- 15
A Firefox OS, az asm.js és a böngészők teljesítményének javítását célzó törekvések révén a canvas és a WebGL technológiák a lehetőségek világát nyitják meg. Bemutattam 9 észbontó Canvas demót, majd egy szinttel feljebb léptem a 9 észbontó WebGL demóval, de ezzel a bejegyzéssel szeretném túlszárnyalni azokat. Találtam még kilenc olyan elmebombázó WebGL demót, amit nem szabad kihagynod. Jó szórakozást!
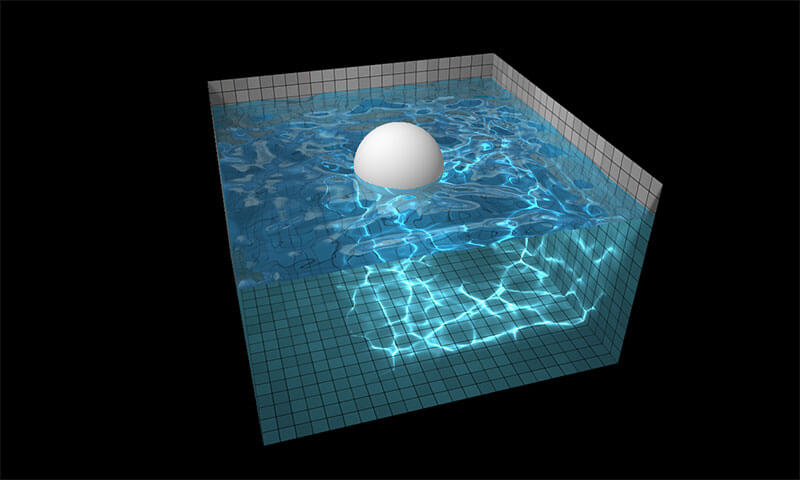
WebGL Water
Ez a hihetetlen demó annyira folyékony, amennyire csak el tudod képzelni. Emeld fel és dobd le a labdát a vízbe, hogy valósághű, gyönyörű vízcsobogást láss. Egyszerűen csak kattinthatsz a vízre is, hogy lásd, ahogy fodrozódik. Teljesen megdöbbentett, hogy milyen valósághű és sima az animáció ebben a kiváló WebGL demóban. Unreal.

Fizzy Cam
A Fizzy Cam a géped webkameráját használja a képmásod megjelenítésére, de több ezer mozgó blokkot helyez rá, ami szórakoztató és művészi hangulatot ad a megjelenítésnek. A dobozok mozgással mozognak, így a demó használata közben mozogjon, és csodálja meg, milyen kreatív ez a WebGL demó.

Blossom
A Blossom demó egy fa leveleit animálja. Ez egyszerűen hangzik, de van valami nagyon realisztikus ebben a WebGL-csemegében; a levelek olyan valóságosnak tűnnek és olyan természetesen áramlanak, hogy nem tudod megállni, hogy ne nézd tovább. Nevezz puhánynak, de szerintem ez az animáció hihetetlenül gyönyörű.

Teach Me to Fly
A Teach Me to Fly egy szórakoztató játék, amelyben a karaktered a levegőben repül, és a te feladatod, hogy az épületek körül vezesd. Az irányítás egyszerű, a játék egyszerű, mégis nagyon szórakoztató és kihívást jelentő játék. A 3D-s épületek kiválóan néznek ki, az irányítás pedig telitalálat.

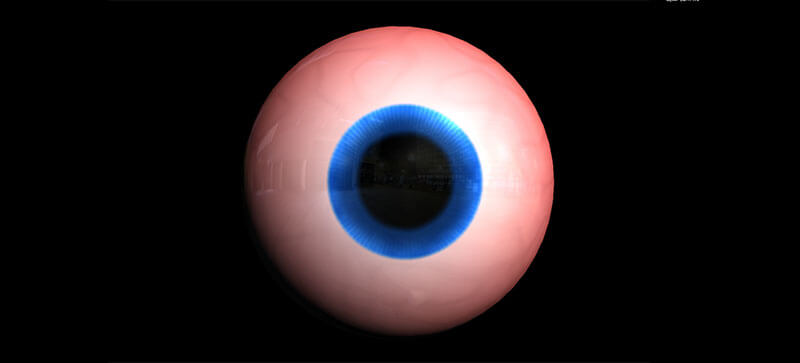
Visualeyezer
A demóban egy hatalmas szem követi a kurzorodat a képernyőn, miközben pulzál és színt vált, miközben zene szól. Felkavaró? Egy kicsit. Lenyűgöző? Abszolút. A szem kevésbé nyilvánvaló részein belüli részletesség az, ami igazán felkeltette a figyelmemet — folyékony, sima és következetes.

Nucleal
A Nucleal egy másik részecske-alapú animáció, de ez túlmutat a többin. Válassza ki a használni kívánt részecskék mennyiségét (azaz, hogy mennyire szeretné, hogy a CPU-ja megpiruljon), és húzza/tartja körbe az animációt a különböző perspektívák megtekintéséhez. A részecskék is elképesztő simasággal animálnak a és görbéknél.

