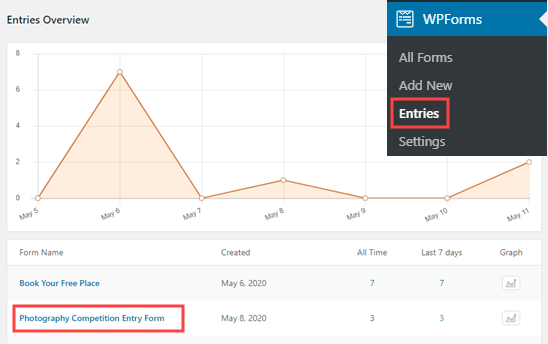
Du kannst die Dateien auch leicht über WordPress selbst finden. Gehen Sie zu WPForms “ Entries und klicken Sie auf den Namen Ihres Formulars.

Nächstens können Sie die hochgeladenen Dateien in der Tabelle der Formulareinträge sehen. Alternativ können Sie auf den Link Ansicht klicken, um die vollständigen Details des Formulareintrags zu sehen.

Wir hoffen, dass diese Anleitung Ihnen geholfen hat, zu lernen, wie man ein Dateiupload-Formular in WordPress erstellt. Schauen Sie sich auch unseren Leitfaden zu den besten WordPress-Umfrage-Plugins und unseren Leitfaden zum Erstellen eines E-Mail-Newsletters an.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.
