WooCommerce shortcodes s-ar putea să nu fie familiar pentru toată lumea. Chiar dacă aveți un magazin WooCommerce, este posibil să fie o caracteristică pe care nu ați întâlnit-o și nu realizați încă cât de utile pot fi pentru a presăra referințe de produse și butoane de apel la acțiune de cumpărare pe tot site-ul dvs.
WooCommerce shortcodes sunt mici fragmente de cod pe care le puteți plasa oriunde în site-ul dvs. pentru a afișa produse WooCommerce sau apeluri la acțiune, cum ar fi butoanele „Cumpără acum”. Există o multitudine de utilizări pentru acestea și am vrut să încorporăm câteva exemple excelente direct în tema noastră Shoptimizer WooCommerce. Acestea ar trebui să funcționeze, de asemenea, în cadrul oricărei teme cu WooCommerce instalat.
Aceasta este ceea ce vom analiza în acest tutorial, astfel încât să puteți trece rapid la un exemplu.
- Utilizarea unui shortcode WooCommerce pentru a adăuga produse pe pagina principală
- Afișarea celor mai populare produse oriunde
- Crearea unei grile de articole care sunt la vânzare
- Cum să afișați shortcode-ul listei de categorii WooCommerce
- Cum să incluzi produse specifice în cadrul unei postări pe blog cu un cod scurt
- Adaugarea unui singur produs la o postare pe blog (include CSS personalizat)
- Utilizarea codului scurt WooCommerce add to cart
- Cum se creează o pagină de urmărire a comenzilor cu un cod scurt WooCommerce
- Ce este codul scurt WooCommerce cart?
Să începem!
Utilizarea unui shortcode WooCommerce pentru a adăuga produse pe pagina de start
Primul loc evident în care shortcodele WooCommerce sunt utile este pe pagina de start. Acesta este un spațiu ideal pentru a afișa o grilă actualizată dinamic cu cele mai recente produse ale dumneavoastră. Odată ce codul scurt a fost adăugat, nu mai este nevoie să îl editați din nou.
Acesta va afișa automat cele mai recente produse, dând paginii dvs. de pornire un aer nou și proaspăt de fiecare dată când adăugați articole noi în magazinul dvs.
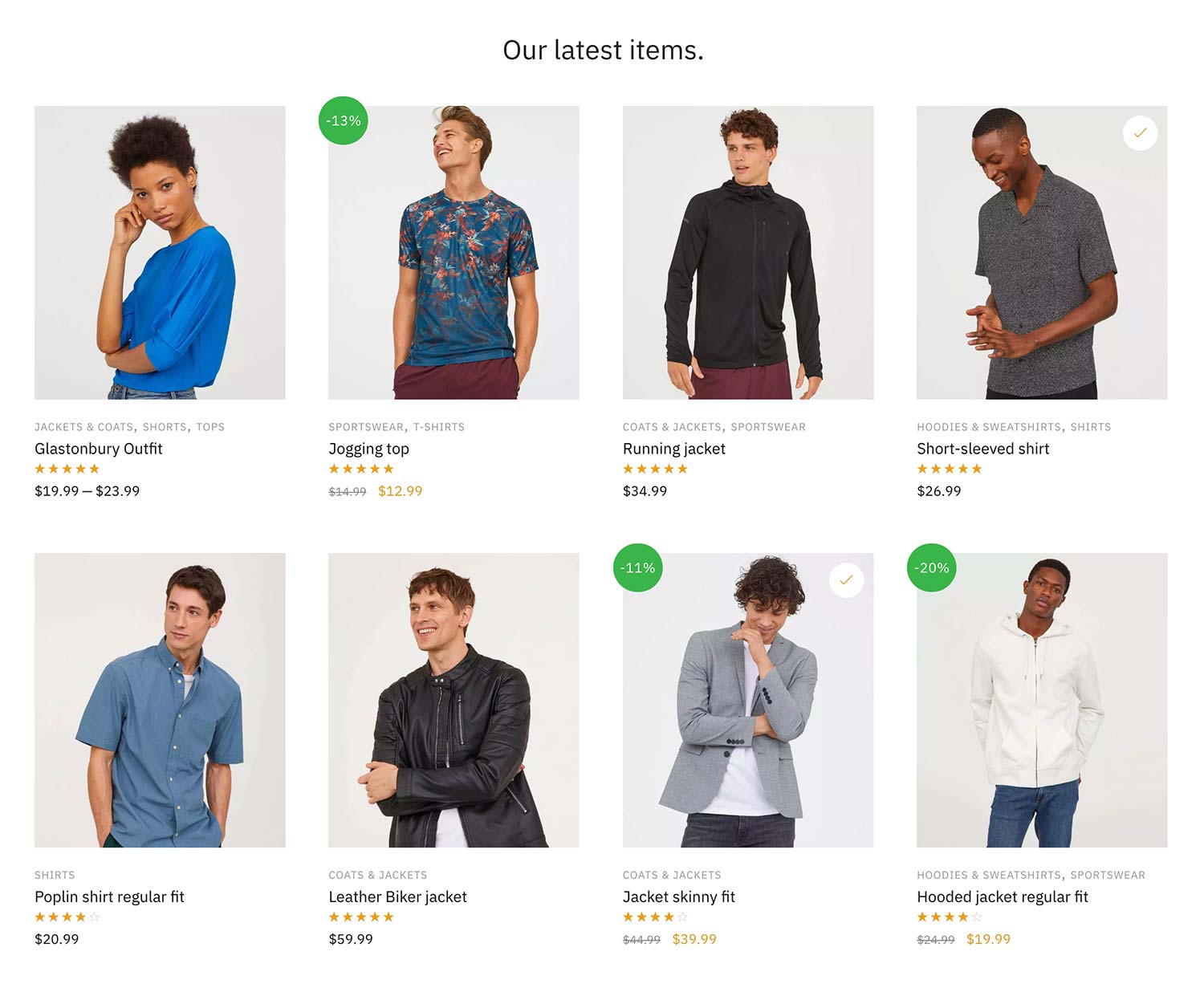
Acesta este codul scurt WooCommerce pe care îl folosim pe pagina de pornire Shoptimizer pentru a afișa adăugările recente:
|
1
|
|
Pentru a descrie fiecare atribut:
- Limit – numărul de produse care trebuie afișate
- Columns – numărul de coloane. Acesta ar trebui să se bazeze pe numărul de produse afișate.
