- 15
Med Firefox OS, asm.js och strävan efter förbättrad prestanda i webbläsaren öppnar canvas- och WebGL-teknikerna upp en värld av möjligheter. Jag presenterade 9 Mind-Blowing Canvas Demos och tog sedan upp det en nivå med 9 Mind-Blowing WebGL Demos, men jag vill överträffa dem med det här inlägget. Jag har hittat ytterligare nio mentala WebGL-demonstrationer som du inte får missa. Njut!
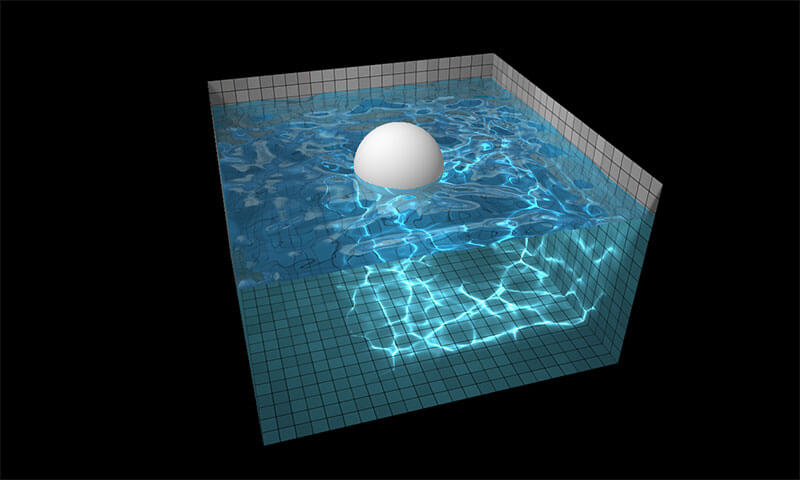
WebGL Water
Denna otroliga demo är så flytande som du kan tro. Lyft och släpp bollen i vattnet för att se realistiska, vackra stänk i vattnet. Du kan också bara klicka på vattnet för att se hur det krusar iväg. Jag är helt förvånad över hur realistisk och smidig animationen är i den här utmärkta WebGL-demonstrationen. Unreal.

Fizzy Cam
Fizzy Cam använder din maskins webbkamera för att visa din likhet men med tusentals rörliga block överlagrade, vilket ger en rolig och konstnärlig känsla till visningen. Lådorna rör sig med rörelse så rör dig när du använder demotypen och förundras över hur kreativ denna WebGL-demo är.

Blossom
Demotypen Blossom animerar blad från ett träd. Det låter enkelt, men det är något mycket realistiskt med den här WebGL-behandlingen. Bladen ser så verkliga ut och flyter så naturligt att du inte kan låta bli att titta vidare. Kalla mig mjuk men jag tycker att den här animationen är otroligt vacker.

Teach Me to Fly
Teach Me to Fly är ett roligt spel där din karaktär flyger genom luften och det är ditt jobb att guida honom runt byggnader. Kontrollen är enkel, spelet är enkelt och ändå är det väldigt roligt och utmanande att spela. 3D-byggnaderna ser enastående ut och kontrollen är perfekt.

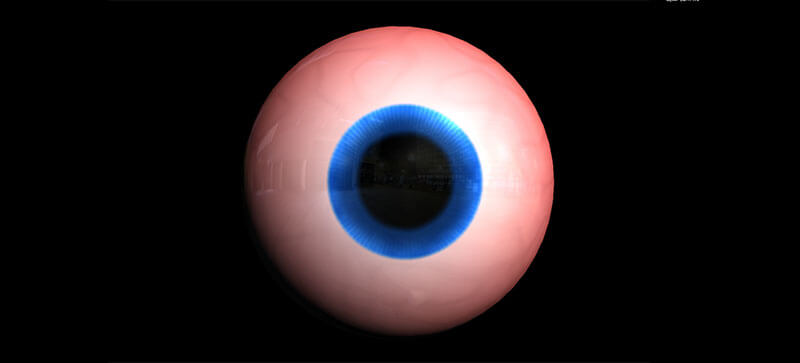
Visualeyezer
Denna demo har ett enormt öga som följer din markör runt skärmen, samtidigt som det pulserar och byter färg när musiken spelas. Oroväckande? Lite. Imponerande? Absolut. Detaljrikedomen i de mindre uppenbara delarna av ögat är det som verkligen fångade min uppmärksamhet – flytande, smidig och konsekvent.

