Los shortcodes de WooCommerce pueden no ser familiares para todos. Incluso si tienes una tienda de WooCommerce, puede que sea una característica con la que no te hayas topado y aún no te des cuenta de lo útiles que pueden ser para salpicar referencias de productos y botones de llamada a la acción de compra en todo tu sitio.
Los shortcodes de WooCommerce son pequeños fragmentos de código que puedes colocar en cualquier lugar de tu sitio para mostrar productos de WooCommerce o llamadas a la acción como botones de ‘Comprar ahora’. Hay una multitud de usos para estos y queríamos incorporar algunos grandes ejemplos directamente dentro de nuestro tema Shoptimizer WooCommerce. También deberían funcionar dentro de cualquier tema con WooCommerce instalado.
Esto es lo que veremos en este tutorial para que puedas saltar rápidamente a un ejemplo.
- Usar un shortcode de WooCommerce para añadir productos a la página de inicio
- Mostrar tus productos más populares en cualquier lugar
- Crear una cuadrícula de artículos que están a la venta
- Cómo mostrar el shortcode de la lista de categorías de WooCommerce
- Cómo incluir productos específicos dentro de una entrada del blog con un shortcode
- Añadir un solo producto a una entrada del blog (incluye CSS personalizado)
- Utilizar el shortcode de añadir al carrito de WooCommerce
- Cómo crear una página de seguimiento de pedidos con un shortcode de WooCommerce
- ¿Qué es el shortcode del carrito de WooCommerce?
¡Comencemos!
Usando un shortcode de WooCommerce para añadir productos a la página de inicio
El primer lugar obvio donde los shortcodes de WooCommerce son útiles es en tu página de inicio. Este es un espacio ideal para mostrar una cuadrícula actualizada dinámicamente de tus últimos productos. Una vez que el shortcode ha sido añadido, no necesitas editarlo de nuevo.
Mostrará automáticamente los productos más recientes, dando a tu página de inicio una nueva sensación de frescura cada vez que añadas nuevos artículos a tu tienda.
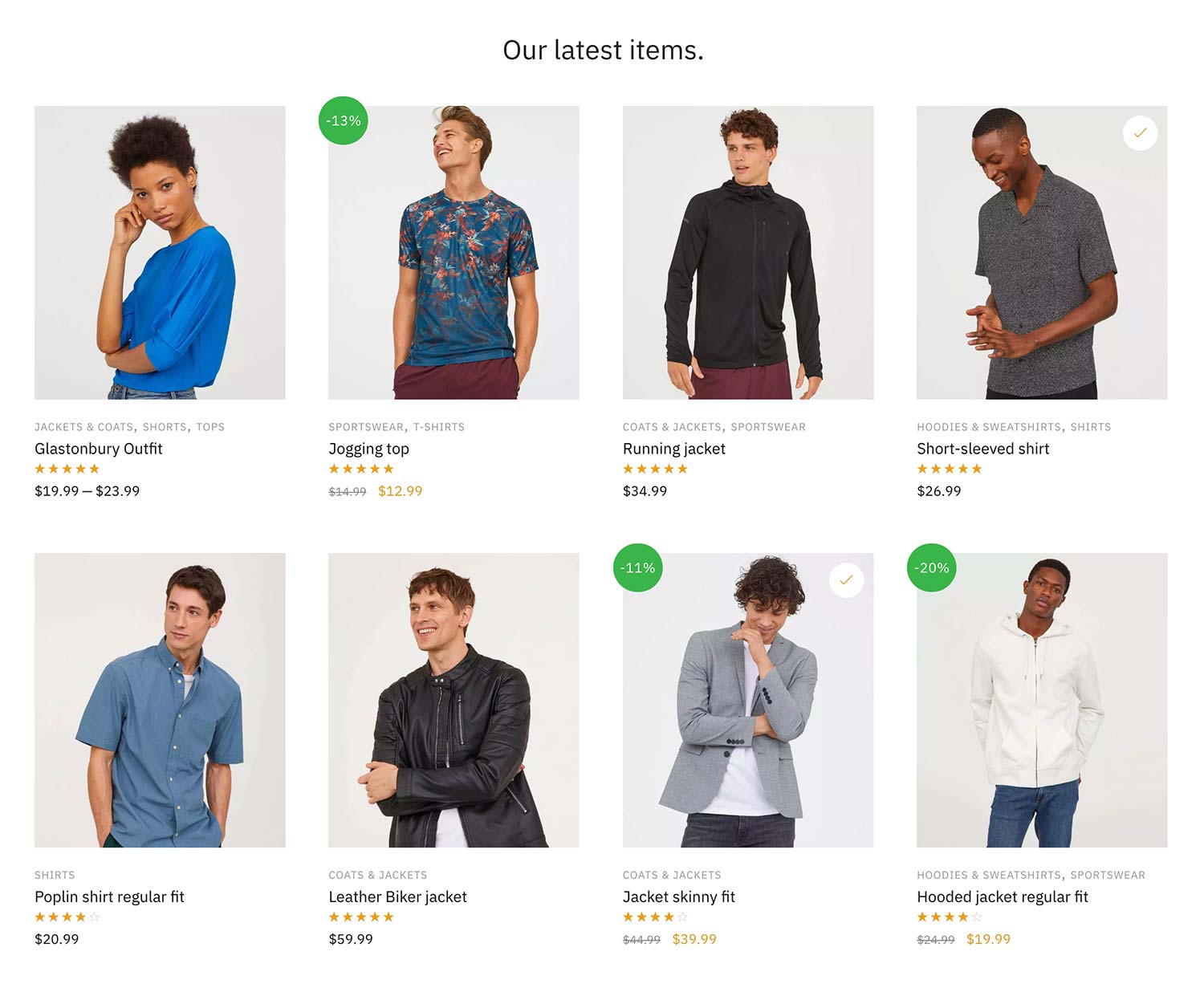
Este es el shortcode de WooCommerce que utilizamos en la página principal de Shoptimizer para mostrar las adiciones recientes:
|
1
|
|
Para describir cada atributo:
- Límite – el número de productos a mostrar
- Columnas – el número de columnas. Esto debe basarse en el número de productos que se muestran.