- Orderby – le puteți aranja după data, id, post__in, menu_order, popularitate, rand, rating și titlu.
- Order – acesta este fie în ordine descrescătoare (DESC), fie crescătoare (ASC).
- Vizibilitate – produsele care pot fi vizualizate în cadrul magazinului și în rezultatele căutării.
Rezultat:
Acest shortcode WooCommerce are ca rezultat o grilă îngrijită de 8 produse, împărțită în 4 coloane. Dacă doriți acest lucru este foarte fiecare să se schimbe într-o grilă de, să zicem, 3. Ați putea ajusta valoarea limită la 6 și valoarea coloanelor la 3 pentru a păstra aspectul îngrijit.

Afișarea produselor într-o anumită ordine
Dar ce se întâmplă dacă doriți să le afișați într-o anumită ordine?
Acesta a fost dificil de găsit în documentația WooCommerce, dar după un pic de săpături am găsit soluția.
|
1
|
|
Aceasta va afișa articolele începând cu produsul cu ID-ul 23, următorul este ID-ul 13 etc.
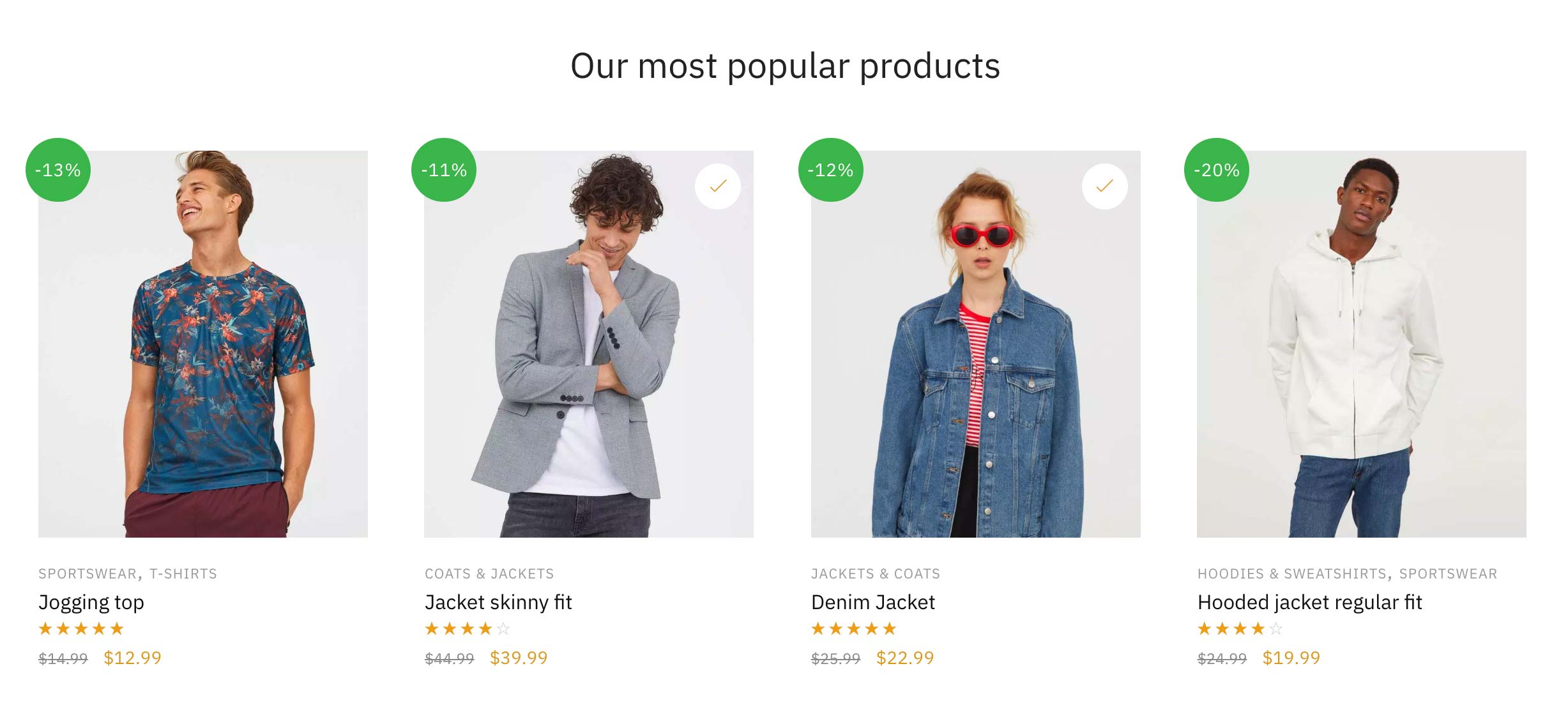
Afișarea celor mai populare produse folosind shortcodes WooCommerce
La fel cum puteți afișa cele mai recente articole, este de asemenea posibil să afișați cele mai bine vândute produse. Acest lucru este din nou actualizat dinamic și este excelent pentru a afișa idei de cadouri populare sezoniere.