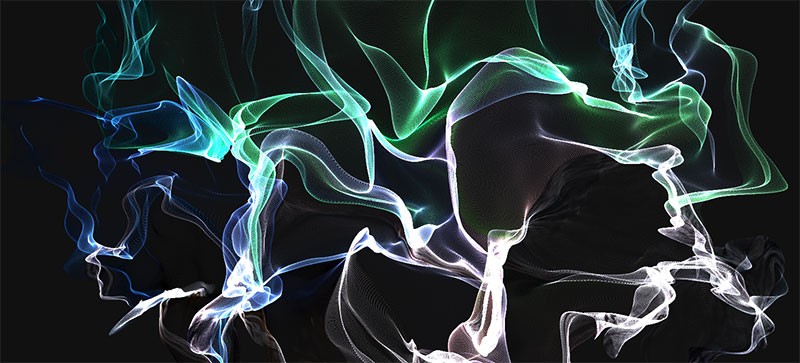
Nucleal
Nucleal är en annan partikelbaserad animation, men den här överstiger de andra. Välj hur många partiklar som ska användas (dvs. hur rostad du vill att din CPU ska bli) och dra/håll runt animationen för att se olika perspektiv. Partiklarna animeras också vid och kurvor till en fantastisk smidighet.

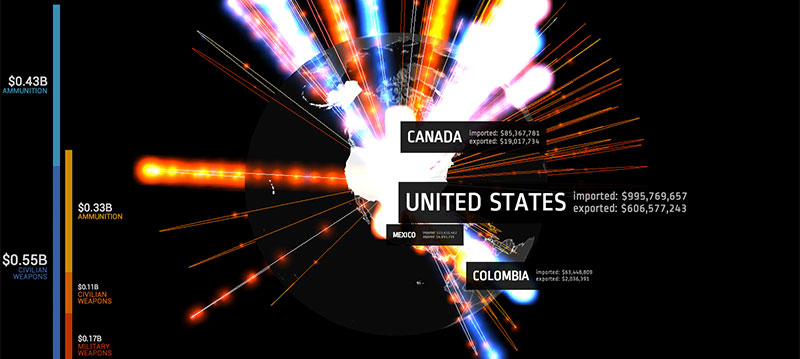
Interaktiv glob
Den här interaktiva globen är otroligt reaktiv och praktisk. När du drar/tror runt globusen visas informationsetiketterna på ett smidigt sätt. De roterande, animerande sfärerna runt klotet ger också ett stort visuellt tilltal.

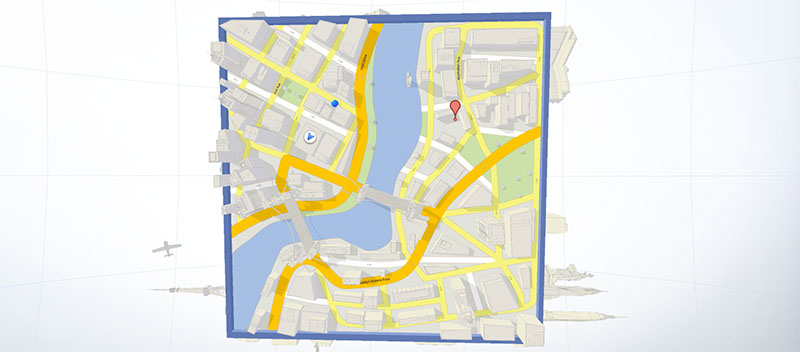
Google Maps Cube
Google Maps Cube är ett spel där du roterar din markör runt en kub och tippar kuben i en viss riktning för att få en boll till en destination på kartan. Detta är en intressant, kreativ användning av Google Maps och mycket väl genomförd.

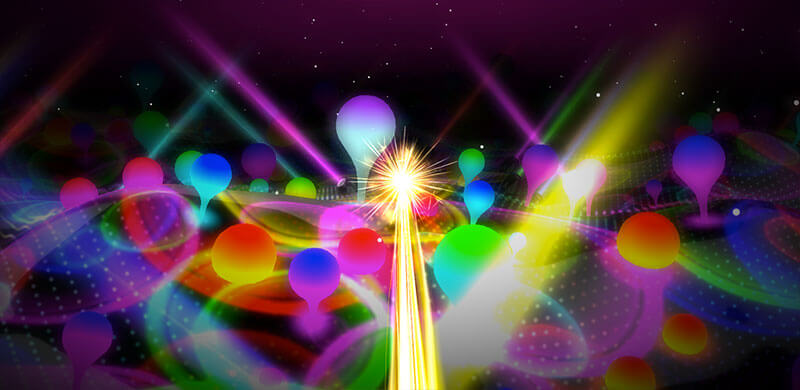
Ellie Goulding’s Lights
Denna demo är kanske den mest imponerande av alla, men jag måste presentera den sist för att dölja min skam över att jag verkligen tycker om den här… låten. Åh, men demot. Denna demo är enastående, med ljus… massor av ljus. Medan musiken spelas i bakgrunden navigerar du en ljusstråle genom kullar av ljus. Tryck ner musen så accelererar ljusstrålen. När demonstrationen fortsätter kommer fler och fler ljus och färger in i animationen. Jag kan inte nog rekommendera denna demo.

Jag måste säga att jag tycker att dessa nio demos är chockerande och kanske bättre än de ursprungliga nio. Det fantastiska arbete som animatörerna gör är respektingivande och enormt ambitiöst. Jag hoppas att ni strävar efter storhet efter att ha sett dessa enorma demos!
