

Introduction to 3D Text in Blender
Blender はゲーム、アニメ、その他のシステムグラフィック視覚効果制作用の3Dコンピュータグラフィック作成の分野におけるフリーかつオープンソースのアプリケーションです。 このソフトウェアは、1998年以来、Blender Foundationによって開発およびサポートされています。 ゲームや映画の3Dアニメーション、3Dプリント、アート、GIF、広告、視覚効果など、3D関連の視覚的な作品やプロジェクトはすべてブレンダーで行うことができます。 多くのスタジオでは、3D モデリング、テクスチャリング、UV アンラップ、ラスター グラフィック編集、煙、流体、髪、肌、ダイナミクス、リギング、レンダリング、ソフト ボディ、モーショングラフィックス、ビデオ作成およびコンポジット、その他多くの効果にこのツールを使用しています。
Today 私たちは以下のセクションで広告や映画や他の多くの目的のためのタイトル作成のための 3D テキストを作成する方法を見ていくつもりです。
無料デザイン講座を始める
3Dアニメーション、モデリング、シミュレーション、ゲーム開発 & その他
Blenderで3D文字を作るには
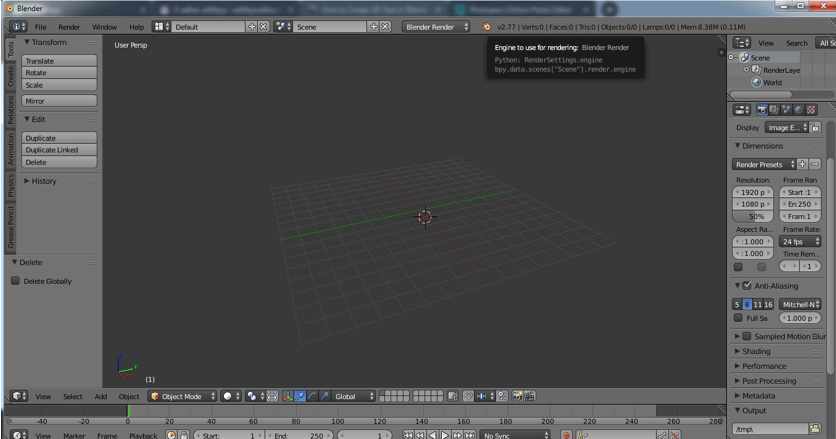
Blenderアイコンをクリックして、デフォルトプロジェクト画面で開いているデフォルトキューブを削除してください。 プロジェクトを任意の場所に保存し、次に説明するステップバイステップで作業を続けます:
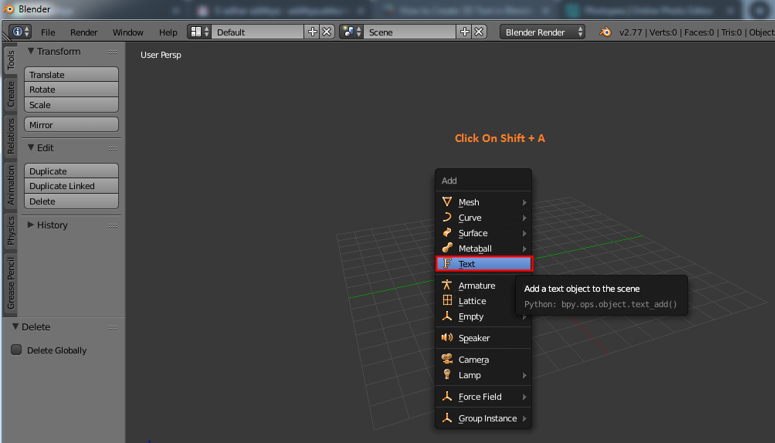
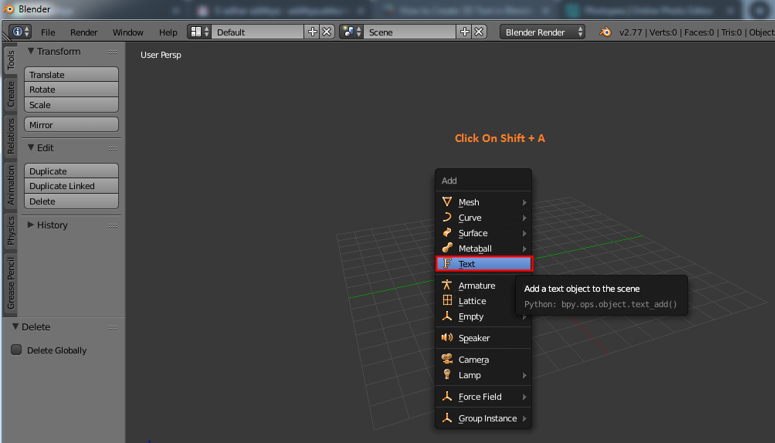
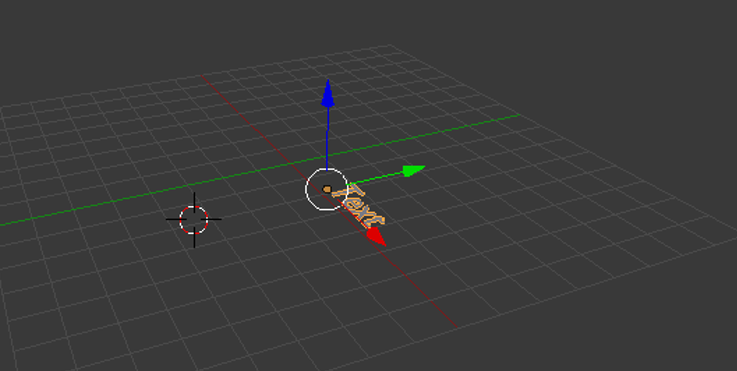
ステップ1:Aをシフトしてテキストを追加します。 キーボードから「Shift + A」をクリックすると、画面にリストが開き、そこから「テキスト」オプションを選択します。


