Ai nevoie ca vizitatorii site-ului tău să încarce fișiere în formularul de contact?
Poate că angajezi angajați și vrei să colectezi CV-uri, sau poate că organizezi un alt formular de înscriere sau un concurs de fotografie în care ai nevoie ca solicitantul să atașeze fișiere.
În acest tutorial, vă vom arăta cum să creați un formular de încărcare fișiere în WordPress (pas cu pas).

De ce să creați un formular de încărcare fișiere în WordPress?
Dacă doriți să colectați orice fel de fișiere de la utilizatorii dumneavoastră, atunci un formular de încărcare fișiere este o idee excelentă. Ați putea permite utilizatorilor să încarce imagini, fișiere PDF, documente Word sau alte tipuri de fișiere.
Utilizarea unui formular de încărcare a fișierelor vă ușurează viața, atât dumneavoastră, cât și a utilizatorilor dumneavoastră.
În loc de corespondența prin e-mail, puteți crea un formular care să includă toate câmpurile de care aveți nevoie, astfel încât să puteți colecta toate informațiile dintr-o dată.
De asemenea, formularul dvs. ar trebui să salveze automat datele formularului în baza de date WordPress. În acest fel, puteți găsi cu ușurință trimiterile, chiar dacă pierdeți sau ștergeți un e-mail.
Tutorial video
Dacă preferați instrucțiuni scrise, continuați să citiți.
Cum se creează un formular de încărcare fișiere în WordPress
Pentru acest tutorial, vom folosi WPForms, care este cel mai bun plugin de formulare de contact pentru WordPress.
Dacă aveți un buget restrâns, puteți obține funcția de încărcare a fișierelor în planul de bază al WPForms. Cu toate acestea, planul Pro, cu toate caracteristicile complete, vă oferă acces la șabloane de formulare bonus, rapoarte de sondaj și o mulțime de alte caracteristici puternice.
În primul rând, va trebui să instalați și să activați pluginul WPForms. Dacă nu sunteți sigur cum, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
După ce ați activat pluginul, veți vedea o nouă filă WPForms în tabloul dvs. de bord.
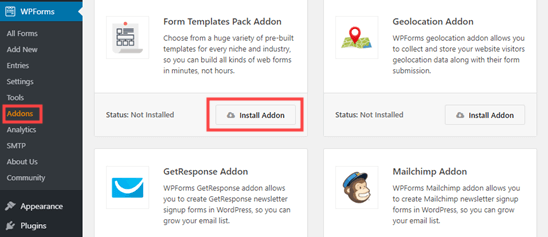
Direcționați-vă la pagina WPForms ” Addons și derulați în jos până la Form Templates Pack Addon. Faceți clic pe butonul „Install Addon” pentru a-l instala și activa.

Acum sunteți gata să creați primul dvs. formular de încărcare a fișierelor.
Direcționați-vă către pagina WPForms ” Add New.

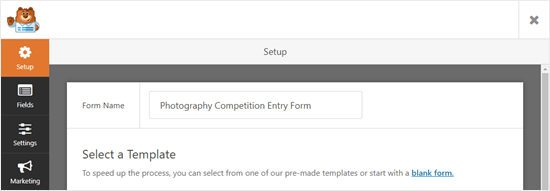
Voi fi direcționat direct către WPForms builder. Puteți da un nume formularului dvs. în partea de sus a ecranului:

De asemenea, va trebui să alegeți un șablon. Vă recomandăm să folosiți șablonul File Upload Template, pe care îl puteți găsi în secțiunea Șabloane suplimentare. Faceți clic pe șablon pentru a-l utiliza.
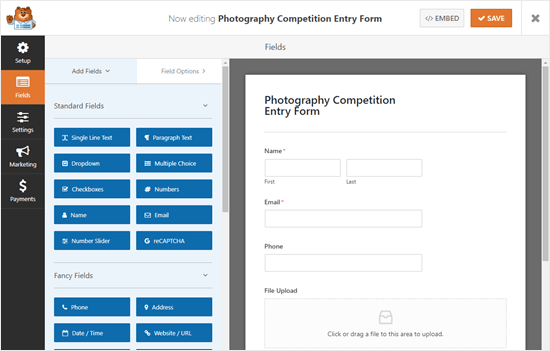
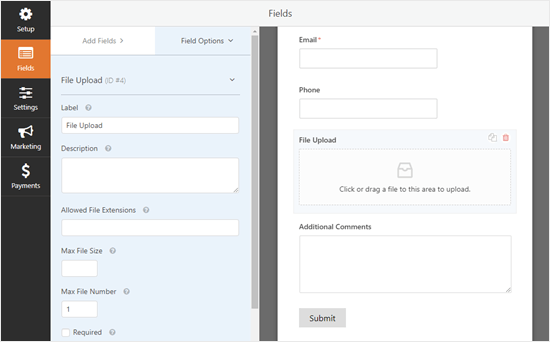
Formularul de încărcare a fișierelor va fi creat automat pentru dumneavoastră.

