WooCommerce Shortcodes sind vielleicht nicht jedem bekannt. Selbst wenn Sie einen WooCommerce-Shop haben, sind Sie vielleicht noch nicht auf diese Funktion gestoßen und wissen nicht, wie nützlich sie sein können, um Produktverweise und Schaltflächen für Kaufaufforderungen auf Ihrer Website zu platzieren.
WooCommerce-Shortcodes sind kleine Codeschnipsel, die Sie überall auf Ihrer Website platzieren können, um WooCommerce-Produkte oder Aufforderungen zum Handeln wie „Jetzt kaufen“-Schaltflächen anzuzeigen. Es gibt eine Vielzahl von Anwendungen für diese und wir wollten einige große Beispiele direkt in unserem Shoptimizer WooCommerce Thema zu integrieren. Sie sollten auch in jedem Theme funktionieren, in dem WooCommerce installiert ist.
Das werden wir uns in diesem Tutorial ansehen, damit Sie schnell zu einem Beispiel springen können.
- Ein WooCommerce-Shortcode verwenden, um Produkte zur Homepage hinzuzufügen
- Die beliebtesten Produkte überall anzeigen
- Ein Raster mit Artikeln erstellen, die im Angebot sind
- Wie man den WooCommerce-Shortcode für die Kategorienliste anzeigt
- Wie man bestimmte Produkte innerhalb eines Blogposts mit einem Shortcode
- Ein einzelnes Produkt zu einem Blogpost hinzufügen (mit benutzerdefiniertem CSS)
- Wie man den WooCommerce-Shortcode „In den Warenkorb“ verwendet
- Wie man eine Bestellverfolgungsseite mit einem WooCommerce-Shortcode erstellt
- Was ist der WooCommerce-Shortcode „Warenkorb“?
Fangen wir an!
Mit einem WooCommerce-Shortcode Produkte zur Homepage hinzufügen
Der erste offensichtliche Ort, an dem WooCommerce-Shortcodes nützlich sind, ist Ihre Homepage. Dies ist ein idealer Ort, um eine dynamisch aktualisierte Übersicht über Ihre neuesten Produkte anzuzeigen. Sobald der Shortcode hinzugefügt wurde, brauchen Sie ihn nicht mehr zu bearbeiten.
Es werden automatisch die neuesten Produkte angezeigt, so dass Ihre Homepage jedes Mal, wenn Sie neue Artikel zu Ihrem Shop hinzufügen, ein frisches Gefühl vermittelt.
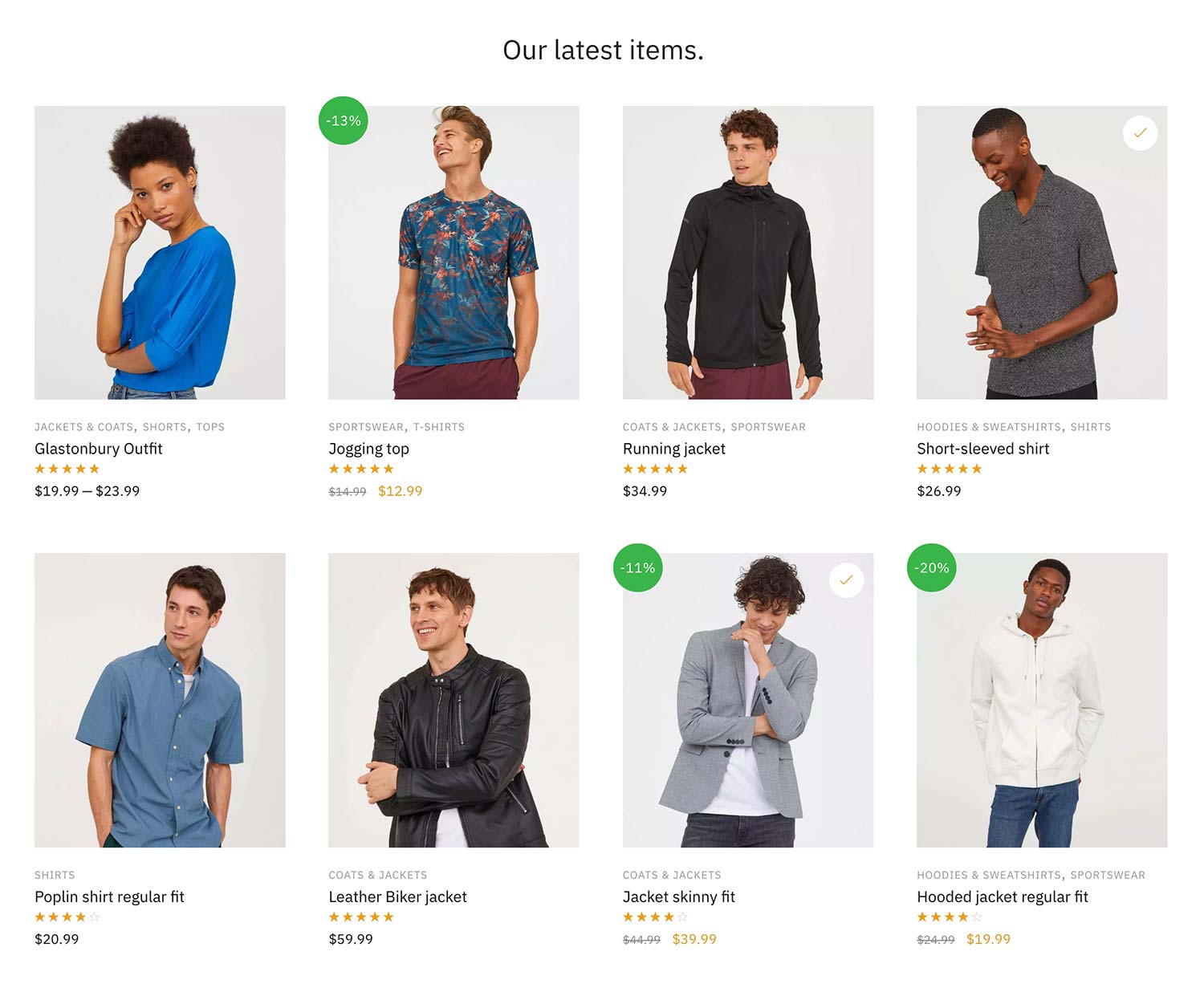
Dies ist der WooCommerce-Shortcode, den wir auf der Shoptimizer-Homepage verwenden, um die neuesten Ergänzungen anzuzeigen:
|
1
|
|
Um die einzelnen Attribute zu beschreiben:
- Limit – die Anzahl der anzuzeigenden Produkte
- Columns – die Anzahl der Spalten. Dies sollte auf der Anzahl der angezeigten Produkte basieren.