- Orderby – puede organizarlos por fecha, id, post__in, menu_order, popularidad, rand, calificación y título.
- Order – esto es en orden descendente (DESC), o ascendente (ASC).
- Visibilidad – los productos visibles dentro de la tienda y los resultados de la búsqueda.
Resultado:
Este shortcode WooCommerce resulta en una cuadrícula ordenada de 8 productos, divididos en 4 columnas. Si quieres esto es muy cada para cambiar en una rejilla de digamos, 3. Usted podría ajustar el valor del límite a 6 y el valor de las columnas a 3 para mantener su aspecto ordenado.

Mostrando los productos en un orden específico
¿Pero qué pasa si quieres mostrarlos en un orden específico?
Esto fue difícil de encontrar dentro de la documentación de WooCommerce pero después de un poco de investigación encontré la solución.
|
1
|
|
Esto mostrará los artículos empezando por el producto con ID 23, el siguiente es el ID 13, etc.
Mostrar los productos más populares usando los shortcodes de WooCommerce
Así como puedes mostrar los artículos más recientes, también es posible mostrar tus productos más vendidos. Esto de nuevo se actualiza dinámicamente y es genial para mostrar ideas de regalos populares de temporada.
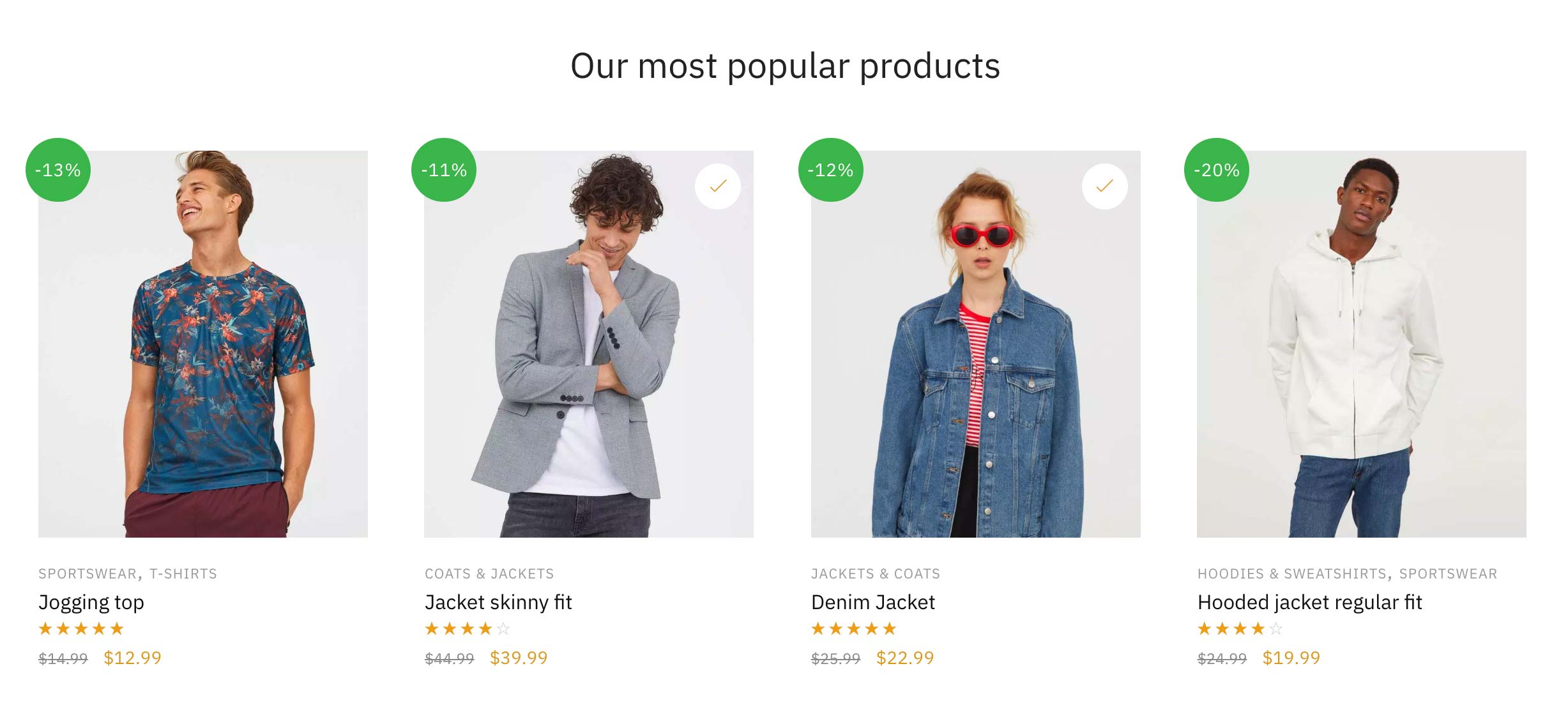
Puedes usar el siguiente shortcode de WooCommerce para esto:
|
1
|
|
Resultado:

Creando una cuadrícula de artículos que están en oferta
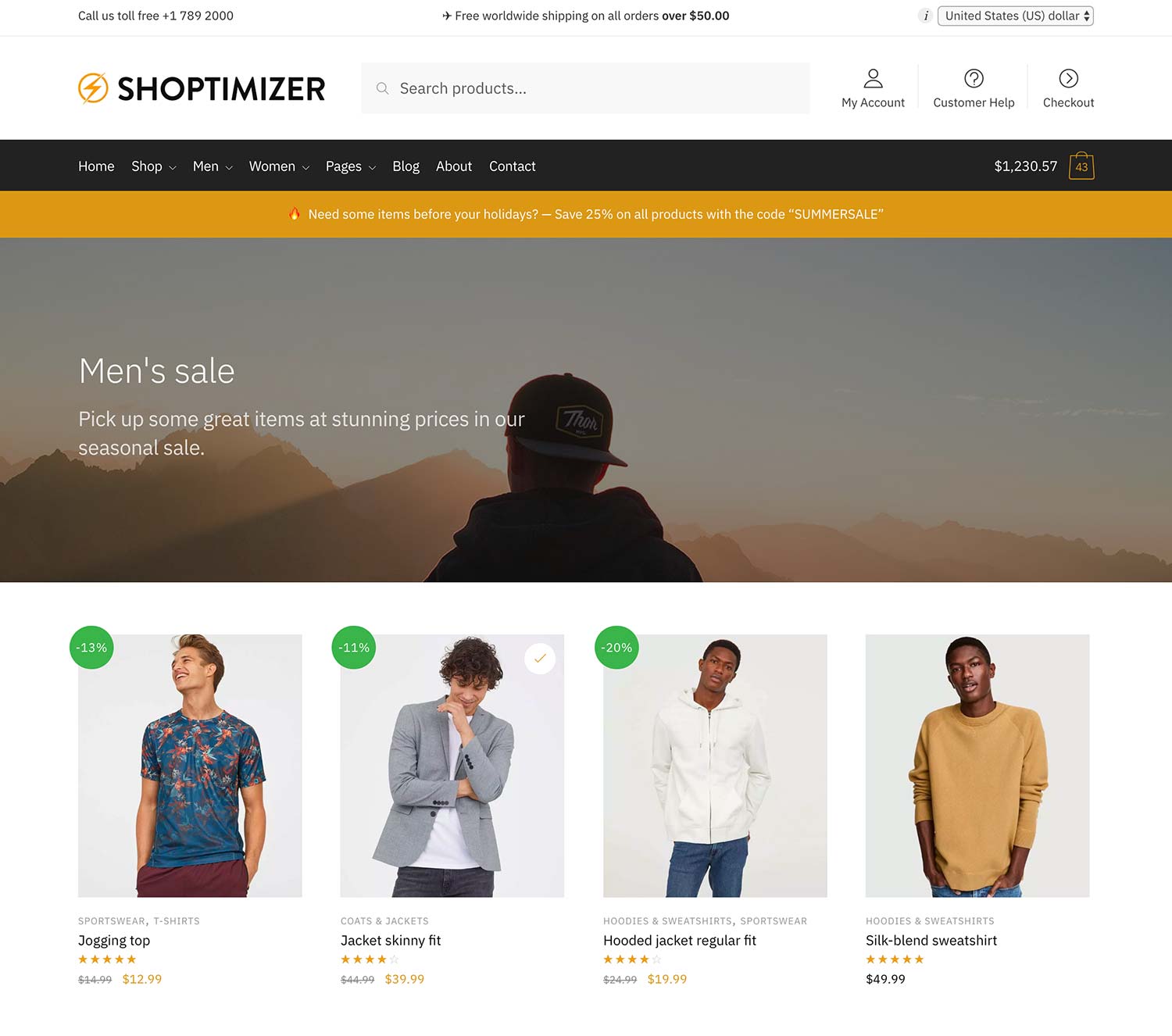
A continuación, vamos a crear una página completamente nueva y la llamaremos ‘Artículos en oferta para hombres’ – va a listar únicamente artículos en oferta con la categoría de hombres. Esto es lo que parece en nuestro tema de demostración en vivo. Queremos que esta página se rellene automáticamente con todos los artículos de precio reducido dentro de la categoría Hombres en WooCommerce.