Dacă doriți, puteți utiliza formularul de încărcare a fișierelor fără a face nici o modificare.
În mod implicit, va permite utilizatorilor să încarce următoarele tipuri de fișiere:
- File de imagini: .png, .gif, .jpg
- Documente: .doc, .xls, .ppt, .pdf
- Audio: .wav, .mp3, .mp4
- Video: .mpg, .mov, .wmv
Dacă doriți să restricționați și mai mult tipurile de fișiere, faceți clic pe câmpul File Upload pentru a-l edita. Veți vedea Field Options (Opțiuni de câmp) în partea stângă a ecranului:

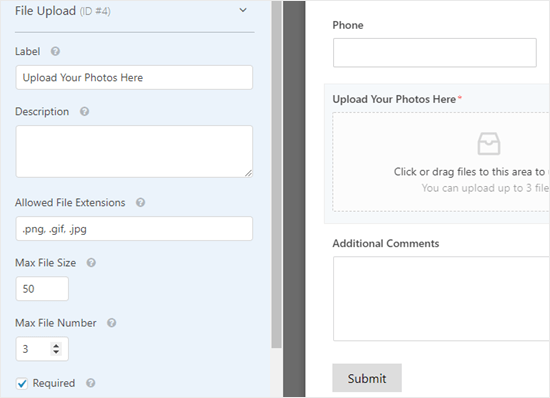
În caseta Allowed File Extensions (Extensii de fișiere permise), puteți introduce orice format de fișier doriți să acceptați. Noi vom permite formatele de imagine .png, .gif și .jpg. Asigurați-vă că le separați cu o virgulă.

Nota: WordPress limitează tipurile de fișiere care pot fi încărcate pe site din motive de securitate WordPress. Puteți adăuga tipuri de fișiere suplimentare la WordPress dacă doriți să permiteți utilizatorilor să încarce tipuri de fișiere care nu sunt permise în mod normal.
De asemenea, puteți seta o dimensiune maximă a fișierului și un număr maxim de fișiere. Pentru concursul nostru, le vom permite oamenilor să trimită până la 3 fotografii de până la 50MB fiecare.
Dacă doriți să împiedicați oamenii să trimită formularul fără să atașeze fișierul (fișierele), puteți bifa căsuța Obligatoriu. Acest lucru înseamnă că formularul nu poate fi trimis decât dacă a fost încărcat cel puțin 1 fișier.

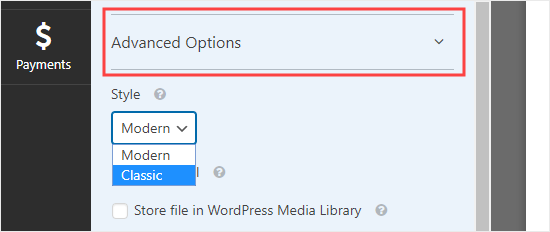
În mod implicit, câmpul de încărcare a fișierelor utilizează un format modern care permite utilizatorilor să tragă și să fixeze fișierele lor. Cu toate acestea, dacă aveți un spațiu limitat pentru formularul dvs. sau dacă preferați un câmp de încărcare clasic, puteți schimba acest lucru.
Simplu faceți clic pe „Advanced Options” (Opțiuni avansate) pentru a deschide mai multe opțiuni pentru acest câmp. Apoi puteți schimba stilul de la Modern la Clasic folosind meniul derulant.

