Les shortcodes de WooCommerce ne sont peut-être pas familiers à tout le monde. Même si vous avez une boutique WooCommerce, c’est peut-être une fonctionnalité que vous n’avez pas rencontrée et vous ne réalisez pas encore à quel point ils peuvent être utiles pour saupoudrer des références de produits et des boutons d’appel à l’action d’achat sur l’ensemble de votre site.
Les shortcodes WooCommerce sont de petits extraits de code que vous pouvez placer n’importe où sur votre site pour afficher des produits WooCommerce ou des appels à l’action tels que des boutons » Acheter maintenant « . Il existe une multitude d’utilisations pour ces codes et nous avons voulu incorporer quelques exemples directement dans notre thème Shoptimizer WooCommerce. Ils devraient également fonctionner dans n’importe quel thème avec WooCommerce installé.
C’est ce que nous allons regarder dans ce tutoriel afin que vous puissiez rapidement passer à un exemple.
- Utilisation d’un shortcode WooCommerce pour ajouter des produits à la page d’accueil
- Affichage de vos produits les plus populaires n’importe où
- Création d’une grille d’articles qui sont en vente
- Comment afficher le shortcode de liste de catégories WooCommerce
- Comment inclure des produits spécifiques. au sein d’un article de blog avec un shortcode
- Ajouter un seul produit à un article de blog (inclut un CSS personnalisé)
- Utiliser le shortcode d’ajout au panier WooCommerce
- Comment créer une page de suivi des commandes avec un shortcode WooCommerce
- Qu’est-ce que le shortcode de panier WooCommerce ?
Démarrons!
Utiliser un shortcode WooCommerce pour ajouter des produits sur la page d’accueil
Le premier endroit évident où les shortcodes WooCommerce sont utiles est votre page d’accueil. C’est un espace idéal pour afficher une grille mise à jour dynamiquement de vos derniers produits. Une fois que le shortcode a été ajouté, vous n’avez pas besoin de le modifier à nouveau.
Il affichera automatiquement les produits les plus récents, donnant à votre page d’accueil une nouvelle sensation de fraîcheur chaque fois que vous ajoutez de nouveaux articles à votre magasin.
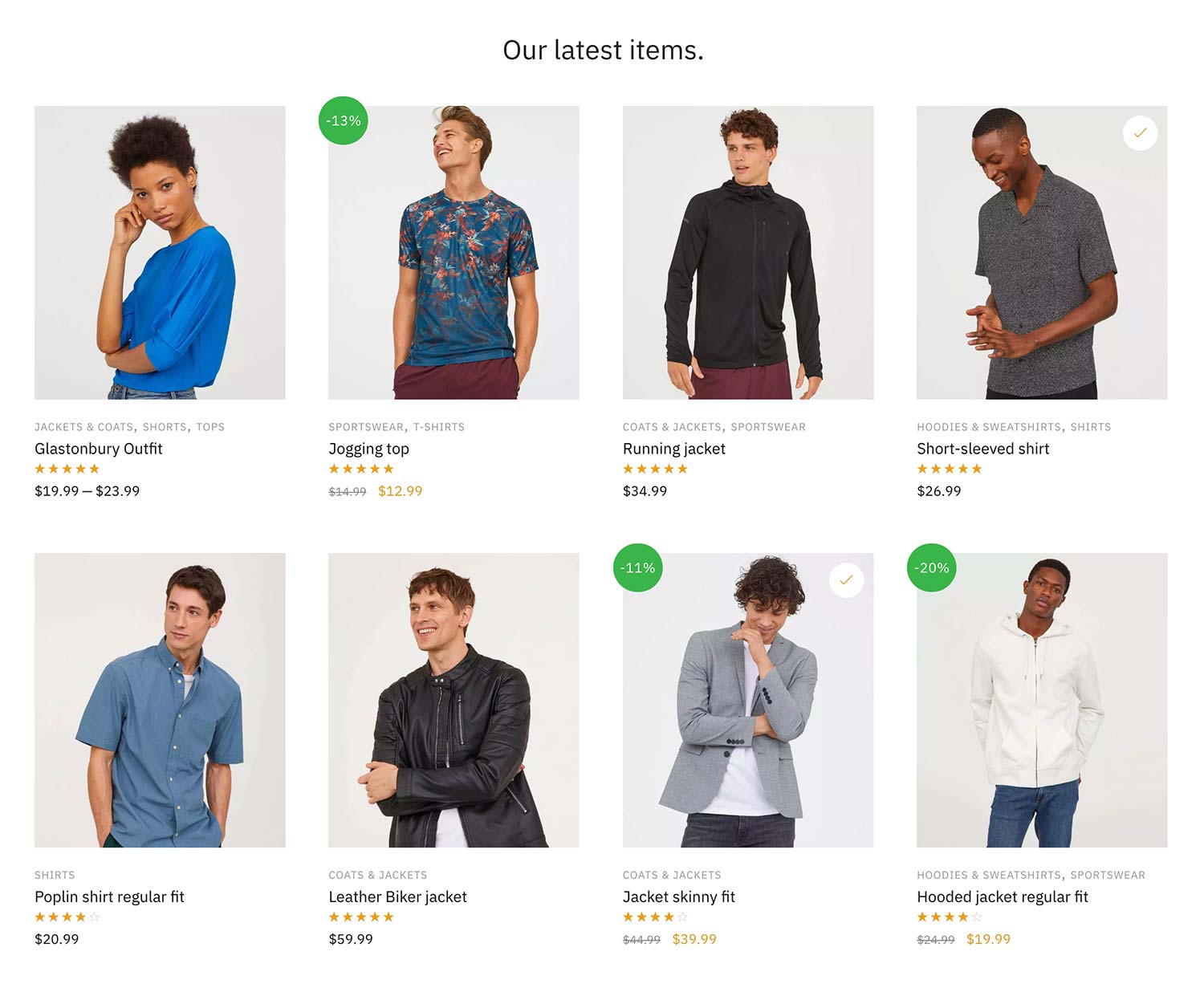
C’est le shortcode WooCommerce que nous utilisons sur la page d’accueil de Shoptimizer pour afficher les ajouts récents :
|
1
|
|
Pour décrire chaque attribut :
- Limite – le nombre de produits à afficher
- Colonnes – le nombre de colonnes. Cela devrait être basé sur le nombre de produits affichés.
