WooCommerce shortcodes ei välttämättä ole kaikille tuttu. Vaikka sinulla olisikin WooCommerce-kauppa, saatat olla ominaisuus, johon et ole törmännyt etkä vielä ymmärrä, kuinka hyödyllisiä ne voivat olla ripotellessasi tuoteviitteitä ja ostokutsupainikkeita kaikkialle sivustollesi.
WooCommerce-lyhytkoodit ovat pieniä koodinpätkiä, joita voit sijoittaa minne tahansa sivustollasi näyttääksesi WooCommerce-tuotteita tai toimintakutsuja, kuten ”Osta heti” -painikkeita. Näille on lukuisia käyttötarkoituksia, ja halusimme sisällyttää joitakin hyviä esimerkkejä suoraan Shoptimizer WooCommerce -teemaan. Niiden pitäisi myös toimia missä tahansa teemassa, johon on asennettu WooCommerce.
Tässä opetusohjelmassa tarkastelemme tätä, jotta voit nopeasti siirtyä esimerkkiin.
- WooCommerce-lyhytkoodin käyttäminen tuotteiden lisäämiseksi etusivulle
- Suosituimpien tuotteiden näyttäminen missä tahansa
- Ruudukon luominen myynnissä olevista tuotteista
- WooCommercen kategorialuettelon lyhytkoodin näyttäminen
- Kohtaisten tuotteiden sisällyttäminen mukaan blogikirjoitukseen lyhytkoodin avulla
- Vain yhden tuotteen lisääminen blogikirjoitukseen (sisältää mukautetun CSS:n)
- WooCommercen Lisää ostoskoriin -lyhytkoodin käyttäminen
- Miten luodaan tilauksen seurantasivu WooCommercen lyhytkoodilla
- Mikä on WooCommercen ostoskorin lyhytkoodi?
Aloitetaan!
WooCommerce-lyhytkoodin käyttäminen tuotteiden lisäämiseen etusivulle
Ensimmäinen ilmeinen paikka, jossa WooCommerce-lyhytkoodit tulevat tarpeeseen, on etusivulla. Tämä on ihanteellinen paikka näyttää dynaamisesti päivittyvä ruudukko uusimmista tuotteistasi. Kun lyhytkoodi on lisätty, sinun ei tarvitse muokata sitä enää uudelleen.
Se näyttää automaattisesti viimeisimmät tuotteet, mikä antaa kotisivullesi raikkaan uuden tunnelman joka kerta, kun lisäät uusia tuotteita myymälääsi.
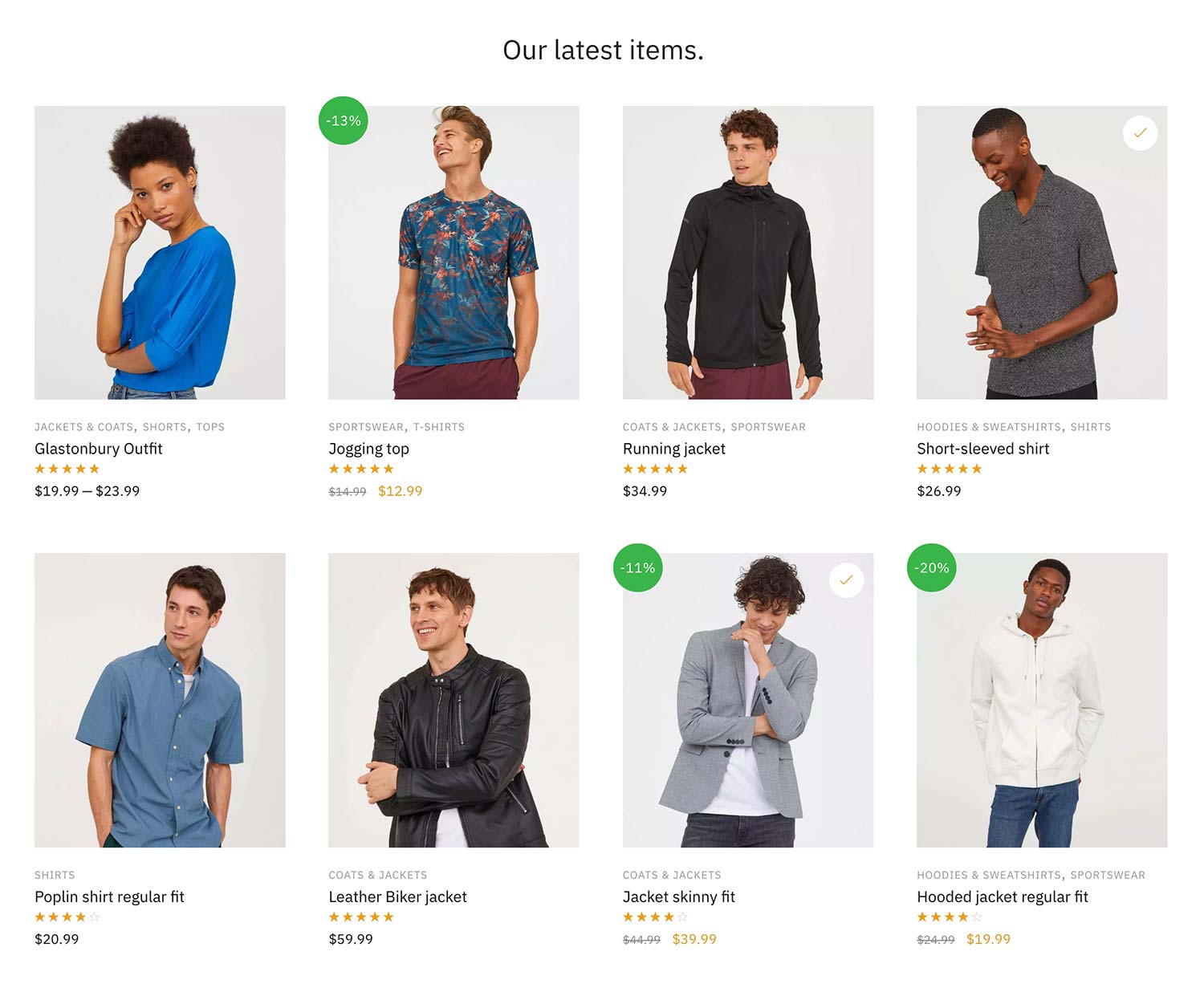
Tämä on WooCommerce-lyhytkoodi, jota käytämme Shoptimizer-etusivulla viimeisimpien lisäysten näyttämiseen:
|
1
|
|
Kunkin ominaisuuden kuvaamiseksi:
- Limit – näytettävien tuotteiden määrä
- Columns – sarakkeiden määrä. Tämän tulisi perustua näytettävien tuotteiden määrään.
