- 15
Avec Firefox OS, asm.js, et la poussée pour l’amélioration des performances des navigateurs, les technologies canvas et WebGL ouvrent un monde de possibilités. J’ai présenté 9 Mind-Blowing Canvas Demos et j’ai ensuite monté d’un cran avec 9 Mind-Blowing WebGL Demos, mais je veux les surpasser avec ce post. J’ai trouvé neuf démos WebGL plus mentales que vous ne devriez pas manquer. Profitez-en !
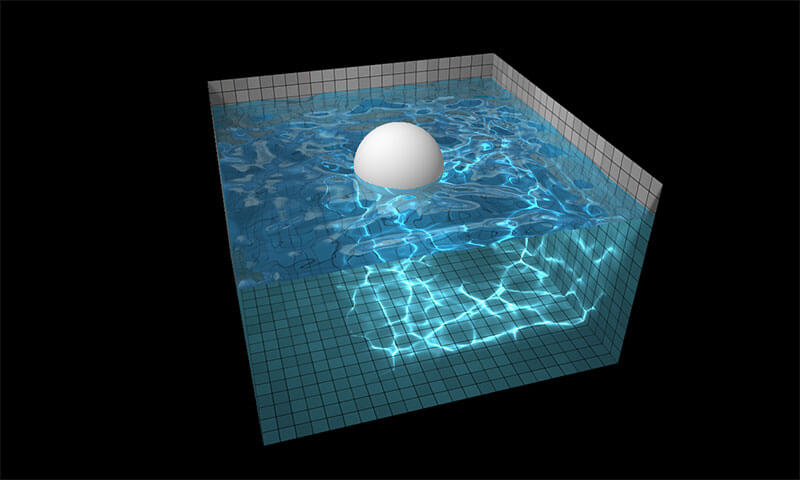
WebGL Water
Cette incroyable démo est aussi fluide que vous pouvez le croire. Levez et laissez tomber la balle dans l’eau pour voir des éclaboussures réalistes et magnifiques de l’eau. Vous pouvez aussi simplement cliquer sur l’eau pour la voir onduler au loin. Je suis complètement époustouflé par le réalisme et la fluidité de l’animation dans cette excellente démo WebGL. Unreal.

Fizzy Cam
Fizzy Cam utilise la webcam de votre machine pour afficher votre ressemblance mais avec des milliers de blocs mobiles superposés, ce qui donne une sensation amusante et artistique à l’affichage. Les boîtes bougent avec le mouvement, alors déplacez-vous pendant que vous utilisez la démo et émerveillez-vous de la créativité de cette démo WebGL.

Blossom
La démo Blossom anime les feuilles d’un arbre. Cela semble simple mais il y a quelque chose de très réaliste dans ce régal WebGL ; les feuilles ont l’air si réelles et s’écoulent si naturellement que vous ne pouvez pas vous empêcher de continuer à regarder. Traitez-moi de doux mais je trouve cette animation incroyablement belle.

Teach Me to Fly
Teach Me to Fly est un jeu amusant où votre personnage vole dans les airs et c’est votre travail de le guider autour des bâtiments. Les contrôles sont simples, le jeu est simple, et pourtant il est très amusant et stimulant à jouer. Les bâtiments en 3D sont remarquables et le contrôle est parfait.

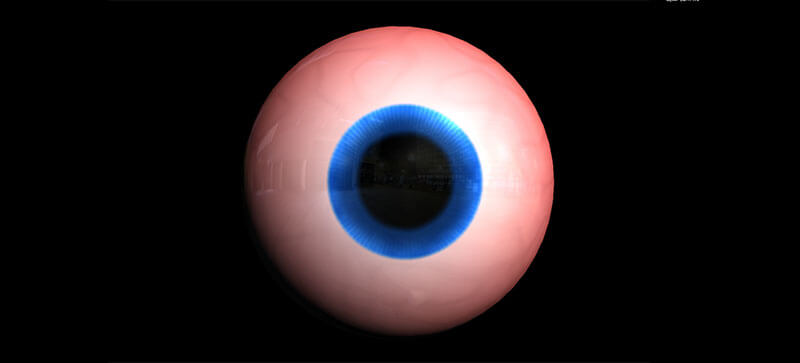
Visualeyezer
Cette démo présente un énorme œil qui suit votre curseur autour de l’écran, tout en pulsant et en changeant de couleurs au rythme de la musique. Déstabilisant ? Un peu. Impressionnant ? Absolument. Le détail dans les parties moins évidentes de l’œil est ce qui a vraiment attiré mon attention — fluide, doux et cohérent.

Nucleal
Nucleal est une autre animation basée sur les particules mais celle-ci transcende les autres. Choisissez la quantité de particules à utiliser (c’est-à-dire à quel point vous voulez griller votre CPU) et faites glisser/tenir autour de l’animation pour voir différentes perspectives. Les particules s’animent également à et courbes à une douceur étonnante.

