A WooCommerce shortcodes nem mindenki számára lehet ismerős. Még ha van is WooCommerce áruházad, lehet, hogy ez egy olyan funkció, amivel még nem találkoztál, és még nem tudod, hogy mennyire hasznosak lehetnek a termékhivatkozások és a vásárlásra hívó gombok szórásában az egész webhelyeden.
A WooCommerce shortcodes kis kódrészletek, amelyeket bárhol elhelyezhetsz a webhelyeden a WooCommerce termékek vagy a cselekvésre hívó gombok, például a “Buy Now” gombok megjelenítésére. Ezeknek számtalan felhasználási módja van, és mi néhány nagyszerű példát akartunk beépíteni közvetlenül a Shoptimizer WooCommerce témánkba. Ezeknek bármely olyan témán belül is működniük kell, amelyben a WooCommerce telepítve van.
Ezt fogjuk megnézni ebben a bemutatóban, hogy gyorsan átugorhasson egy példára.
- A WooCommerce rövidkód használata a termékek hozzáadásához a kezdőlaphoz
- A legnépszerűbb termékek megjelenítése bárhol
- Az akciós termékek rácsának létrehozása
- A WooCommerce kategórialista rövidkód megjelenítésének módja
- A konkrét termékek felvétele. egy blogbejegyzésen belül egy rövidkóddal
- Csak egyetlen termék hozzáadása egy blogbejegyzéshez (egyéni CSS-t tartalmaz)
- A WooCommerce kosárba helyezés rövidkódjának használata
- Hogyan hozzunk létre egy rendeléskövető oldalt egy WooCommerce rövidkóddal