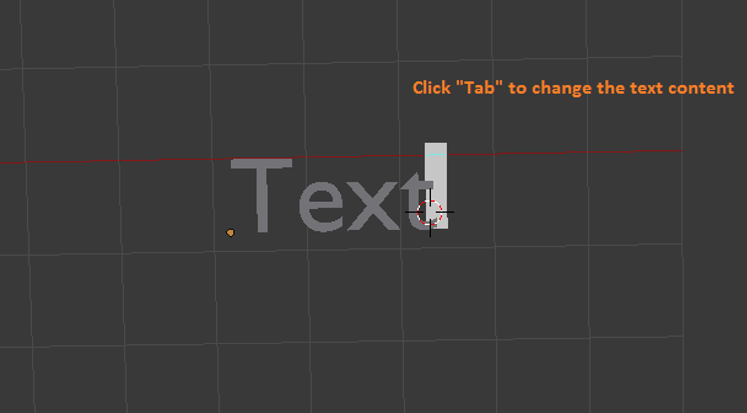
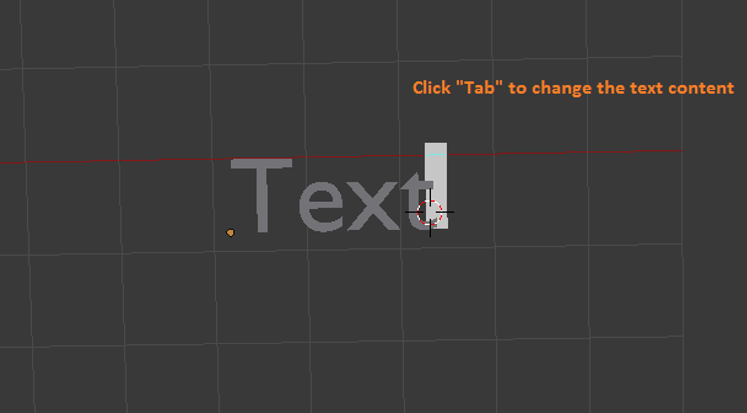
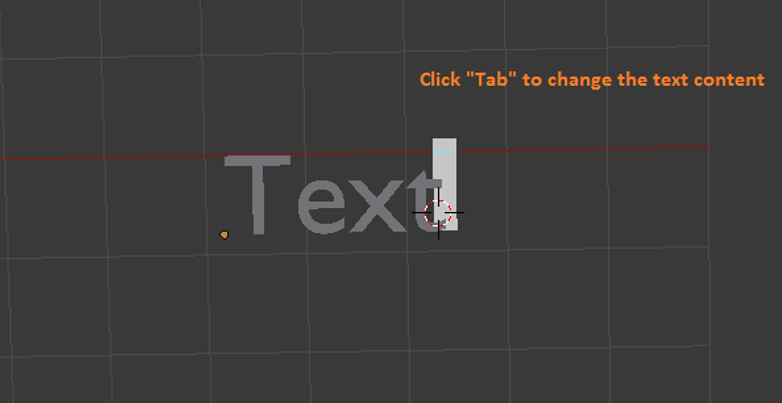
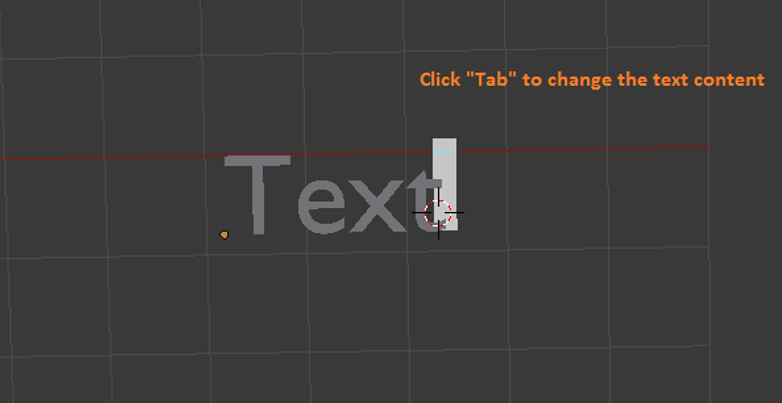
デフォルトテキストとカーソルは、選択後にミキサーが作成されます。 キーボードの Tab キーは、テキストをテキストモードとソリッドモードに必要に応じて変更するのに役立ち、テキストを編集するにはテキストエリアを選択してタブをクリックします。 カーソルはウィンドウズ・ワードと同じようにテキストの隅に直接ハイライトされるので、バックスペースをクリックするか、テキスト全体を一度に選択して削除します。