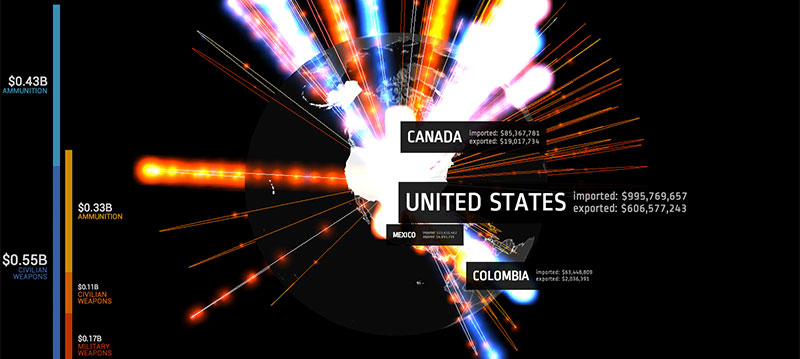
Globe interactif
Ce globe interactif est étonnamment réactif et pratique. Lorsque vous faites glisser/tirer sur le globe, les étiquettes d’information s’affichent de manière fluide. Les sphères tournantes et animées autour du globe ajoutent également un grand attrait visuel.

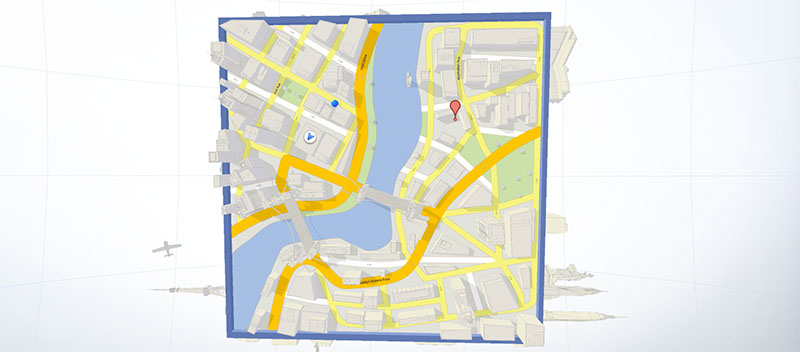
Google Maps Cube
Google Maps Cube est un jeu dans lequel vous faites tourner votre curseur autour d’un cube, en faisant basculer le cube dans une direction donnée, afin d’amener une balle vers une destination sur la carte. Il s’agit d’une utilisation intéressante et créative de Google Maps et très bien exécutée.

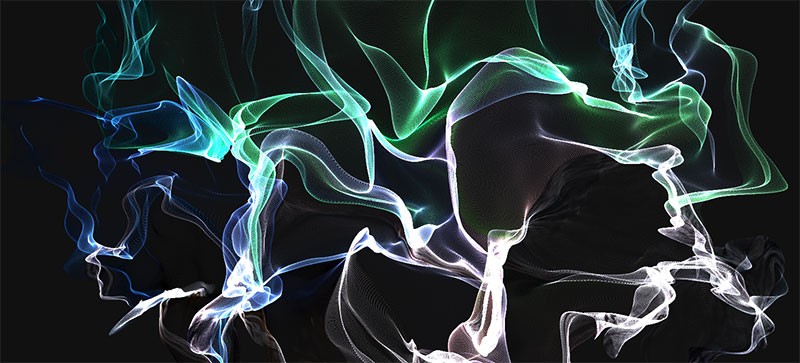
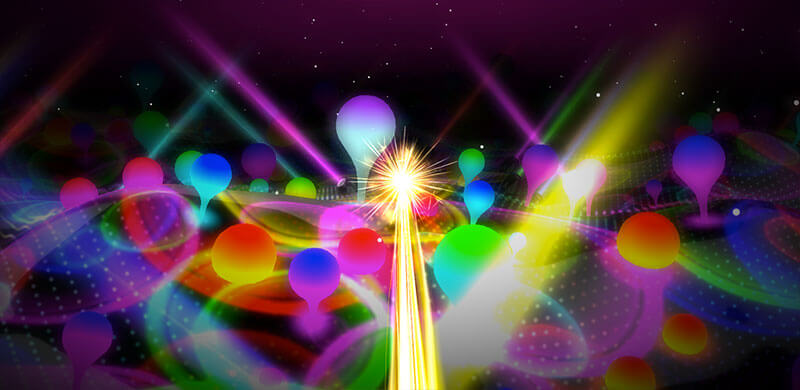
Ellie Goulding’s Lights
Cette démo est peut-être la plus impressionnante du lot mais je dois la présenter en dernier pour cacher ma honte car j’aime vraiment cette… chanson. Oh, mais la démo. Cette démo est exceptionnelle, avec des lumières…beaucoup de lumières. Pendant que la musique joue en arrière-plan, vous dirigez un faisceau de lumière à travers des collines de lumières. Appuyez sur votre souris et le faisceau lumineux accélère. Au fur et à mesure que la démo se poursuit, de plus en plus de lumières et de couleurs entrent dans l’animation. Je ne peux pas recommander assez cette démo.

Je dois dire que je crois que ces neuf démos sont choquantes et peut-être meilleures que les neuf originales. Le grand travail effectué par les animateurs est impressionnant et extrêmement ambitieux. J’espère que vous vous efforcerez d’atteindre la grandeur après avoir vu ces énormes démos !
