Krótkie kody WooCommerce mogą nie być znane każdemu. Nawet jeśli masz sklep WooCommerce, może to być funkcja, z którą się nie zetknąłeś i jeszcze nie zdajesz sobie sprawy, jak przydatne mogą być w posypywaniu referencji produktów i kupowaniu przycisków wezwania do działania w całej witrynie.
Skróty WooCommerce to małe fragmenty kodu, które możesz umieścić w dowolnym miejscu w swojej witrynie, aby wyświetlić produkty WooCommerce lub wezwania do działania, takie jak przyciski „Kup teraz”. Istnieje wiele zastosowań dla nich i chcieliśmy włączyć kilka świetnych przykładów bezpośrednio do naszego motywu Shoptimizer WooCommerce. Powinny one również działać w każdym motywie z zainstalowanym WooCommerce.
To jest to, na co będziemy patrzeć w tym tutorialu, abyś mógł szybko przeskoczyć do przykładu.
- Używanie shortcode WooCommerce do dodawania produktów do strony głównej
- Wyświetlanie najpopularniejszych produktów w dowolnym miejscu
- Tworzenie siatki przedmiotów, które są w sprzedaży
- Jak wyświetlić shortcode listy kategorii WooCommerce
- Jak dołączyć konkretne produkty w ramach postu na blogu za pomocą shortcode
- Dodanie tylko pojedynczego produktu do postu na blogu (zawiera niestandardowy CSS)
- Używanie shortcode dodawania do koszyka WooCommerce