Step 2:領域に必要なテキストを充填した後、テキストモードがオブジェクトモードに変更され、タブをクリックします。 ここで、Blenderのいくつかの基本を学ぶ必要があります。
- Pan = Shift + マウス中ボタン
- Move = axis + 右クリック-ドラッグでオブジェクト移動
- Rotate = ホットキーR
- スケールサイズ = ホットキーS
- 選択 = マウス左クリック
- ビュー回転 = マウス中央ボタンとマウス移動
- ………….
- Select = マウス左ボタンとドラッグでオブジェクト移動。
これらのキーは、オブジェクトの作成と移動、およびさまざまな角度で見るために役立ちます。

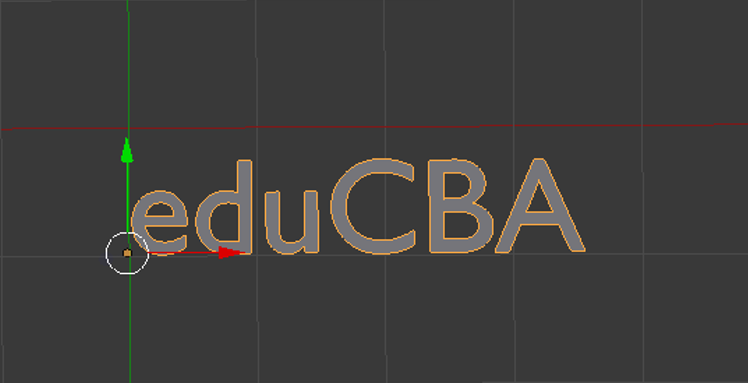
ステップ 3: テキストを選択し、テキスト モードにするために “Tab” をクリックします。


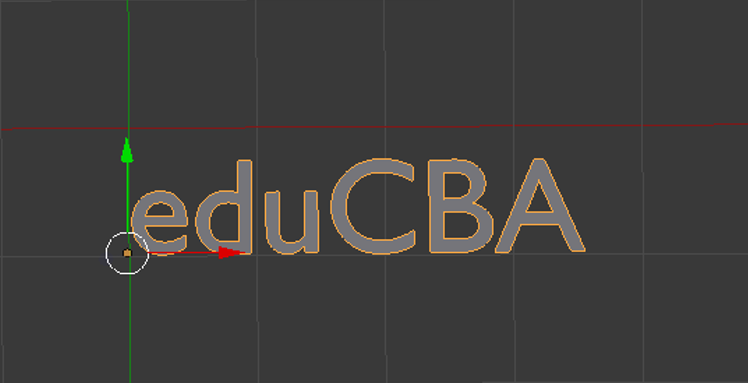
Type text needed and removanted words or letters as to how we do in the windows word file.これは、私たちはWindowsワードファイルで行う方法です。