- Orderby – vous pouvez les organiser par date, id, post__in, menu_order, popularité, rand, rating et titre.
- Order – c’est soit en ordre décroissant (DESC), soit en ordre croissant (ASC).
- Visibilité – les produits visibles dans la boutique et les résultats de la recherche.
Résultat:
Ce shortcode WooCommerce résulte en une grille soignée de 8 produits, divisée en 4 colonnes. Si vous voulez, c’est très chacun de changer dans une grille de disons, 3. Vous pourriez ajuster la valeur de la limite à 6 et la valeur des colonnes à 3 pour garder l’apparence soignée.

Affichage des produits dans un ordre spécifique
Mais que faire si vous voulez les afficher dans un ordre spécifique ?
Ce fut délicat de trouver cela dans la documentation de WooCommerce mais après avoir un peu creusé, j’ai trouvé la solution.
|
1
|
|
Ceci affichera les articles en commençant par le produit avec l’ID 23, le suivant est l’ID 13, etc.
Affichage des produits les plus populaires à l’aide de shortcodes WooCommerce
De même que vous pouvez afficher les articles les plus récents, il est également possible d’afficher vos produits les plus vendus. Ceci encore une fois est mis à jour dynamiquement et est idéal pour montrer les idées de cadeaux populaires saisonniers.
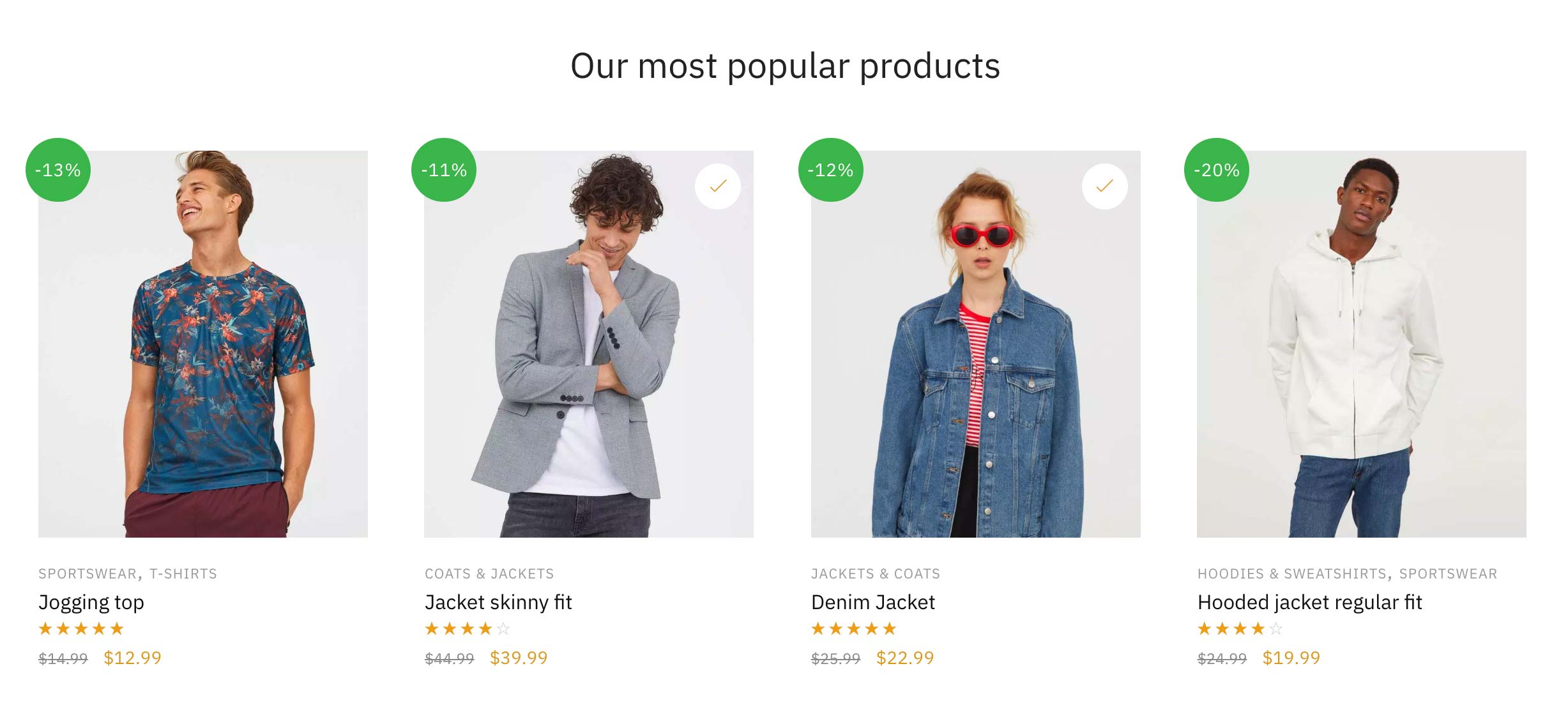
Vous pouvez utiliser le shortcode WooCommerce suivant pour cela :
|
1
|
|
Résultat :

Création d’une grille d’articles qui sont en vente
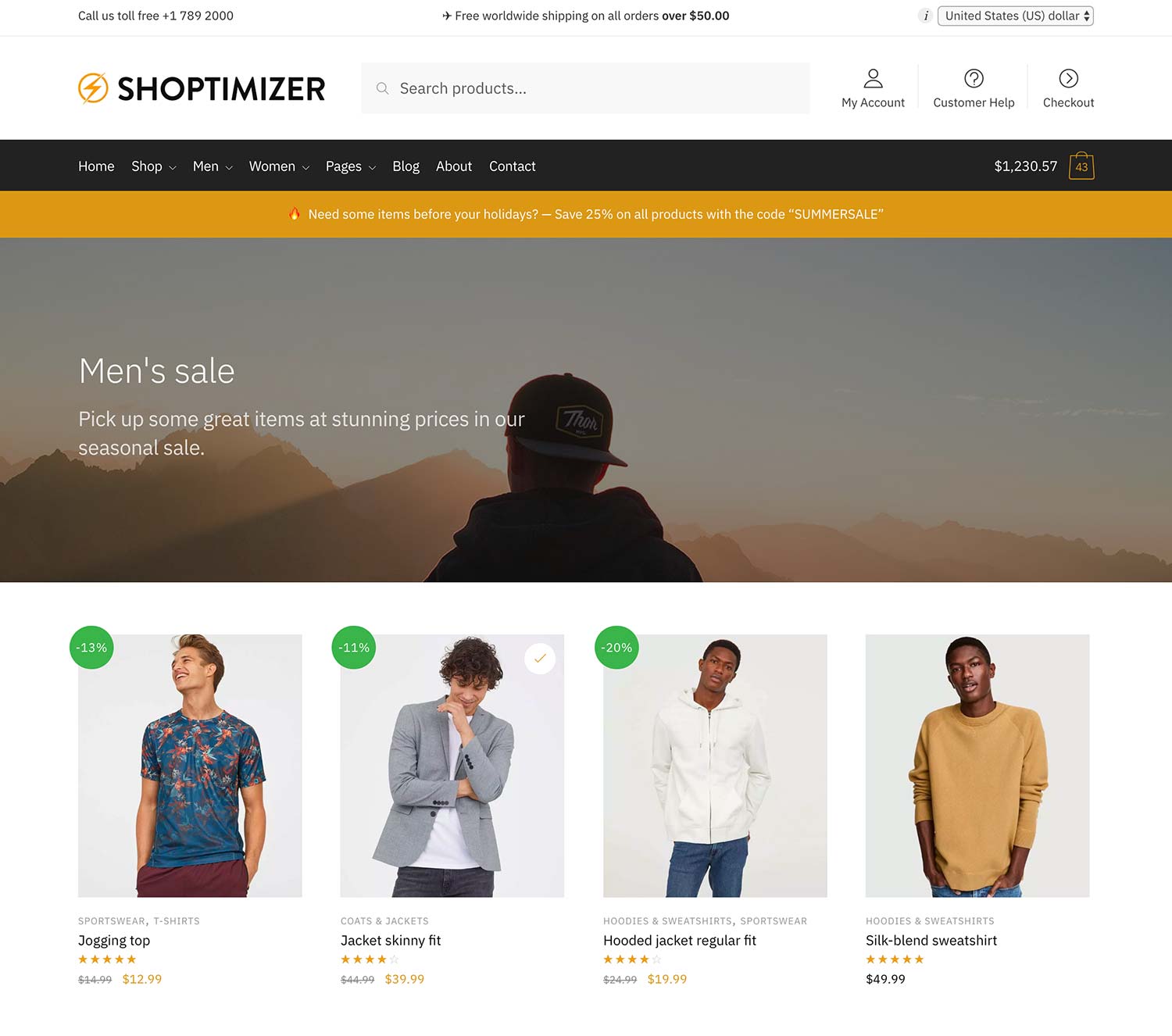
A la suite, nous allons créer une toute nouvelle page et l’appeler ‘Articles en solde pour hommes’ – elle va répertorier uniquement les articles en solde avec la catégorie Hommes. Voici à quoi elle ressemble sur la démo de notre thème en direct. Nous voulons que cette page se remplisse automatiquement avec chaque article de produit à prix réduit dans la catégorie Men dans WooCommerce.