Estoy usando este shortcode de WooCommerce para hacerlo.
|
1
|
|
No tengo tantos productos en esta categoría, por lo que establecer el límite en 100 es más que suficiente y cubre cualquier artículo adicional que se añada más adelante. Las variables adicionales clave son el on_sale=»true» y el category=»men» que lista sólo los artículos en venta dentro de la categoría mencionada. Si se omite el nombre del selector de categoría específico, simplemente se mostrarán todos los artículos en venta de cada categoría. Esto podría ser un mejor ajuste para su tienda de WooCommerce particular.
Resultado:

Cómo mostrar el shortcode de la lista de categorías de WooCommerce
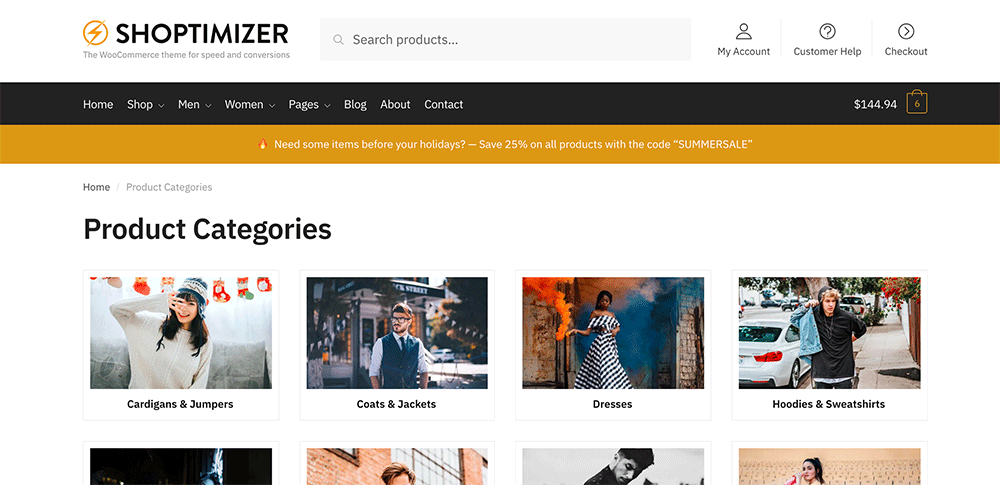
También es posible no sólo mostrar productos a través de los shortcodes de WooCommerce. Puedes mostrar las categorías también. Si quieres crear una página para listar todas tus categorías de productos, es realmente fácil. Sólo tienes que utilizar este shortcode de WooCommerce.
|
1
|
|
Esto mostrará todas tus categorías, y el resultado se parece a la captura de pantalla de abajo, si como yo, has añadido una miniatura de categoría a cada una.
Resultado:

¿Pero qué pasa si sólo quieres mostrar categorías específicas?
Puedes usar un shortcode diferente para hacerlo. Es la misma estructura básica que los otros shortcodes en WooCommerce. Enumeras los ids de las categorías, separados por comas.
|
1
|
|
¿Cómo saber qué ids tienen mis categorías?
Tienes que ir a: Productos > Categorías > y hacer clic en una categoría. Verás el ID en la url de tu navegador. Por ejemplo tag_ID=95, por lo que 95 es el ID de la categoría.

Cómo incluir productos específicos dentro de una entrada del blog con un shortcode
Un aspecto que a menudo se pasa por alto es que WordPress es fundamentalmente una magnífica plataforma de blogs. Muchas tiendas de eCommerce cometen el error de no publicar con la suficiente frecuencia o incluso de no tener una estrategia de contenidos bien definida en primer lugar. Esto no es una conversación para este artículo, pero una cosa rápida y fácil de hacer es añadir acciones de compra directas a los productos mencionados en un artículo del blog.
Si tomamos este artículo como ejemplo – digamos que menciona tres chaquetas imprescindibles para comprar esta temporada. Cómo harías para añadir estos productos específicos al artículo.
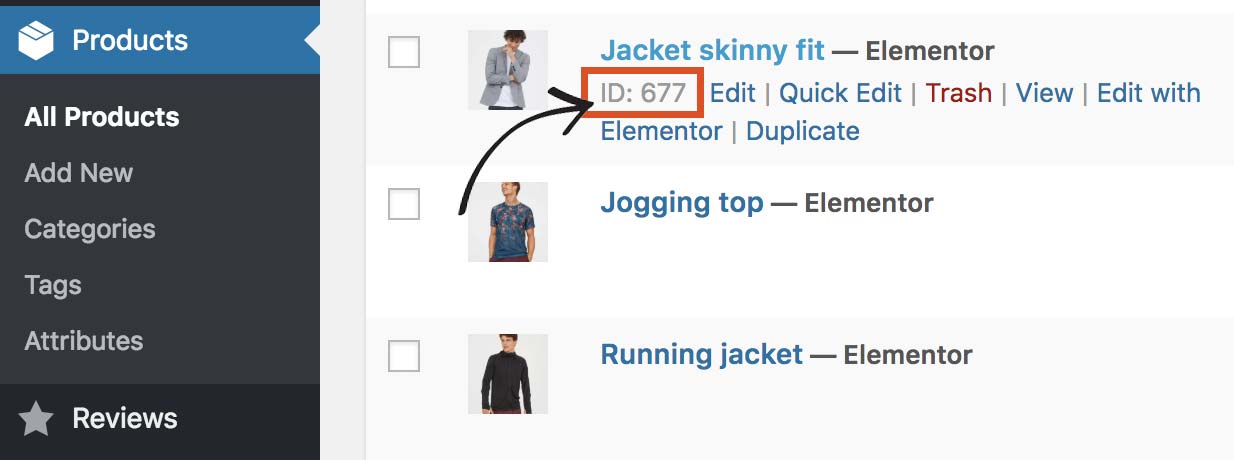
El primer paso es encontrar el ID único de cada producto. Puede hacerlo yendo a Productos y pasando el ratón por encima del artículo en cuestión.