- Mi az a WooCommerce kosár rövidkód?
Lássunk hozzá!
A WooCommerce rövidkód használata a termékek hozzáadásához a kezdőlapon
Az első nyilvánvaló hely, ahol a WooCommerce rövidkódok jól jönnek, az a kezdőlap. Ez egy ideális hely a legújabb termékeid dinamikusan frissülő rácsának megjelenítésére. A rövidkód hozzáadása után nem kell többé szerkesztened.
Az automatikusan megjeleníti a legfrissebb termékeket, így a honlapod minden alkalommal friss, új érzést ad, amikor új termékeket adsz hozzá az áruházadhoz.
Ez a WooCommerce rövidkód, amelyet a Shoptimizer kezdőlapján használunk a legújabb kiegészítések megjelenítésére:
|
1
|
|
Az egyes attribútumok leírásához:
- Limit – a megjelenítendő termékek száma
- Columns – az oszlopok száma. Ennek a megjelenítendő termékek számához kell igazodnia.
- Orderby – ezeket rendezheti dátum, id, post__in, menu_order, popularity, rand, rating és title szerint.
- Order – ez vagy csökkenő (DESC), vagy növekvő (ASC) sorrendben.
- Láthatóság – a termékek megtekinthetők a boltban és a keresési eredményekben.
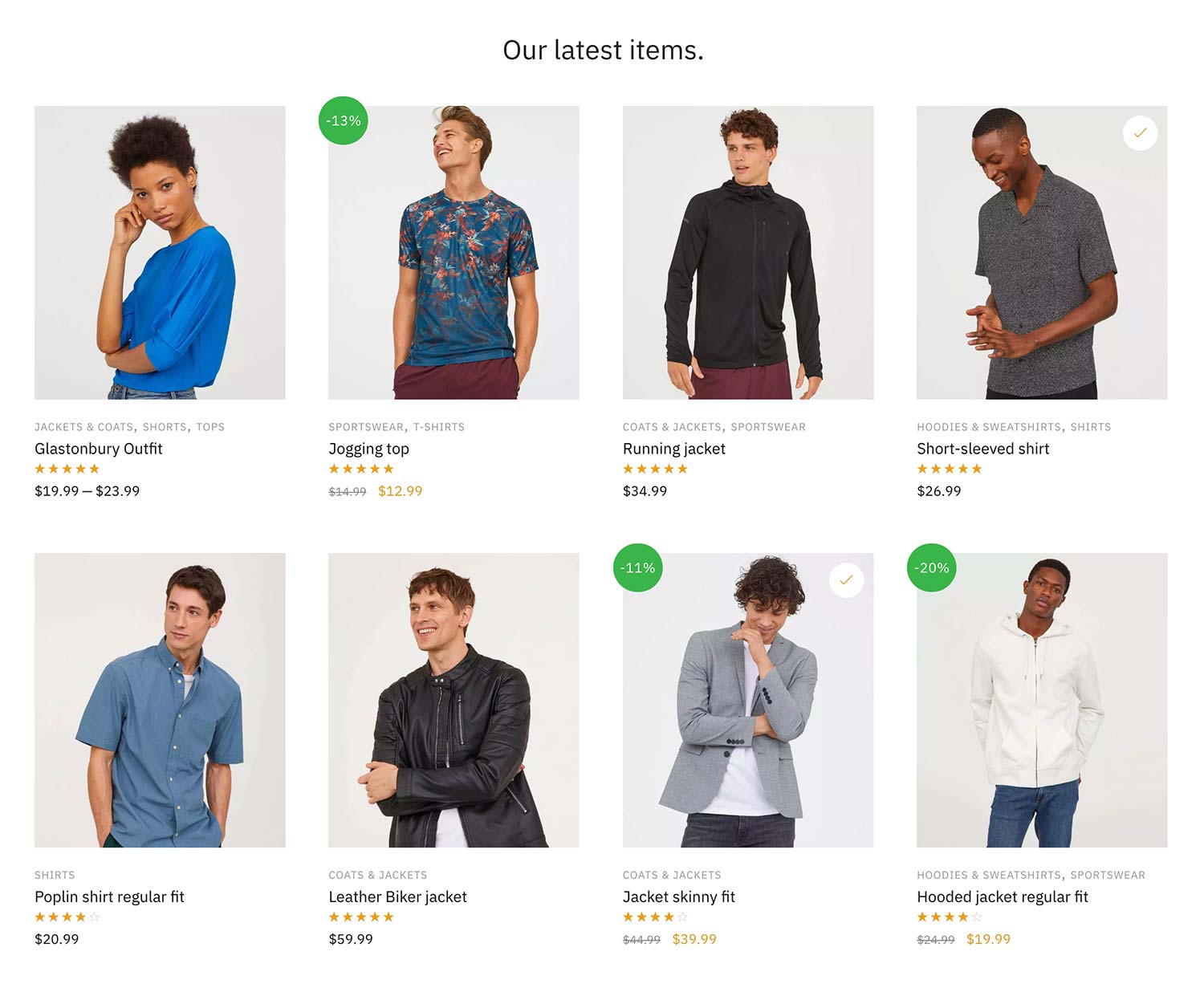
Eredmény:
Ez a WooCommerce rövidkód egy takaros, 8 termékből álló, 4 oszlopra osztott rácsot eredményez. Ha azt szeretné, hogy ez nagyon minden változtatni egy rács, mondjuk, 3. Akkor állítsa be a határértéket 6-ra és az oszlopok értékét 3-ra, hogy továbbra is rendezettnek tűnjön.