J’utilise ce shortcode WooCommerce pour le faire.
|
1
|
|
Je n’ai pas tant de produits dans cette catégorie, donc fixer la limite à 100 est plus que suffisant et couvre tout article supplémentaire ajouté plus tard. Les variables supplémentaires clés sont le on_sale= »true » et le category= »men » qui liste uniquement les articles en vente dans la catégorie susmentionnée. Si vous ne tenez pas compte du nom du sélecteur de catégorie spécifique, vous afficherez simplement tous les articles en vente dans toutes les catégories. Cela pourrait être plus adapté à votre magasin WooCommerce particulier.
Résultat:

Comment afficher le shortcode de la liste des catégories WooCommerce
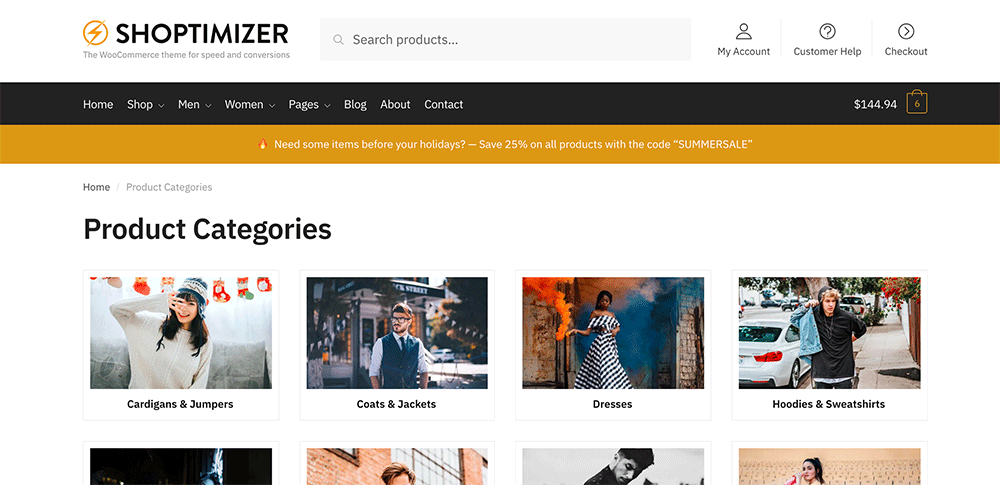
Il est également possible de ne pas seulement afficher les produits via les shortcodes WooCommerce. Vous pouvez également afficher les catégories. Si vous voulez créer une page pour lister toutes vos catégories de produits, c’est vraiment facile. Il suffit d’utiliser ce shortcode WooCommerce.
|
1
|
|
Cela affichera toutes vos catégories, et le résultat ressemble à la capture d’écran ci-dessous, si comme moi, vous avez ajouté une vignette de catégorie à chacune.
Résultat:

Mais que faire si vous voulez seulement afficher des catégories spécifiques ?
Vous pouvez utiliser un shortcode différent pour le faire. C’est la même structure de base que les autres shortcodes de WooCommerce. Vous listez les ids des catégories, séparés par des virgules.
|
1
|
|
Comment puis-je savoir quels sont les ids de mes catégories ?
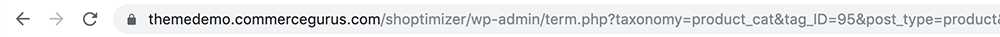
Vous devez aller dans : Produits > Catégories > et cliquer dans une catégorie. Vous verrez l’ID dans l’url de votre navigateur. Par exemple tag_ID=95, donc 95 est l’ID de la catégorie.

Comment inclure des produits spécifiques dans un article de blog avec un shortcode
Un aspect qui est souvent négligé est que WordPress est fondamentalement une superbe plateforme de blogging. De nombreuses boutiques de commerce électronique font l’erreur de ne pas poster assez souvent ou même de ne pas avoir une stratégie de contenu bien définie en premier lieu. Ce n’est pas une conversation pour cet article mais une chose rapide et facile à faire est d’ajouter des actions d’achat directes aux produits mentionnés dans un article de blog.
Si nous prenons cet article comme exemple – disons qu’il mentionne trois vestes incontournables à acheter cette saison. Comment feriez-vous pour ajouter ces produits spécifiques à l’article.
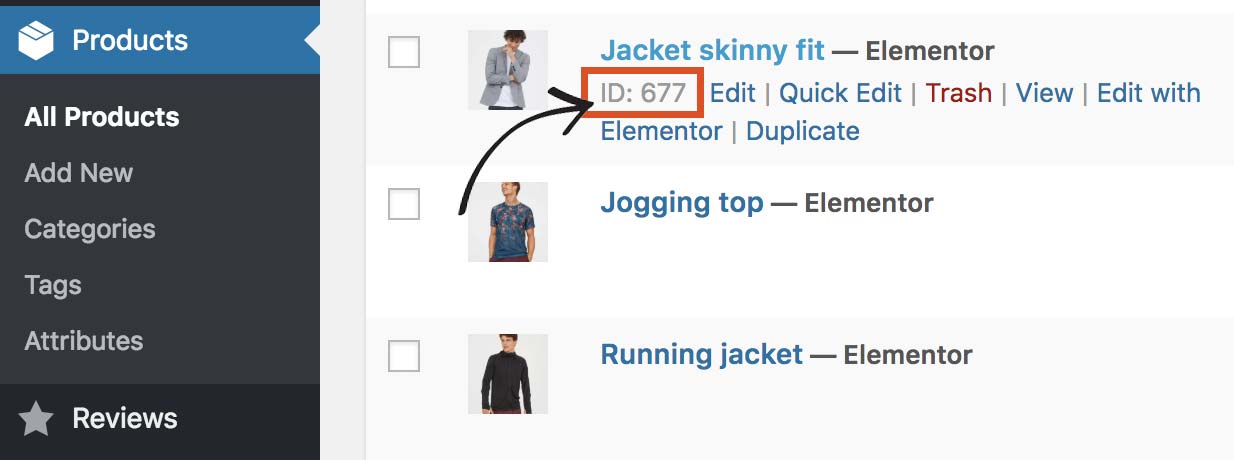
La première étape consiste à trouver l’ID unique de chaque produit. Vous pouvez le faire en allant dans Produits et en passant la souris sur l’article en question.