一度スクリーン上の単語養蜂場をタイプした後、それをオブジェクトにする「タブ」をクリックし、グリッドの中心にそれを移動させます。


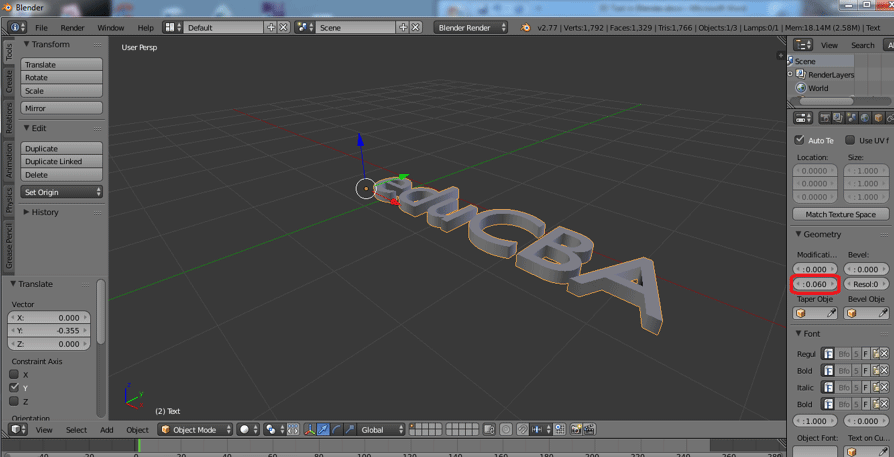
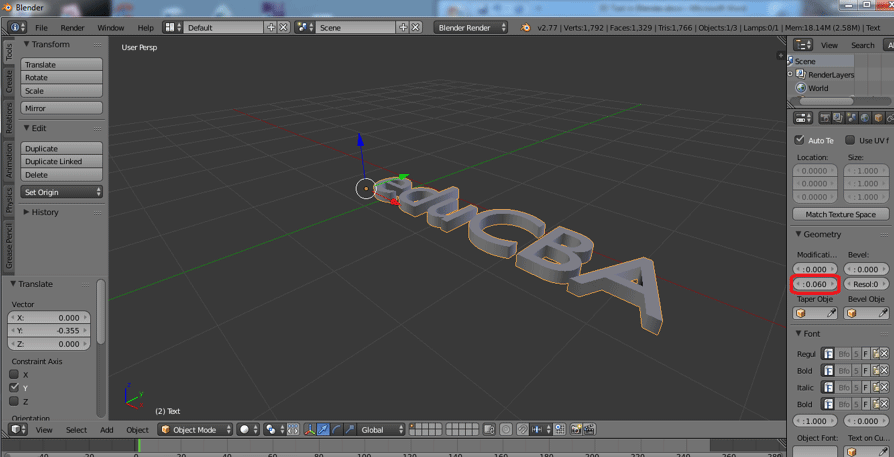
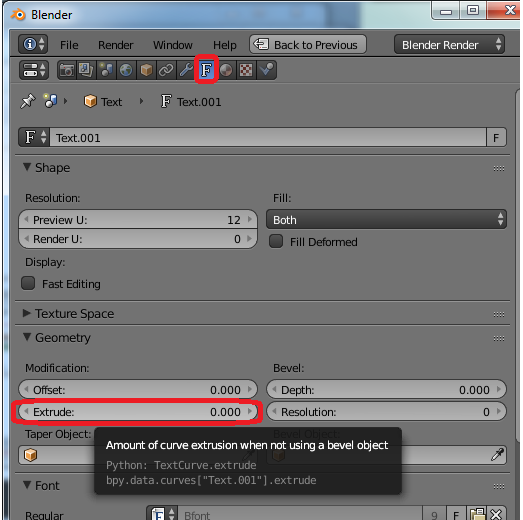
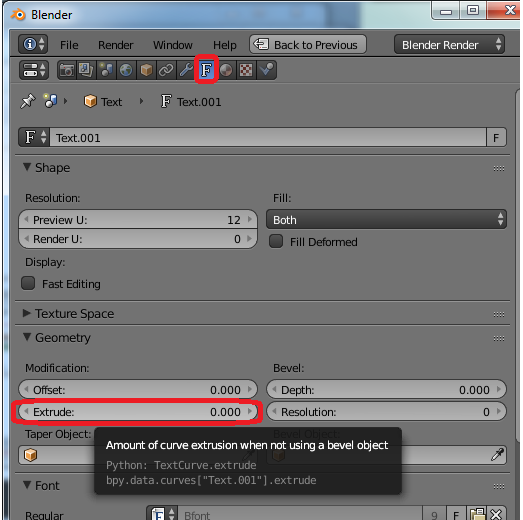
ステップ4:3Dテキストの除外は、以下に示すように行うことができます。


除外を選択して、テキストに必要とする高さの必須値を除外します。
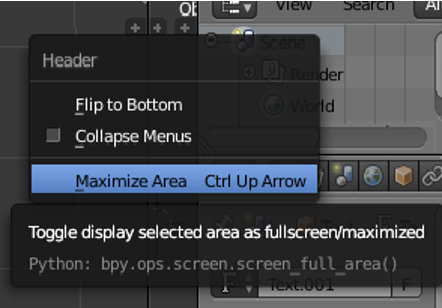
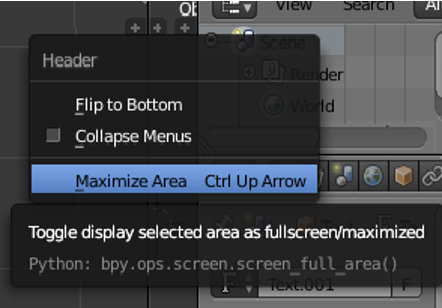
リフトクリックし、最大化オプションを選択するか、Ctrlキー上矢印と下矢印を使用して値を増やしたり減らしたりすることで、ウィンドウを最大化することも可能です。


