¿Necesitas que los visitantes de tu sitio web suban archivos en tu formulario de contacto?
Tal vez estás contratando empleados y quieres recoger currículos, o tal vez estás ejecutando otro formulario de solicitud o concurso de fotografía donde necesitas que el solicitante adjunte archivos.
En este tutorial, te mostraremos cómo crear un formulario de subida de archivos en WordPress (paso a paso).

¿Por qué crear un formulario de subida de archivos en WordPress?
Si quieres recoger cualquier tipo de archivo de tus usuarios, entonces un formulario de subida de archivos es una gran idea. Usted podría permitir a los usuarios subir imágenes, archivos PDF, documentos de Word, u otros tipos de archivos.
El uso de un formulario de carga de archivos hace la vida más fácil para usted, y sus usuarios.
En lugar del correo electrónico de ida y vuelta, puede crear un formulario que incluya todos los campos que necesita, para que pueda recoger toda la información a la vez.
Además, su formulario debe guardar automáticamente los datos del formulario en su base de datos de WordPress. De esta manera, puedes encontrar fácilmente los envíos, incluso si pierdes o borras un correo electrónico.
Tutorial en vídeo
Si prefieres instrucciones escritas, sigue leyendo.
Cómo crear un formulario de subida de archivos en WordPress
Para este tutorial, utilizaremos WPForms, que es el mejor plugin de formularios de contacto para WordPress.
Si tienes un presupuesto ajustado, puedes obtener la función de subida de archivos en el plan básico de WPForms. Sin embargo, el plan Pro con todas las funciones le da acceso a las plantillas de formulario de bonificación, informes de la encuesta, y toneladas de otras características de gran alcance.
En primer lugar, usted tendrá que instalar y activar el plugin WPForms. Si no está seguro de cómo hacerlo, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez que haya activado el plugin, verá una nueva pestaña WPForms en su panel de control.
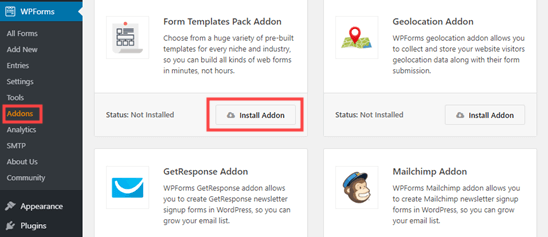
Vaya a la página de WPForms » Addons y desplácese hasta el Addon Form Templates Pack. Haga clic en el botón ‘Install Addon’ para instalarlo y activarlo.

Ahora está listo para crear su primer formulario de carga de archivos.
Vaya a la página WPForms » Add New.

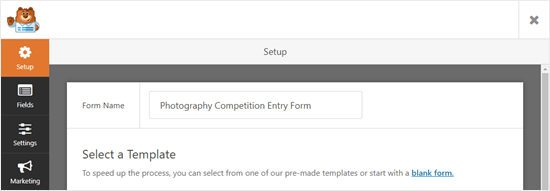
Se le llevará directamente al constructor de WPForms. Puedes darle un nombre a tu formulario en la parte superior de la pantalla:

También tendrás que elegir una plantilla. Recomendamos utilizar la Plantilla de Carga de Archivos, que puedes encontrar en la sección de Plantillas Adicionales. Haga clic en la plantilla para utilizarla.
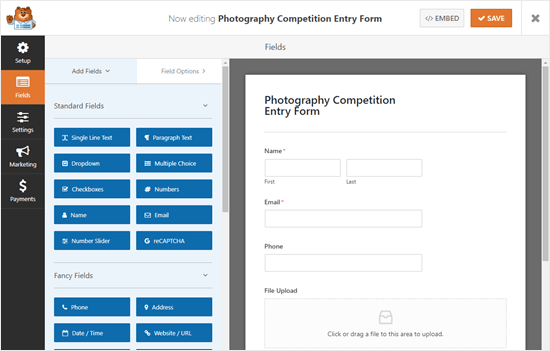
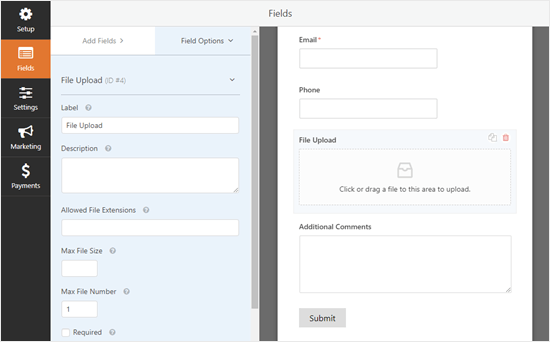
El formulario de subida de archivos se creará automáticamente para usted.