A termékek meghatározott sorrendben történő megjelenítése
De mi van, ha meghatározott sorrendben szeretné megjeleníteni őket?
Ezt nehéz volt megtalálni a WooCommerce dokumentációjában, de egy kis ásás után megtaláltam a megoldást.
|
1
|
|
Ezáltal a tételek a 23-as azonosítóval rendelkező termékkel kezdve jelennek meg, a következő a 13-as azonosítóval stb.
A legnépszerűbb termékek megjelenítése a WooCommerce rövidkódok segítségével
Amint ahogyan a legfrissebb termékeket is meg tudja jeleníteni, úgy a legkelendőbb termékeket is meg tudja jeleníteni. Ez ismét dinamikusan frissül, és kiválóan alkalmas a szezonális népszerű ajándékötletek bemutatására.
A következő WooCommerce rövidkódot használhatja ehhez:
|
1
|
|
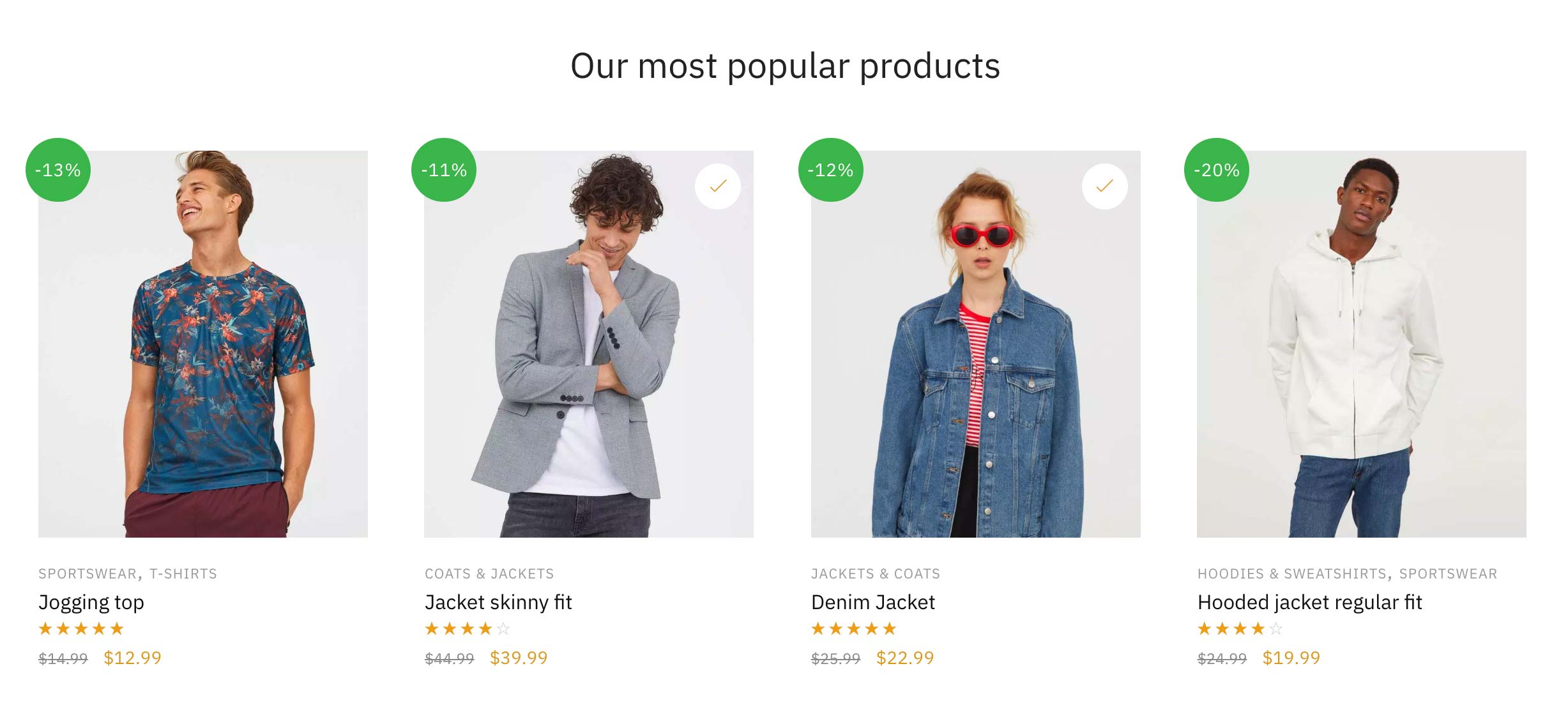
Eredmény:

Az akciós termékek rácsának létrehozása
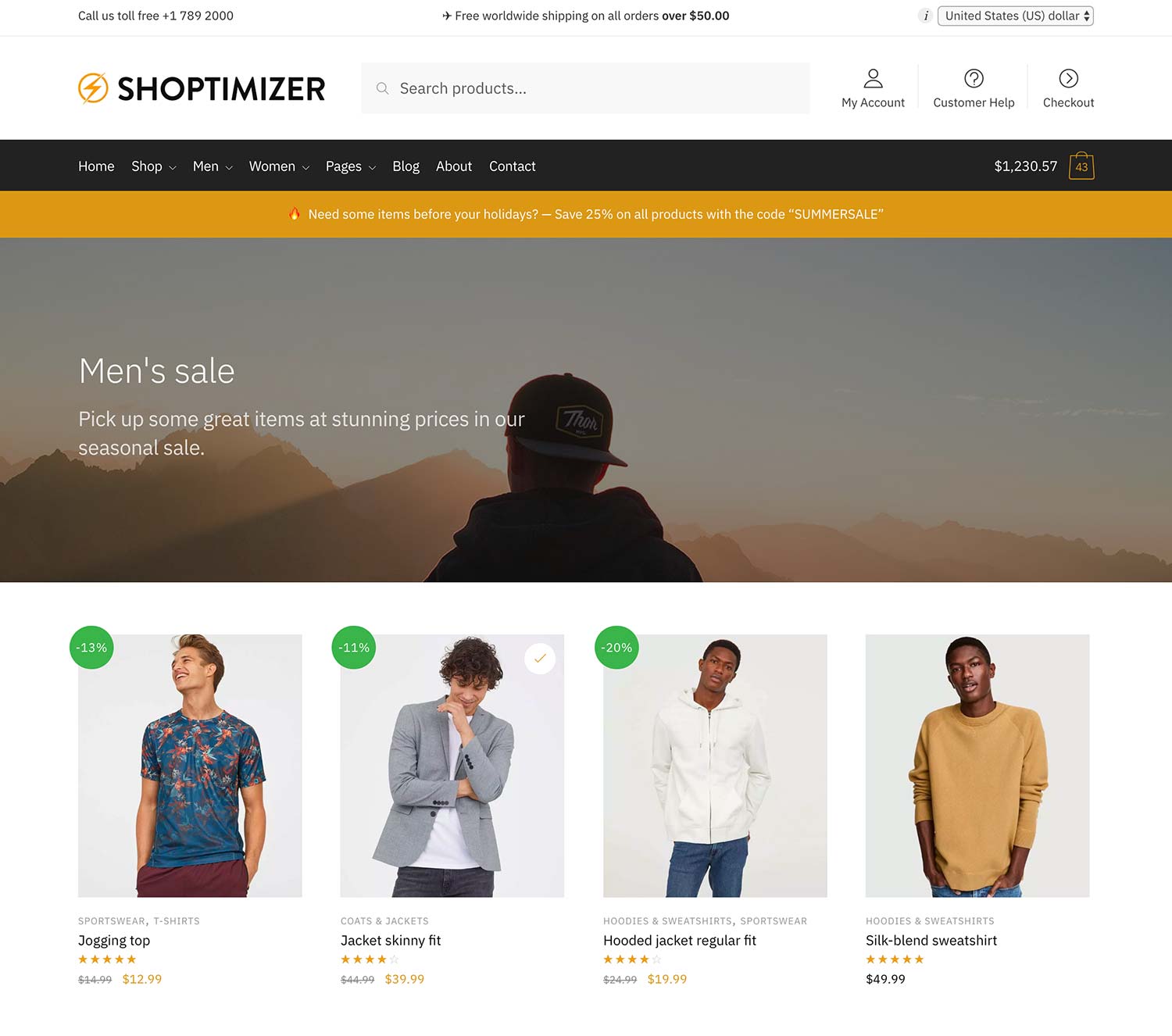
A következőkben létrehozunk egy vadonatúj oldalt, és “Férfi akciós termékeknek” nevezzük el – ez kizárólag a Férfi kategóriájú akciós termékeket fogja felsorolni. Így néz ki ez az élő téma demónkban. Azt akarjuk, hogy ez az oldal automatikusan feltöltődjön minden csökkentett árú termékelemmel a Men kategórián belül a WooCommerce-ben.