左ペインから、最大化して「F」アイコンを選択すると、テキストのすべてのテキストおよび前面関連の属性を選択できるようになりました。


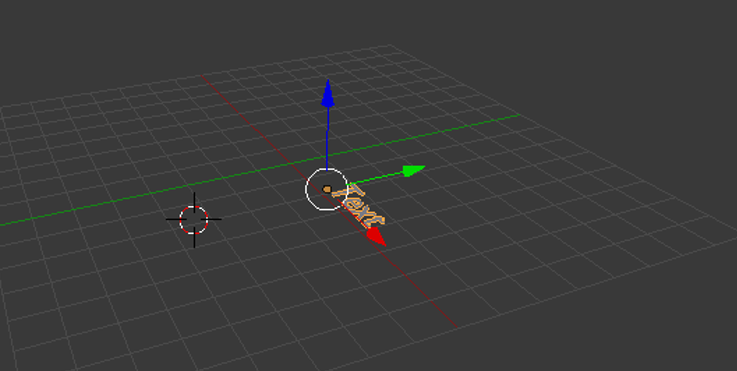
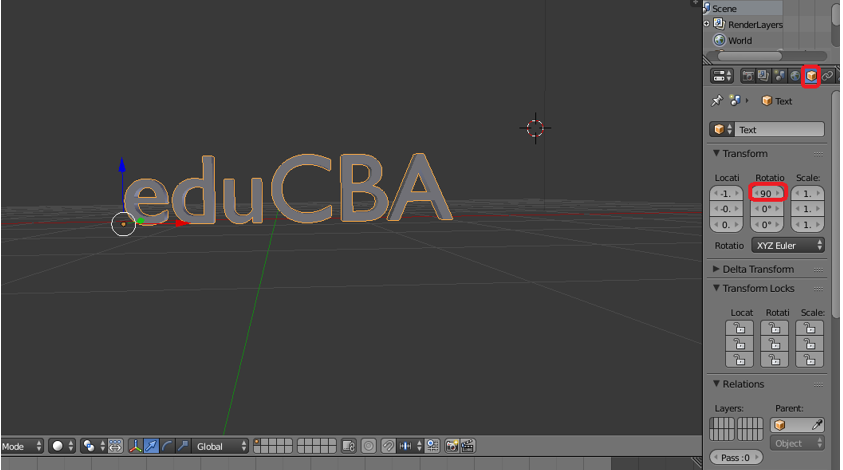
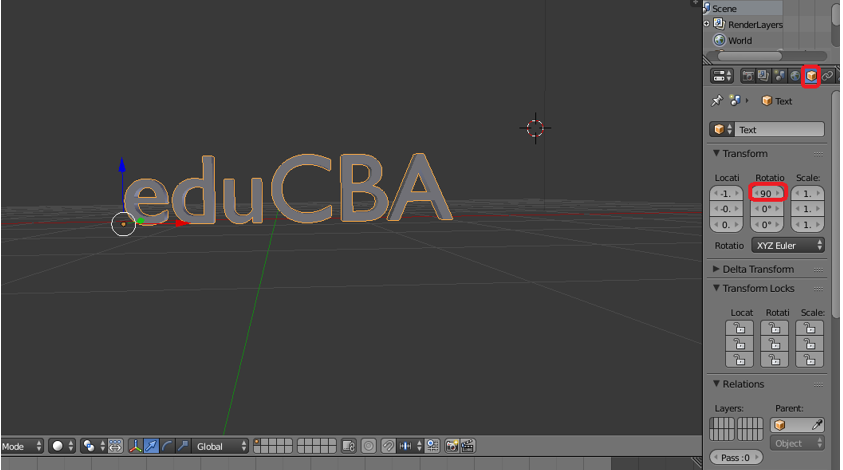
ステップ 5: テキストを回転する
今までテキストはグリッド上で平坦でしたが、テキストを正面から見えるようにしてみましょう(それを目覚めさせましょう)。