Tip: Câmpul de încărcare clasic permite încărcarea unui singur fișier. Dacă doriți ca utilizatorii să poată trimite mai mult de un fișier, va trebui să adăugați mai mult de un câmp de încărcare a fișierelor la formular.
De asemenea, puteți alege să stocați fișierele trimise în Biblioteca media WordPress, dacă doriți. Acest lucru vă permite să le adăugați cu ușurință la o postare sau la o pagină. De exemplu, cu concursul nostru de fotografie, am putea include cele mai bune fotografii atunci când anunțăm câștigătorul.
Nota: Fișierele încărcate sunt în continuare salvate în baza de date WordPress, chiar dacă nu bifați această casetă. Ele sunt doar stocate într-un dosar separat în contul dvs. de găzduire WordPress.
Dacă doriți să editați oricare dintre celelalte câmpuri din formularul dvs., puteți face clic pentru a le edita în partea stângă în același mod.
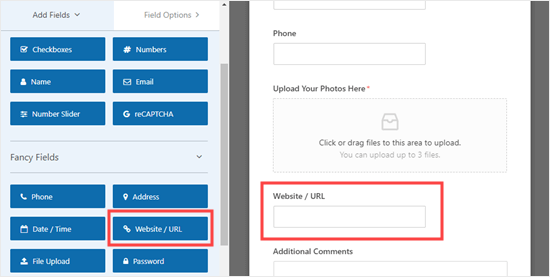
De asemenea, puteți adăuga noi câmpuri utilizând fila Add Fields (Adăugare câmpuri). Pur și simplu trageți și fixați orice câmp pe care doriți să îl adăugați la formularul dvs.
Aici, am adăugat un câmp Website/URL la formular, pentru ca fotografii să ne poată da linkul către site-ul lor.

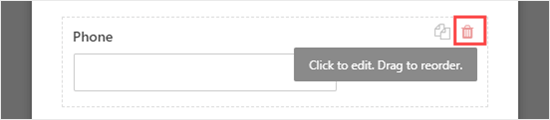
Dacă doriți să eliminați un câmp, treceți cursorul mouse-ului peste el și faceți clic pe pictograma roșie a coșului de gunoi. Vom elimina câmpul Phone (Telefon), deoarece nu avem nevoie de numerele de telefon ale fotografilor.

După ce sunteți mulțumit de formularul dumneavoastră, faceți clic pe butonul Save (Salvare) din partea de sus a ecranului.
![]()
Setting Up Your File Upload Form’s Notifications
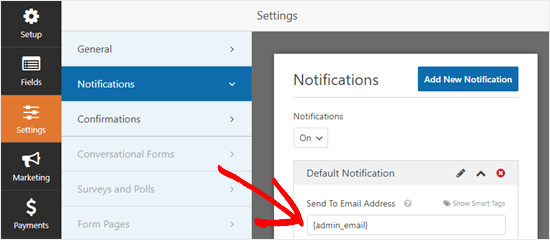
În fila Settings (Setări), puteți face clic pe Notifications (Notificări) pentru a configura notificările prin e-mail ale formularului dumneavoastră. Este posibil să doriți să modificați setările implicite.
În mod implicit, formularul trimite o notificare prin e-mail la {admin_email}.
Dacă v-ați creat singur site-ul WordPress, atunci aceasta va fi adresa dvs. de e-mail. Dacă nu, atunci puteți șterge {admin_email} și introduceți în schimb propria adresă de e-mail aici.

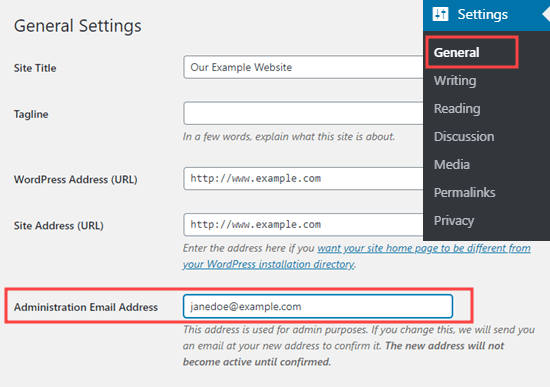
Tip: Nu sunteți sigur dacă {admin_email} este sau nu adresa dvs. de e-mail? Mergeți la Settings ” General în tabloul de bord WordPress. Căutați Adresa de e-mail de administrare. O puteți schimba aici. Doar faceți clic pe Save Changes (Salvați modificările) în partea de jos după ce ați făcut acest lucru.