- Orderby – Sie können diese nach Datum, id, post__in, menu_order, popularity, rand, rating und title ordnen.
- Order – dies ist entweder in absteigender Reihenfolge (DESC), oder aufsteigend (ASC).
- Sichtbarkeit – die Produkte, die im Shop und in den Suchergebnissen angezeigt werden.
Ergebnis:
Dieser WooCommerce-Shortcode ergibt ein ordentliches Raster von 8 Produkten, aufgeteilt in 4 Spalten. Wenn Sie möchten, ist dies sehr jeder in ein Raster von sagen wir 3 zu ändern. Sie könnten den Grenzwert auf 6 und den Spaltenwert auf 3 anpassen, um es ordentlich aussehen zu lassen.

Anzeigen der Produkte in einer bestimmten Reihenfolge
Aber was ist, wenn Sie die Produkte in einer bestimmten Reihenfolge anzeigen möchten?
Das war schwierig, dies in der WooCommerce-Dokumentation zu finden, aber nach ein bisschen Suchen fand ich die Lösung.
|
1
|
|
Damit werden die Artikel angezeigt, beginnend mit dem Produkt mit der ID 23, dann folgt die ID 13 usw.
Anzeige der beliebtesten Produkte mit WooCommerce-Shortcodes
So wie Sie die neuesten Artikel anzeigen können, ist es auch möglich, Ihre meistverkauften Produkte anzuzeigen. Auch diese werden dynamisch aktualisiert und eignen sich hervorragend, um saisonal beliebte Geschenkideen anzuzeigen.
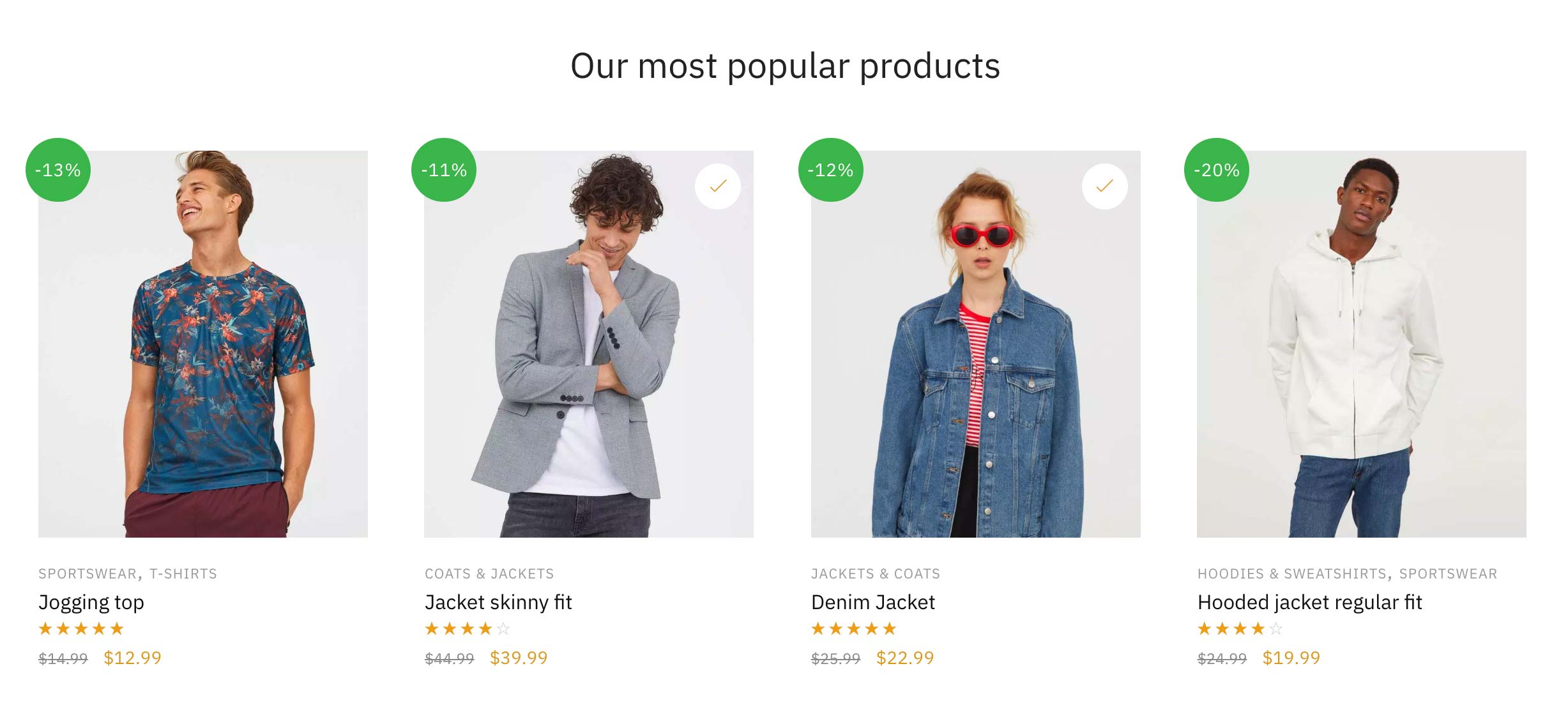
Dafür können Sie den folgenden WooCommerce-Shortcode verwenden:
|
1
|
|
Ergebnis:

Erstellen eines Rasters von Artikeln, die im Verkauf sind
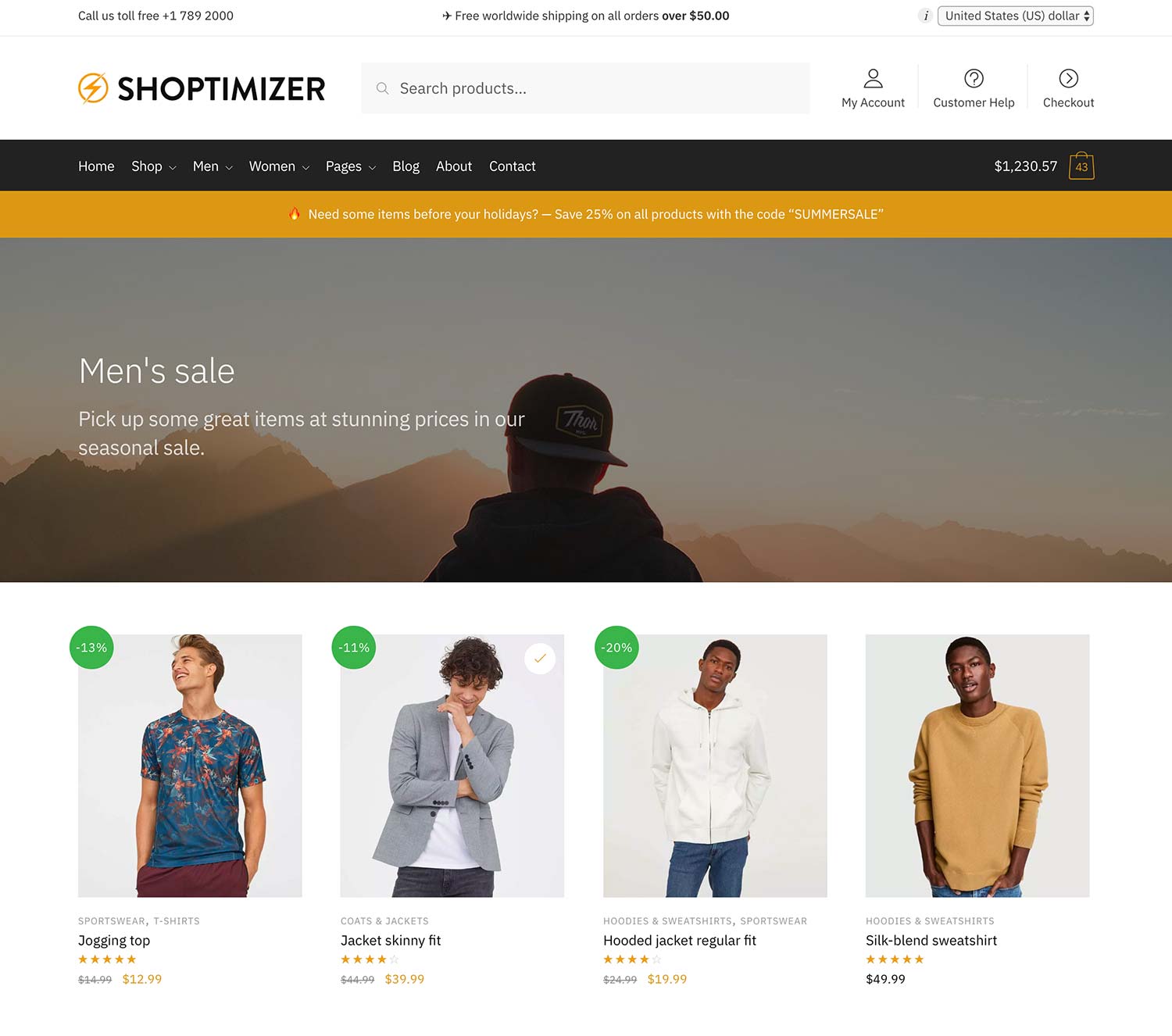
Als Nächstes erstellen wir eine brandneue Seite und nennen sie „Herren-Verkaufsartikel“ – sie wird ausschließlich Verkaufsartikel mit der Kategorie „Männer“ auflisten. So sieht die Seite in unserer Live-Demo aus. Wir möchten, dass diese Seite automatisch mit jedem reduzierten Produktartikel innerhalb der Kategorie „Männer“ in WooCommerce gefüllt wird.