Vous pouvez voir dans l’exemple ci-dessus que l’ID de ce produit particulier est 677. Faites de même pour deux autres produits et notez les ID de chacun.
Lorsqu’on réfléchit à un shortcode WooCommerce pour cela, on va simplement créer un nouveau snippet basé sur l’exemple précédent mais en référençant explicitement ces trois ID de produits.
|
1
|
|
Vous verrez que les trois numéros sont séparés par des virgules. Ils seront affichés dans l’ordre que vous avez spécifié. J’utilise columns= »3″ car il y a trois identifiants listés. Si je devais afficher quatre éléments, je changerais cela en columns= »4″.
Cela devient plus délicat si l’on voulait afficher un plus grand nombre d’éléments, si c’était 9 par exemple, cela pourrait sembler mieux divisé en 3 rangées de 3. C’est à vous de voir.
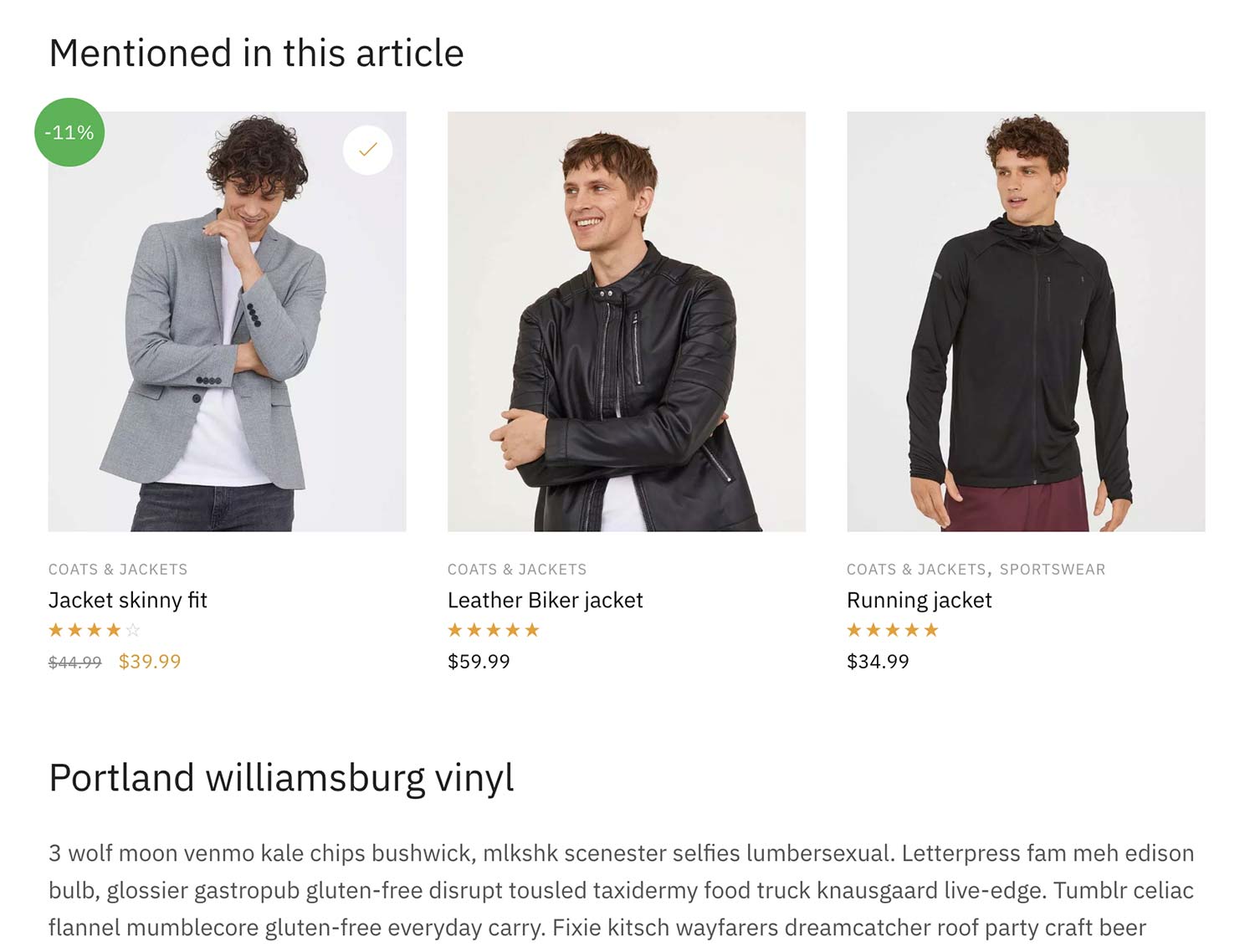
Résultat:

Ajout d’un seul produit à un article de blog (inclut une CSS personnalisée)