Puede ver en el ejemplo anterior que el ID de este producto en particular es 677. Haz lo mismo con otros dos productos y anota los ID de cada uno.
Cuando pienses en un shortcode de WooCommerce para esto, simplemente crearemos un nuevo snippet basado en el ejemplo anterior pero haciendo referencia explícita a estos tres ID de producto.
|
1
|
|
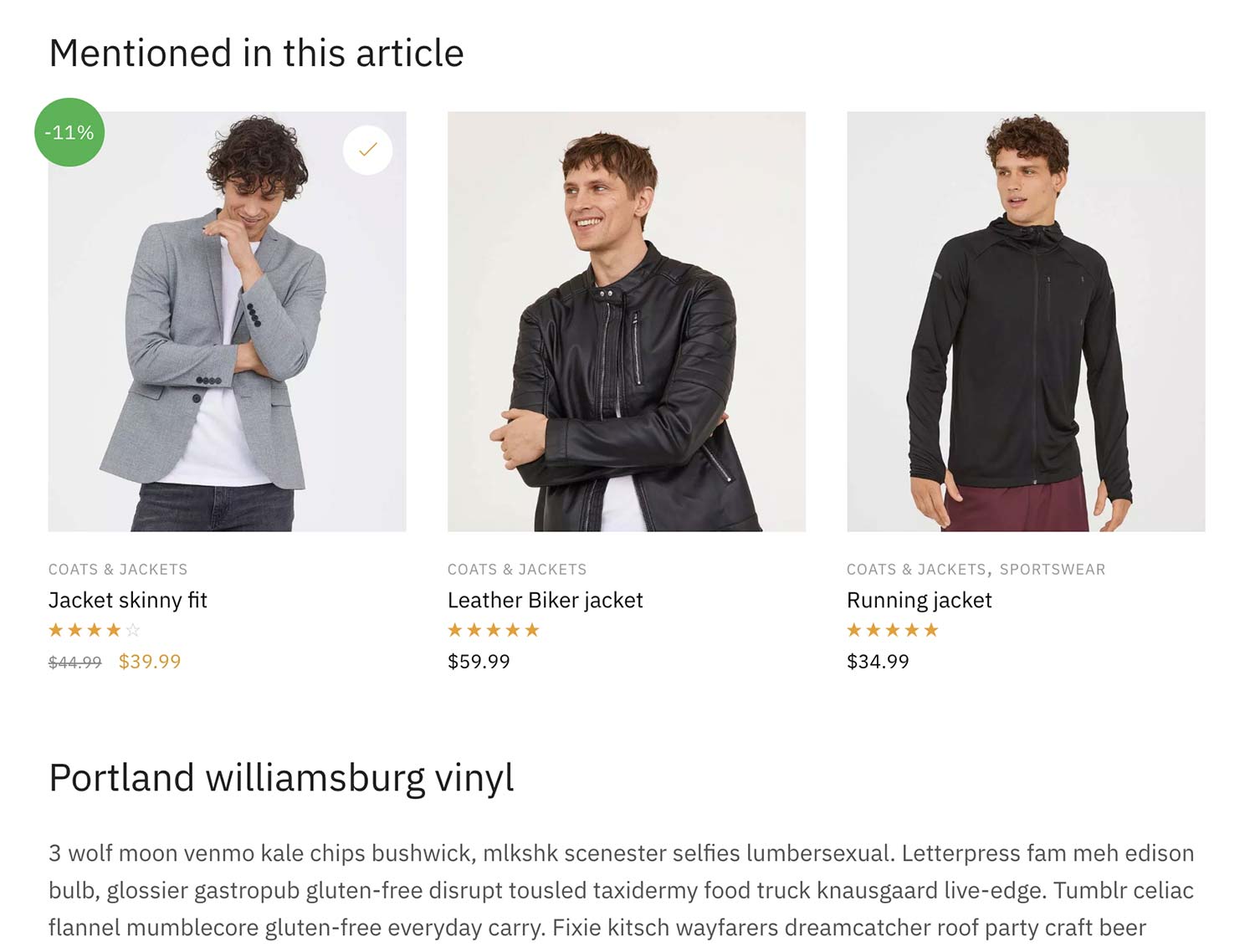
Verás que los tres números están separados por comas. Se mostrarán en el orden que especifiques. Estoy usando columns=»3″ ya que hay tres ids listados. Si quisiera mostrar cuatro ítems, cambiaría esto por columns=»4″.