Ich verwende diesen WooCommerce-Shortcode, um dies zu tun.
|
1
|
|
Ich habe nicht so viele Produkte in dieser Kategorie, daher ist die Begrenzung auf 100 mehr als ausreichend und deckt alle später hinzugefügten Artikel ab. Die wichtigsten zusätzlichen Variablen sind die on_sale=“true“ und die category=“men“, die nur Verkaufsartikel innerhalb der oben genannten Kategorie auflistet. Wenn Sie den Namen des spezifischen Kategorie-Selektors weglassen, werden einfach alle Verkaufsartikel in jeder Kategorie angezeigt. Dies könnte für Ihren speziellen WooCommerce-Shop besser geeignet sein.
Ergebnis:

Wie man den WooCommerce-Kategorienlisten-Shortcode anzeigt
Es ist auch möglich, nicht nur Produkte über WooCommerce-Shortcodes anzuzeigen. Du kannst auch Kategorien anzeigen lassen. Wenn du eine Seite erstellen willst, auf der alle deine Produktkategorien aufgelistet sind, ist das ganz einfach. Verwenden Sie einfach diesen WooCommerce-Shortcode.
|
1
|
|
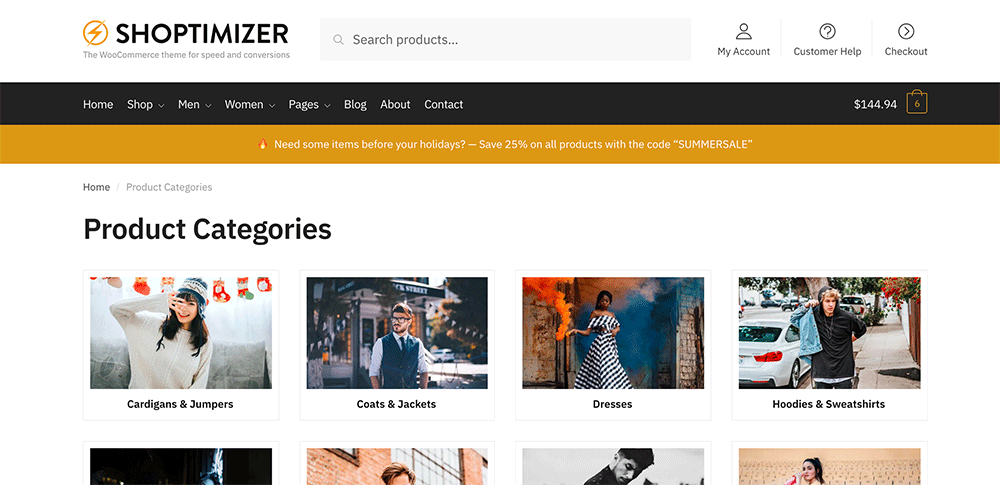
So werden alle deine Kategorien angezeigt, Das Ergebnis sieht dann so aus wie auf dem Screenshot unten, wenn Sie, wie ich, jeder Kategorie eine Miniaturansicht hinzugefügt haben.
Ergebnis:

Aber was, wenn Sie nur bestimmte Kategorien anzeigen möchten?
Dafür können Sie einen anderen Shortcode verwenden. Es ist die gleiche Grundstruktur wie die anderen Shortcodes in WooCommerce. Sie listen die Kategorienummern auf, getrennt durch Kommas.
|
1
|
|
Wie kann ich wissen, welche IDs meine Kategorien haben?
Sie müssen gehen zu: Produkte > Kategorien > und klicken Sie in eine Kategorie. Sie werden die ID in der URL Ihres Browsers sehen. Zum Beispiel tag_ID=95, also 95 ist die ID der Kategorie.

Wie man bestimmte Produkte mit einem Shortcode in einen Blogpost einbindet
Ein Aspekt, der oft übersehen wird, ist, dass WordPress im Grunde eine hervorragende Blogging-Plattform ist. Viele eCommerce-Shops machen den Fehler, nicht oft genug zu posten oder gar keine gut definierte Content-Strategie zu haben. Das ist kein Thema für diesen Artikel, aber eine schnelle und einfache Sache, die man tun kann, ist das Hinzufügen von direkten Kaufaktionen zu Produkten, die in einem Blogpost erwähnt werden.
Angenommen, wir nehmen diesen Artikel als Beispiel – sagen wir, er erwähnt drei Jacken, die man in dieser Saison unbedingt kaufen muss. Wie würden Sie vorgehen, um diese spezifischen Produkte dem Artikel hinzuzufügen?
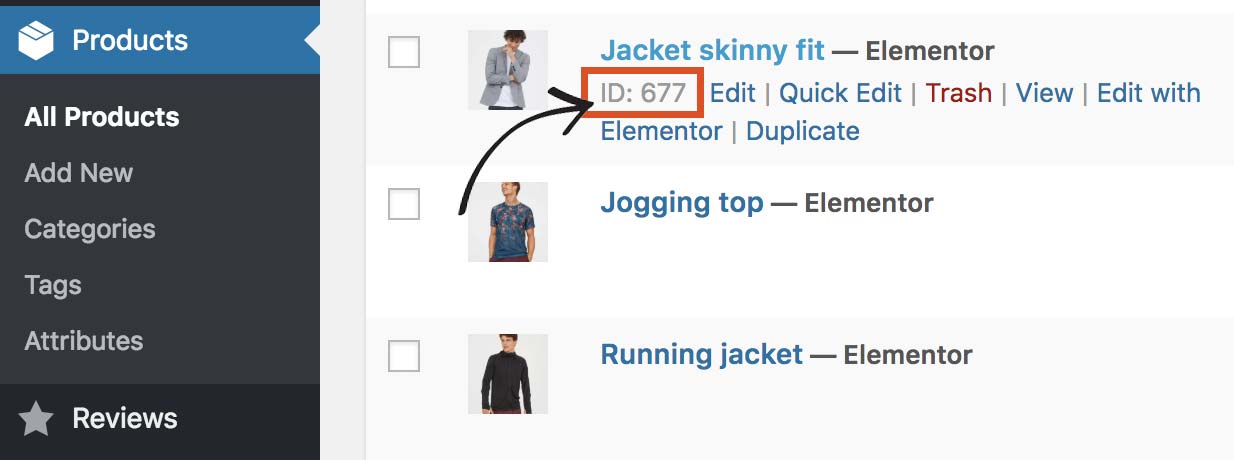
Der erste Schritt besteht darin, die eindeutige ID jedes Produkts zu finden. Sie können dies tun, indem Sie zu Produkte gehen und den Mauszeiger über den betreffenden Artikel bewegen.