- Jak utworzyć stronę śledzenia zamówienia za pomocą shortcode WooCommerce
- Co to jest shortcode koszyka WooCommerce?
Zacznijmy!
Używanie shortcode WooCommerce do dodawania produktów do strony głównej
Pierwszym oczywistym miejscem, w którym przydają się shortcode’y WooCommerce, jest Twoja strona główna. Jest to idealne miejsce do wyświetlania dynamicznie aktualizowanej siatki twoich najnowszych produktów. Po dodaniu shortcode nie musisz go ponownie edytować.
Będzie on automatycznie wyświetlał najnowsze produkty, nadając stronie głównej nowe, świeże odczucia za każdym razem, gdy dodasz nowe elementy do swojego sklepu.
To jest shortcode WooCommerce, którego używamy na stronie głównej Shoptimizer, aby wyświetlić ostatnie dodatki:
|
1
|
|
Aby opisać każdy atrybut:
- Limit – liczba produktów do wyświetlenia
- Kolumny – liczba kolumn. Powinno to być oparte na liczbie wyświetlanych produktów.
- Orderby – możesz ułożyć je według daty, id, post__in, menu_order, popularności, rand, ratingu i tytułu.
- Order – jest to albo w porządku malejącym (DESC), albo rosnącym (ASC).
- Visibility – produkty widoczne w ramach sklepu i wyników wyszukiwania.
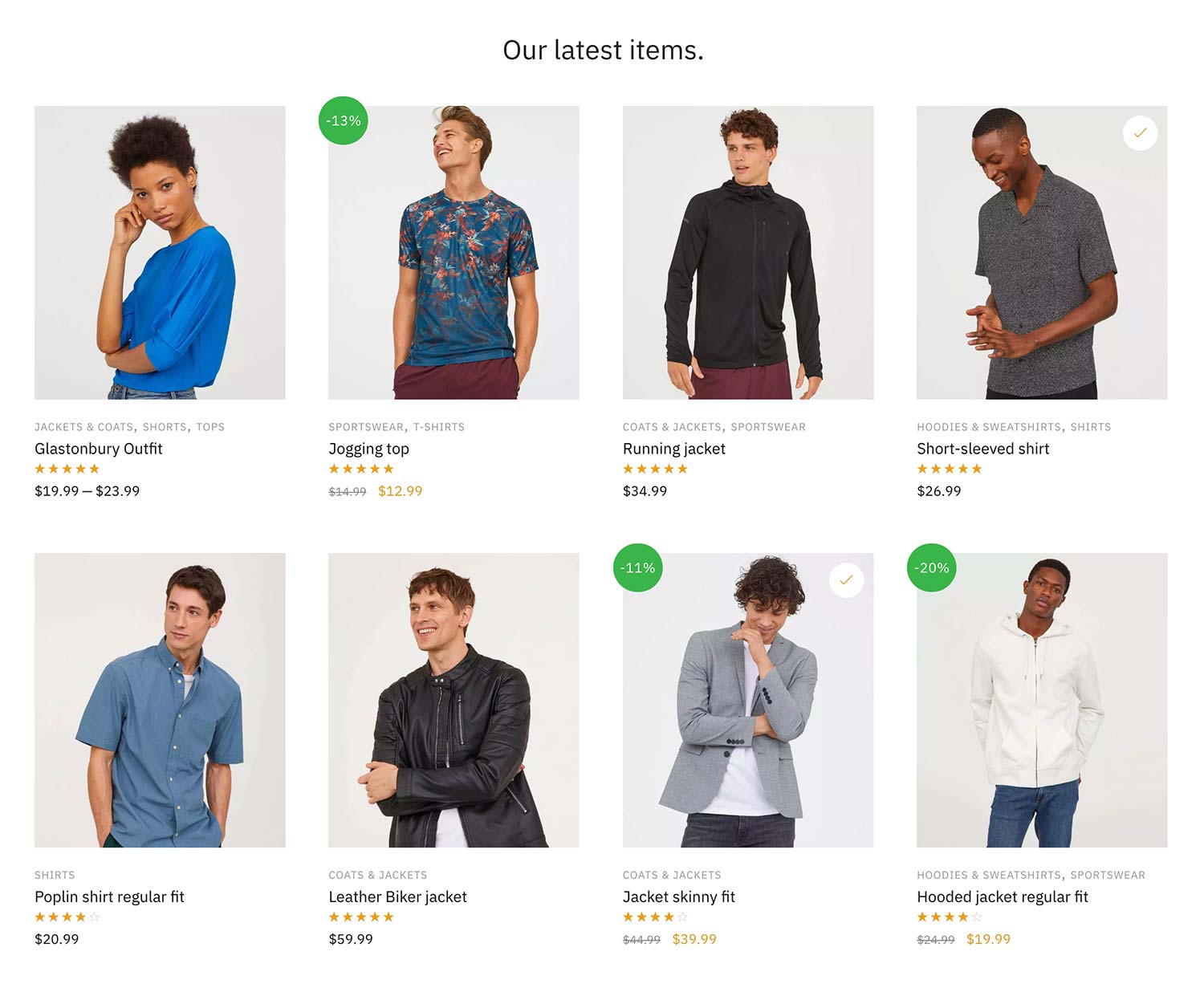
Result:
