- 15
Med Firefox OS, asm.js og presset for at forbedre browserens ydeevne åbner canvas- og WebGL-teknologierne en verden af muligheder. Jeg præsenterede 9 Mind-Blowing Canvas Demos og tog det derefter op et niveau med 9 Mind-Blowing WebGL Demos, men jeg vil gerne overgå dem med dette indlæg. Jeg har fundet ni mentale WebGL-demoer mere, som du ikke bør gå glip af. God fornøjelse!
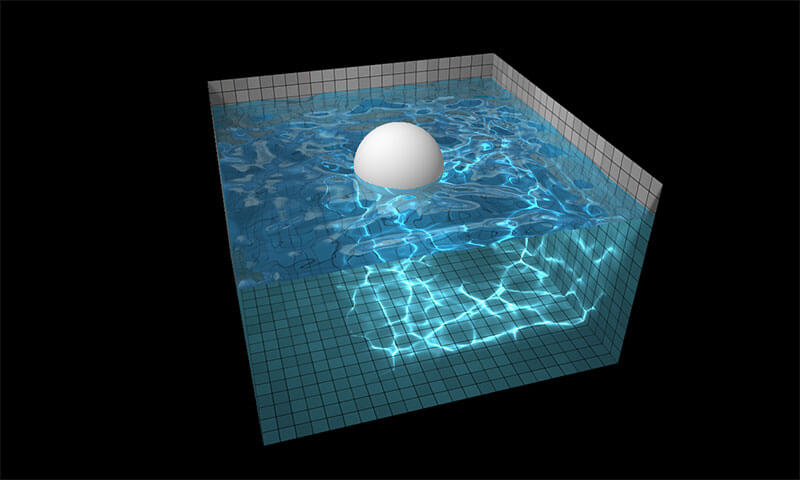
WebGL Water
Denne utrolige demo er så flydende, som du kan tro. Løft og slip bolden i vandet for at se realistiske, smukke stænk af vandet. Du kan også bare klikke på vandet for at se det bølge væk. Jeg er helt forbløffet over, hvor realistisk og smidig animationen er i denne fremragende WebGL-demo. Unreal.

Fizzy Cam
Fizzy Cam bruger din maskines webcam til at vise dit billede, men med tusindvis af bevægelige blokke overlejret, hvilket giver en sjov og kunstnerisk fornemmelse til visningen. Kasserne bevæger sig med bevægelse, så bevæg dig rundt, mens du bruger demoen, og forundres over, hvor kreativ denne WebGL-demo er.

Blossom
Demoen Blossom animerer blade fra et træ. Det lyder simpelt, men der er noget meget realistisk over denne WebGL-lækkerbisken; bladene ser så ægte ud og flyder så naturligt, at man ikke kan lade være med at blive ved med at kigge. Kald mig blød, men jeg synes, at denne animation er utrolig smuk.

Teach Me to Fly
Teach Me to Fly er et sjovt spil, hvor din figur flyver gennem luften, og det er din opgave at guide den rundt om bygninger. Kontrollen er enkel, spillet er simpelt, og alligevel er det meget sjovt og udfordrende at spille. 3D-bygningerne ser fremragende ud, og kontrollen er spot on.

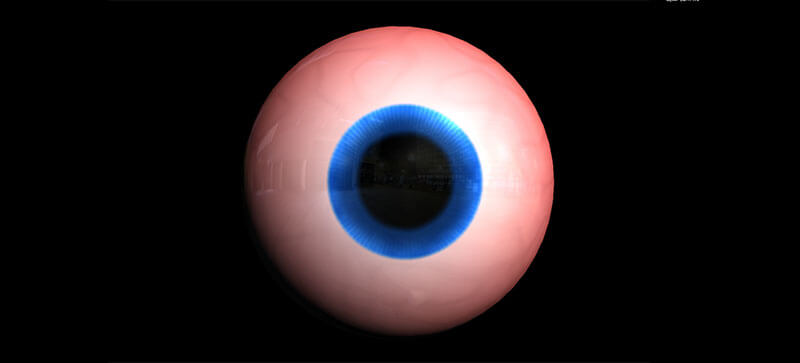
Visualeyezer
Denne demo indeholder et enormt øje, der følger din cursor rundt på skærmen, mens det pulserer og skifter farve, mens musikken spiller. Foruroligende? En smule. Imponerende? Absolut. Detaljerne i de mindre indlysende dele af øjet er det, der virkelig fangede min opmærksomhed – flydende, glat og konsekvent.

Nucleal
Nucleal er endnu en partikelbaseret animation, men denne overgår de andre. Vælg mængden af partikler, der skal bruges (dvs. hvor ristet du vil have din CPU til at blive), og træk/hold rundt i animationen for at se forskellige perspektiver. Partiklerne animerer også ved og kurver til en forbløffende smidighed.