Im obigen Beispiel sehen Sie, dass die ID dieses Produkts 677 ist. Machen Sie das Gleiche für zwei weitere Produkte und notieren Sie die IDs für jedes Produkt.
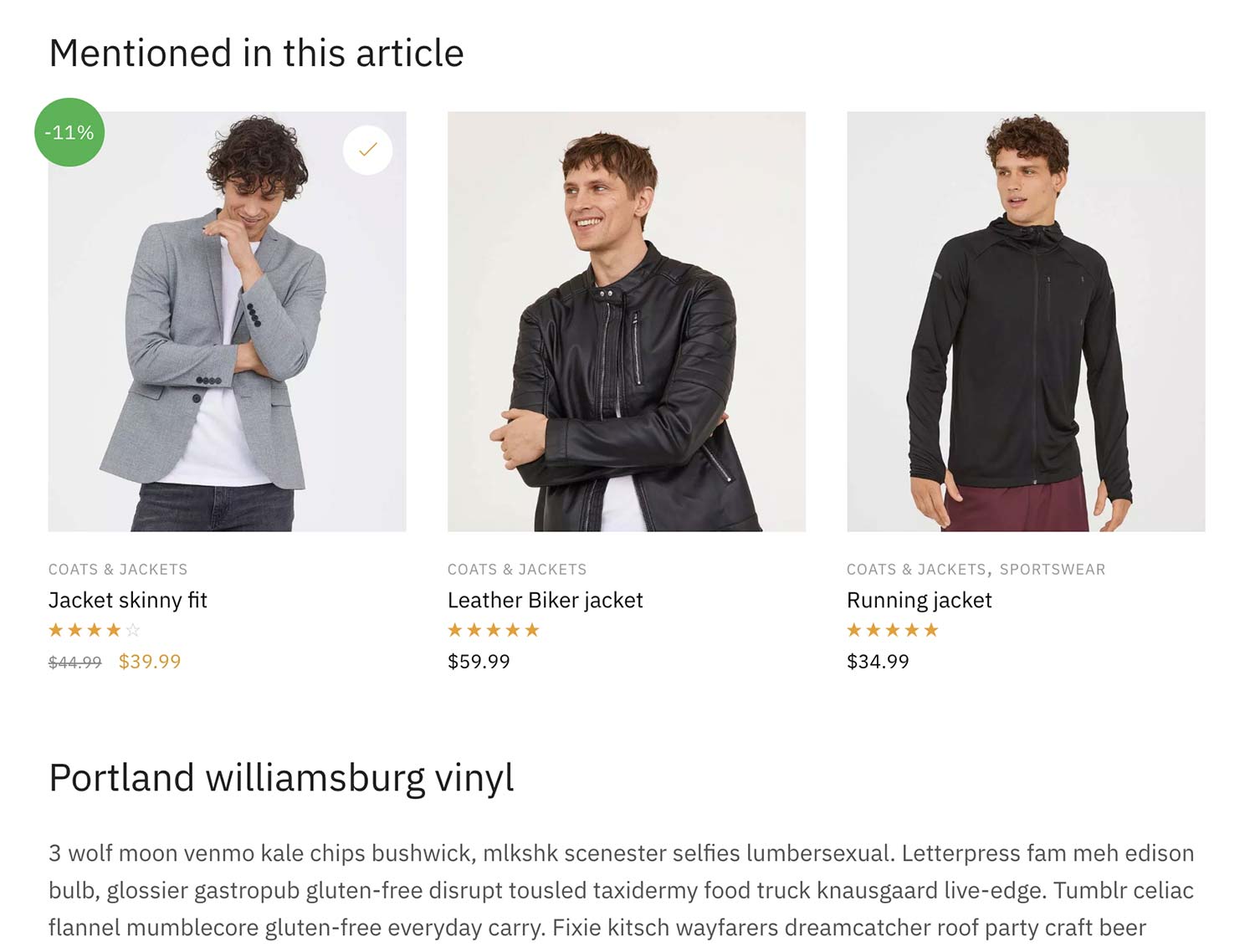
Wenn Sie über einen WooCommerce-Shortcode für dieses Produkt nachdenken, erstellen Sie einfach ein neues Snippet, das auf dem vorherigen Beispiel basiert, aber ausdrücklich auf diese drei Produkt-IDs verweist.
|
1
|
|
Sie werden sehen, dass die drei Zahlen durch Kommas getrennt sind. Sie werden in der Reihenfolge angezeigt, die Sie angeben. Ich verwende columns=“3″, da drei IDs aufgelistet sind. Wenn ich vier Einträge anzeigen wollte, würde ich dies in columns=“4″ ändern.