Ten shortcode WooCommerce skutkuje schludną siatką 8 produktów, podzieloną na 4 kolumny. Jeśli chcesz, to jest to bardzo każdy, aby zmienić na siatkę powiedzmy 3. Możesz dostosować wartość limitu do 6 i wartość kolumn do 3, aby zachować schludny wygląd.

Wyświetlanie produktów w określonej kolejności
Ale co, jeśli chcesz wyświetlić je w określonej kolejności?
To było trudne, aby znaleźć to w dokumentacji WooCommerce, ale po odrobinie kopania znalazłem rozwiązanie.
|
1
|
|
Wyświetli to elementy zaczynając od produktu o ID 23, następny jest ID 13 itd.
Wyświetlanie najpopularniejszych produktów za pomocą WooCommerce shortcodes
Tak jak możesz pokazać najnowsze przedmioty, możliwe jest również wyświetlanie najlepiej sprzedających się produktów. To znowu jest dynamicznie aktualizowane i świetnie nadaje się do pokazywania sezonowych popularnych pomysłów na prezent.
Możesz użyć następującego shortcode WooCommerce do tego:
|
1
|
|
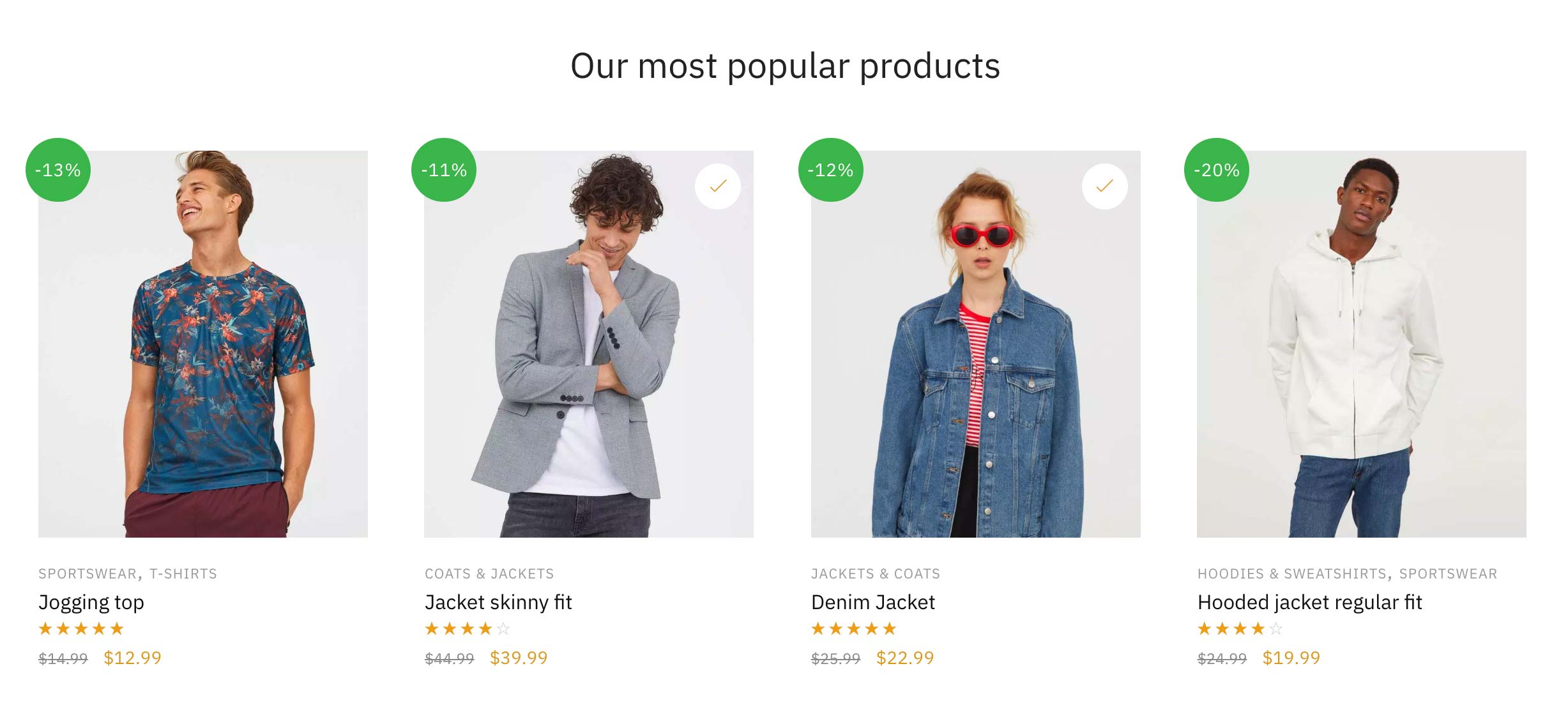
Wynik:

Tworzenie siatki przedmiotów, które są na wyprzedaży
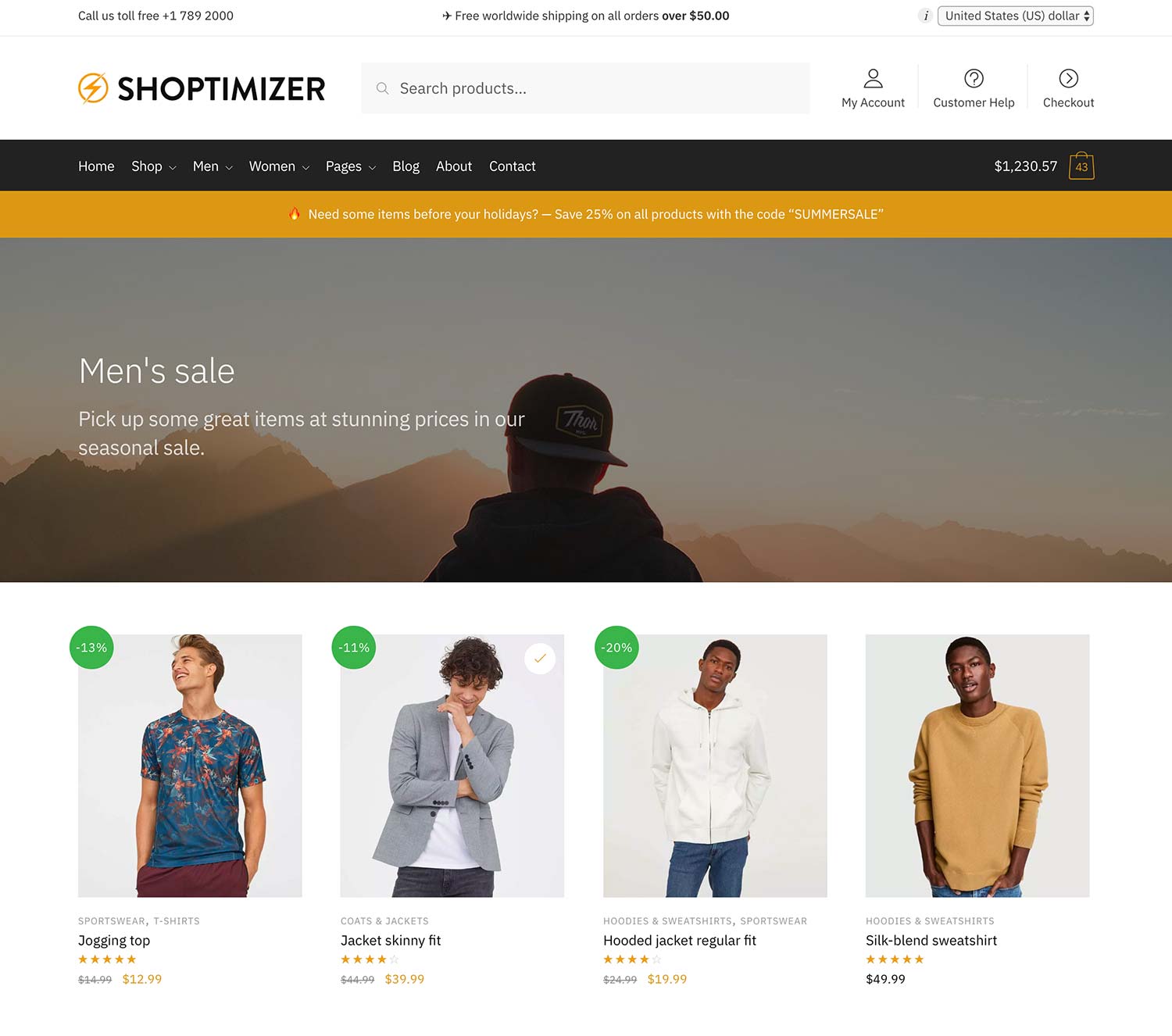
Następnie stworzymy zupełnie nową stronę i nazwiemy ją 'Men’s Sale Items’ – będzie ona zawierać wyłącznie przedmioty wyprzedażowe z kategorii Men. Oto jak to wygląda na naszym demo motywu na żywo. Chcemy, aby ta strona automatycznie wypełniła się każdą pozycją produktu o obniżonej cenie w kategorii Mężczyźni w WooCommerce.