Ezt a WooCommerce rövidkódot használom ehhez.
|
1
|
|
Nincs olyan sok termékem ebben a kategóriában, így a 100-as limit beállítása több mint elég, és fedezi a később hozzáadott további tételeket. A legfontosabb további változók az on_sale=”true” és a category=”men”, amely csak a fent említett kategórián belüli eladó termékeket listázza. Ha elhagyjuk az adott kategória kiválasztó nevét, akkor minden kategória között egyszerűen megjelenik az összes eladó termék. Ez lehet, hogy jobban megfelel az adott WooCommerce áruházadnak.
Eredmény:

Hogyan jeleníthető meg a WooCommerce kategória lista rövidkód
Az is lehetséges, hogy ne csak a termékeket jelenítsük meg a WooCommerce rövidkódokon keresztül. Megjelenítheted a kategóriákat is. Ha egy olyan oldalt szeretnél létrehozni, ahol az összes termékkategóriádat felsorolod, az nagyon egyszerű. Csak használd ezt a WooCommerce rövidkódot.
|
1
|
|
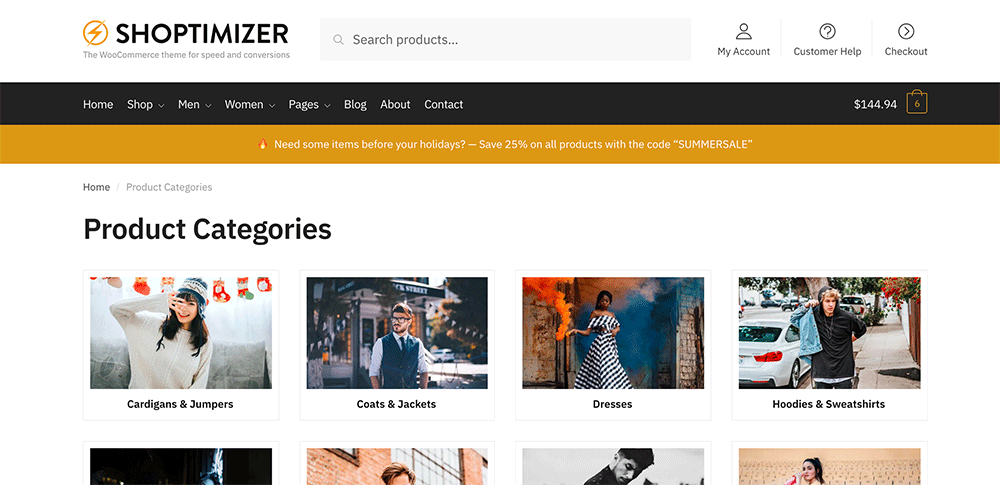
Ez az összes kategóriádat megjeleníti, és az eredmény úgy néz ki, mint az alábbi képernyőképen, ha hozzám hasonlóan mindegyikhez hozzáadtál egy-egy kategória miniatűrjét.
Eredmény:

De mi van akkor, ha csak bizonyos kategóriákat szeretne megjeleníteni?
Ezhez egy másik rövidkódot is használhat. Ez ugyanaz az alapszerkezet, mint a WooCommerce többi rövidkódja. Felsorolja a kategória azonosítókat, vesszővel elválasztva.
|
1
|
|
Hogyan tudom, hogy milyen azonosítókkal rendelkeznek a kategóriáim?
Az alábbi oldalra kell menned:
Az alábbi oldalra kell menned: Termékek > Kategóriák > és kattints egy kategóriára. A böngésződ url-jében látni fogod az azonosítót. Például tag_ID=95, tehát 95 a kategória azonosítója.

Hogyan lehet egy rövidkóddal konkrét termékeket bevonni egy blogbejegyzésbe
Egy szempont, amit gyakran figyelmen kívül hagynak, hogy a WordPress alapvetően egy kiváló blogplatform. Sok e-kereskedelmi üzlet elköveti azt a hibát, hogy nem tesz közzé elég gyakran, vagy egyáltalán nem rendelkezik jól meghatározott tartalmi stratégiával. Ez nem ennek a cikknek a témája, de egy gyors és egyszerű dolog, amit tehetünk, hogy közvetlen vásárlási akciókat adunk hozzá a blogbejegyzésben említett termékekhez.