Puteți utiliza următorul shortcode WooCommerce pentru acest lucru:
|
1
|
|
Rezultat:

Crearea unei grile de articole care sunt la reducere
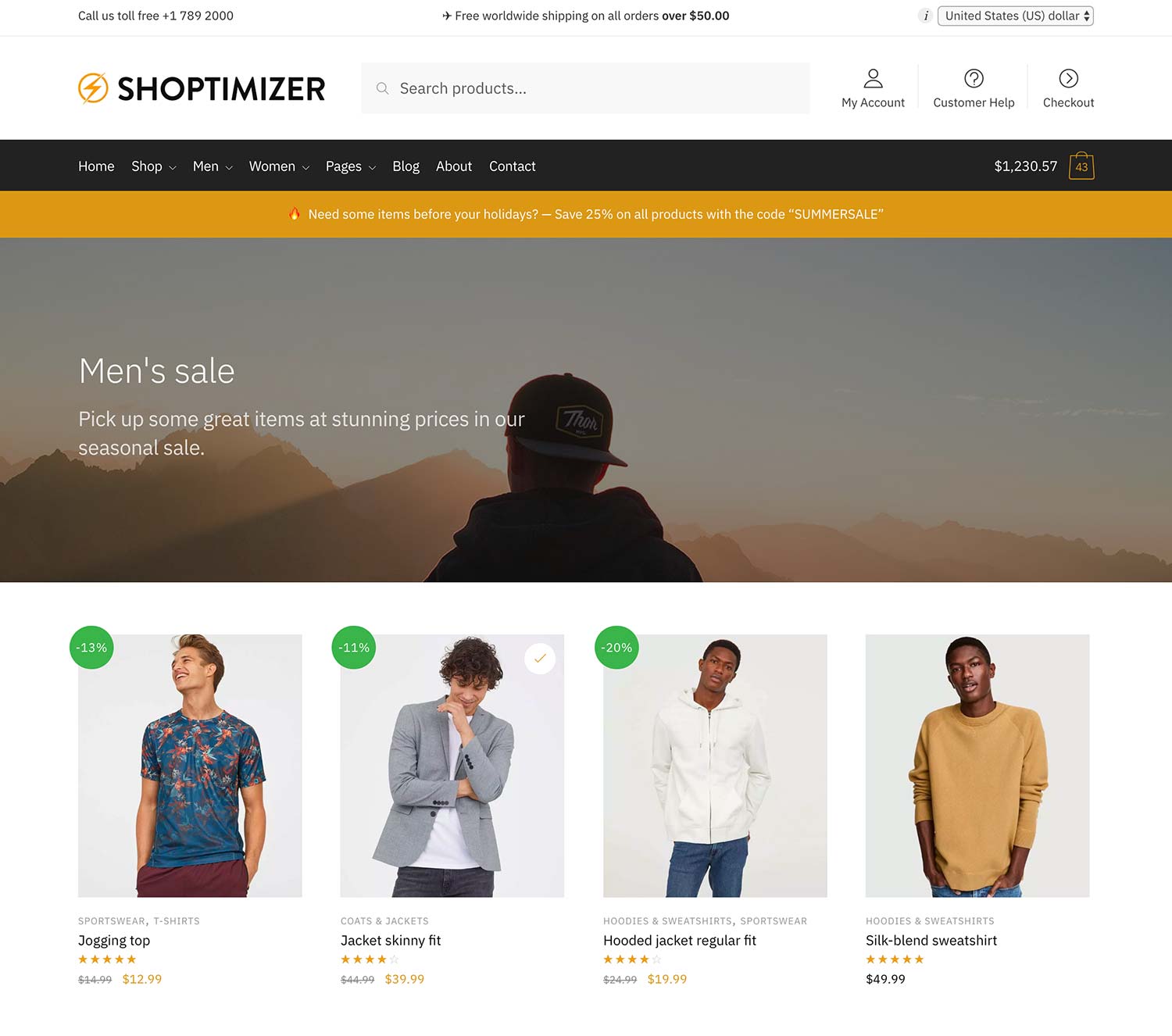
În continuare, vom crea o pagină nouă și o vom numi „Articole de vânzare pentru bărbați” – aceasta va lista numai articolele de vânzare cu categoria Bărbați. Iată cum arată pe demo-ul temei noastre live. Vrem ca această pagină să se populeze automat cu fiecare articol de produs cu preț redus din categoria Bărbați din WooCommerce.