Używam tego WooCommerce shortcode, aby to zrobić.
|
1
|
|
Nie mam tak wielu produktów w tej kategorii, więc ustawienie limitu na 100 jest więcej niż wystarczające i obejmuje wszelkie dodatkowe elementy dodane później. Kluczowymi dodatkowymi zmiennymi są on_sale=”true” oraz category=”men”, które wyszczególniają tylko przedmioty sprzedaży w ramach wspomnianej kategorii. Pominięcie nazwy selektora konkretnej kategorii spowoduje po prostu wyświetlenie wszystkich przedmiotów sprzedaży z każdej kategorii. Może to być lepsze dopasowanie do Twojego konkretnego sklepu WooCommerce.
Result:

Jak wyświetlić shortcode listy kategorii WooCommerce
Możliwe jest również nie tylko wyświetlanie produktów za pomocą shortcodes WooCommerce. Możesz pokazać również kategorie. Jeśli chcesz utworzyć stronę, aby wyświetlić listę wszystkich swoich kategorii produktów, jest to naprawdę proste. Wystarczy użyć tego shortcode WooCommerce.
|
1
|
|
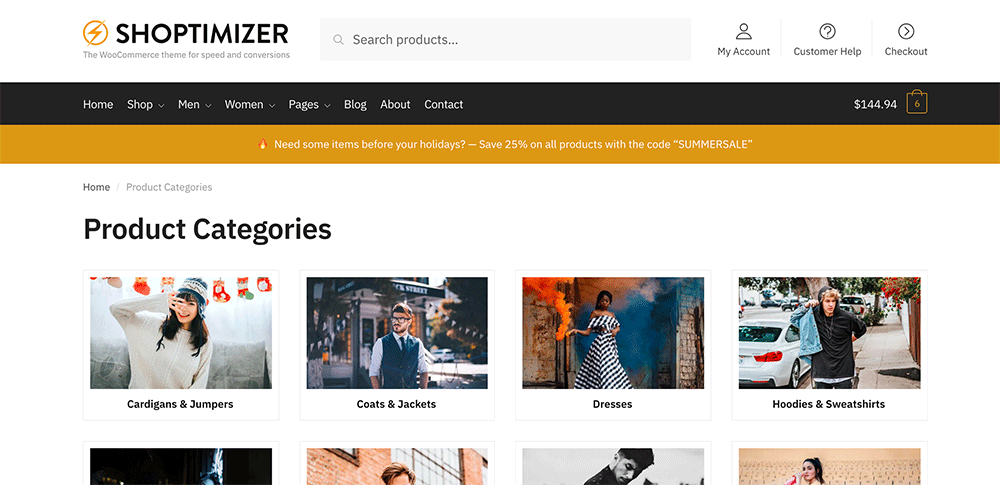
To wyświetli wszystkie twoje kategorie, a wynik wygląda jak na poniższym zrzucie ekranu, jeśli tak jak ja, dodałeś miniaturkę kategorii do każdej z nich.
Wynik:

Ale co, jeśli chcesz pokazać tylko określone kategorie?
Możesz użyć innego shortcode, aby to zrobić. Jest to ta sama podstawowa struktura, co inne shortcodes w WooCommerce. Wymieniasz identyfikatory kategorii, oddzielone przecinkami.
|
1
|
|
Skąd mam wiedzieć, jakie idy mają moje kategorie?
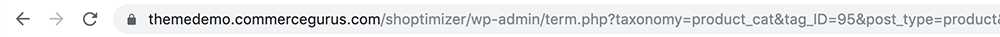
Trzeba przejść do: Produkty > Kategorie > i kliknąć w daną kategorię. Zobaczysz ID w adresie url przeglądarki. Na przykład tag_ID=95, więc 95 to identyfikator kategorii.

Jak zawrzeć określone produkty w poście na blogu za pomocą shortcode
Jednym z aspektów, który jest często pomijany, jest to, że WordPress jest zasadniczo doskonałą platformą do blogowania. Wiele sklepów eCommerce popełniają błąd nie delegowania wystarczająco często lub nawet nie mają dobrze zdefiniowanej strategii treści w pierwszej kolejności. To nie jest rozmowa dla tego artykułu, ale szybką i łatwą rzeczą do zrobienia jest dodanie bezpośrednich działań zakupowych do produktów wspomnianych w poście na blogu.
Jeśli weźmiemy ten artykuł jako przykład – powiedzmy, że wspomina o trzech kurtkach must-have do kupienia w tym sezonie. W jaki sposób można by dodać te konkretne produkty do artykułu.
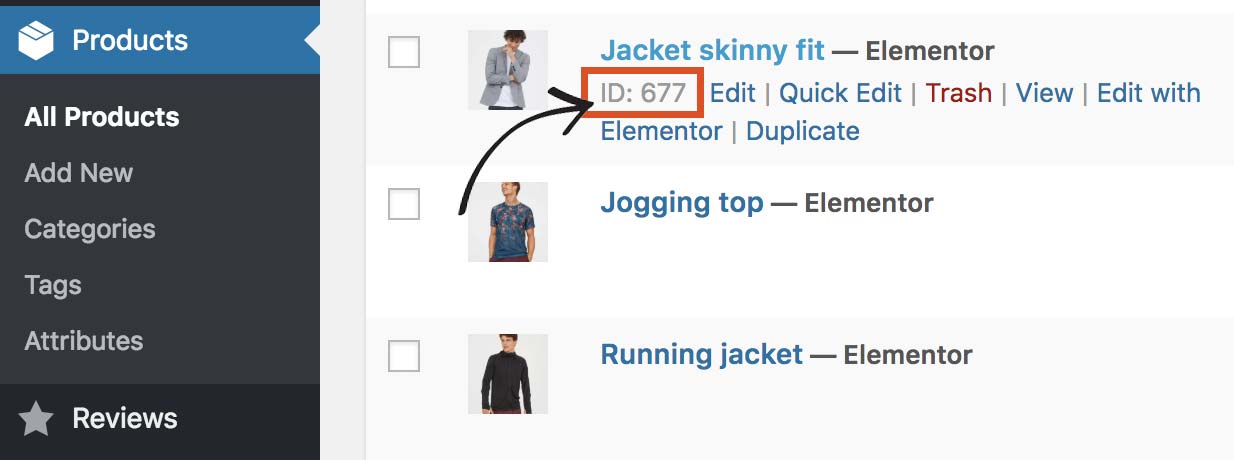
Pierwszym krokiem jest znalezienie unikalnego ID każdego produktu. Można to zrobić, przechodząc do zakładki Produkty i najeżdżając kursorem na daną pozycję.