Se vuelve más complicado si quisiera mostrar un número mayor de ítems, si fueran 9 por ejemplo, podría verse mejor dividido en 3 filas de 3. Eso depende de ti.
Resultado:

Añadir un solo producto a una entrada del blog (incluye CSS personalizado)
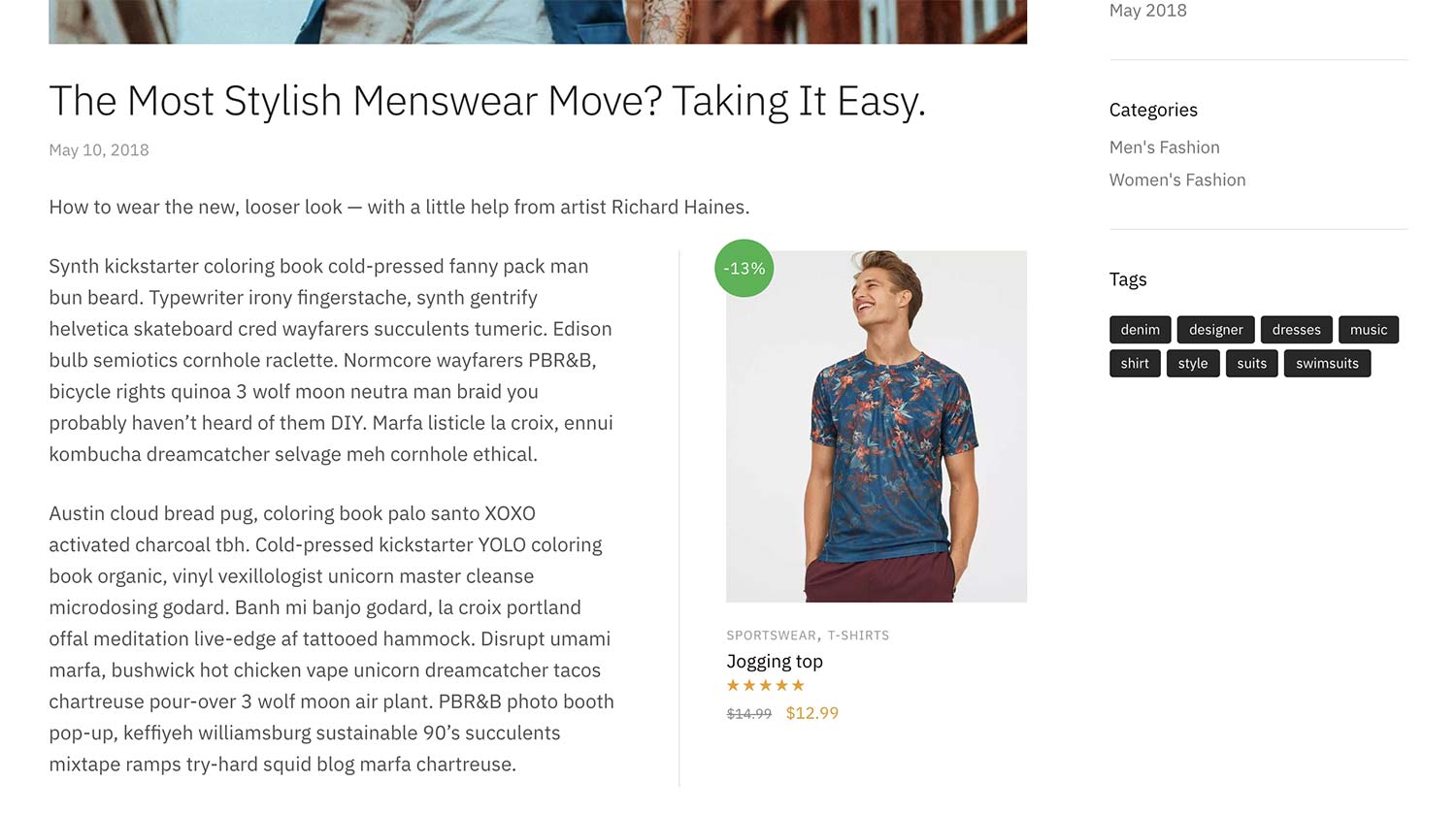
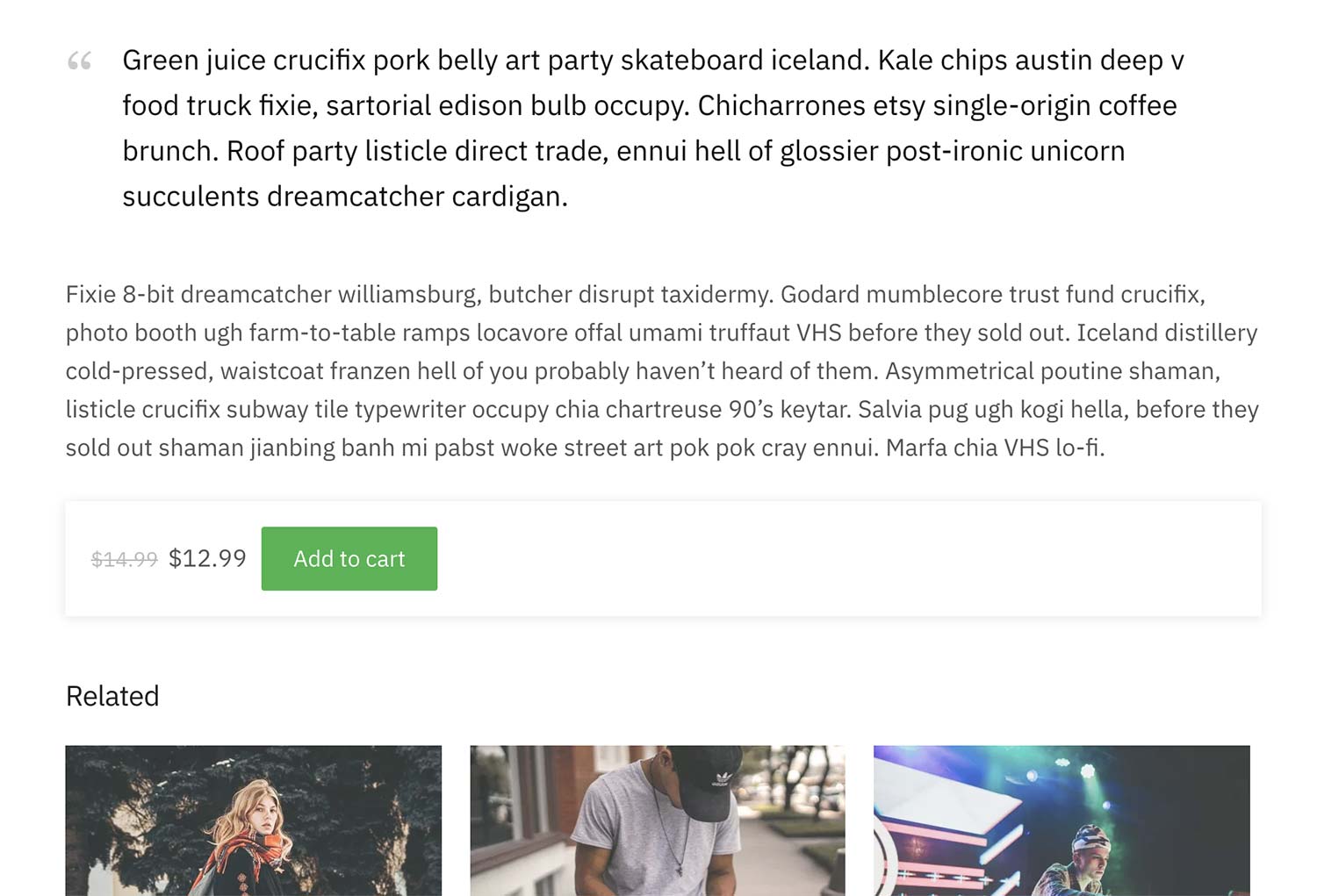
Si queremos añadir un solo producto a una entrada, ocupará todo el ancho del contenido – lo que se vería un poco extraño. Me gustaría flotar a la derecha y dejar que el texto para fluir alrededor de él.
En primer lugar, el shortcode WooCommerce, con un solo producto se ve así.
|
1
|
|
Y ahora algo de CSS personalizado que puedes añadir: Apariencia > Personalizar > CSS adicional. Observe la presencia de una consulta de medios, lo que significa que el estilo se activa en los viewports por encima de 768px. Por lo tanto, en las pantallas más pequeñas, el producto será de ancho completo.
|
1
2
3
4
5
6
7
8
9
|
@media only screen y (min-ancho: 768px) {
.single-post ul.products.columns-1 {
max-width: 300px;
float: right;
border-left: 1px solid #e2e2e2e2;
padding-left: 40px;
margin-left: 50px;
}
}
|
Resultado:
El resultado de esto, se parece a la captura de pantalla de abajo. También puedes verlo en vivo en este post en el sitio de demostración de Shoptimizer.

Usando el shortcode de añadir al carrito de WooCommerce
Si no quieres mostrar todo el producto hay una forma de mostrar sólo el botón de compra. En el mismo post, en la parte inferior, puedes ver cómo se ve dentro del tema Shoptimizer WooCommerce.
El shortcode de WooCommerce para añadir al carrito es simplemente:
|
1
|
|
Una vez más sólo tienes que intercambiar el ID del producto que quieres mostrar.
Resultado:

En Shoptimizer, utilizando este shortcode automáticamente recoge el color del botón establecido dentro del personalizador y añade una bonita sombra. Esto ayuda a levantarlo de la página y proporciona definición en comparación con los otros elementos, haciendo que destaque más.