Utilizez acest shortcode WooCommerce pentru a face acest lucru.
|
1
|
|
Nu am atât de multe produse în această categorie, așa că setarea limitei la 100 este mai mult decât suficientă și acoperă orice articole suplimentare adăugate ulterior. Variabilele suplimentare cheie sunt on_sale=”true” și category=”men”, care listează doar articolele de vânzare din cadrul categoriei menționate mai sus. Lăsând la o parte numele selectorului de categorie specifică, se vor afișa pur și simplu toate articolele de vânzare din fiecare categorie. Acest lucru s-ar putea să se potrivească mai bine pentru magazinul dvs. particular WooCommerce.
Rezultat:

Cum să afișați lista de categorii WooCommerce shortcode
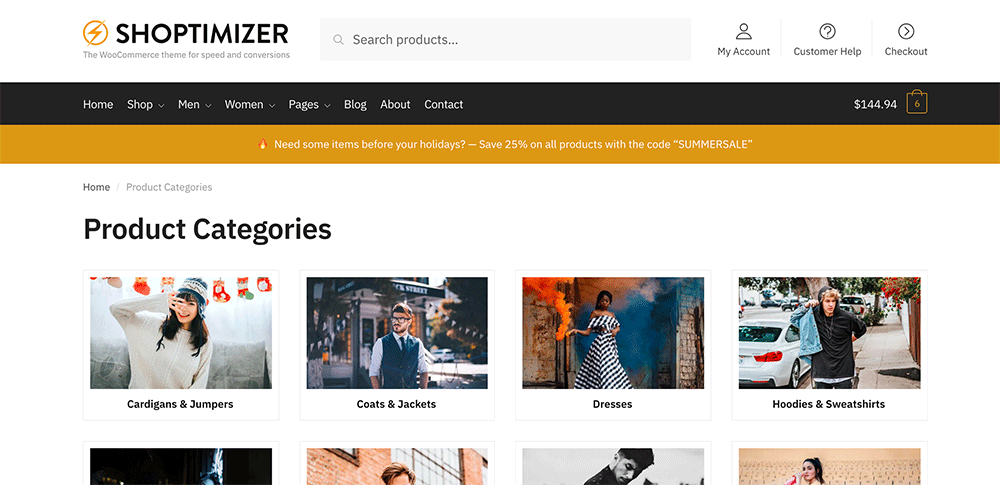
Este, de asemenea, posibil să nu afișați doar produsele prin intermediul shortcode-urilor WooCommerce. Puteți afișa și categorii. Dacă doriți să creați o pagină pentru a lista toate categoriile de produse, este foarte ușor. Trebuie doar să folosiți acest shortcode WooCommerce.
|
1
|
|
Aceasta va afișa toate categoriile tale, iar rezultatul va arăta ca în captura de ecran de mai jos, dacă, la fel ca mine, ați adăugat câte o miniatură de categorie la fiecare.
Rezultat:

Dar dacă doriți să afișați doar anumite categorii?
Puteți utiliza un alt cod scurt pentru a face acest lucru. Este aceeași structură de bază ca și în cazul celorlalte coduri scurte din WooCommerce. Enumerați id-urile categoriilor, separate prin virgule.
|
1
|
|
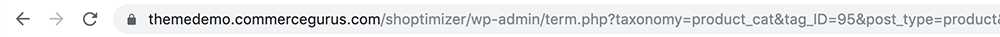
Cum să știu ce id-uri au categoriile mele?
Trebuie să mergeți la: Produse > Categorii > și dați click într-o categorie. Veți vedea ID-ul în url-ul din browser. De exemplu tag_ID=95, deci 95 este ID-ul categoriei.

Cum să incluzi produse specifice în cadrul unei postări de blog cu un shortcode
Un aspect care este adesea trecut cu vederea este că WordPress este în mod fundamental o platformă de blogging superbă. Multe magazine de eCommerce fac greșeala de a nu posta suficient de des sau chiar de a nu avea o strategie de conținut bine definită în primul rând. Aceasta nu este o conversație pentru acest articol, dar un lucru rapid și ușor de făcut este să adăugați acțiuni directe de cumpărare la produsele menționate într-o postare pe blog.
Dacă luăm acest articol ca exemplu – să spunem că acesta menționează trei jachete pe care trebuie să le cumpărați în acest sezon. Cum ați proceda pentru a adăuga aceste produse specifice la articol.
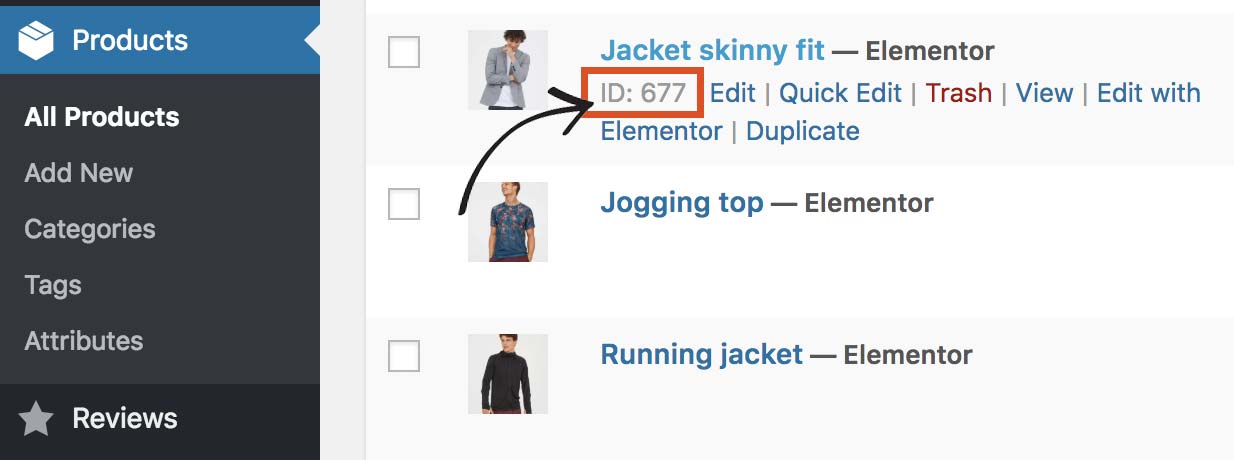
Primul pas este să găsiți ID-ul unic al fiecărui produs. Puteți face acest lucru mergând la Produse și trecând cu mouse-ul peste articolul în cauză.