Dacă doriți ca fișierele trimise să fie trimise la mai multe persoane, puteți, de asemenea, să configurați notificări multiple aici.
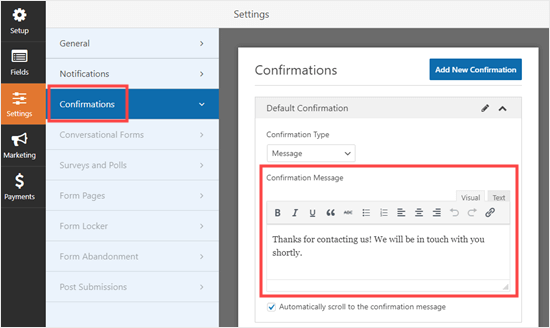
De asemenea, este posibil să doriți să modificați mesajul de confirmare pe care utilizatorii îl văd după ce formularul este trimis. Puteți face acest lucru în Settings ” Confirmations.
Tăiați pur și simplu mesajul pe care îl doriți în căsuță. Puteți adăuga formatare, cum ar fi bold și italic, dacă doriți. Acesta este modul în care arată mesajul implicit:

Nu uitați să salvați formularul după ce ați făcut modificările. Puteți ieși din constructorul de formulare făcând clic pe X-ul din dreapta sus.
Adăugarea formularului de încărcare a fișierelor pe site-ul dvs. web
După ce v-ați creat formularul, va trebui să-l adăugați pe site-ul dvs. web. Îl puteți adăuga într-o postare sau pagină existentă, sau puteți crea o pagină nouă.
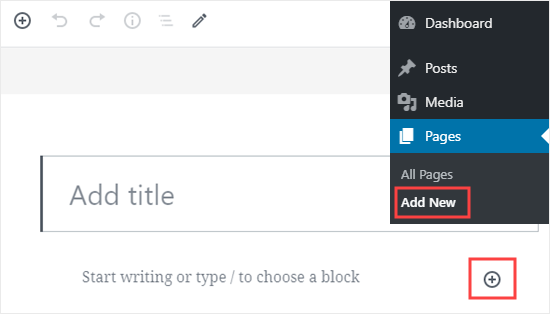
Vom adăuga formularul nostru la o pagină nouă. Pentru a crea o pagină nouă, mergeți la Pages ” Add New. Apoi, adăugați un nou bloc la pagina dvs. făcând clic pe pictograma (+).

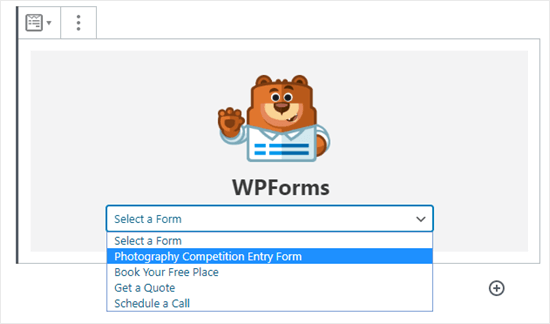
În continuare, va trebui să selectați blocul WPForms din secțiunea Widgets. Dacă preferați, puteți folosi bara de căutare pentru a-l găsi.

După ce ați adăugat blocul în pagina dvs., selectați formularul pe care l-ați creat din meniul derulant WPForms.

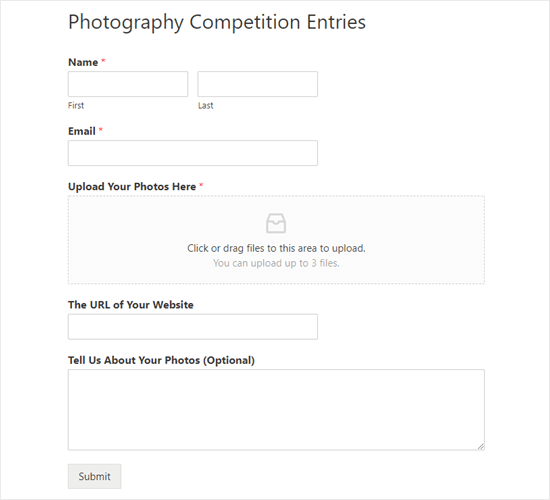
Acum, previzualizați sau publicați pagina dvs. și aruncați o privire la formularul dvs. live pe site-ul dvs. Iată cum arată formularul nostru.