W powyższym przykładzie widać, że ID tego konkretnego produktu to 677. Zrób to samo dla dwóch kolejnych produktów i zapisz ID dla każdego z nich.
Gdy myślimy o WooCommerce shortcode dla tego, po prostu stworzymy nowy snippet oparty na poprzednim przykładzie, ale wyraźnie odwołujący się do tych trzech identyfikatorów produktów.
|
1
|
|
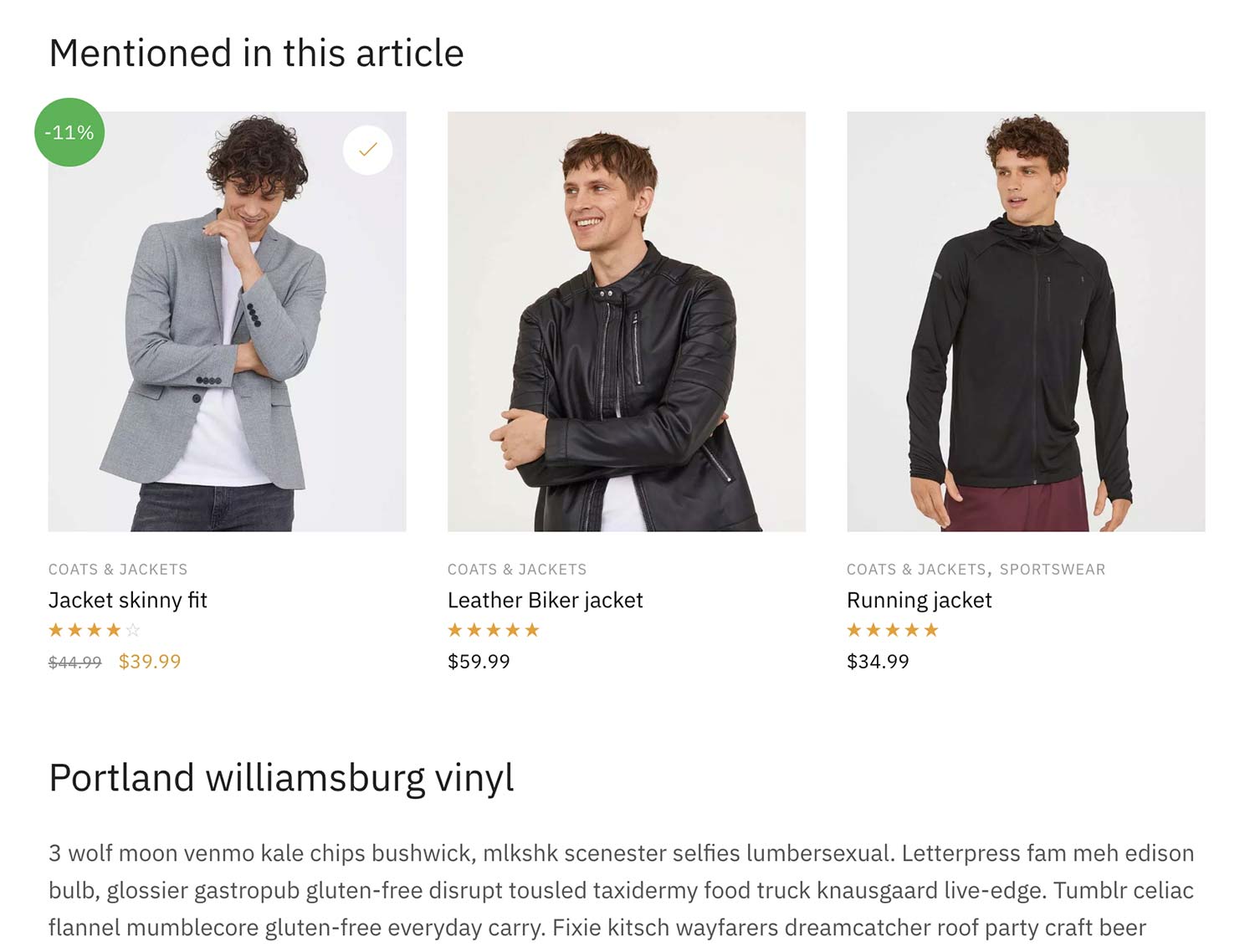
Zobaczysz, że te trzy liczby są oddzielone przecinkami. Zostaną one wyświetlone w określonej przez Ciebie kolejności. Używam columns=”3″, ponieważ na liście znajdują się trzy identyfikatory. Jeśli miałbym wyświetlić cztery elementy, zmieniłbym to na columns=”4″.