- Järjestys – voit järjestää nämä päivämäärän, id:n, post__in, menu_orderin, suosion, randin, luokituksen ja otsikon mukaan.
- Järjestys – tämä on joko alenevassa järjestyksessä (DESC) tai nousevassa (ASC).
- Näkyvyys – tuotteet näkyvät kaupassa ja hakutuloksissa.
Tulos:
Tämän WooCommerce-lyhytkoodin tuloksena on siisti 8 tuotteen ruudukko, joka on jaettu 4 sarakkeeseen. Jos haluat tämän on hyvin kukin muuttaa ruudukkoon, jossa on esimerkiksi 3. Voit säätää raja-arvon 6:een ja sarakkeiden arvon 3:een, jotta se näyttää siistiltä.

Tuotteiden näyttäminen tietyssä järjestyksessä
Mutta entä jos haluat näyttää tuotteet tietyssä järjestyksessä?
Tämän löytäminen WooCommercen dokumentaatiosta oli hankalaa, mutta pienen kaivamisen jälkeen löysin ratkaisun.
|
1
|
|
Tämä näyttää kohteet aloittaen tuotteesta, jolla on tunniste 23. Seuraavaksi on tunniste 13 jne.
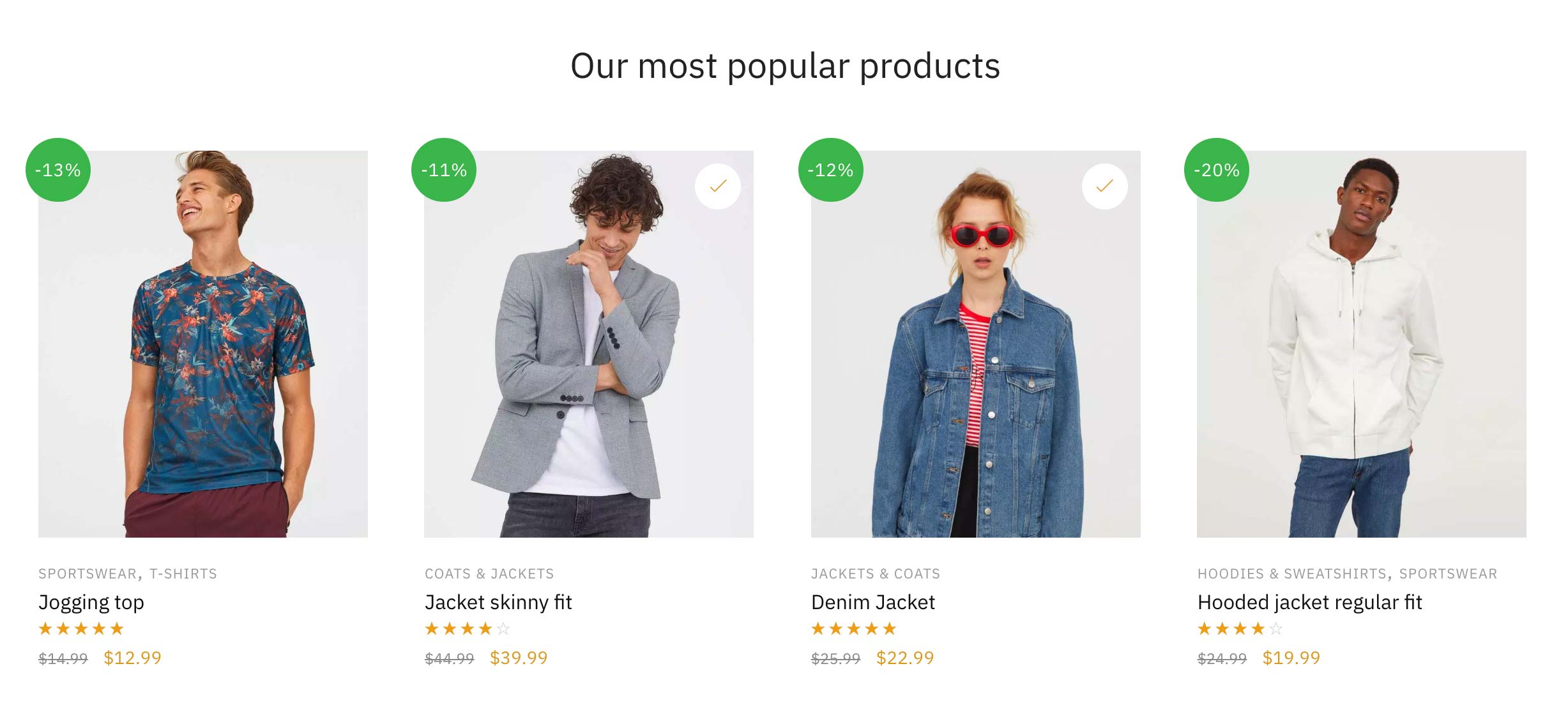
Suosituimpien tuotteiden näyttäminen WooCommerce-lyhytkoodien avulla
Aivan kuten voit näyttää viimeisimmät tuotteet, on myös mahdollista näyttää myydyimmät tuotteet. Tämäkin päivittyy dynaamisesti ja sopii mainiosti kausittain suosittujen lahjaideoiden näyttämiseen.