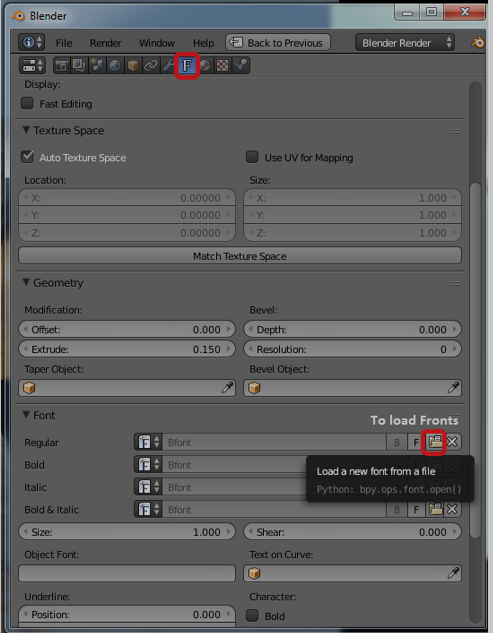
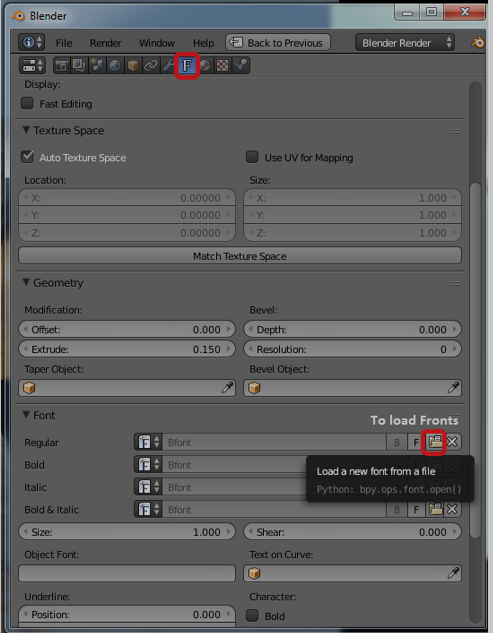
ステップ 6: ペイン上のすべてのテキスト関連属性の左パネルの [フロント] レイヤに移動します。
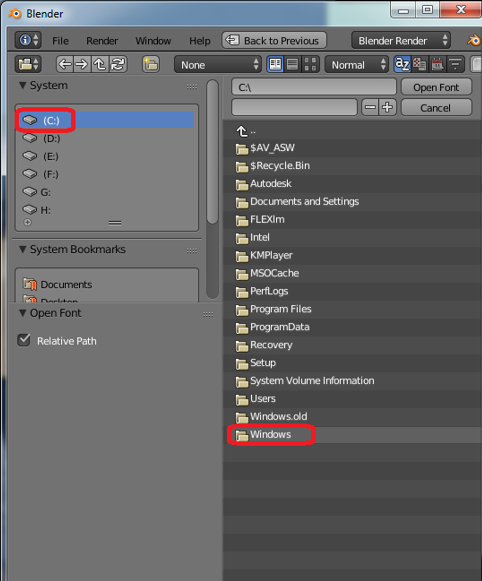
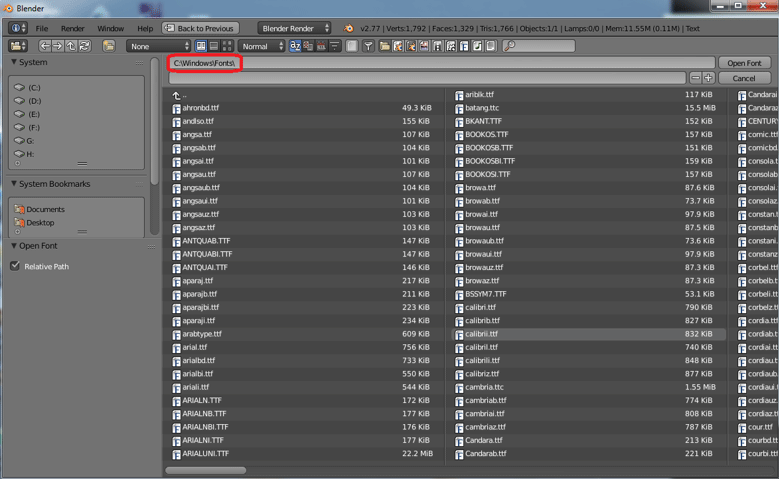
Front -> Load a file (Folder symbol)をクリック