Puteți vedea în exemplul de mai sus că ID-ul acestui produs specific este 677. Faceți același lucru pentru alte două produse și notați ID-urile pentru fiecare dintre ele.
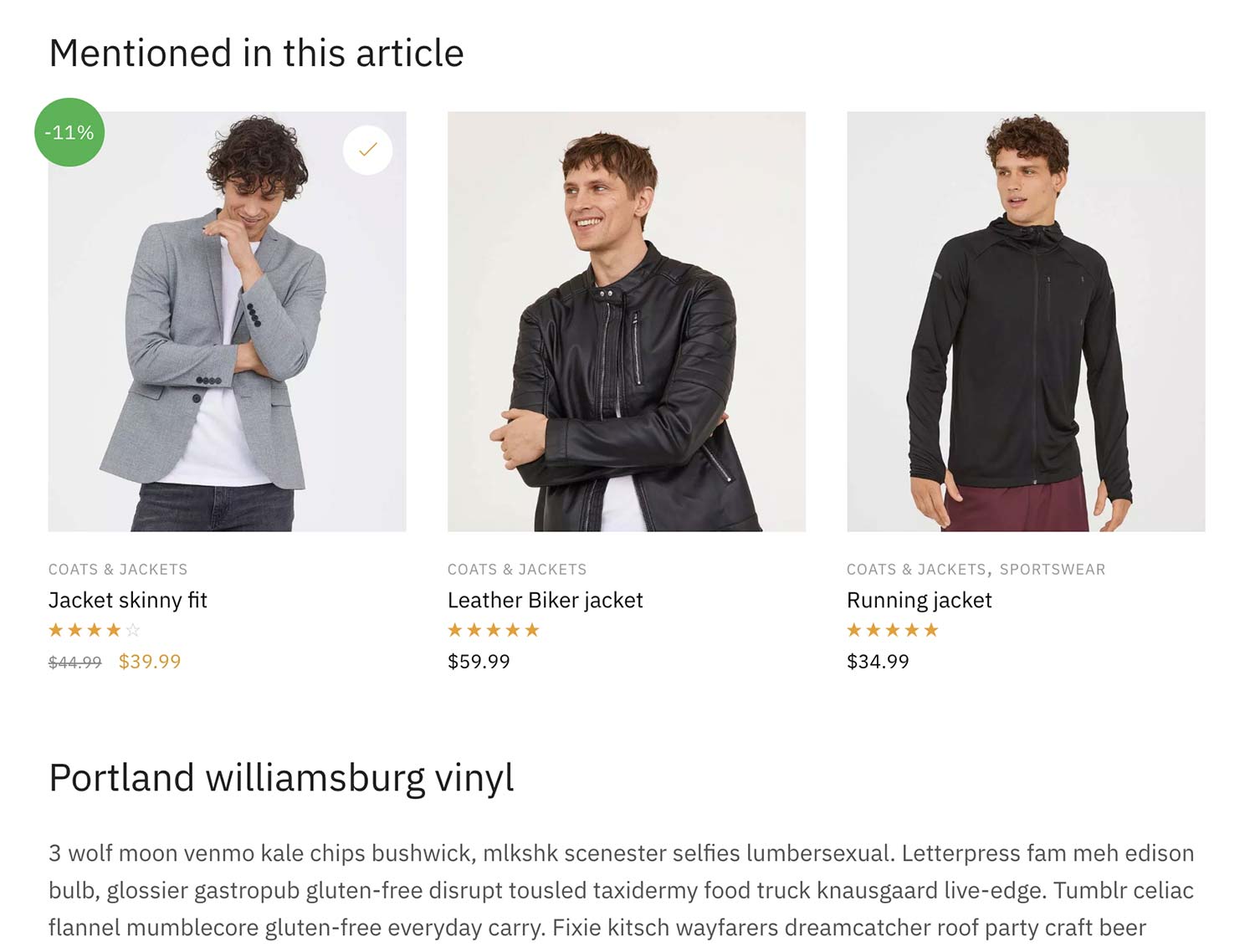
Când ne gândim la un shortcode WooCommerce pentru acest lucru, vom crea pur și simplu un nou fragment bazat pe exemplul anterior, dar care face referire în mod explicit la aceste trei ID-uri de produs.
|
1
|
|
Vă veți vedea că cele trei numere sunt separate prin virgule. Acestea vor fi afișate în ordinea pe care o specificați. Eu folosesc columns=”3″ deoarece sunt trei id-uri listate. Dacă ar fi să afișez patru elemente, aș schimba acest lucru în columns=”4″.