Voit käyttää tähän seuraavaa WooCommerce-lyhytkoodia:
|
1
|
|
Tulos:

Ruudukon luominen myynnissä olevista tuotteista
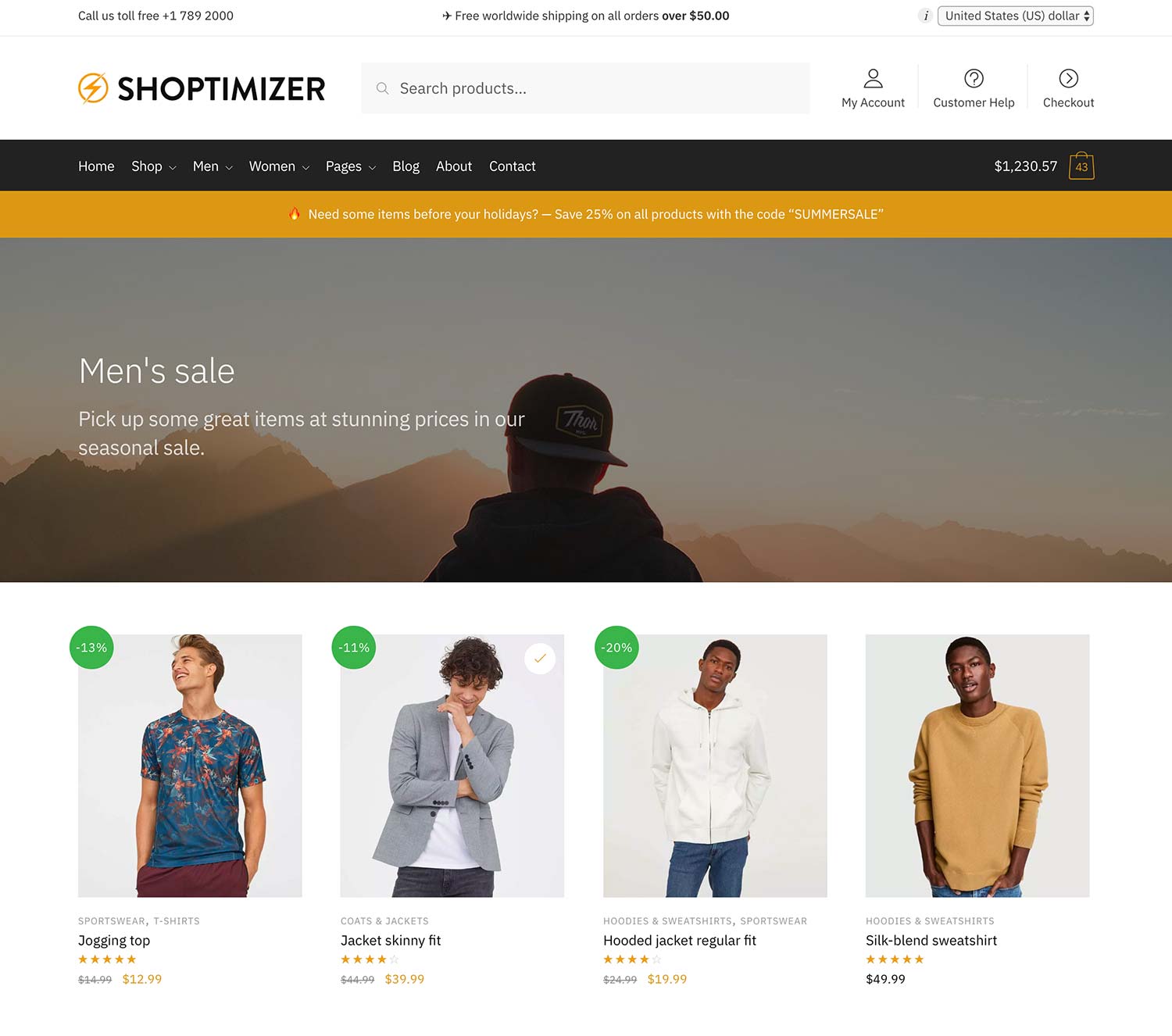
Seuraavaksi luomme upouuden sivun ja kutsumme sitä nimellä ”Miesten alennusmyyntituotteet” – se listaa ainoastaan miesten kategoriaan kuuluvia myyntituotteita. Tältä se näyttää teeman live-demossa. Haluamme, että tämä sivu täyttyy automaattisesti jokaisella alennetun hinnan tuotekohteella, joka kuuluu Miehet-luokkaan WooCommercessa.