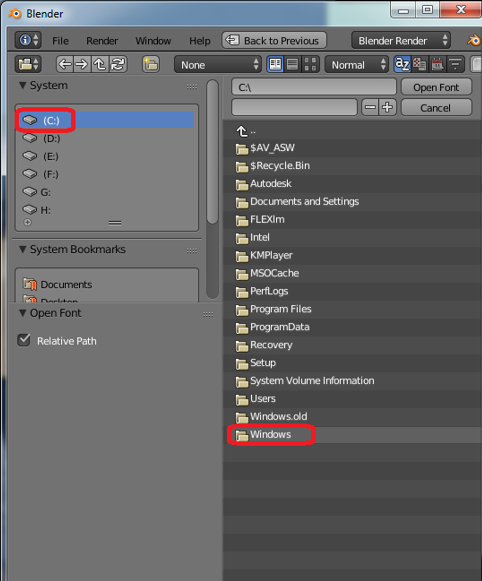
A Blender file browser opens then click on C drive
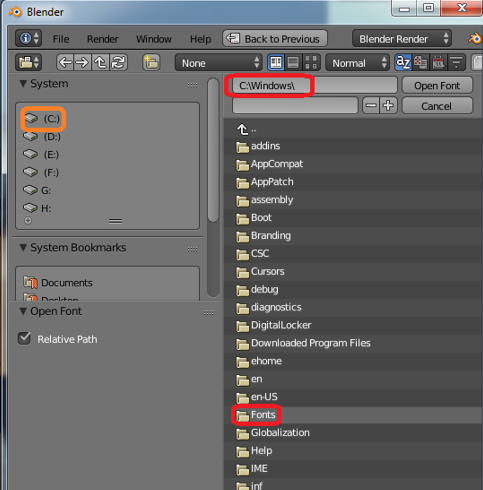
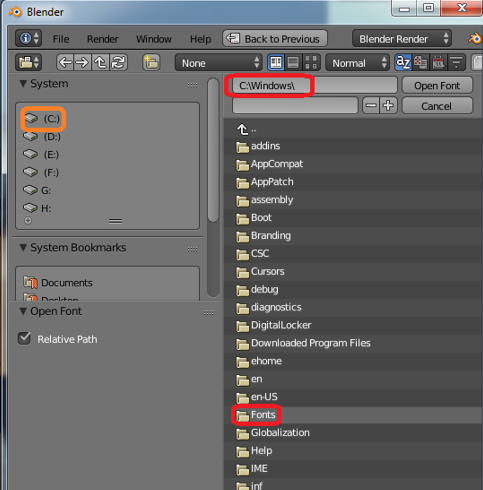
C drive -Front -Folder symbolをクリックして、ファイルを読み込むことができます。> Windowsフォルダ


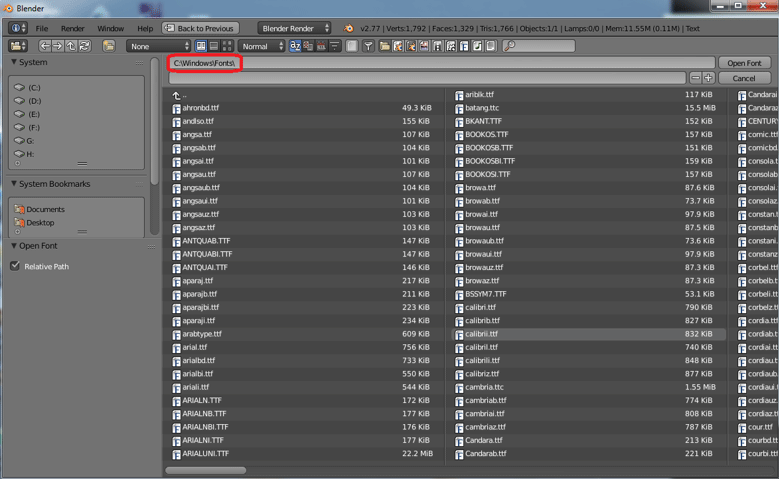
C.をクリックします。 – windows -> select Fonts folder


C:\windowsfonts すべてのデフォルトBenderインストール時のアクセスフォントは、ここで利用可能です。
また、多くのオンライン プラグインが利用可能で、Blender で独自のタイトル スタイルを持つために使用できます。


