- 15
With Firefox OS, asm.js, and the push for browser performance improvements, canvas and WebGL technologies are opening a world of possibilities. Przedstawiłem 9 Mind-Blowing Canvas Demos, a następnie wziął go do poziomu z 9 Mind-Blowing WebGL Demos, ale chcę prześcignąć te z tym poście. Znalazłem dziewięć kolejnych umysłowych dem WebGL, których nie powinieneś przegapić. Enjoy!
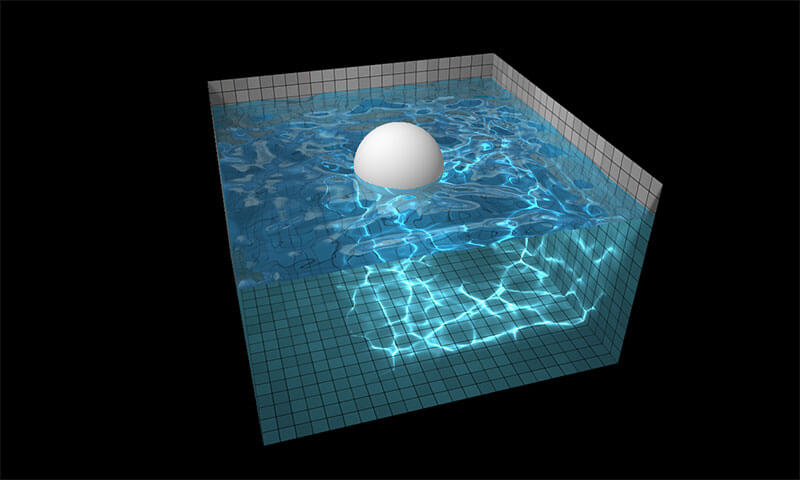
WebGL Water
To niesamowite demo jest tak płynne, jak tylko można w to uwierzyć. Podnoś i upuszczaj piłkę do wody, aby zobaczyć realistyczne, piękne rozpryskiwanie się wody. Możesz też po prostu kliknąć na wodę, aby zobaczyć jej falowanie. Jestem całkowicie zaskoczony tym, jak realistyczna i płynna jest animacja w tym doskonałym demie WebGL. Unreal.

Fizzy Cam
Fizzy Cam wykorzystuje kamerę internetową twojego komputera do wyświetlania twojej podobizny, ale z tysiącami ruchomych bloków nałożonych na siebie, dając zabawne i artystyczne wrażenie wyświetlania. Pudełka poruszają się wraz z ruchem, więc poruszaj się w trakcie korzystania z dema i podziwiaj, jak kreatywne jest to demo WebGL.

Blossom
Demo Blossom animuje liście z drzewa. Brzmi to prosto, ale jest coś bardzo realistycznego w tym przysmaku WebGL; liście wyglądają tak prawdziwie i płyną tak naturalnie, że nie można nie oglądać. Nazwij mnie miękką, ale uważam, że ta animacja jest niewiarygodnie piękna.

Naucz mnie latać
Naucz mnie latać to zabawna gra, w której twoja postać lata w powietrzu, a twoim zadaniem jest prowadzenie jej wokół budynków. Elementy sterujące są proste, gra jest prosta, a mimo to jest bardzo zabawna i wymagająca. Budynki 3D wyglądają znakomicie, a sterowanie jest na miejscu.

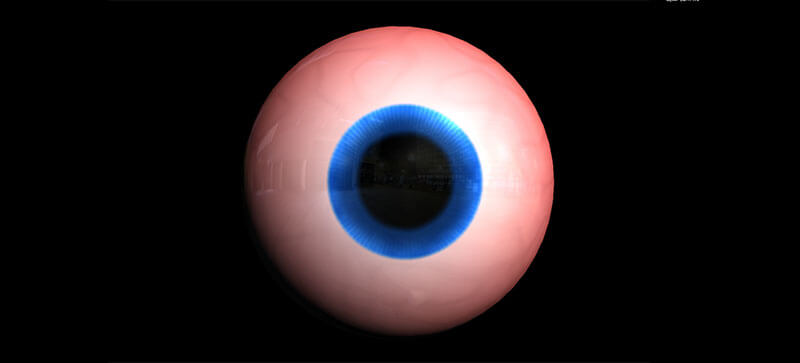
Visualeyezer
To demo zawiera ogromne oko, które podąża za twoim kursorem po ekranie, cały czas pulsując i zmieniając kolory, gdy gra muzyka. Niepokojące? Trochę. Imponujące? Absolutnie. Szczegóły w mniej oczywistych częściach oka są tym, co naprawdę przykuło moją uwagę – płynne, gładkie i spójne.