Käytän tätä WooCommerce-lyhytkoodia tähän tarkoitukseen.
|
1
|
|
Minulla ei ole kovin montaa tuotetta tässä kategoriassa, joten rajan asettaminen 100:ksi on enemmän kuin tarpeeksi ja kattaa kaikki myöhemmin lisätyt tuotteet. Tärkeimmät lisämuuttujat ovat on_sale=”true” ja category=”men”, joka listaa vain edellä mainitun kategorian myyntituotteet. Luokkakohtaisen valitsimen nimen jättäminen pois näyttää yksinkertaisesti kaikki myynnissä olevat tuotteet kaikkien luokkien joukossa. Tämä saattaa sopia paremmin juuri sinun WooCommerce-kauppaasi.
Tulos:

WooCommercen kategorialuettelon lyhytkoodin näyttäminen
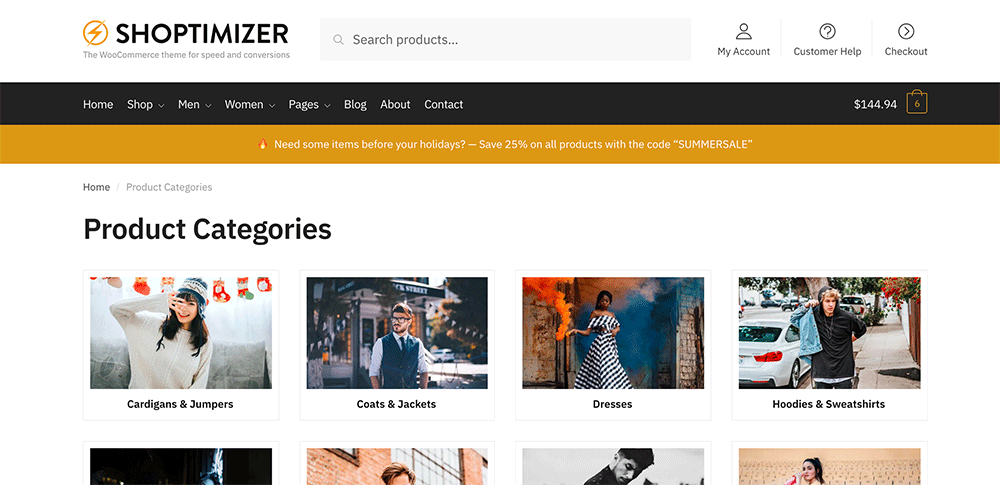
Myyntituotteiden näyttäminen ei myöskään ole mahdollista pelkästään WooCommercen lyhytkoodien kautta. Voit näyttää myös kategorioita. Jos haluat luoda sivun, jossa luetellaan kaikki tuotekategoriasi, se on todella helppoa. Käytä vain tätä WooCommerce-lyhytkoodia.
|
1
|
|
Tämä näyttää kaikki kategorioitasi, ja tulos näyttää alla olevan kuvakaappauksen kaltaiselta, jos olet lisännyt jokaisen kategorian pikkukuvan, kuten minä.
Tulos:

Mutta entä jos haluat näyttää vain tietyt kategoriat?
Voit käyttää tähän eri lyhytkoodia. Se on perusrakenteeltaan sama kuin muutkin WooCommercen lyhytkoodit. Luettelet kategorioiden tunnukset pilkulla erotettuna.
|
1
|
|
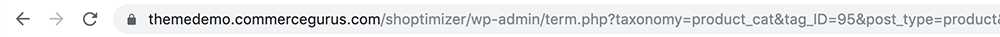
Miten tiedän, mitkä ovat kategorioideni id:t?
Sinun täytyy mennä osoitteeseen: Tuotteet > Kategoriat > ja klikkaa kategoriaa. Näet ID:n selaimesi url-osoitteessa. Esimerkiksi tag_ID=95, eli 95 on kategorian ID.

How to include specific products within a blog post with a shortcode
Yksi näkökohta, joka usein jätetään huomiotta, on se, että WordPress on pohjimmiltaan erinomainen blogialusta. Monet verkkokaupat tekevät sen virheen, että ne eivät julkaise postauksia tarpeeksi usein tai että niillä ei edes ole alun perin hyvin määriteltyä sisältöstrategiaa. Tämä ei ole tämän artikkelin keskustelunaihe, mutta nopea ja helppo asia on lisätä suoria ostotoimia blogikirjoituksessa mainituille tuotteille.
Jos otamme tämän artikkelin esimerkkinä – sanotaan, että siinä mainitaan kolme pakollista takkia, jotka kannattaa ostaa tällä kaudella. Miten lisäisit nämä tietyt tuotteet artikkeliin.