Si lo desea, puede utilizar el formulario de subida de archivos sin realizar ningún cambio.
Por defecto, permitirá a los usuarios subir los siguientes tipos de archivos:
- Archivos de imagen: .png, .gif, .jpg
- Documentos: .doc, .xls, .ppt, .pdf
- Audio: .wav, .mp3, .mp4
- Vídeo: .mpg, .mov, .wmv
Si quieres restringir aún más los tipos de archivo, haz clic en el campo Carga de archivos para editarlo. Verás las opciones de campo en la parte izquierda de la pantalla:

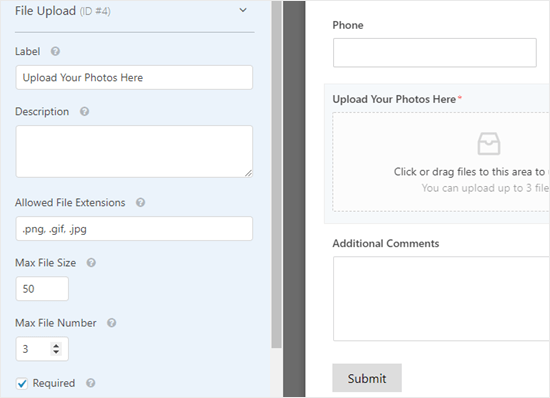
En la casilla Extensiones de archivo permitidas, puedes escribir los formatos de archivo que quieras aceptar. Vamos a permitir los formatos de imagen .png, .gif y .jpg. Asegúrese de separarlos con una coma.

Nota: WordPress limita los tipos de archivos que se pueden subir al sitio por razones de seguridad de WordPress. Puedes añadir tipos de archivos adicionales a WordPress si quieres permitir a los usuarios subir tipos de archivos que normalmente no están permitidos.
También puedes establecer un tamaño máximo de archivo y un número máximo de archivos. Para nuestro concurso, vamos a permitir que la gente envíe hasta 3 fotos de hasta 50MB cada una.
Si quieres evitar que la gente envíe el formulario sin adjuntar su(s) archivo(s), puedes marcar la casilla Obligatorio. Esto significa que el formulario no puede enviarse a menos que se haya cargado al menos un archivo.

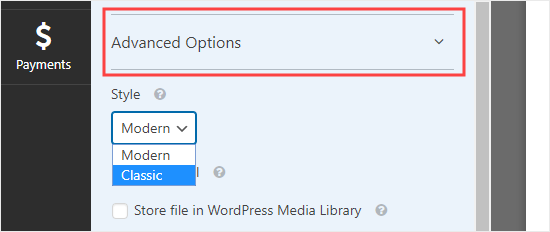
Por defecto, el campo de carga de archivos utiliza un formato moderno que permite a los usuarios arrastrar y soltar sus archivos. Sin embargo, si tienes espacio limitado para tu formulario, o prefieres un campo de carga clásico, puedes cambiar esto.
Simplemente haz clic en ‘Opciones avanzadas’ para abrir más opciones para el campo. A continuación, puede cambiar el estilo de Moderno a Clásico utilizando el desplegable.