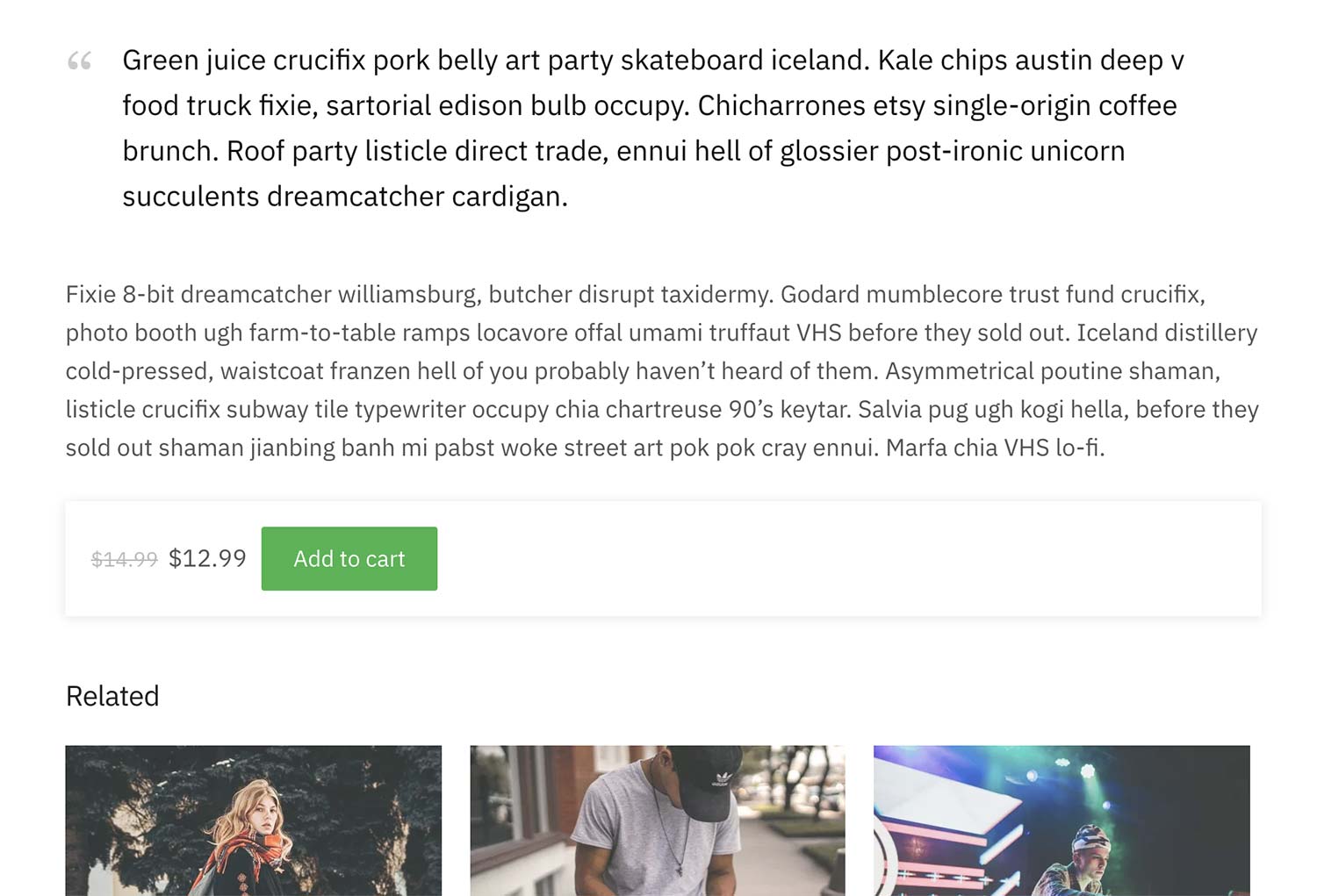
Si nous voulons ajouter un seul produit à un article, il occupera toute la largeur du contenu – ce qui semblerait un peu étrange. Je voudrais le faire flotter à droite et laisser le texte couler autour de lui.
Premièrement, le shortcode WooCommerce, avec un seul produit ressemble à ceci .
|
1
|
|
Et maintenant quelques CSS personnalisés que vous pouvez ajouter à : Apparence > Personnaliser > CSS supplémentaire. Notez la présence d’une requête média, ce qui signifie que le style se déclenche sur les viewports supérieurs à 768px. Ainsi, sur les écrans plus petits, le produit sera en pleine largeur.
|
1
2
3
4
5
6
7
8
9
|
@media only screen and (min-largeur : 768px) {
.single-post ul.products.columns-1 {3515>
largeur maximale : 300px ;
flottant : droite ;
bordure-gauche : 1px solide #e2e2e2e2 ;
patronage-gauche : 40px ;
marge-gauche : 50px ;
}.