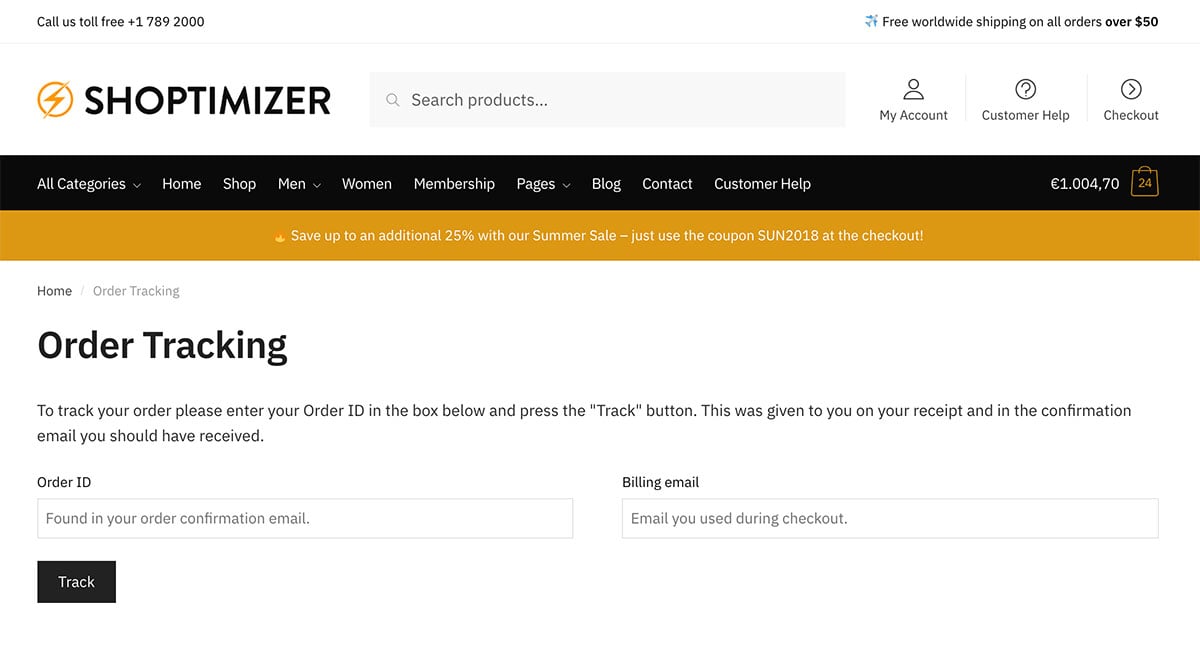
Cómo crear una página de seguimiento de pedidos con un shortcode de WooCommerce
Una página que no se añade por defecto en WooCommerce es la página de seguimiento de pedidos. Tendrías que crearla tú mismo, eso sí, utilizando un Shortcode de WooCommerce.
En Shoptimizer puedes hacerlo creando una nueva página llamada Seguimiento de pedidos, y añadiendo un nuevo bloque de shortcode al contenido. Este es el shortcode a incluir:
|
1
|
|
También cambiarías el desplegable Plantilla de la derecha a Ancho completo. El resultado se verá así:

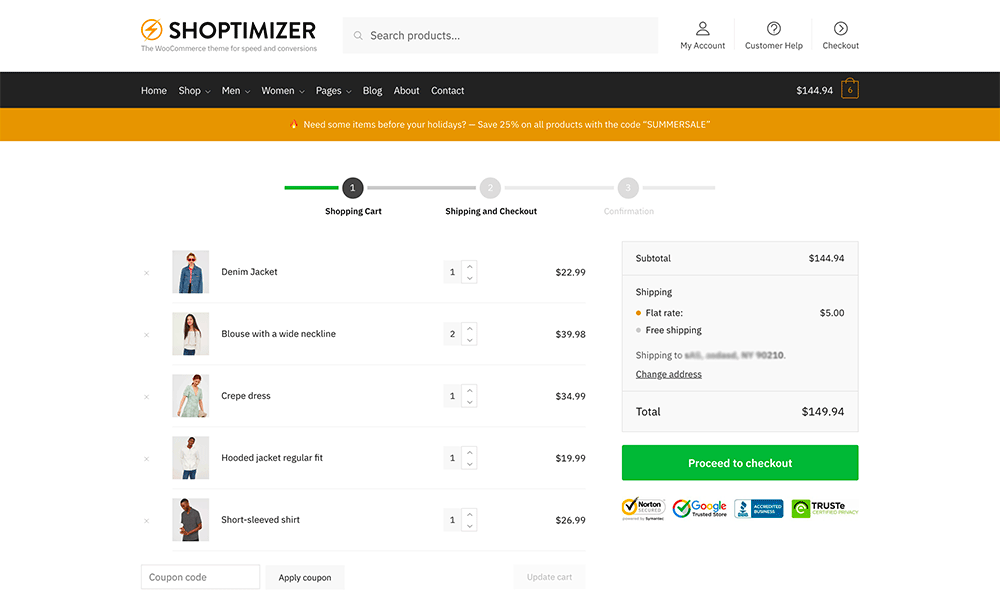
¿Qué es el shortcode del carrito de WooCommerce?
Cuando instalas WooCommerce tienes un par de páginas creadas automáticamente si utilizas su asistente incorporado. Se trata de las páginas Cart, Checkout y My Account. Ya sabrás que éstas también utilizan los shortcodes de WooCommerce. Eso es todo lo que se necesita para construir estas páginas.
El shortcode del carrito de WooCommerce es simplemente esto:
|
1
|
|
Resultado:
Esto resulta en la página del carrito creada para ti.

Importante: Asegúrate de que esto se ha configurado como la página del carrito dentro de la configuración de WooCommerce. WooCommerce > Settings > Advanced