Consejo: El campo de subida clásico sólo permite subir un archivo. Si quieres que los usuarios puedan enviar más de un archivo, tendrás que añadir más de un campo de subida de archivos a tu formulario.
También puedes elegir almacenar los archivos enviados en la biblioteca multimedia de WordPress, si lo deseas. Esto hace que sea fácil para usted para agregarlos a un post o página. Por ejemplo, con nuestro concurso de fotografía, podríamos incluir las mejores fotos cuando anunciemos el ganador.
Nota: Los archivos subidos se siguen guardando en tu base de datos de WordPress, incluso si no marcas esta casilla. Simplemente se guardan en una carpeta separada en tu cuenta de alojamiento de WordPress.
Si quieres editar cualquiera de los otros campos de tu formulario, puedes hacer clic para editarlos en el lado izquierdo de la misma manera.
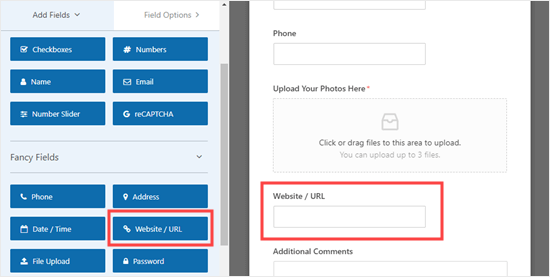
También puedes añadir nuevos campos usando la pestaña Añadir campos. Simplemente arrastra y suelta cualquier campo que quieras añadir a tu formulario.
Aquí hemos añadido un campo Sitio web/URL al formulario, para que los fotógrafos puedan darnos el enlace a su sitio web.

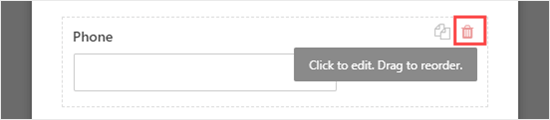
Si quieres eliminar un campo, pasa el cursor del ratón por encima y haz clic en el icono rojo de la papelera. Vamos a eliminar el campo Teléfono, ya que no necesitamos los números de teléfono de los fotógrafos.

Una vez que esté satisfecho con su formulario, haga clic en el botón Guardar en la parte superior de la pantalla.
![]()
Configuración de las notificaciones de su formulario de subida de archivos
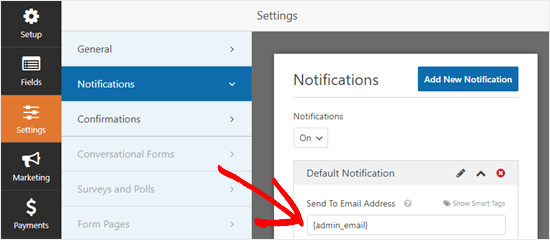
En la pestaña Configuración, puede hacer clic en Notificaciones para configurar las notificaciones por correo electrónico de su formulario. Es posible que desee cambiar la configuración predeterminada.
Por defecto, el formulario envía una notificación por correo electrónico a {admin_email}.
Si usted creó su sitio de WordPress por sí mismo, entonces esta será su dirección de correo electrónico. Si no, entonces puede eliminar {admin_email} y escribir su propia dirección de correo electrónico aquí en su lugar.

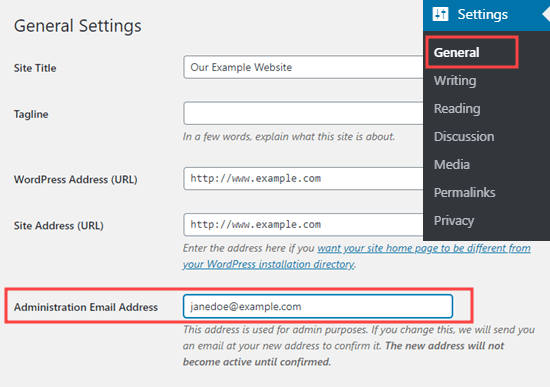
Consejo: ¿No está seguro de si {admin_email} es su dirección de correo electrónico o no? Ve a Ajustes » General en tu panel de control de WordPress. Busque la dirección de correo electrónico de administración. Puede cambiarla aquí. Sólo tienes que hacer clic en Guardar cambios en la parte inferior después de hacerlo.