Schwieriger wird es, wenn eine größere Anzahl von Einträgen angezeigt werden soll, wenn es zum Beispiel 9 sind, sieht es vielleicht am besten aus, wenn man sie in 3 Reihen zu je 3 aufteilt. Das bleibt Ihnen überlassen.
Ergebnis:

Ein einzelnes Produkt zu einem Blog-Beitrag hinzufügen (mit benutzerdefiniertem CSS)
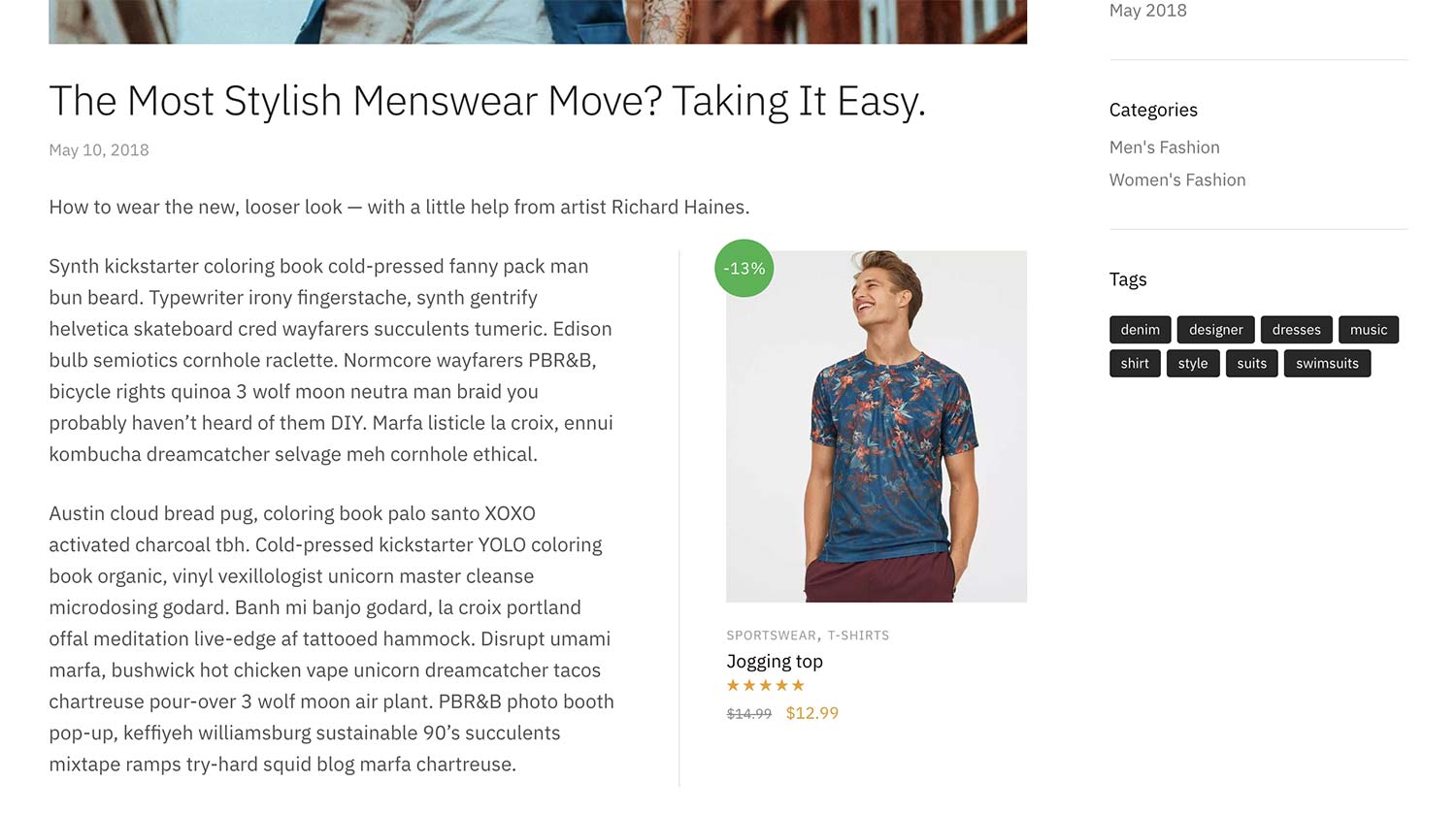
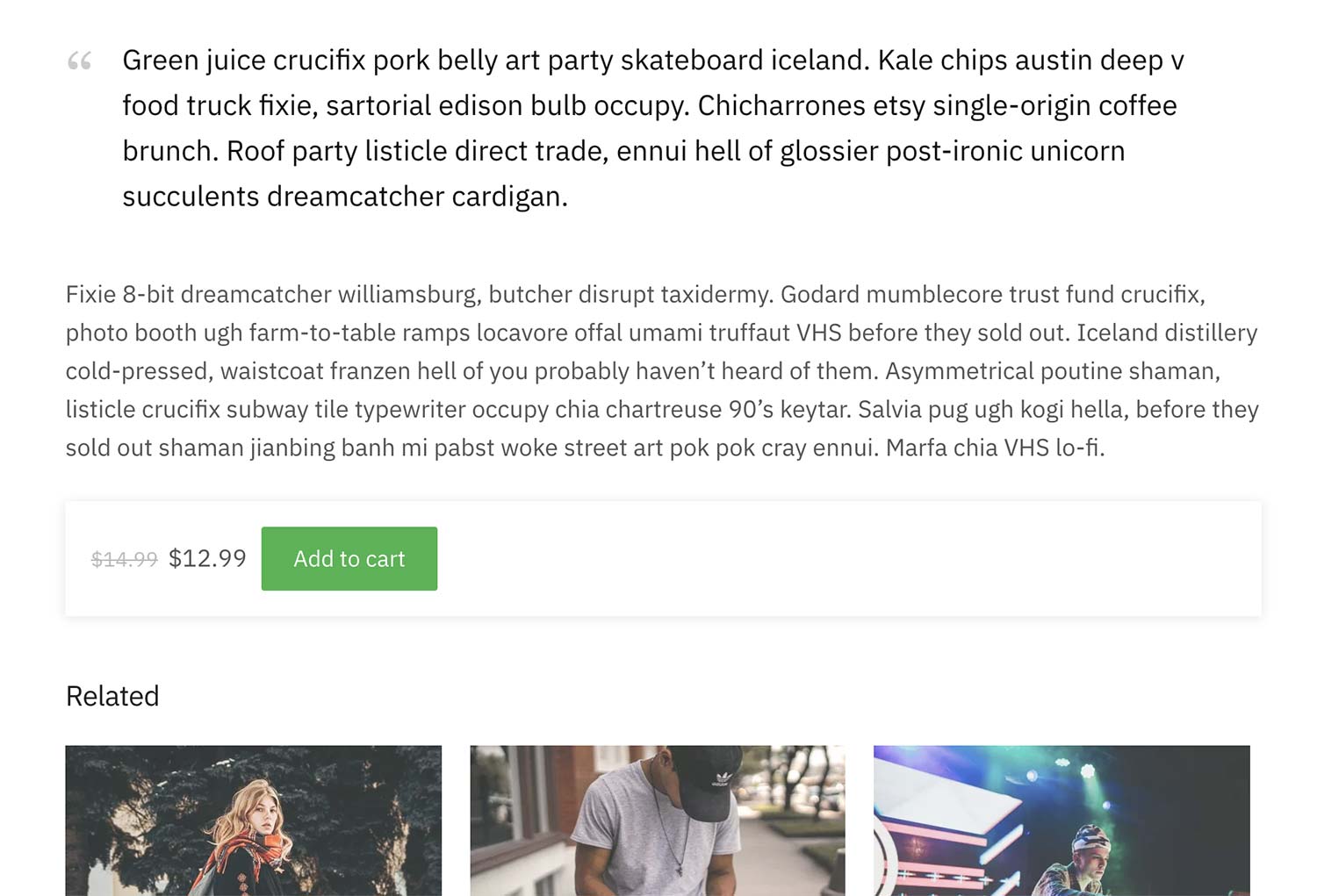
Wenn wir nur ein einzelnes Produkt zu einem Beitrag hinzufügen wollen, wird es die gesamte Breite des Inhalts einnehmen – was etwas seltsam aussehen würde. Ich würde es gerne nach rechts verschieben und den Text darum herum fließen lassen.
Zunächst sieht der WooCommerce-Shortcode mit nur einem Produkt so aus.
|
1
|
|
Und nun noch ein paar benutzerdefinierte CSS, die du hinzufügen kannst: Erscheinungsbild > Anpassen > Zusätzliches CSS. Beachten Sie das Vorhandensein einer Medienabfrage, was bedeutet, dass der Stil bei Ansichtsfenstern über 768px zum Tragen kommt. Also, auf kleineren Bildschirmen, wird das Produkt in voller Breite sein.
|
1
2
3
4
5
6
7