}
|
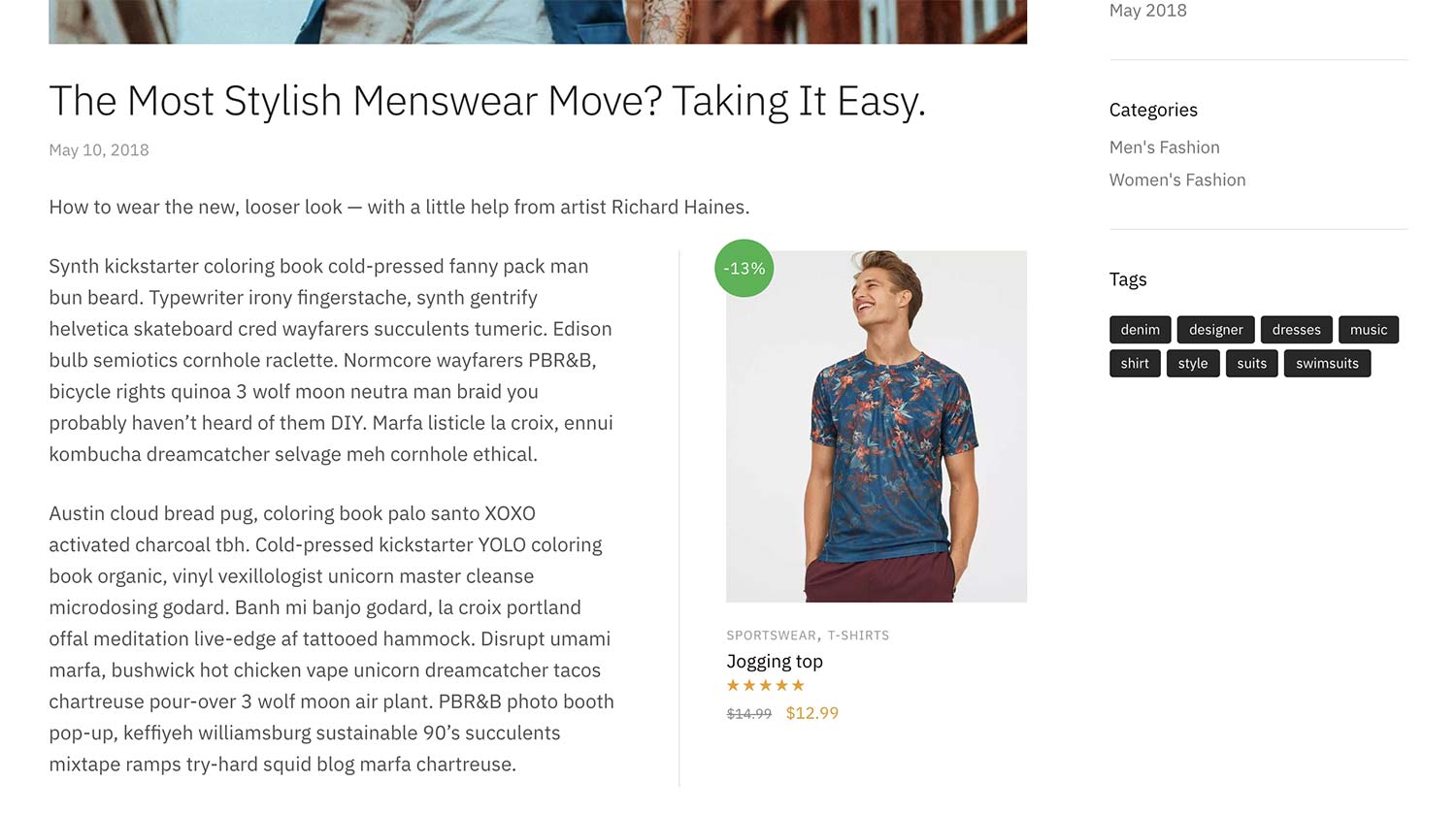
Résultat:
Le résultat de ceci, ressemble à la capture d’écran ci-dessous. Vous pouvez également le voir en direct sur cet article sur le site de démonstration de Shoptimizer.

Utilisation du shortcode d’ajout au panier de WooCommerce
Si vous ne voulez pas afficher le produit entier, il existe un moyen de n’afficher que le bouton d’achat. Sur le même post, tout en bas, vous pouvez voir comment cela se présente dans le thème Shoptimizer WooCommerce.
Le shortcode d’ajout au panier de WooCommerce pour cela est simplement :
|
1
|
|
Une fois de plus, il vous suffit d’échanger l’ID du produit que vous souhaitez afficher.
Résultat:

Dans Shoptimizer, l’utilisation de ce shortcode reprend automatiquement la couleur du bouton définie dans le customizer et ajoute une belle ombre. Cela aide à le soulever de la page et fournit une définition par rapport aux autres éléments, ce qui le fait ressortir davantage.