Si quieres que los archivos enviados se envíen a más de una persona, también puedes configurar múltiples notificaciones aquí.
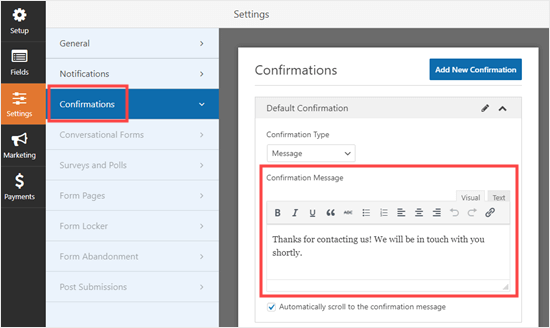
También puedes querer cambiar el mensaje de confirmación que los usuarios ven después de enviar el formulario. Puede hacerlo en Configuración » Confirmaciones.
Simplemente escriba el mensaje que desee en el cuadro. Puede añadir formato como negrita y cursiva si lo desea. Así es como se ve el mensaje por defecto:

No olvides guardar tu formulario una vez que hayas hecho los cambios. Puedes salir del constructor de formularios haciendo clic en la X de la parte superior derecha.
Añadir tu formulario de subida de archivos a tu sitio web
Una vez que hayas creado tu formulario, tendrás que añadirlo a tu sitio web. Puedes añadirlo en un post o página existente, o puedes crear una nueva página.
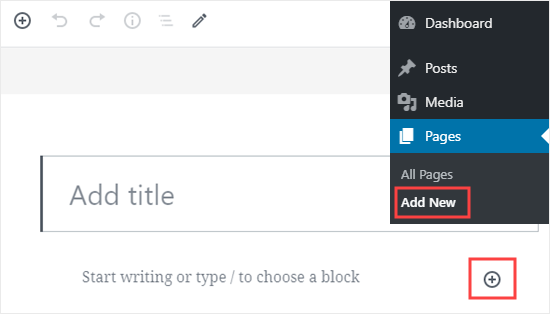
Vamos a añadir nuestro formulario a una nueva página. Para crear una nueva página, ve a Páginas » Añadir nueva. Luego, añade un nuevo bloque a tu página haciendo clic en el icono (+).

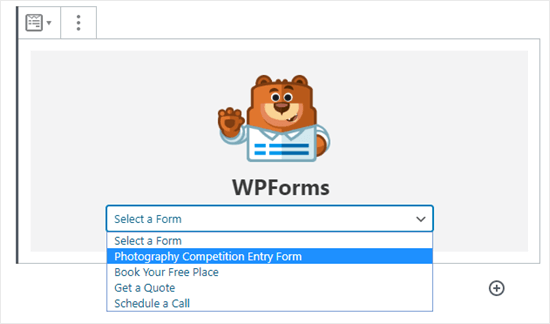
A continuación, tendrás que seleccionar el bloque WPForms de la sección de Widgets. Puedes utilizar la barra de búsqueda para encontrarlo si lo prefieres.

Después de añadir el bloque a tu página, selecciona el formulario que has creado en el desplegable de WPForms.

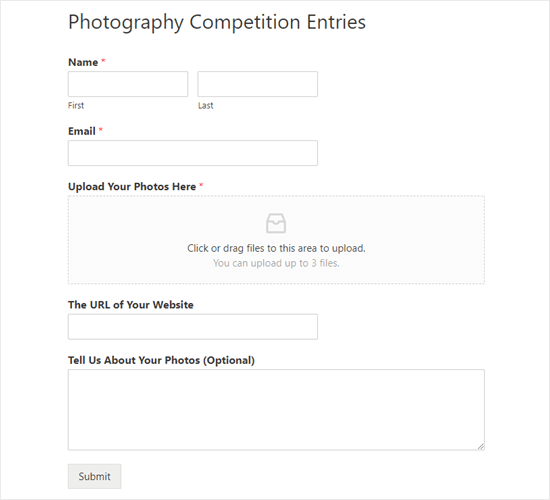
Ahora, previsualiza o publica tu página y echa un vistazo a tu formulario en vivo en tu sitio. Así es como se ve nuestro formulario.