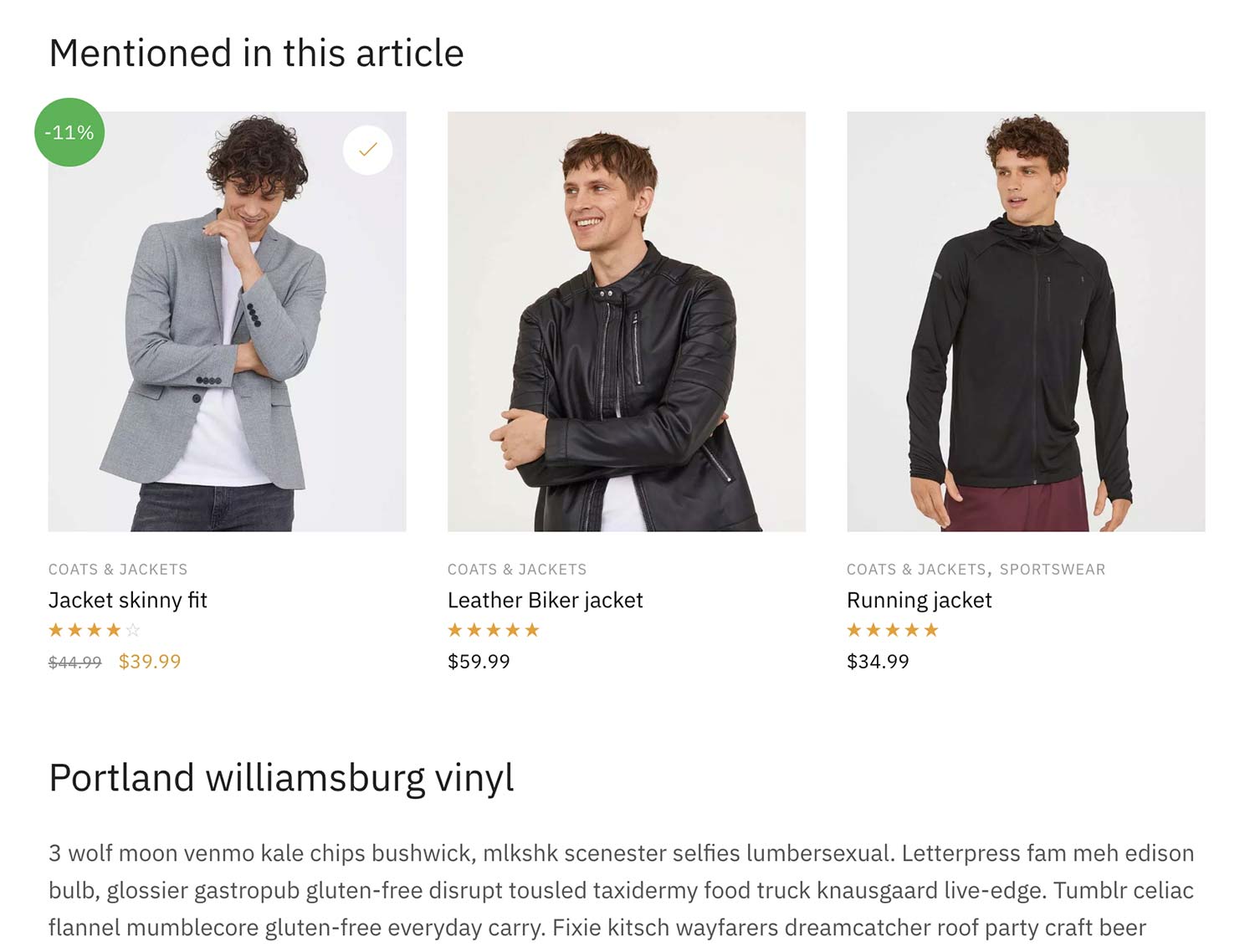
Ha ezt a cikket vesszük példának – mondjuk, hogy három olyan kabátot említ, amit ebben a szezonban mindenképpen meg kell venni. Hogyan tenné hozzá ezeket a konkrét termékeket a cikkhez.
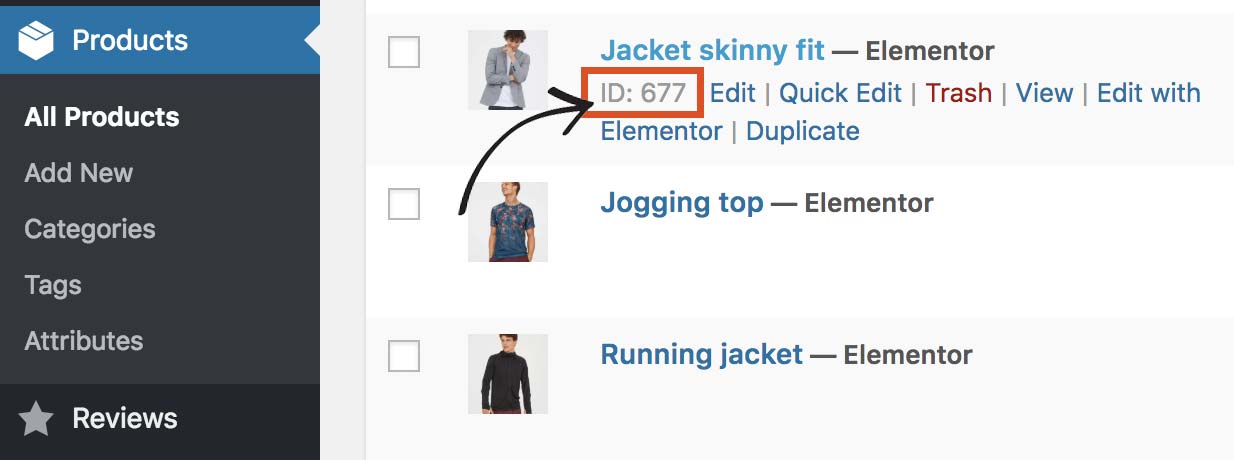
Az első lépés az, hogy megkeressük az egyes termékek egyedi azonosítóját. Ezt úgy teheti meg, ha a Termékek menüpontra lép, és a kérdéses termék fölé mozdul.

A fenti példában láthatja, hogy ennek a bizonyos terméknek az ID-je 677. Tegye ugyanezt további két termékkel, és írja le mindegyiknek az azonosítóját.
Az ehhez szükséges WooCommerce rövidkódban gondolkodva egyszerűen létrehozunk egy új snippetet az előző példa alapján, de kifejezetten erre a három termék azonosítójára hivatkozva.
|
1
|
|
Láthatod, hogy a három számot vesszőkkel választjuk el. A megadott sorrendben jelennek meg. Én a columns=”3″-t használom, mivel három azonosító szerepel a listában. Ha négy elemet szeretnék megjeleníteni, akkor ezt columns=”4″-re változtatnám.