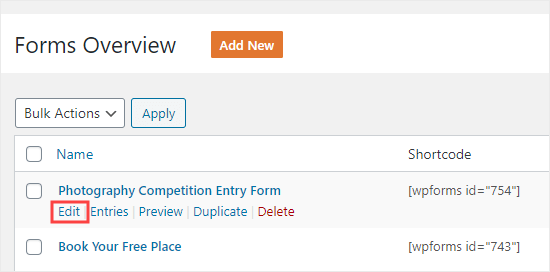
Puteți face modificări la formularul dvs. mergând la WPForms ” Toate formularele. Trebuie doar să faceți clic pe numele formularului, sau să treceți cu mouse-ul peste el și să faceți clic pe linkul „Edit”, pentru a-l edita.

Când vă editați formularul, acesta este actualizat automat pe site-ul dumneavoastră. Nu este nevoie să îl adăugați din nou pe pagina dvs..
Tip: Este o idee bună să testați formularul dvs. pentru a vă asigura că funcționează conform așteptărilor. Dacă nu primiți o notificare prin e-mail după ce ați creat o intrare în formular, atunci aruncați o privire la ghidul nostru pas cu pas pentru remedierea problemei WordPress nu trimite e-mail.
Vizualizarea sau descărcarea fișierelor încărcate
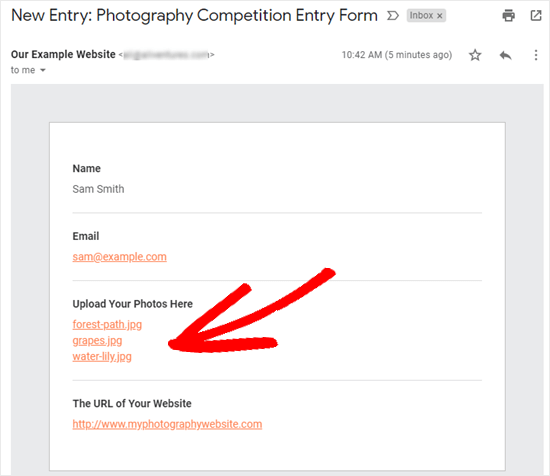
Când cineva trimite un fișier prin intermediul formularului dvs. de încărcare a fișierelor, îl puteți obține prin intermediul căsuței de e-mail sau prin intermediul tabloului de bord WordPress.
Cu fiecare intrare în formular, veți primi un e-mail ca acesta:

Doar faceți clic pe link-uri pentru a vizualiza sau descărca fișierele în sine.
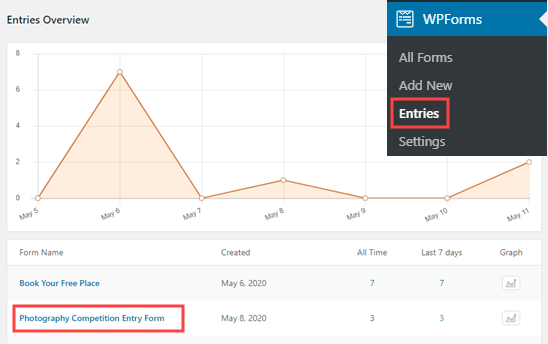
De asemenea, puteți găsi cu ușurință fișierele prin WordPress însuși. Mergeți la WPForms ” Entries, apoi faceți clic pe numele formularului dvs.

În continuare, puteți vedea fișierele încărcate în tabelul de intrări al formularului. Alternativ, puteți face clic pe linkul View (Vizualizare) pentru a vedea detaliile complete ale intrării formularului.

Sperăm că acest tutorial v-a ajutat să învățați cum să creați un formular de încărcare a fișierelor în WordPress. Poate doriți, de asemenea, să consultați ghidul nostru despre cele mai bune plugin-uri de sondaje WordPress și ghidul nostru despre cum să creați un buletin informativ prin e-mail.
Dacă v-a plăcut acest articol, atunci vă rugăm să vă abonați la canalul nostru YouTube pentru tutoriale video WordPress. De asemenea, ne puteți găsi pe Twitter și Facebook.