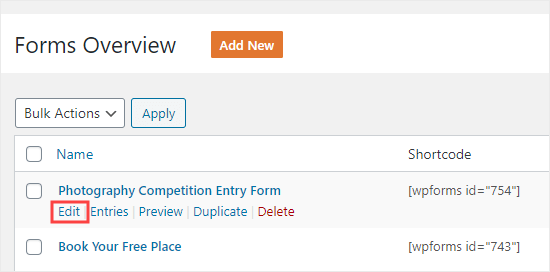
Puede hacer cambios en su formulario yendo a WPForms » Todos los formularios. Sólo tienes que hacer clic en el nombre del formulario, o pasar el ratón por encima y hacer clic en el enlace ‘Editar’, para editarlo.

Cuando editas tu formulario, se actualiza automáticamente en tu sitio web. No necesitas añadirlo a tu página de nuevo.
Consejo: Es una buena idea probar tu formulario para asegurarte de que funciona como se espera. Si no recibes una notificación por correo electrónico después de crear una entrada de formulario, entonces echa un vistazo a nuestra guía paso a paso para solucionar el problema de que WordPress no envíe correos electrónicos.
Ver o descargar los archivos subidos
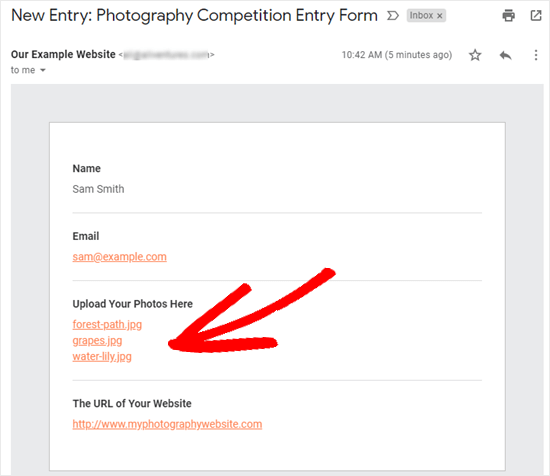
Cuando alguien envía un archivo a través de su formulario de subida de archivos, puede obtenerlo a través de su bandeja de entrada de correo electrónico o a través de su tablero de WordPress.
Con cada entrada de formulario, obtendrá un correo electrónico como este:

Sólo tiene que hacer clic en los enlaces para ver o descargar los propios archivos.
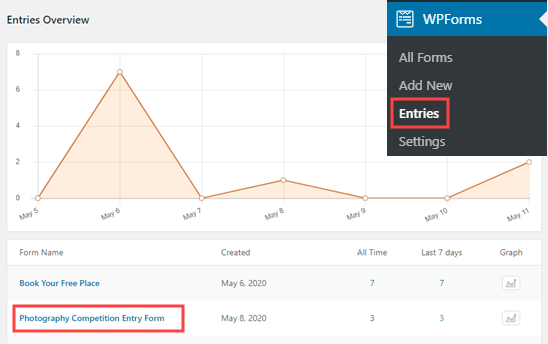
También puede encontrar fácilmente los archivos a través del propio WordPress. Vaya a WPForms » Entradas y luego haga clic en el nombre de su formulario.

A continuación, puede ver los archivos subidos en la tabla de entradas del formulario. Alternativamente, puede hacer clic en el enlace Ver para ver los detalles completos de la entrada del formulario.

Esperamos que este tutorial le haya ayudado a aprender cómo crear un formulario de subida de archivos en WordPress. Quizás también quieras consultar nuestra guía sobre los mejores plugins de encuestas para WordPress y nuestra guía sobre cómo crear un boletín de noticias por correo electrónico.
Si te ha gustado este artículo, suscríbete a nuestro canal de YouTube para ver videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