Ez bonyolultabbá válik, ha nagyobb számú elemet akarok megjeleníteni, ha például 9 lenne, akkor a legjobban 3 sor 3 sorára osztva nézne ki. Ez rajtad múlik.
Eredmény:

Csak egyetlen termék hozzáadása egy blogbejegyzéshez (egyéni CSS-t tartalmaz)
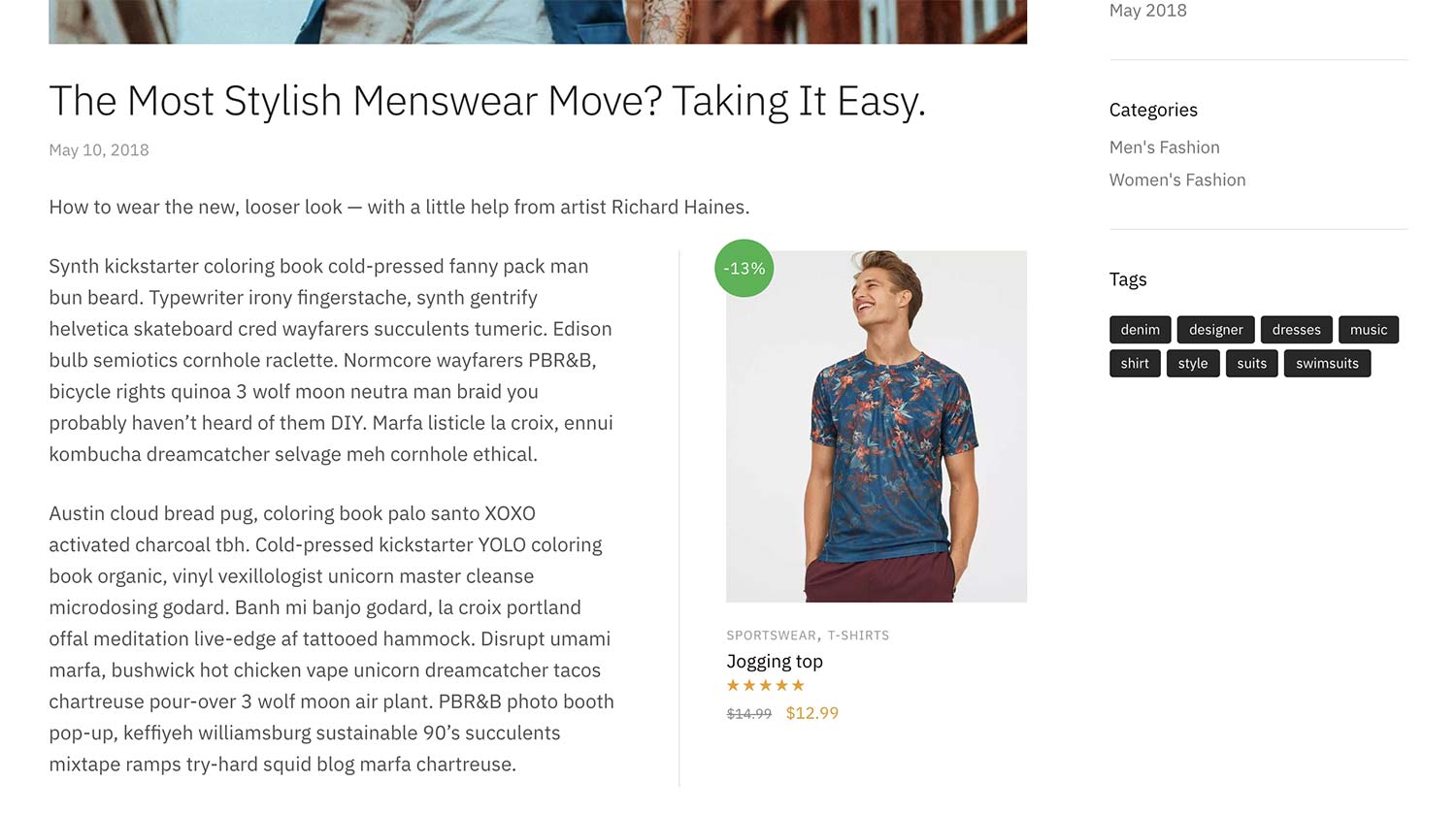
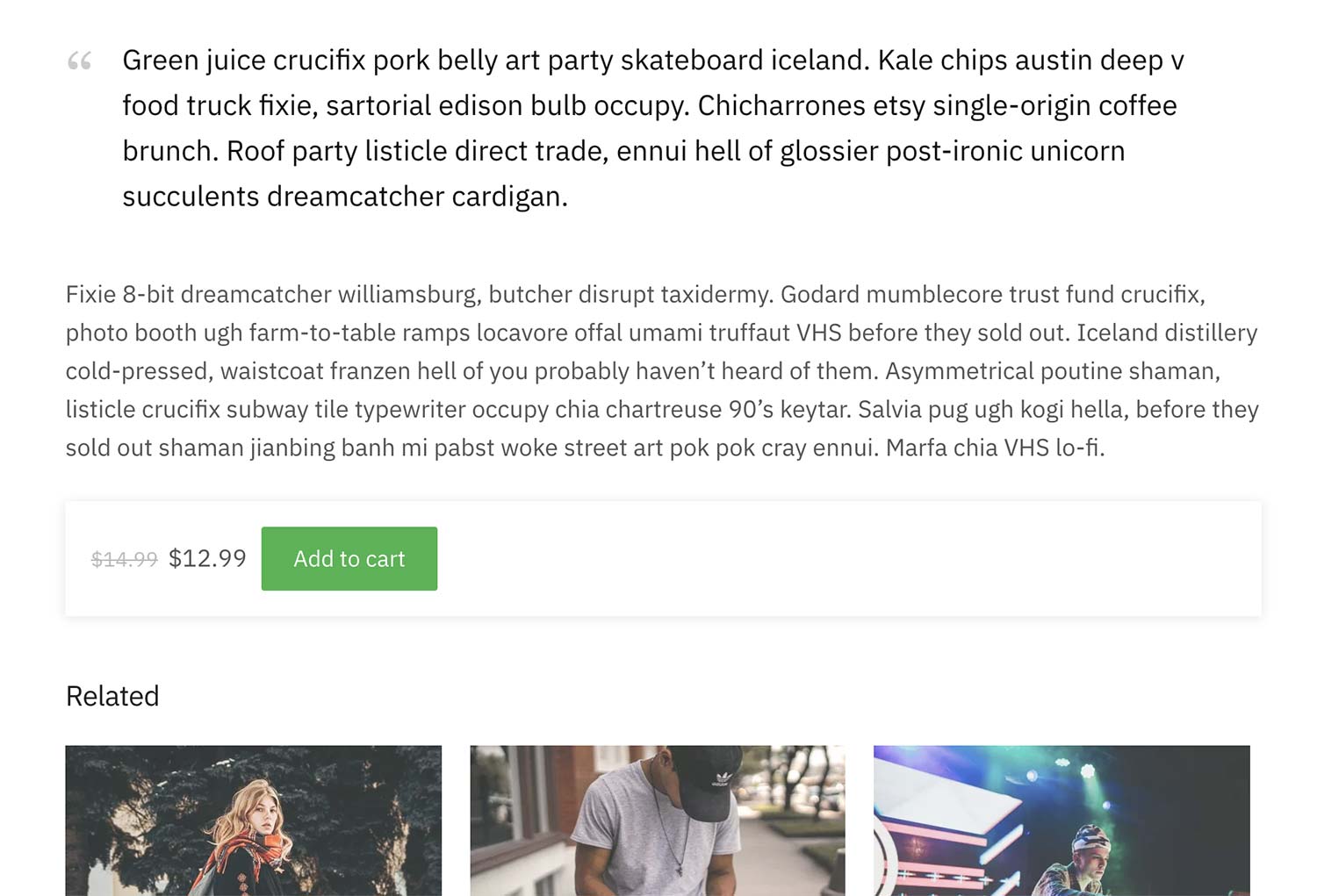
Ha csak egyetlen terméket szeretnénk hozzáadni egy bejegyzéshez, az a tartalom teljes szélességét elfoglalná – ami kissé furcsán nézne ki. Szeretném jobbra lebegtetni, és hagyni, hogy a szöveg köré folyjon.
Először is, a WooCommerce rövidkód, egyetlen termékkel így néz ki.
|
1
|
|
És most néhány egyéni CSS, amit hozzáadhatsz: Megjelenés > Testreszabás > További CSS. Figyeld meg a médiakérdés jelenlétét, ami azt jelenti, hogy a stílus a 768px feletti nézetablakokon lép életbe. Tehát kisebb képernyőkön a termék teljes szélességű lesz.
|
1
2
3
4
5
6
7
8
9
|
@media csak képernyő és (min-width: 768px) {
.single-post ul.products.columns-1 {
max-width: 300px;
float: right;
border-left: 1px solid #e2e2e2e2e2;
padding-left: 40px;
margin-left: 50px;
}
}
|
Eredmény:
Az eredmény, úgy néz ki, mint az alábbi képernyőkép. Élőben is láthatja ezen a bejegyzésen a Shoptimizer demóoldalán.

A WooCommerce kosárba helyezés rövidkódjának használata
Ha nem szeretné a teljes terméket megjeleníteni, akkor van rá mód, hogy csak a vásárlás gombot jelenítse meg. Ugyanebben a bejegyzésben a legalsó részben láthatod, hogyan néz ki a Shoptimizer WooCommerce témán belül.
A WooCommerce add to cart rövidkód ehhez egyszerűen:
|
1
|
|
Még egyszer csak kicseréled a megjeleníteni kívánt termék azonosítóját.
Eredmény:

A Shoptimizerben a rövidkód használata automatikusan átveszi a testreszabásban beállított gomb színét, és egy szép árnyékot ad hozzá. Ez segít kiemelni az oldalról és definíciót biztosít a többi elemhez képest, így jobban kiemelkedik.