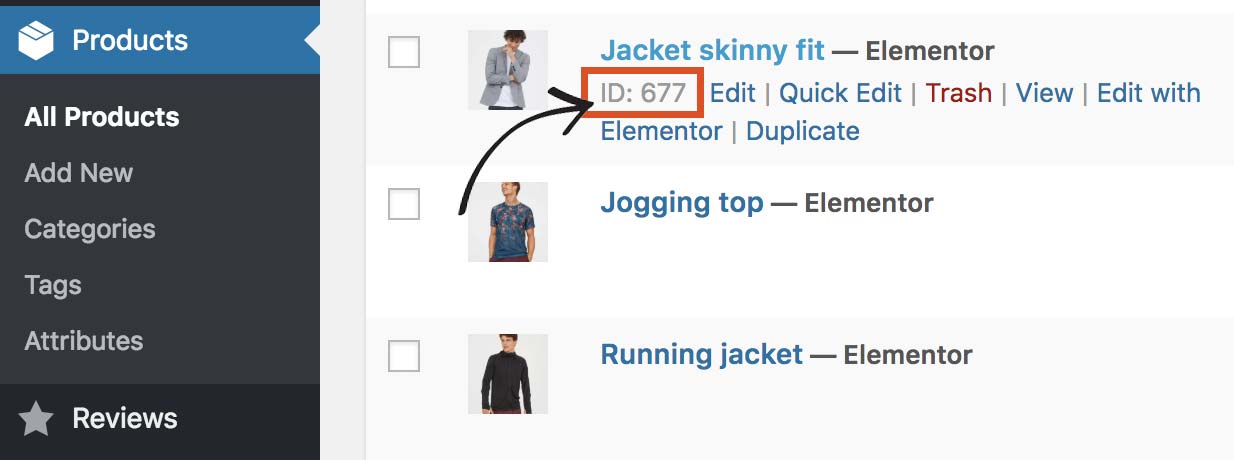
Ensin etsitään kunkin tuotteen yksilöllinen tunnus. Voit tehdä tämän menemällä kohtaan Tuotteet ja viemällä hiiren kursorin kyseisen tuotteen päälle.

Yllä olevasta esimerkistä näet, että tämän tietyn tuotteen ID on 677. Tee sama kahdelle muulle tuotteelle ja kirjoita kunkin tuotteen ID:t ylös.
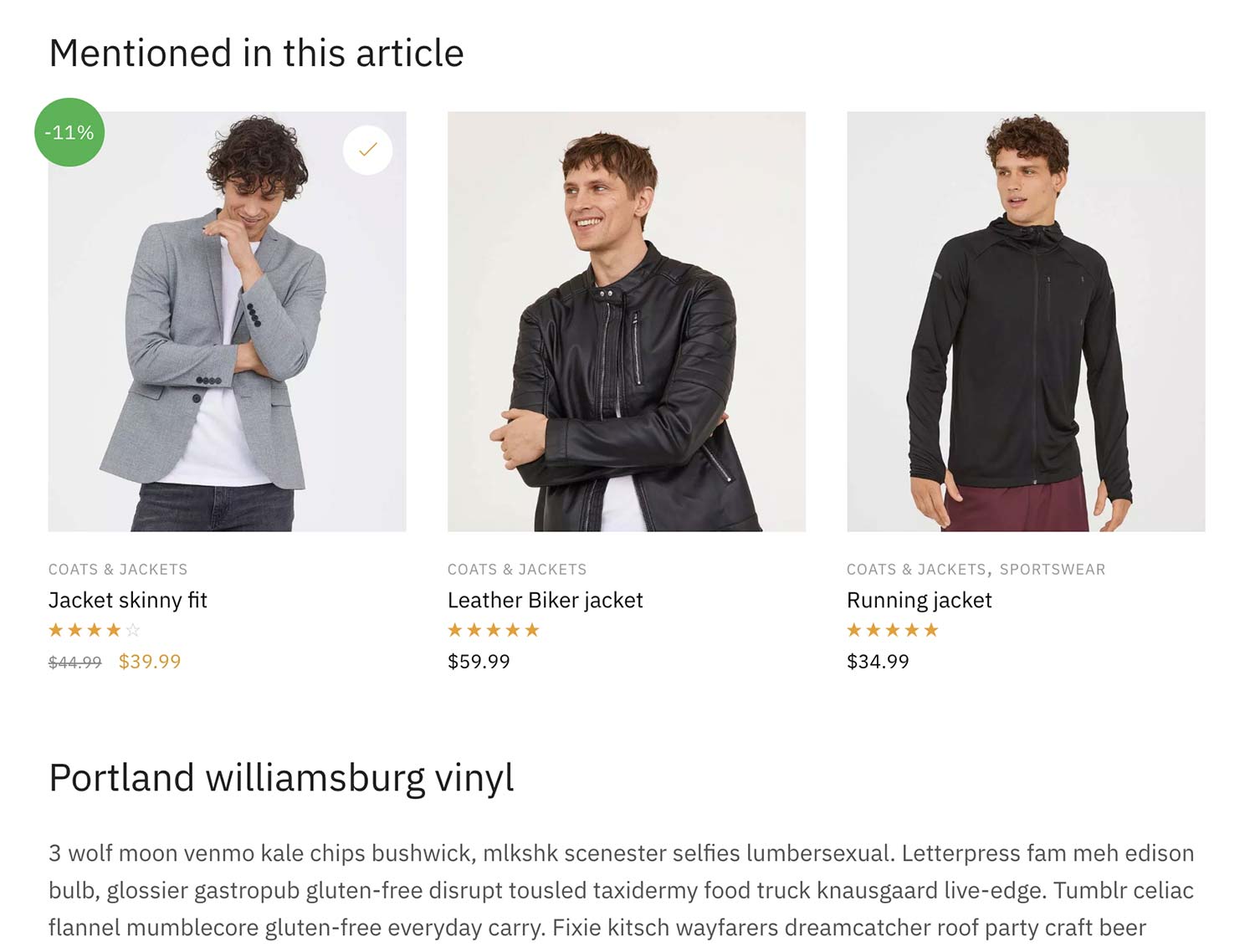
Kun mietimme WooCommerce-lyhytkoodia tätä varten, luomme yksinkertaisesti uuden pätkän, joka perustuu edelliseen esimerkkiin, mutta jossa viitataan nimenomaisesti näihin kolmeen tuotteen ID:hen.
|
1
|
|
Huomautat, että kolme numeroa on erotettu toisistaan pilkuilla. Ne näytetään antamassasi järjestyksessä. Käytän columns=”3″, koska luettelossa on kolme tunnusta. Jos haluaisin näyttää neljä nimikettä, muuttaisin tämän columns=”4″:ksi.