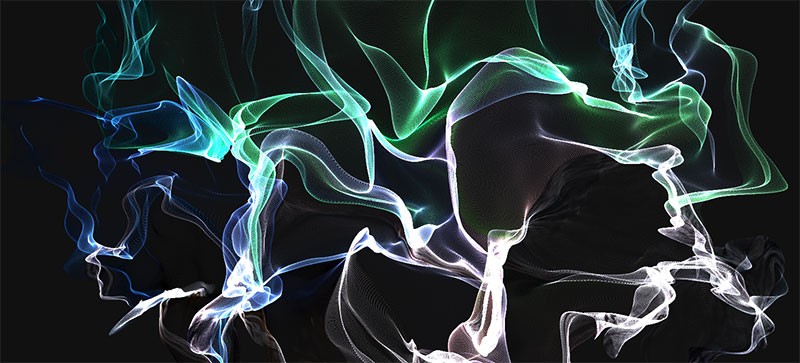
Nucleal
Nucleal to kolejna animacja oparta na cząsteczkach, ale ta przewyższa inne. Wybierz ilość cząstek do wykorzystania (tj. jak bardzo chcesz, aby twój procesor był spalony) i przeciągnij/przytrzymaj wokół animacji, aby zobaczyć różne perspektywy. Cząsteczki również animują się na i krzywych do niesamowitej gładkości.

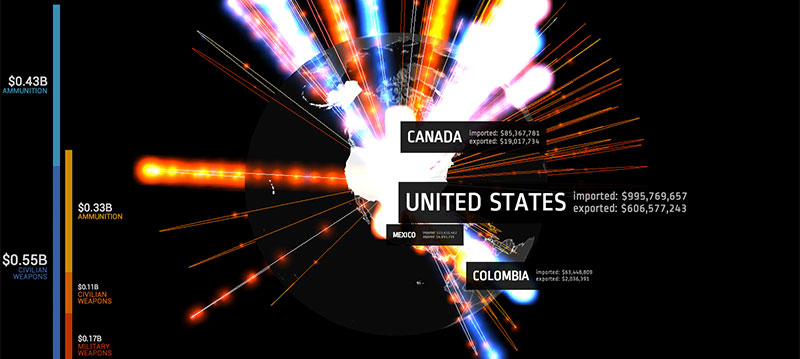
Interaktywny globus
Ten interaktywny globus jest niesamowicie reaktywny i praktyczny. Gdy przeciągasz/przeciągasz wokół globu, etykiety informacyjne są płynnie wyświetlane. Obracające się, animowane kule wokół kuli ziemskiej również dodają jej atrakcyjności wizualnej.

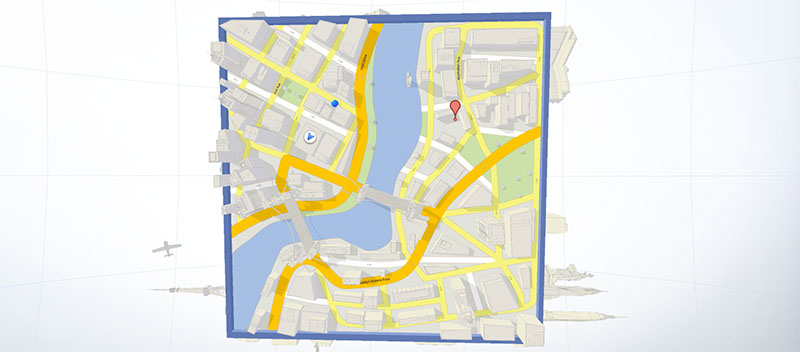
Kostka Map Google
Kostka Map Google to gra, w której obracasz kursor wokół kostki, przechylając ją w danym kierunku, aby doprowadzić kulkę do celu na mapie. Jest to ciekawe, twórcze wykorzystanie Google Maps i bardzo dobrze wykonane.

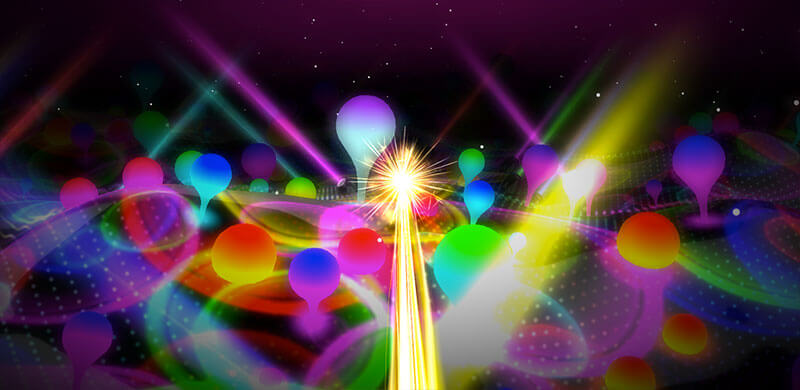
Ellie Goulding’s Lights
To demo może być najbardziej imponujące z partii, ale muszę go cechować ostatni, aby ukryć mój wstyd, że naprawdę lubię to… piosenka. Och, ale demo. To demo jest wybitne, ze światłami…mnóstwem świateł. Gdy muzyka gra w tle, nawigujesz wiązką światła przez wzgórza świateł. Naciśnij na myszce, a wiązka światła przyspieszy. W miarę trwania dema, coraz więcej świateł i kolorów pojawia się w animacji. Nie mogę polecić tego dema wystarczająco.

Muszę powiedzieć, że wierzę, że te dziewięć dem jest szokujące i być może lepsze niż oryginalne dziewięć. Wspaniała praca wykonywana przez animatorów jest budząca respekt i ogromnie ambitna. Mam nadzieję, że dążycie do wielkości po obejrzeniu tych ogromnych dem!
.