Hogyan hozzunk létre egy rendeléskövető oldalt egy WooCommerce rövidkóddal
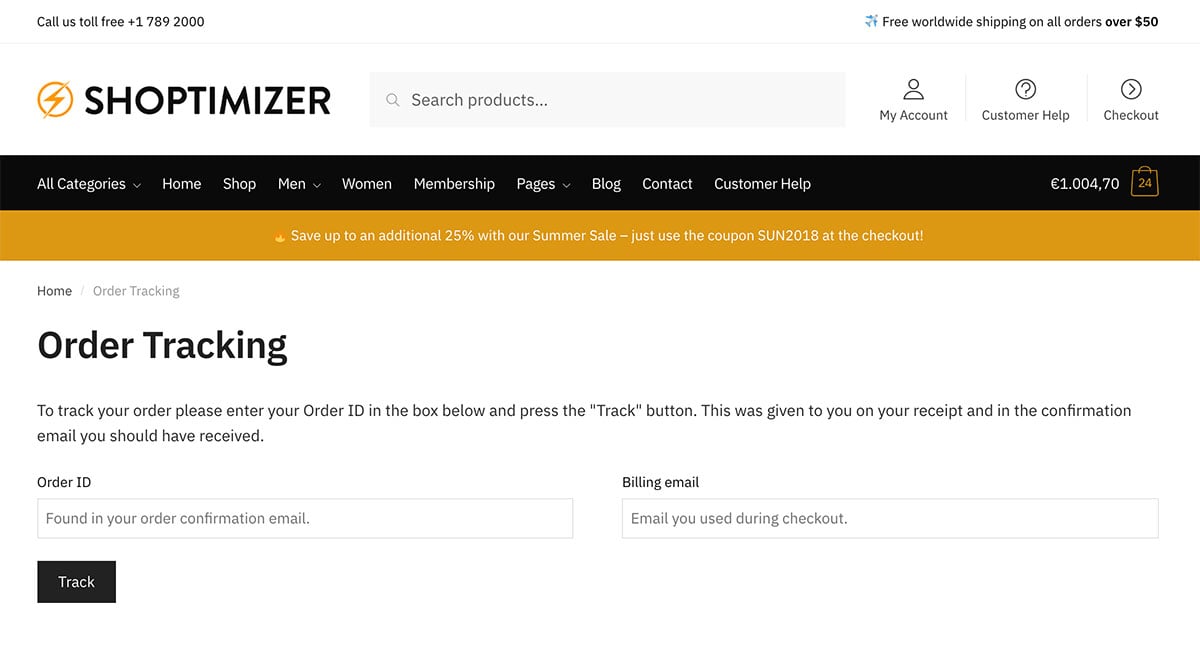
Egy oldal, amely alapértelmezés szerint nem kerül hozzá a WooCommerce-ben, az a rendeléskövető oldal. Ezt magadnak kell létrehoznod, igen, egy WooCommerce rövidkód segítségével.
A Shoptimizerben ezt úgy teheted meg, hogy létrehozol egy új oldalt Rendeléskövetés néven, és hozzáadsz egy új rövidkód blokkot a tartalomhoz. Ezt a rövidkódot kell beépíteni:
|
1
|
|
A jobb oldalon lévő Sablon legördülőmezőt is teljes szélességre módosítanád. Az eredmény így fog kinézni:

Mi az a WooCommerce cart shortcode?
A WooCommerce telepítésekor automatikusan létrehoznak neked néhány oldalt, ha használod a beépített varázslójukat. Ezek a Kosár, a Pénztár és a Fiókom oldalak. Talán tudod, hogy ezek is WooCommerce rövidkódokat használnak. Ez minden, ami ezeknek az oldalaknak a létrehozásához szükséges.
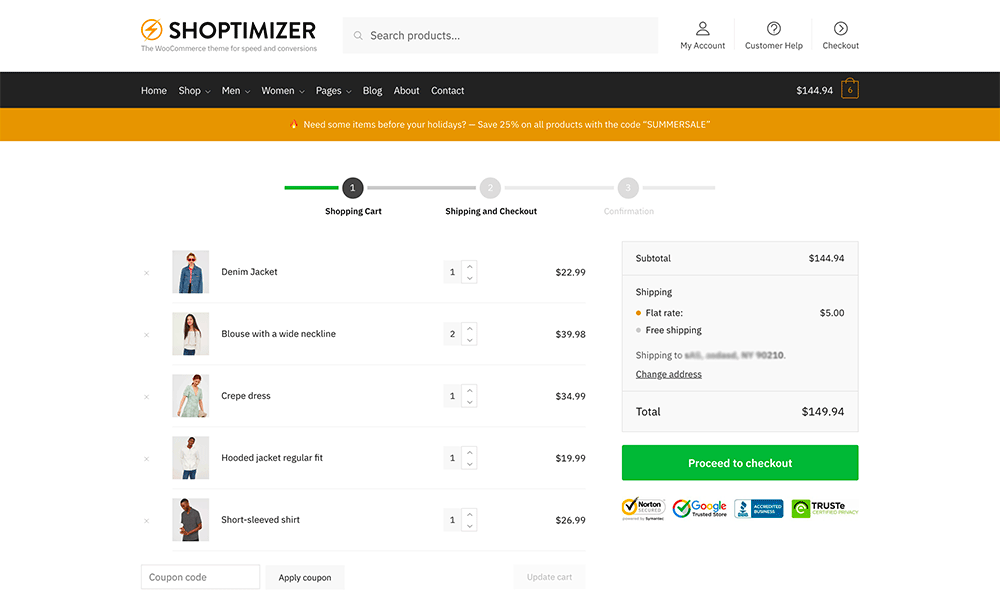
A WooCommerce kosár rövidkódja egyszerűen ez:
|
1
|
|
Eredmény:
Ez eredményezi a kosár oldal létrehozását.

Fontos: Győződjön meg róla, hogy a WooCommerce beállításain belül ez a Kosár oldal lett beállítva. WooCommerce > Settings > Advanced