Se muuttuu hankalammaksi, jos haluan näyttää suuremman määrän nimikkeitä, jos nimikkeitä olisi esimerkiksi yhdeksän, se näyttäisi ehkä parhaimmalta jaettuna kolmeen riviin, joissa on kolme numeroa. Se riippuu sinusta.
Tulos:

Yksittäisen tuotteen lisääminen blogikirjoitukseen (sisältää mukautetun CSS:n)
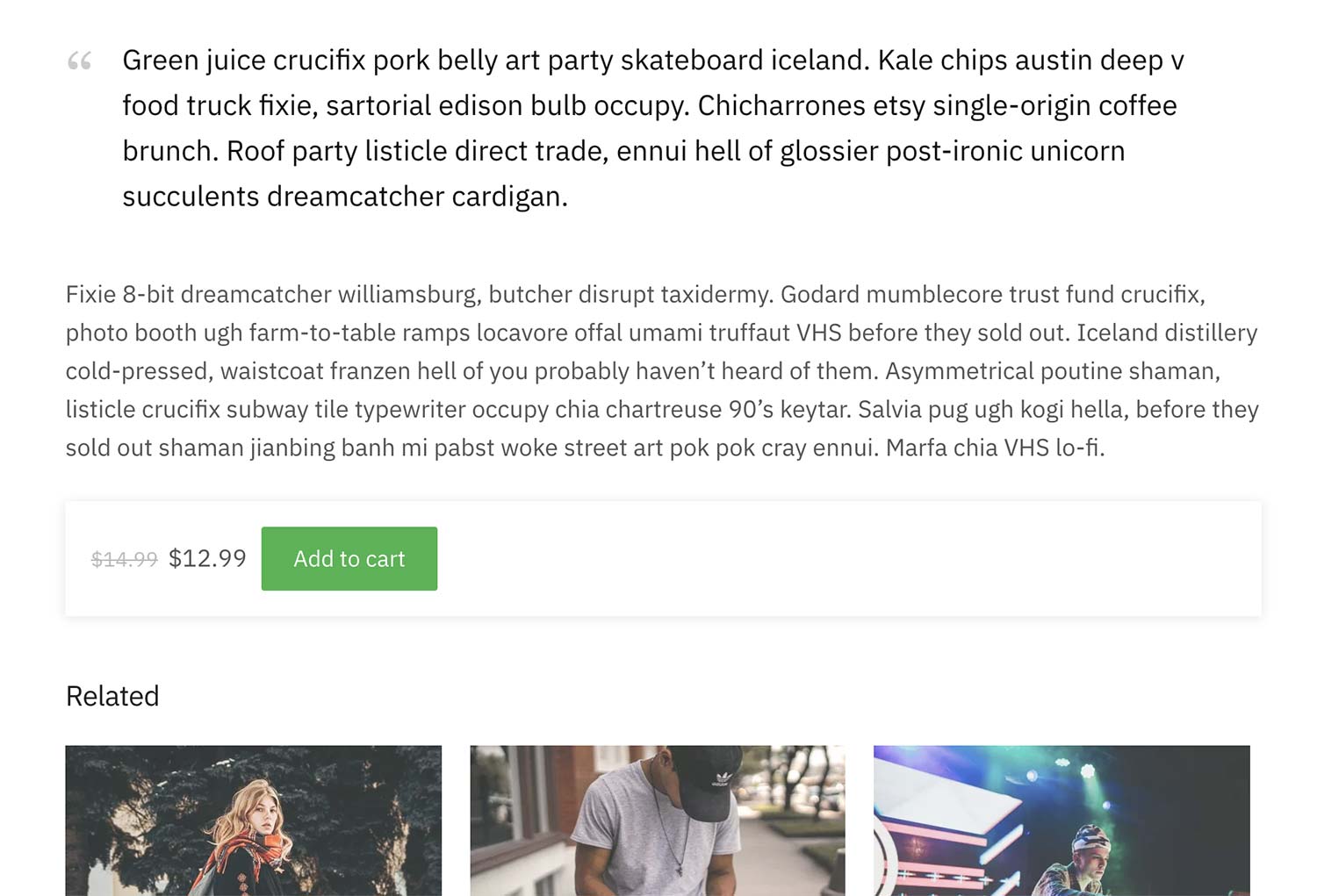
Jos haluaisimme lisätä vain yksittäisen tuotteen blogikirjoitukseen, se veisi koko sisällön leveyden – mikä näyttäisi hieman oudolta. Haluaisin kelluttaa sen oikealle ja antaa tekstin virrata sen ympärillä.