Este mai complicat dacă doriți să afișați un număr mai mare de elemente, dacă ar fi 9 de exemplu, ar putea arăta cel mai bine împărțit în 3 rânduri de 3. Depinde de dumneavoastră.
Rezultat:

Aducerea unui singur produs la o postare pe blog (include CSS personalizat)
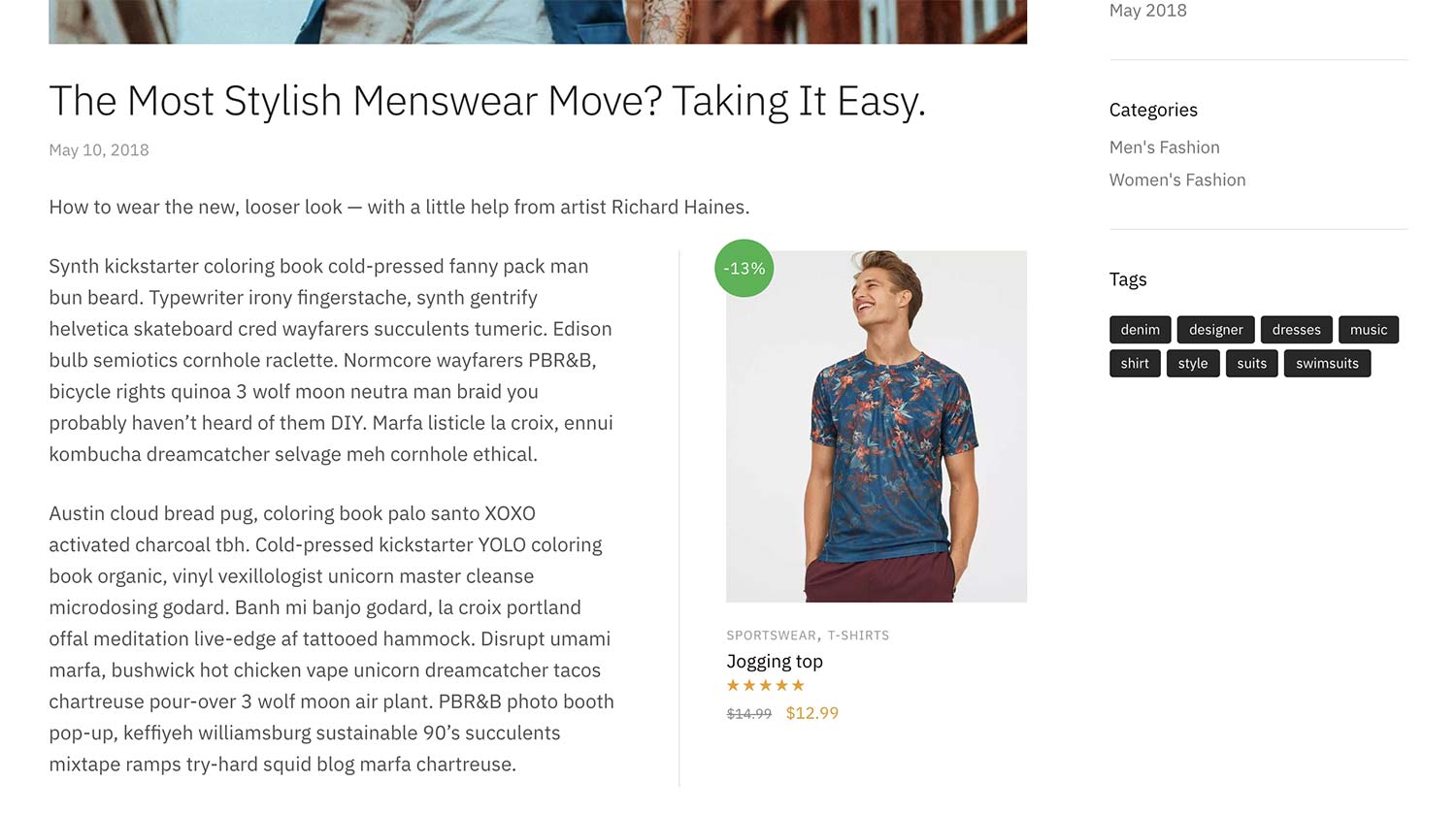
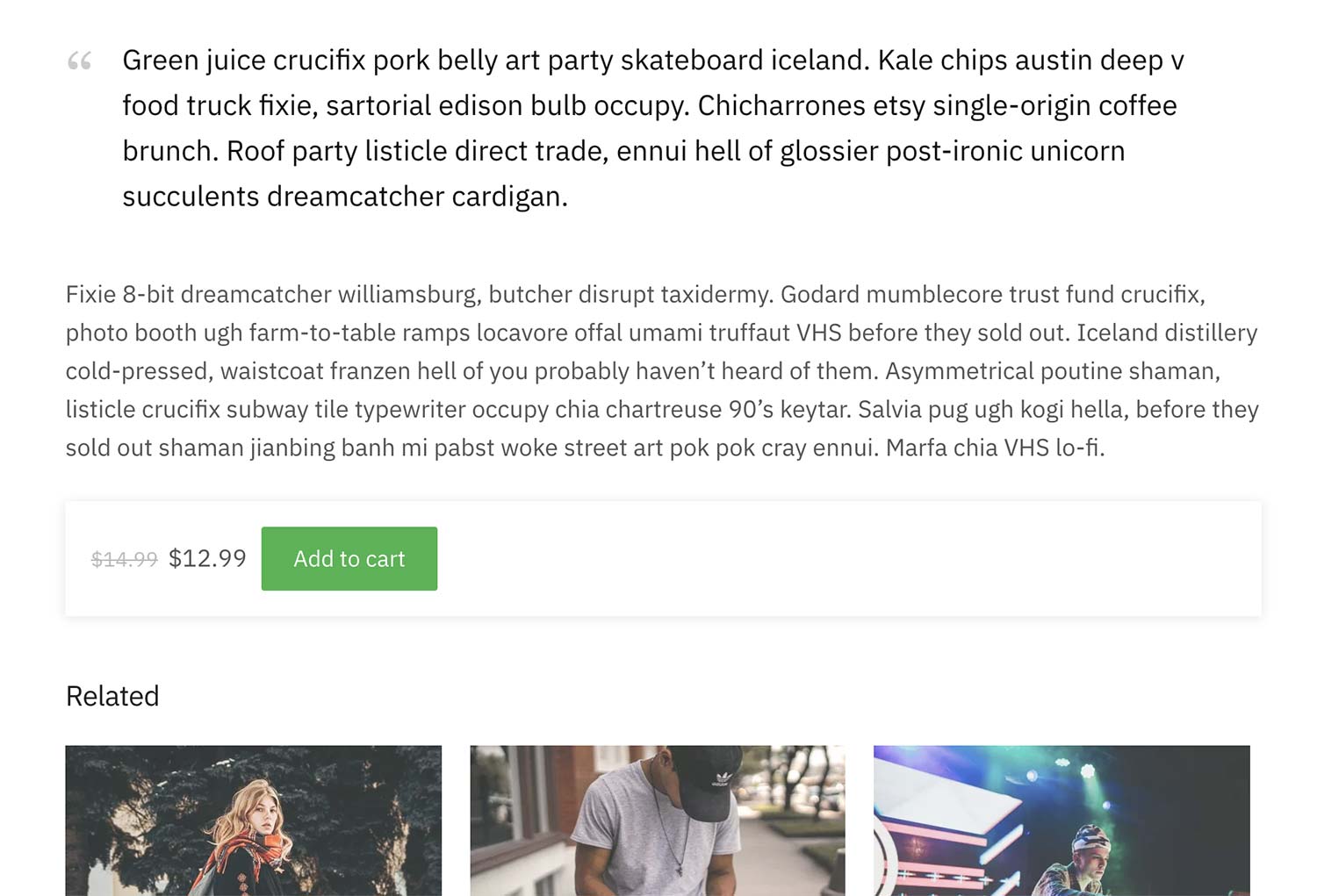
Dacă vrem să adăugăm doar un singur produs la o postare, acesta va ocupa întreaga lățime a conținutului – ceea ce ar arăta puțin ciudat. Aș dori să îl plutim în dreapta și să lăsăm textul să curgă în jurul lui.
În primul rând, codul scurt WooCommerce, cu un singur produs arată astfel.
|
1
|
|
Și acum câteva CSS-uri personalizate pe care le puteți adăuga: Appearance > Customize > Additional CSS. Observați prezența unei interogări media, ceea ce înseamnă că stilul intră în funcțiune pe vizualizări de peste 768px. Așadar, pe ecrane mai mici, produsul va avea lățimea completă.
|
1
2
3
4
5
6
7
8
9
|
@media doar ecranul și (min-lățime: 768px) {
.single-post ul.products.columns-1 {
max-width: 300px;
float: right;
border-left: 1px solid #e2e2e2e2e2;
padding-left: 40px;
margin-left: 50px;
}
}
|
Rezultat:
Rezultatul acestui lucru, arată ca în captura de ecran de mai jos. De asemenea, îl puteți vedea live în această postare de pe site-ul demonstrativ Shoptimizer.

Utilizarea shortcode-ului WooCommerce add to cart
Dacă nu doriți să afișați întregul produs, există o modalitate de a afișa doar butonul de cumpărare. În aceeași postare, chiar în partea de jos, puteți vedea cum arată în cadrul temei Shoptimizer WooCommerce.
Codul scurt WooCommerce add to cart pentru acest lucru este pur și simplu:
|
1
|
|
Încă o dată trebuie doar să schimbați ID-ul pentru produsul pe care doriți să îl afișați.
Rezultat:

În Shoptimizer, utilizarea acestui shortcode preia automat culoarea butonului setată în cadrul personalizatorului și adaugă o umbră frumoasă. Acest lucru ajută la ridicarea acestuia de pe pagină și oferă definiție în comparație cu alte elemente, făcându-l să iasă mai mult în evidență.