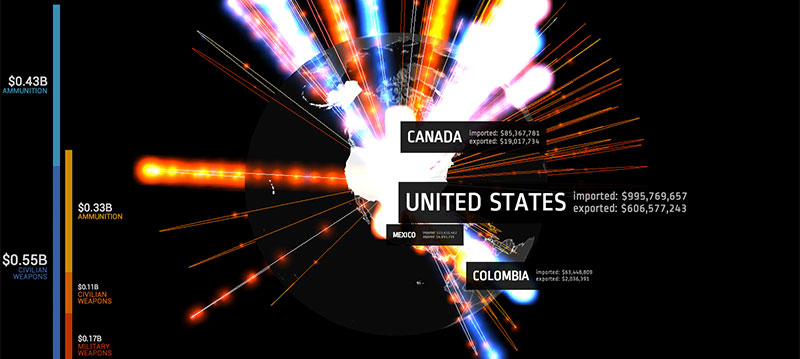
Interaktív földgömb
Ez az interaktív földgömb elképesztően reaktív és praktikus. Ahogy húzza/húzza a földgömböt, az információs címkék folyékonyan jelennek meg. A földgömb körül forgó, animáló gömbök szintén nagyszerű látványt nyújtanak.

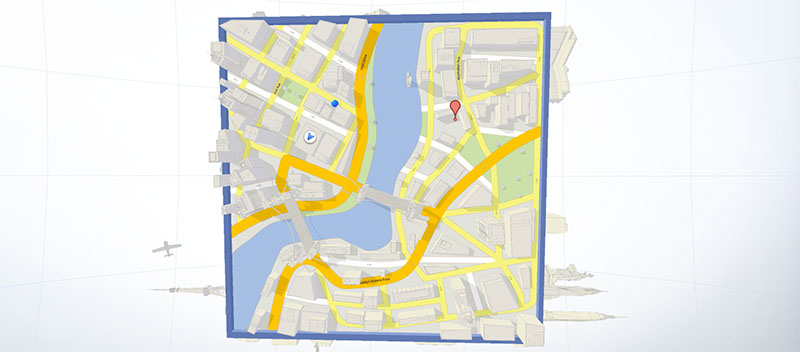
Google Maps Cube
A Google Maps Cube egy olyan játék, amelyben a kurzort egy kocka körül forgatva, a kockát egy adott irányba billentve kell egy golyót a térképen lévő célponthoz juttatni. Ez egy érdekes, kreatív felhasználása a Google Maps-nek, és nagyon jól kivitelezett.

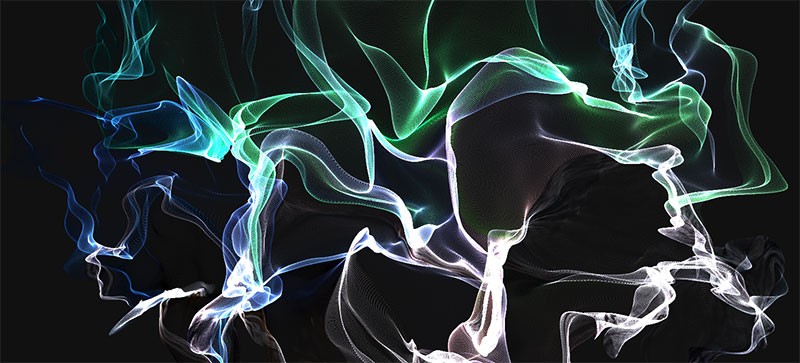
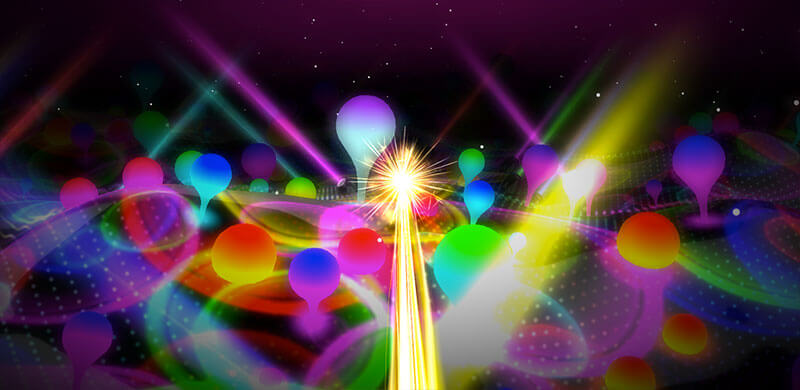
Ellie Goulding’s Lights
Ez a demó talán a leglenyűgözőbb a sok közül, de utolsónak kell szerepeltetnem, hogy elrejtsem a szégyenemet, hogy nagyon szeretem ezt a…dalt. Ó, de a demó. Ez a demó kiemelkedő, fényekkel…sok fénnyel. Miközben a háttérben szól a zene, egy fénysugárral navigálsz fényhegyek között. Nyomd le az egeret, és a fénysugár felgyorsul. Ahogy a demó folytatódik, egyre több fény és szín kerül az animációba. Nem tudom eléggé ajánlani ezt a demót.

Meg kell mondanom, hogy szerintem ez a kilenc demó sokkoló, és talán jobb, mint az eredeti kilenc. Az animátorok által végzett nagyszerű munka lenyűgöző és rendkívül ambiciózus. Remélem, nagyszerűségre törekszenek, miután látták ezeket a hatalmas demókat!