Ensiksi WooCommerce-lyhytkoodi, jossa on vain yksi tuote, näyttää tältä.
|
1
|
|
Ja nyt vielä muutama mukautettu CSS, jonka voit lisätä: Appearance > Customize > Additional CSS. Huomaa mediakyselyn läsnäolo, mikä tarkoittaa, että tyyli käynnistyy yli 768px:n näkymäalueilla. Pienemmillä näytöillä tuote on siis koko leveydeltään.
|
1
2
3
4
5
6
7
8
9
|
@media vain näyttö ja (min-width: 768px) {
.single-post ul.products.columns-1 {
max-width: 300px;
float: right;
border-left: 1px solid #e2e2e2e2e2;
padding-left: 40px;
margin-left: 50px;
}
}
|
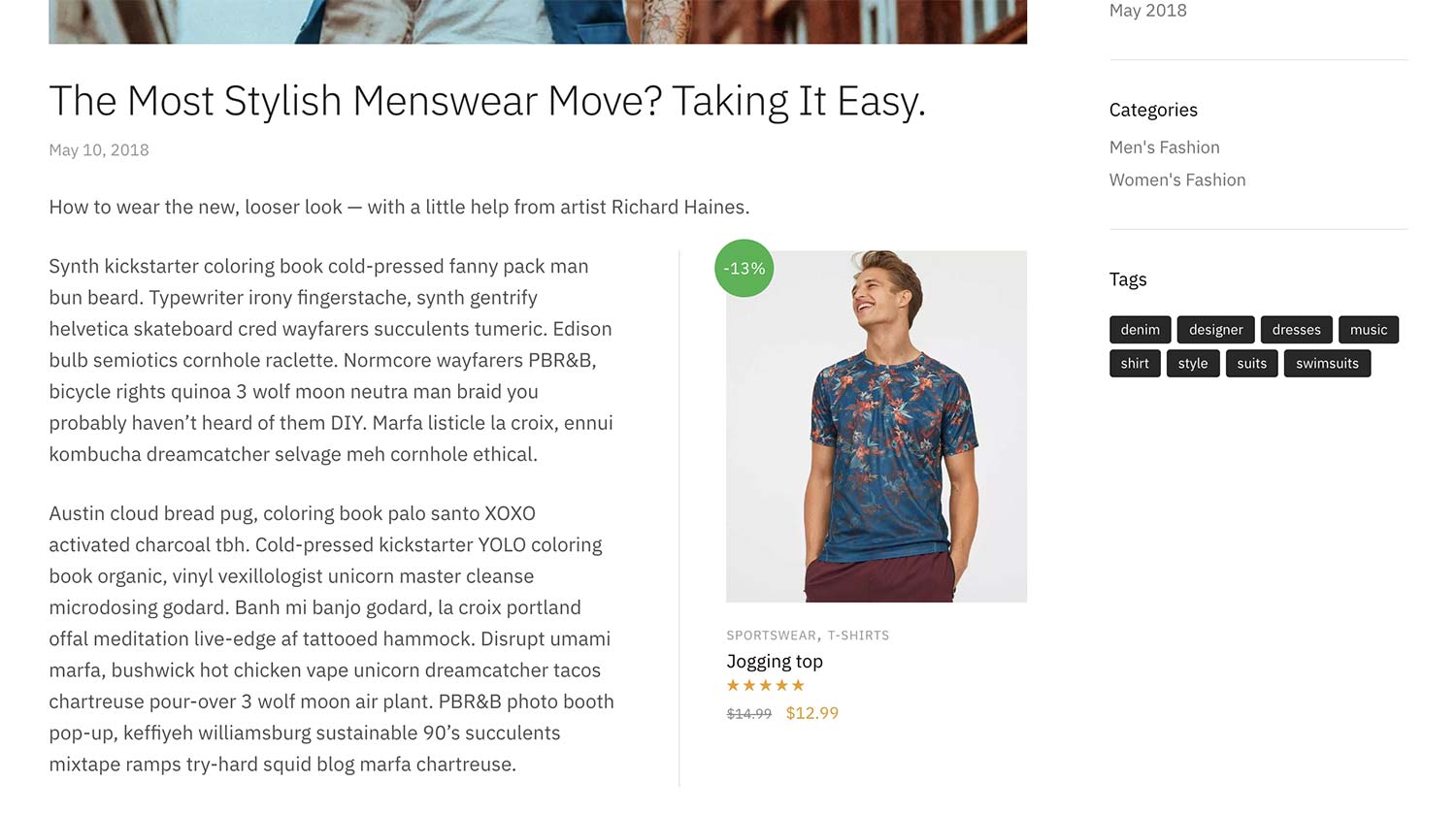
Tulos:
Tulos, näyttää alla olevan kuvankaappauksen kaltaiselta. Voit nähdä sen myös livenä tässä postauksessa Shoptimizer-demosivustolla.

WooCommercen Lisää ostoskoriin -lyhytkoodin käyttäminen
Jos et halua näyttää koko tuotetta, on olemassa keino, jolla voit näyttää vain ostopainikkeen. Samassa postauksessa aivan alareunassa näet, miltä se näyttää Shoptimizer WooCommerce -teeman sisällä.
WooCommerce add to cart -lyhytkoodi tähän on yksinkertaisesti:
|
1
|
|
Jälleen kerran vaihdat vain haluamasi tuotteen ID:n.
Tulos:

Shoptimizerissa tämän lyhytkoodin käyttäminen poimii automaattisesti muokkausohjelmassa asetetun painikkeen värin ja lisää siihen kivan varjon. Tämä auttaa nostamaan sen irti sivusta ja antaa määritelmää muihin elementteihin verrattuna, jolloin se erottuu paremmin.