To staje się bardziej skomplikowane, jeśli chcesz wyświetlić większą liczbę elementów, jeśli było to 9 na przykład, może wyglądać najlepiej podzielone na 3 rzędy po 3. To zależy od Ciebie.
Result:

Dodanie tylko pojedynczego produktu do wpisu na blogu (zawiera niestandardowy CSS)
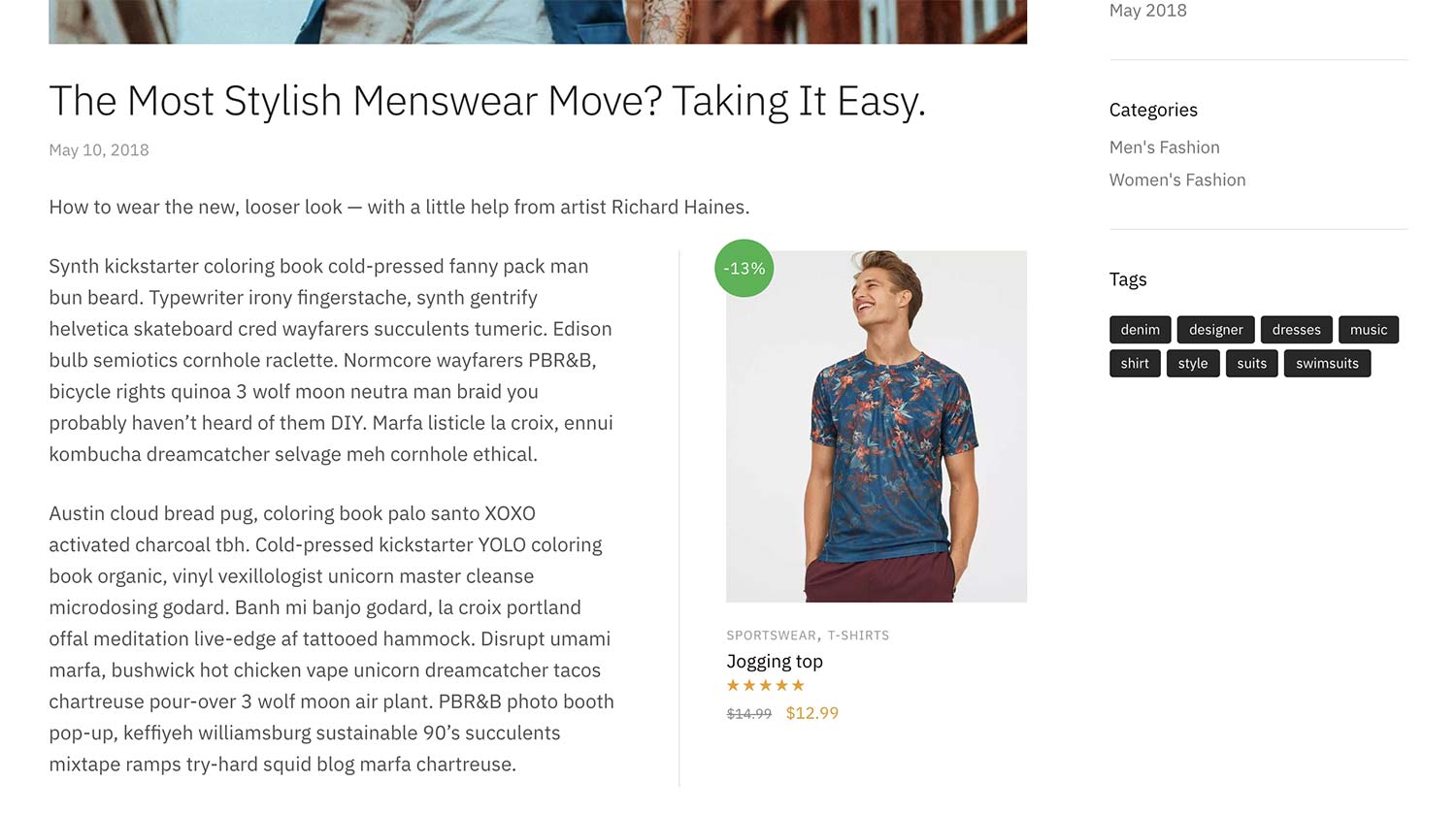
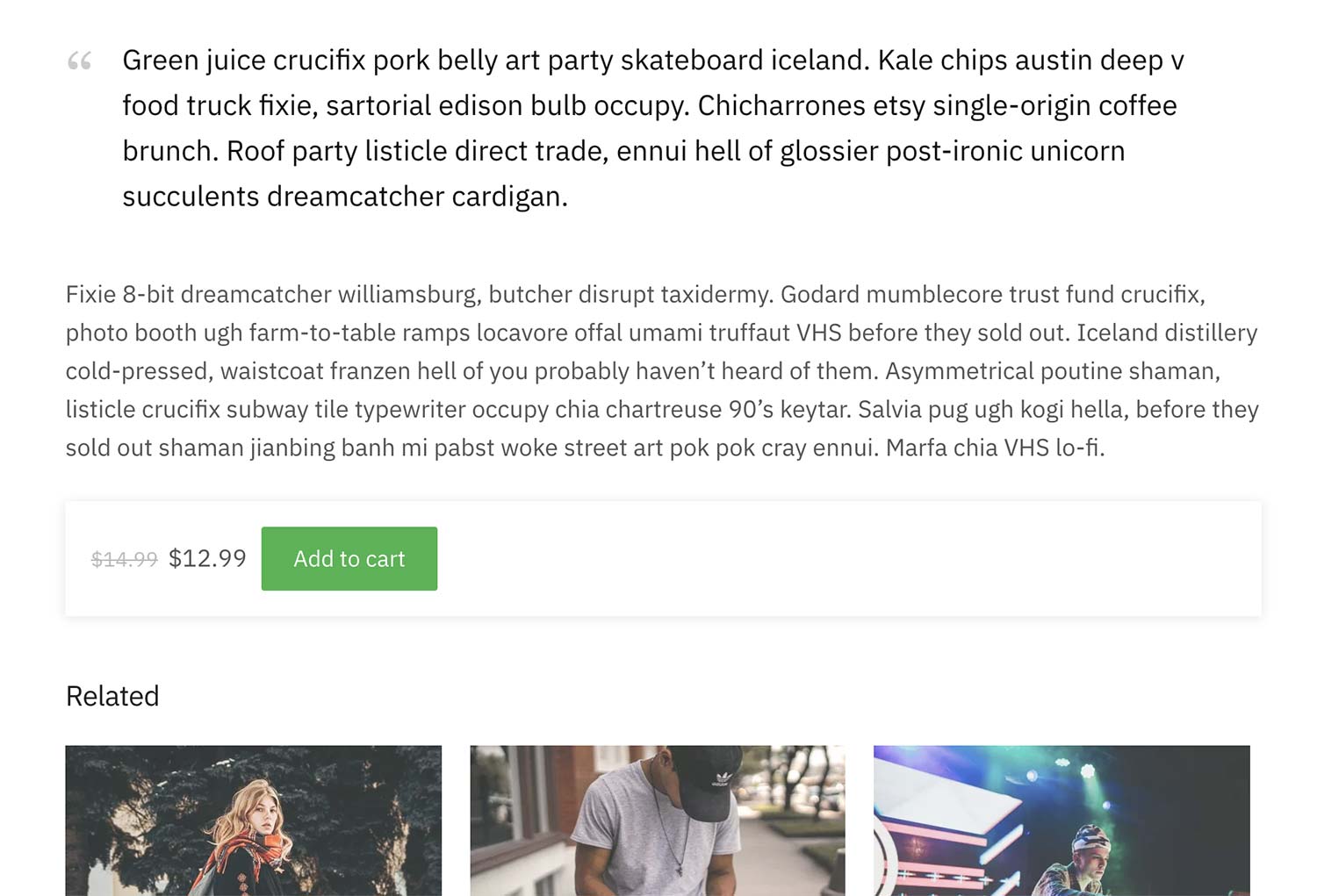
Jeśli chcemy dodać tylko pojedynczy produkt do postu, zajmie on całą szerokość treści – co wyglądałoby trochę dziwnie. Chciałbym spławić go po prawej stronie i pozwolić tekstowi przepływać wokół niego.
Po pierwsze, WooCommerce shortcode, z jednym produktem wygląda tak.
|
1
|
|
A teraz trochę niestandardowego CSS, który możesz dodać do: Appearance > Customize > Additional CSS. Zwróć uwagę na obecność zapytania o media, co oznacza, że styl zostanie zastosowany dla viewportów powyżej 768px. Tak więc, na mniejszych ekranach, produkt będzie miał pełną szerokość.
|
1
2
3
4
5
6
7
8
9
|
@media only screen and (min.width: 768px) {
.single-post ul.products.columns-1 {
max-width: 300px;
float: right;
border-left: 1px solid #e2e2e2e2;
padding-left: 40px;
margin-left: 50px;
}
}
|
Wynik:
Wynik tego, wygląda jak zrzut ekranu poniżej. Możesz również zobaczyć to na żywo w tym poście na stronie demonstracyjnej Shoptimizer.

Użycie WooCommerce add to cart shortcode
Jeśli nie chcesz wyświetlać całego produktu, istnieje sposób, aby wyświetlić tylko przycisk kupna. W tym samym poście na samym dole możesz zobaczyć, jak to wygląda w motywie Shoptimizer WooCommerce.
The WooCommerce add to cart shortcode for this is simply:
|
1
|
|
Jeszcze raz po prostu zamieniasz ID dla produktu, który chcesz wyświetlić.
Wynik:

W Shoptimizer, używając tego shortcode, automatycznie odbierasz kolor przycisku ustawiony w customizerze i dodajesz ładny cień. To pomaga podnieść go ze strony i zapewnia definicję w porównaniu z innymi elementami, dzięki czemu wyróżnia się bardziej.