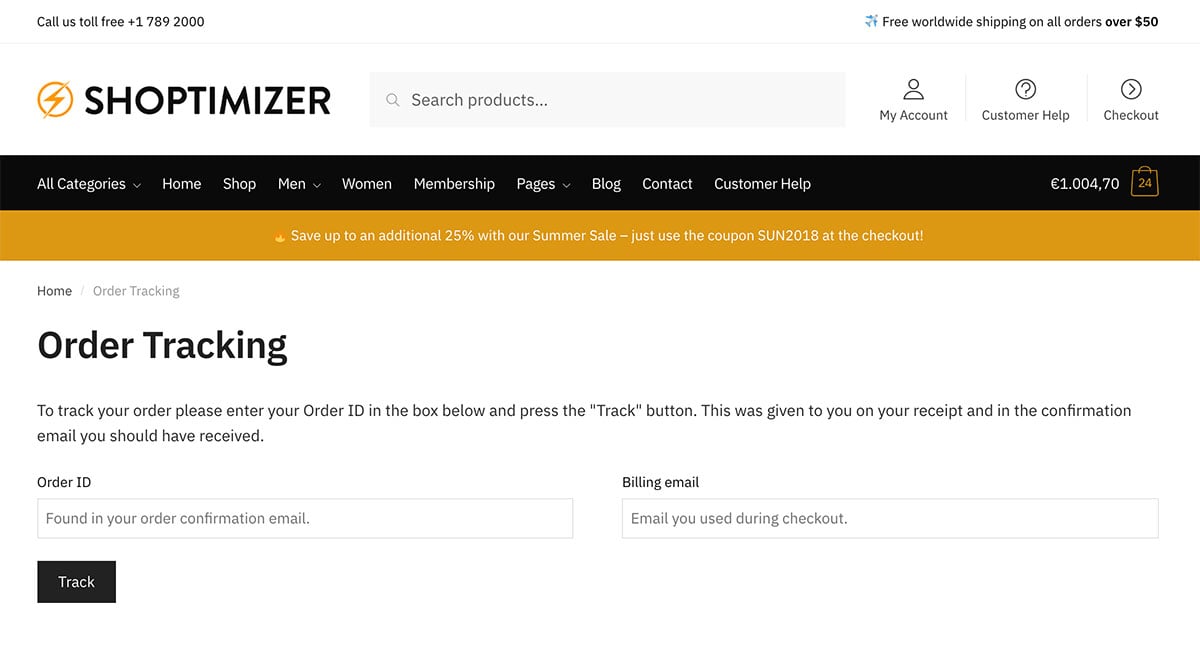
Cum să creați o pagină de urmărire a comenzilor cu un shortcode WooCommerce
O pagină care nu este adăugată în mod implicit în WooCommerce este pagina de urmărire a comenzilor. Va trebui să o creați singur, da, folosind un shortcode WooCommerce.
În Shoptimizer puteți face acest lucru creând o nouă pagină numită Urmărire comandă și adăugând un nou bloc de shortcode la conținut. Acesta este codul scurt care trebuie inclus:
|
1
|
|
De asemenea, ați schimba Template dropdown din partea dreaptă la Full width. Rezultatul va arăta astfel:

Ce este codul scurt pentru coșul de cumpărături WooCommerce?
Când instalați WooCommerce primiți câteva pagini create automat pentru dvs. dacă folosiți expertul lor încorporat. Acestea sunt paginile Coș, Checkout și Contul meu. Este posibil să știți că și acestea folosesc shortcodes WooCommerce. Asta este tot ce este nevoie pentru a crea aceste pagini.
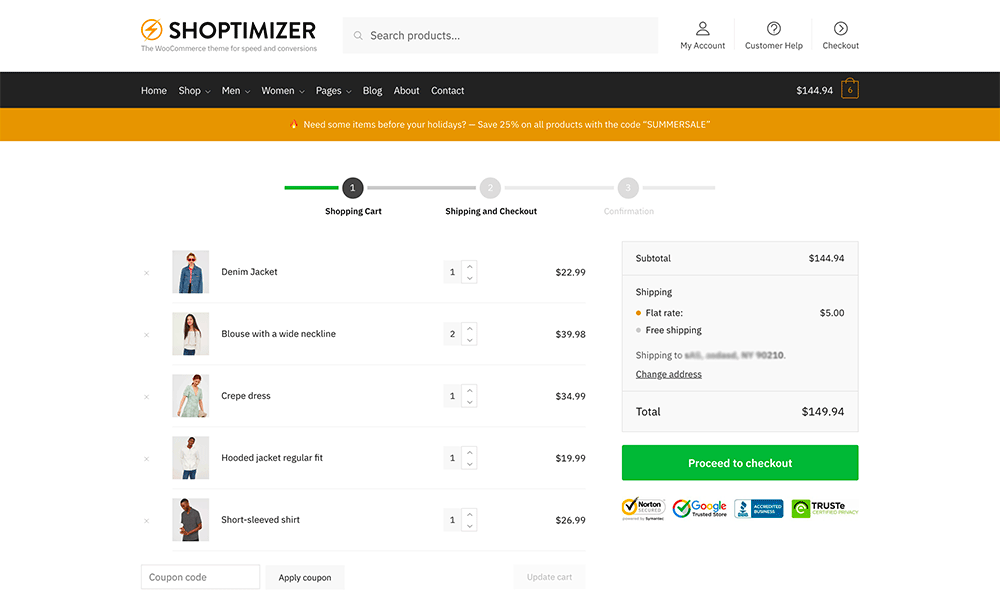
Codul scurt pentru coșul WooCommerce este pur și simplu acesta:
|
1
|
|
Rezultat:
Aceasta are ca rezultat pagina de coș creată pentru dumneavoastră.

Important: Asigurați-vă că aceasta a fost setată ca fiind pagina de coș în setările WooCommerce. WooCommerce > Settings > Advanced