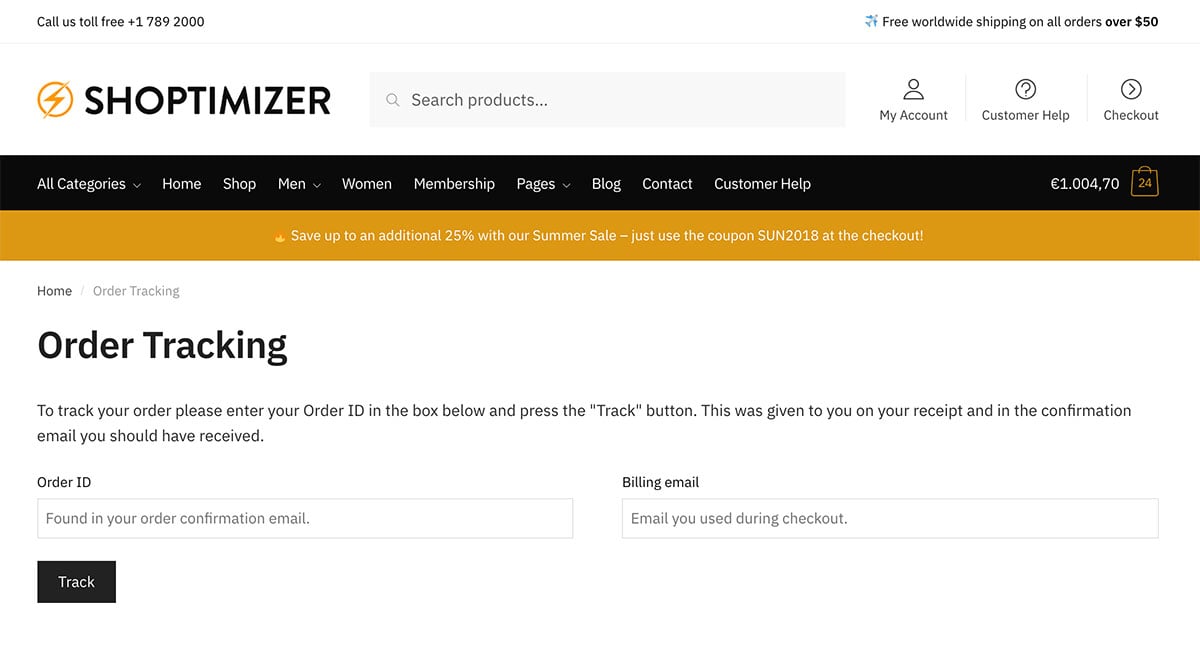
Comment créer une page de suivi des commandes avec un shortcode WooCommerce
Une page qui n’est pas ajoutée par défaut dans WooCommerce est la page de suivi des commandes. Vous auriez besoin de la créer vous-même, par oui, en utilisant un shortcode WooCommerce.
Dans Shoptimizer, vous pouvez le faire en créant une nouvelle page appelée Suivi des commandes, et en ajoutant un nouveau bloc shortcode au contenu. Voici le shortcode à inclure :
|
1
|
|
Vous changeriez également le menu déroulant Template sur le côté droit en Full width. Le résultat ressemblera à ceci:

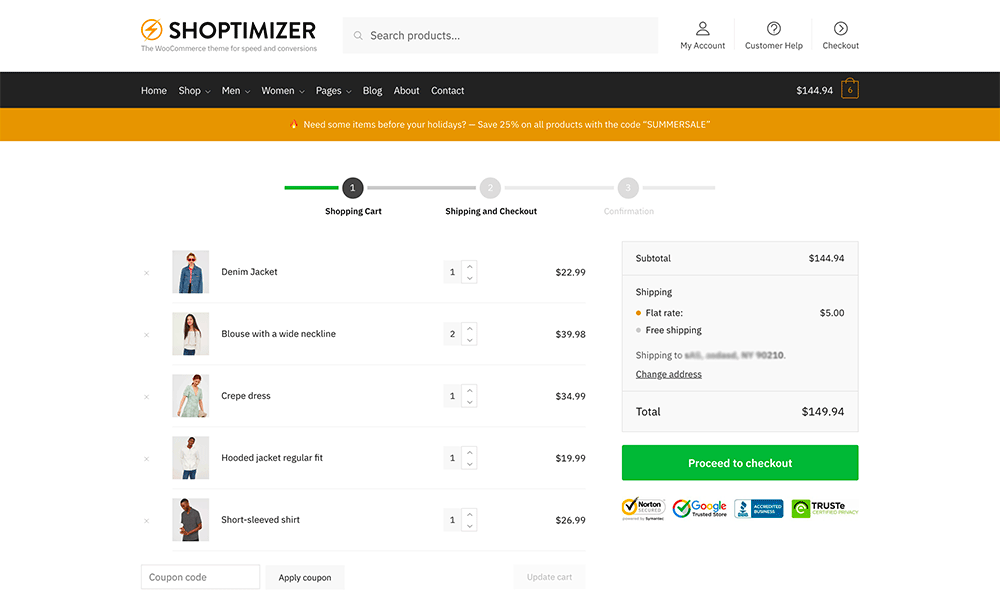
Qu’est-ce que le shortcode du panier de WooCommerce ?
Lorsque vous installez WooCommerce, vous obtenez un couple de pages créées pour vous automatiquement si vous utilisez leur assistant intégré. Il s’agit des pages Panier, Caisse et Mon compte. Vous savez peut-être qu’elles utilisent également des shortcodes WooCommerce. C’est tout ce qu’il faut pour construire ces pages.
Le shortcode du panier WooCommerce est simplement celui-ci :
|
1
|
|
Résultat:
Il en résulte la page panier créée pour vous.

Important : assurez-vous que cela a été défini comme étant la page du panier dans les paramètres de WooCommerce. WooCommerce > Settings > Advanced