8
9
|
@media only screen und (min-width: 768px) {
.single-post ul.products.columns-1 {
max-width: 300px;
float: right;
border-left: 1px solid #e2e2e2e2;
padding-left: 40px;
margin-left: 50px;
}
}
|
Ergebnis:
Das Ergebnis sieht aus wie auf dem Screenshot unten. Sie können es auch live in diesem Beitrag auf der Shoptimizer-Demoseite sehen.

Verwendung des WooCommerce-Shortcodes „In den Warenkorb“
Wenn Sie nicht das gesamte Produkt anzeigen möchten, gibt es eine Möglichkeit, nur die Schaltfläche „Kaufen“ anzuzeigen. Im gleichen Beitrag ganz unten können Sie sehen, wie es im Shoptimizer WooCommerce-Theme aussieht.
Der WooCommerce-Shortcode für das Hinzufügen zum Warenkorb lautet einfach:
|
1
|
|
Du tauschst wieder einfach die ID für das Produkt ein, das du anzeigen möchtest.
Ergebnis:

Im Shoptimizer wird bei Verwendung dieses Shortcodes automatisch die im Customizer eingestellte Farbe der Schaltfläche übernommen und ein schöner Schatten hinzugefügt. Dadurch hebt sich die Schaltfläche von der Seite ab und hebt sich von den anderen Elementen ab.
