- 15
Cu Firefox OS, asm.js și impulsul pentru îmbunătățirea performanțelor browserului, tehnologiile canvas și WebGL deschid o lume de posibilități. Am prezentat 9 Mind-Blowing Canvas Demos 9 Mind-Blowing Canvas Demos și apoi am urcat un nivel cu 9 Mind-Blowing WebGL Demos, dar vreau să le depășesc pe acestea cu acest post. Am găsit încă nouă demonstrații mentale WebGL pe care nu trebuie să le ratați. Bucurați-vă!
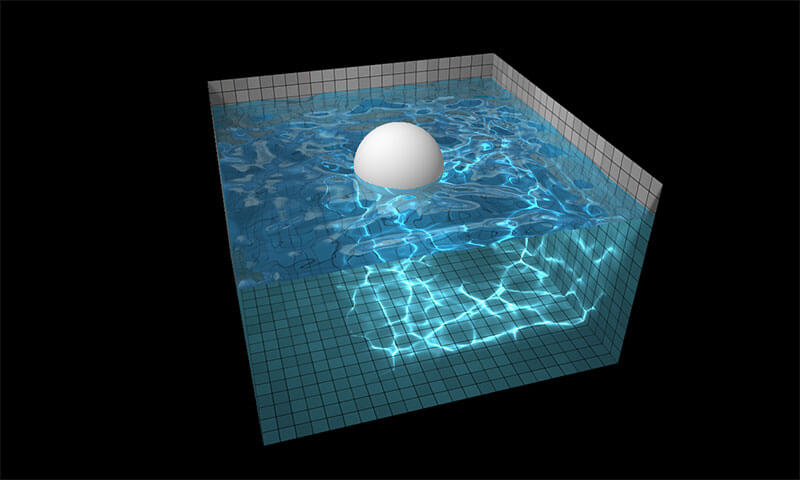
WebGL Water
Acest demo incredibil este cât se poate de fluid, așa cum ați putea crede. Ridicați și aruncați mingea în apă pentru a vedea stropiri realiste și frumoase ale apei. Puteți, de asemenea, doar să faceți clic pe apă pentru a o vedea cum se unduiește. Sunt complet uimit de cât de realistă și fluidă este animația în acest excelent demo WebGL. Unreal.

Fizzy Cam
Fizzy Cam folosește camera web a mașinii dvs. pentru a vă afișa asemănarea, dar cu mii de blocuri în mișcare suprapuse, dând o senzație amuzantă și artistică afișajului. Casetele se mișcă odată cu mișcarea, așa că mișcați-vă în timp ce folosiți demonstrația și minunați-vă de cât de creativ este acest demo WebGL.

Blossom
Demonstrația Blossom animă frunzele unui copac. Sună simplu, dar există ceva foarte realist la acest deliciu WebGL; frunzele arată atât de real și curg atât de natural încât nu te poți abține să nu continui să privești. Spuneți-mi că sunt moale, dar cred că această animație este incredibil de frumoasă.

Teach Me to Fly
Teach Me to Fly este un joc amuzant în care personajul tău zboară prin aer și este treaba ta să îl ghidezi în jurul clădirilor. Comenzile sunt simple, jocul este simplu, și totuși este foarte distractiv și provocator de jucat. Clădirile 3D arată remarcabil, iar controlul este la fix.

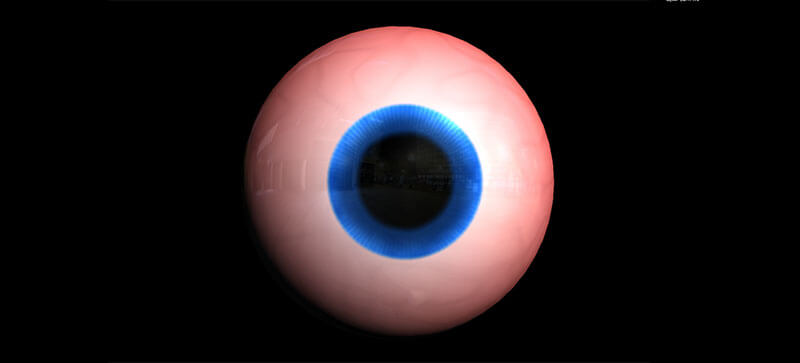
Visualeyezer
Acest demo prezintă un ochi enorm care vă urmărește cursorul în jurul ecranului, în timp ce pulsează și își schimbă culorile în timp ce se joacă muzica. Tulburător? Un pic. Impresionant? Absolut. Detaliile din interiorul părților mai puțin evidente ale ochiului sunt cele care mi-au atras cu adevărat atenția – fluide, netede și consistente.

Nucleal
Nucleal este o altă animație bazată pe particule, dar aceasta le transcende pe celelalte. Alegeți cantitatea de particule de utilizat (adică cât de prăjit vreți să se prăjească procesorul dvs.) și trageți / țineți în jurul animației pentru a vedea diferite perspective. De asemenea, particulele se animă la și curbe cu o netezime uimitoare.