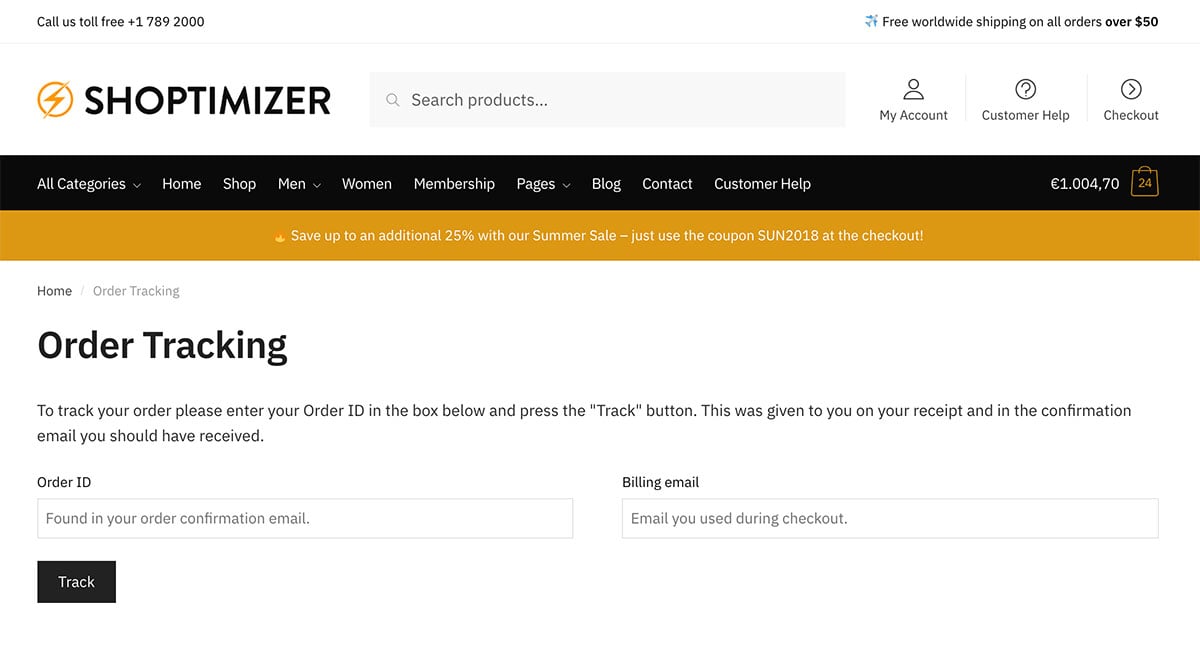
Jak utworzyć stronę śledzenia zamówień za pomocą shortcode WooCommerce
Jedną ze stron, która nie jest domyślnie dodawana w WooCommerce, jest strona śledzenia zamówień. Musiałbyś stworzyć to sam, przez tak, używając WooCommerce Shortcode.
W Shoptimizer możesz to zrobić, tworząc nową stronę o nazwie Śledzenie zamówień i dodając nowy blok shortcode do treści. To jest shortcode, który należy dołączyć:
|
1
|
|
Zmieniłbyś także dropdown Template po prawej stronie na Full width. Wynik będzie wyglądał tak:

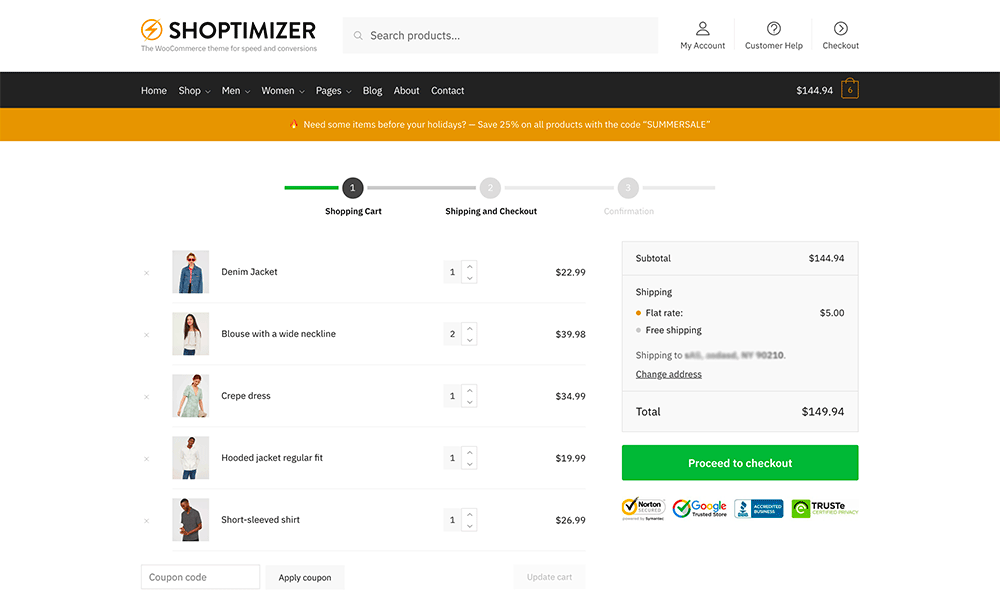
Co to jest shortcode koszyka WooCommerce?
Gdy instalujesz WooCommerce, dostajesz kilka stron utworzonych dla ciebie automatycznie, jeśli używasz ich wbudowanego kreatora. Są to strony koszyka, kasy i mojego konta. Możesz być świadomy, że te używać WooCommerce shortcodes również. To wszystko, czego potrzeba, aby zbudować te strony.
Krótki kod koszyka WooCommerce to po prostu to:
|
1
|
|
Result:
W wyniku tego powstaje strona koszyka stworzona dla Ciebie.

Important: Upewnij się, że zostało to ustawione jako strona koszyka w ustawieniach WooCommerce. WooCommerce > Settings > Advanced