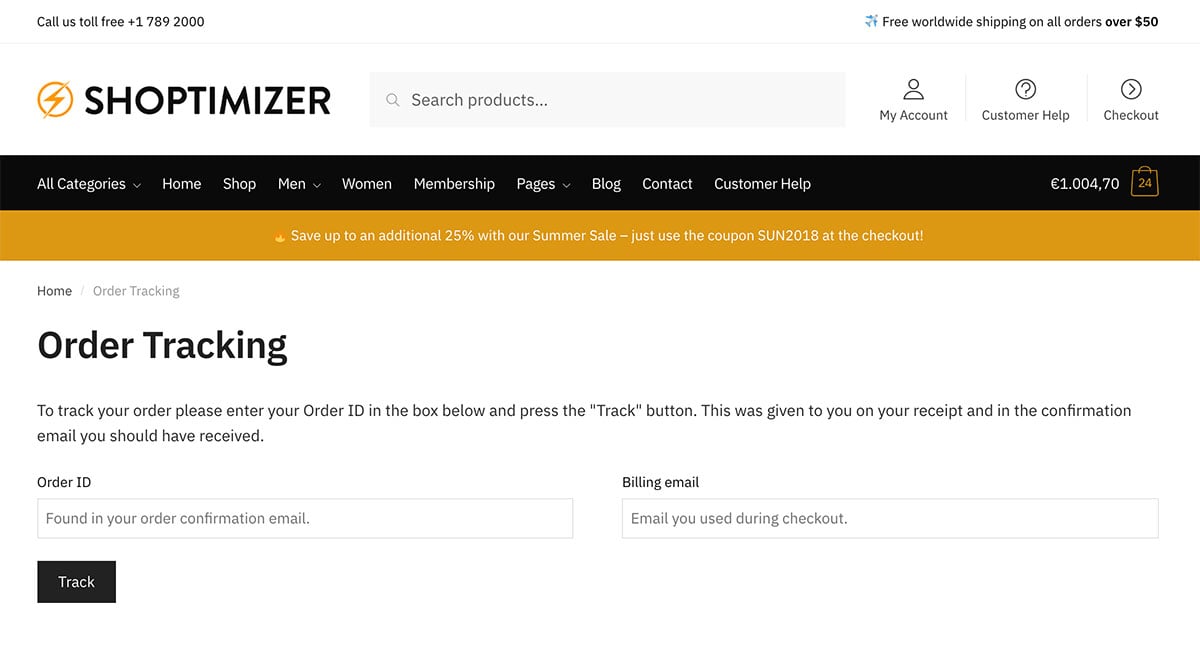
Miten luodaan tilauksen seurantasivu WooCommercen lyhytkoodilla
Yksi sivu, jota ei lisätä oletuksena WooCommercessa, on tilauksen seurantasivu. Sinun täytyy luoda se itse, kyllä, käyttämällä WooCommercen lyhytkoodia.
Shoptimizerissa voit tehdä tämän luomalla uuden sivun nimeltä Tilausseuranta ja lisäämällä uuden lyhytkoodilohkon sisältöön. Tämä on lyhytkoodi, joka sisällytetään:
|
1
|
|
Muuttaisit myös oikealla puolella olevan Malli-pudotusvalikoima-kohdan täyteen leveyteen. Tulos näyttää tältä:

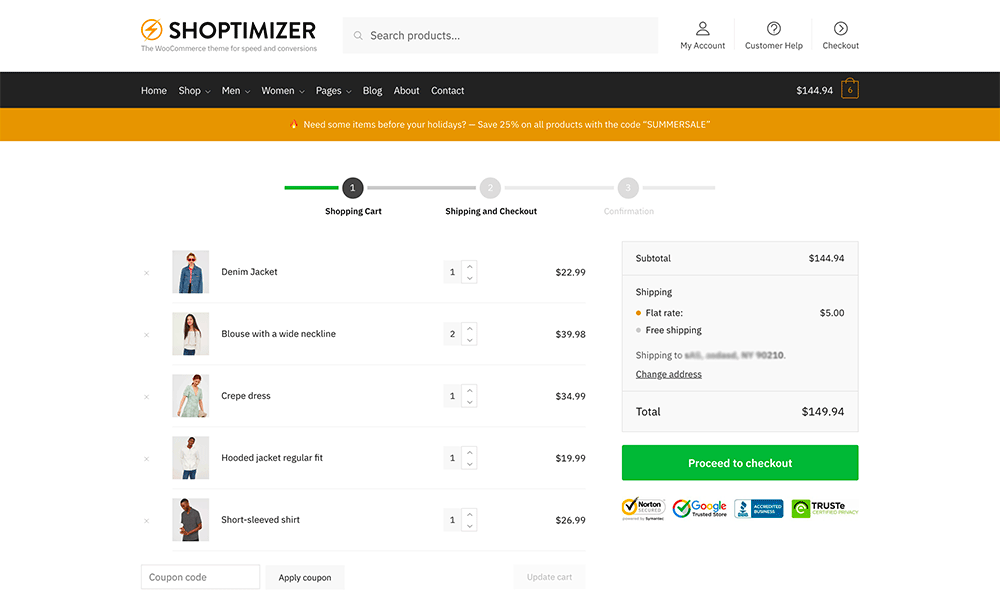
Mikä on WooCommercen ostoskorin lyhytkoodi?
Kun asennat WooCommercen, saat pari sivua luoduksi automaattisesti, jos käytät heidän sisäänrakennettua ohjattua ohjelmaa. Nämä ovat Ostoskori, Kassalle ja Oma tili -sivut. Saatat olla tietoinen siitä, että nämä käyttävät myös WooCommercen lyhytkoodeja. Muuta ei tarvita näiden sivujen rakentamiseen.
WooCommercen ostoskorin lyhytkoodi on yksinkertaisesti tämä:
|
1
|
|
Tulos:
Tuloksena on ostoskorin luoma ostoskorisivu.

Tärkeää: Varmista, että tämä on asetettu ostoskorisivuksi WooCommercen asetuksissa. WooCommerce > Settings > Advanced