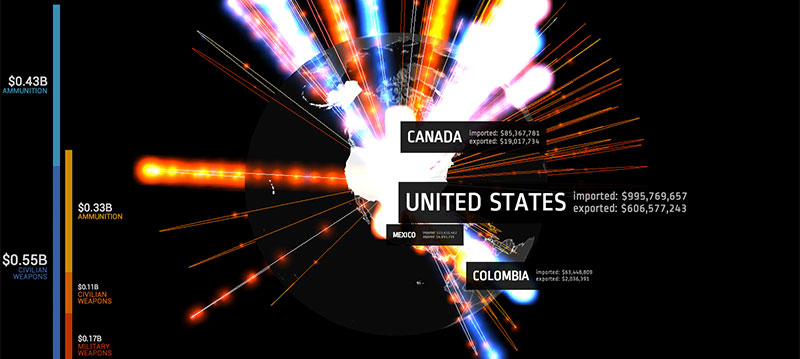
Interactive Globe
Acest glob interactiv este uimitor de reactiv și practic. Pe măsură ce trageți/trageți în jurul globului, etichetele cu informații se afișează în mod fluid. Sferele care se rotesc și se animă în jurul globului adaugă, de asemenea, un farmec vizual deosebit.

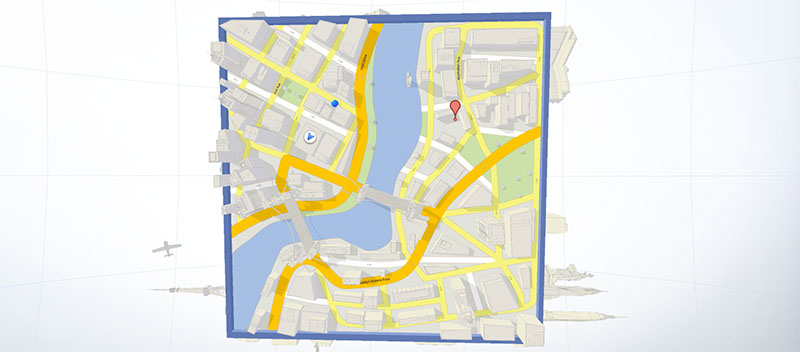
Google Maps Cube
Google Maps Cube este un joc prin care vă rotiți cursorul în jurul unui cub, înclinând cubul într-o anumită direcție, astfel încât să duceți o minge la o destinație de pe hartă. Aceasta este o utilizare interesantă, creativă a Google Maps și foarte bine executată.

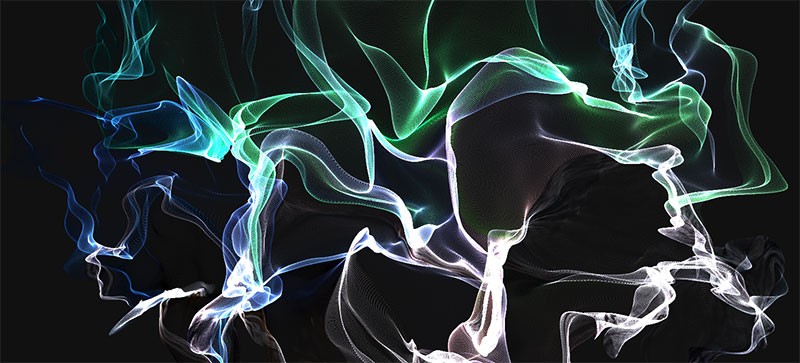
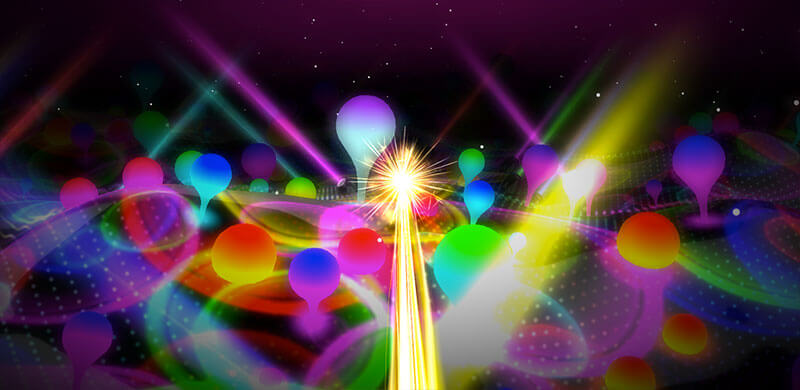
Ellie Goulding’s Lights
Acest demo poate fi cel mai impresionant din tot lotul, dar trebuie să îl prezint la final pentru a-mi ascunde rușinea că îmi place foarte mult acest…cântec. Oh, dar demo-ul. Acest demo este excepțional, cu lumini…multe lumini. În timp ce muzica se aude pe fundal, tu navighezi un fascicul de lumină prin dealuri de lumini. Apăsați în jos pe mouse și fasciculul de lumină accelerează. Pe măsură ce demo-ul continuă, tot mai multe lumini și culori intră în animație. Nu pot recomanda acest demo îndeajuns de mult.

Trebuie să spun că eu cred că aceste nouă demo-uri sunt șocante și posibil mai bune decât cele nouă originale. Munca grozavă pe care o fac animatorii este impresionantă și extrem de ambițioasă. Sper să vă străduiți să atingeți măreția după ce vedeți aceste demo-uri masive!
.