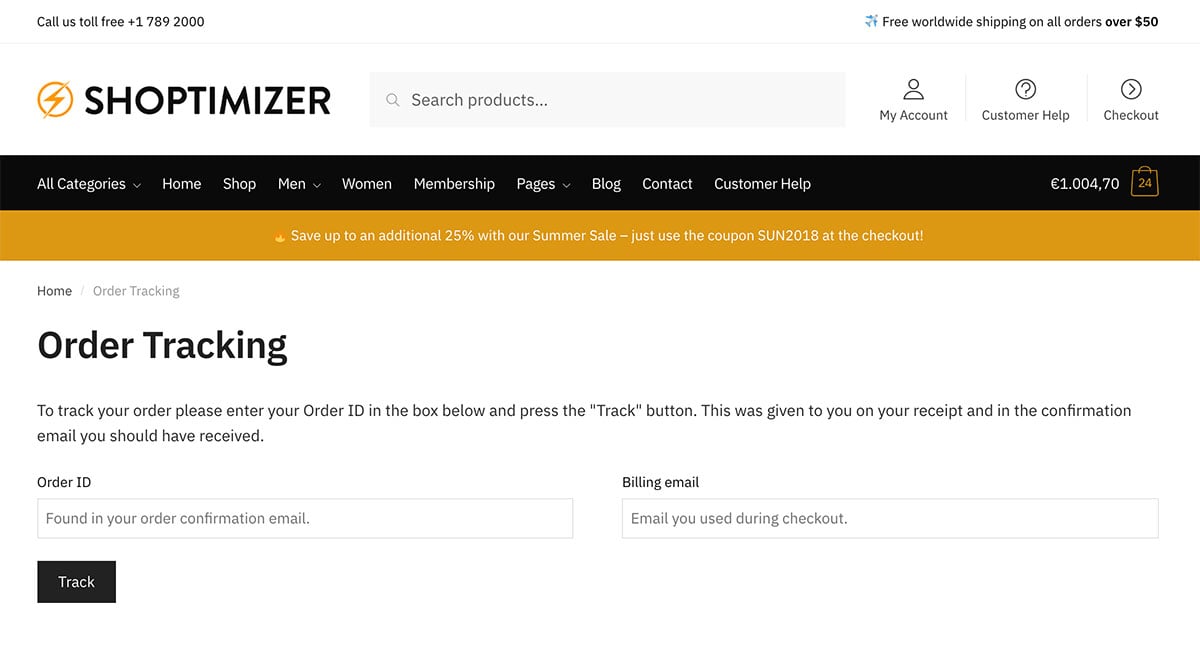
So erstellen Sie eine Seite zur Auftragsverfolgung mit einem WooCommerce-Shortcode
Eine Seite, die in WooCommerce nicht standardmäßig hinzugefügt wird, ist die Seite zur Auftragsverfolgung. Du musst sie selbst erstellen, und zwar mit einem WooCommerce-Shortcode.
In Shoptimizer kannst du dies tun, indem du eine neue Seite mit dem Namen Order Tracking erstellst und dem Inhalt einen neuen Shortcode-Block hinzufügst. Dies ist der Shortcode, den Sie einfügen müssen:
|
1
|
|
Ändern Sie außerdem das Dropdown-Menü Template auf der rechten Seite auf Full width. Das Ergebnis sieht dann so aus:

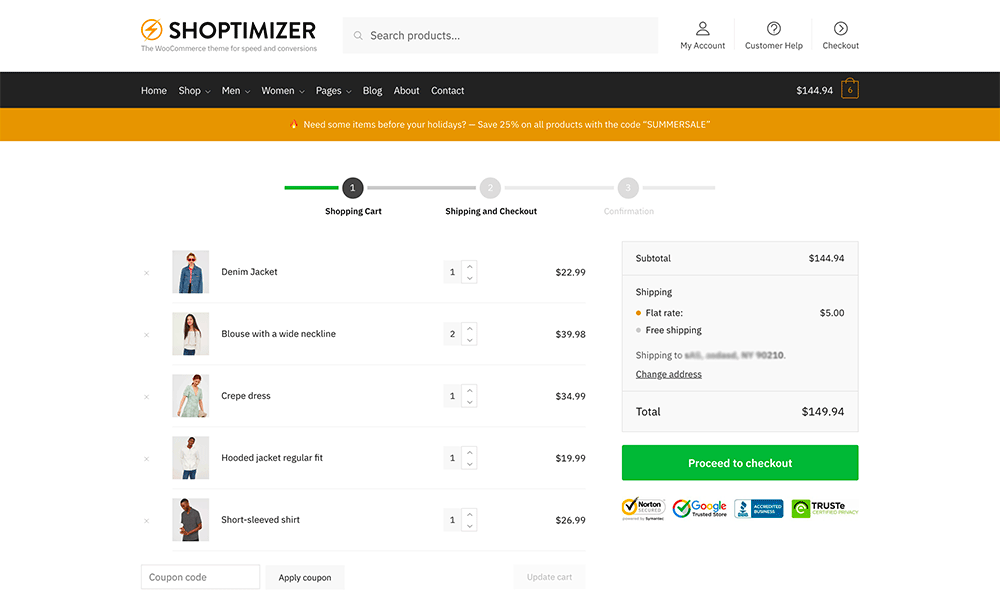
Was ist der WooCommerce-Warenkorb-Shortcode?
Wenn du WooCommerce installierst, werden automatisch ein paar Seiten für dich erstellt, wenn du den eingebauten Assistenten verwendest. Dies sind die Seiten „Warenkorb“, „Kasse“ und „Mein Konto“. Sie wissen vielleicht, dass diese auch WooCommerce-Shortcodes verwenden. Das ist alles, was es braucht, um diese Seiten zu erstellen.
Der WooCommerce-Warenkorb-Shortcode ist einfach dieser:
|
1
|
|
Ergebnis:
Damit wird die Warenkorbseite für Sie erstellt.

Wichtig: Stellen Sie sicher, dass dies in den WooCommerce-Einstellungen als Warenkorbseite festgelegt wurde. WooCommerce > Settings > Advanced