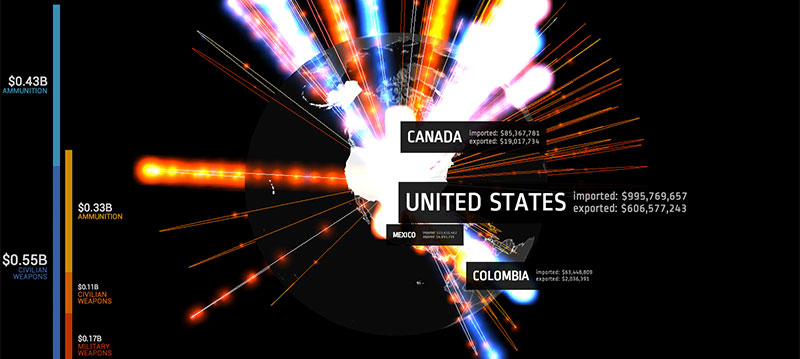
Interaktiv globus
Denne interaktive globus er utrolig reaktiv og praktisk. Når du trækker/trækker rundt i globussen, vises informationsetiketterne flydende. De roterende, animerende kugler rundt om kloden tilføjer også stor visuel appel.

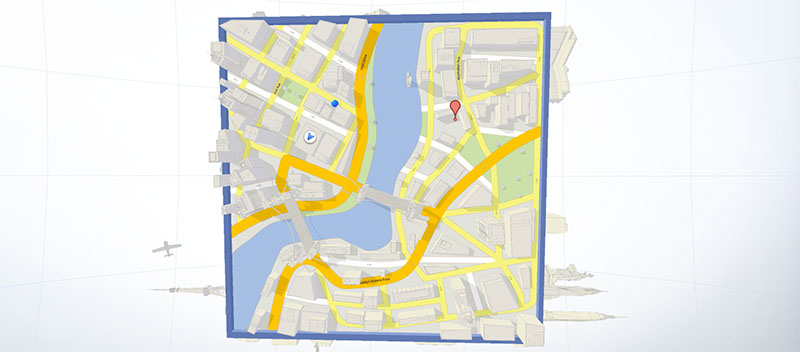
Google Maps Cube
Google Maps Cube er et spil, hvor du roterer din markør rundt om en terning og tipper terningen i en given retning for at få en bold til en destination på kortet. Det er en interessant, kreativ brug af Google Maps og meget veludført.

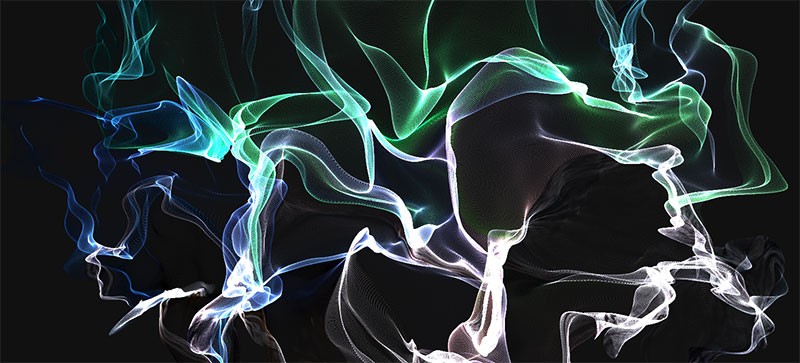
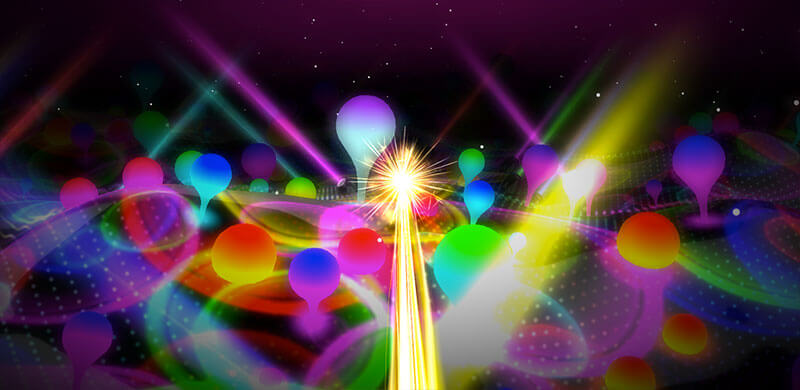
Ellie Goulding’s Lights
Denne demo er måske den mest imponerende af alle, men jeg er nødt til at præsentere den sidst for at skjule min skam over, at jeg virkelig godt kan lide denne … sang. Åh, men demoen. Denne demo er fremragende, med lys…masser af lys. Mens musikken spiller i baggrunden, navigerer du en lysstråle gennem bjerge af lys. Tryk ned på musen, og lysstrålen accelererer. Efterhånden som demoen fortsætter, kommer der flere og flere lys og farver ind i animationen. Jeg kan ikke anbefale denne demo nok.

Jeg må sige, at jeg synes, at disse ni demoer er chokerende og muligvis bedre end de ni oprindelige demoer. Det store arbejde, der bliver udført af animatorer, er ærefrygtindgydende og enormt ambitiøst. Jeg håber, at I stræber efter storhed efter at have set disse massive demoer!