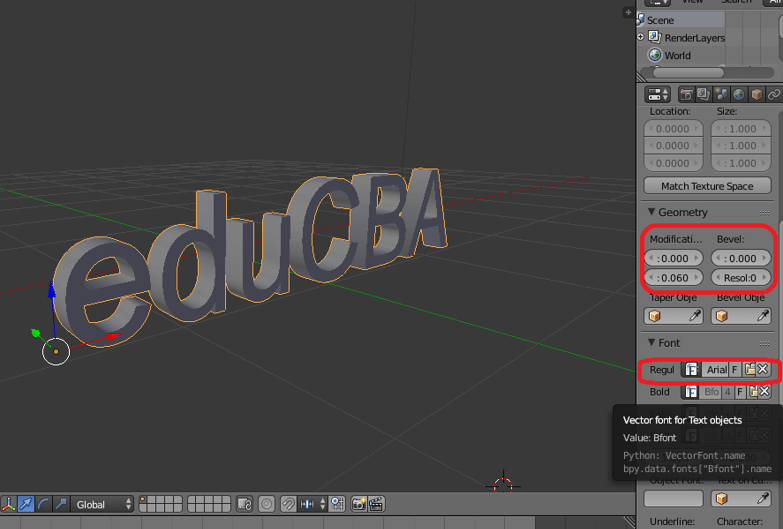
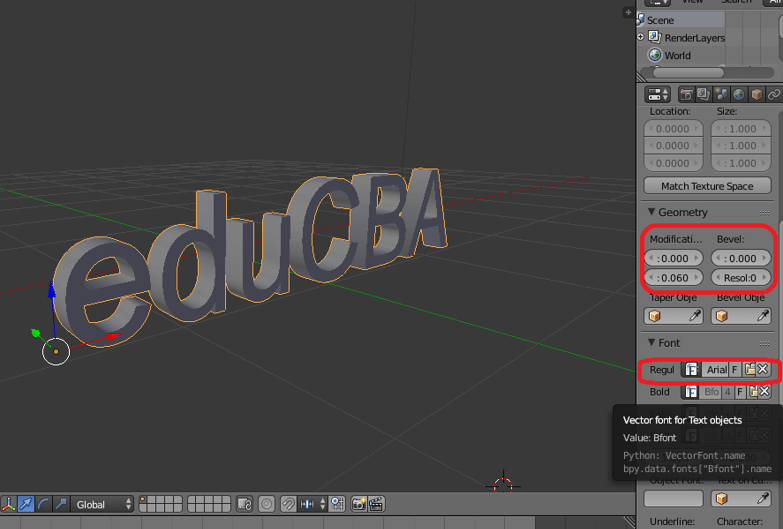
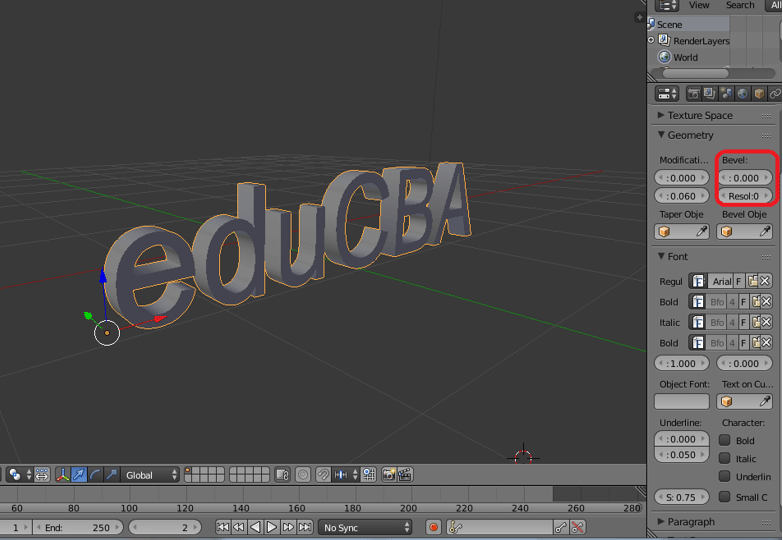
Step 7: テキストに適切なフォントを適用した後、左ペインに Level と Bevel という 2 つのオプションが表示されます。


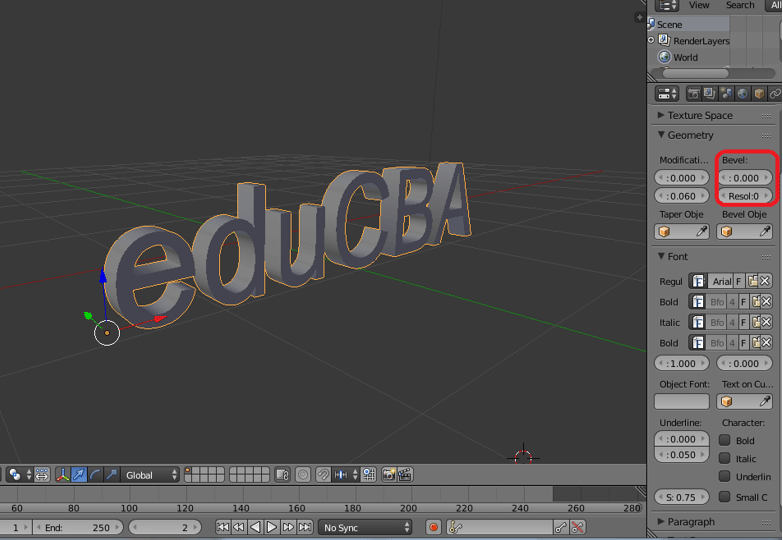
Step 8: 解像度を追加すると、テキストの角に曲線と滑らかな半径が追加されます。


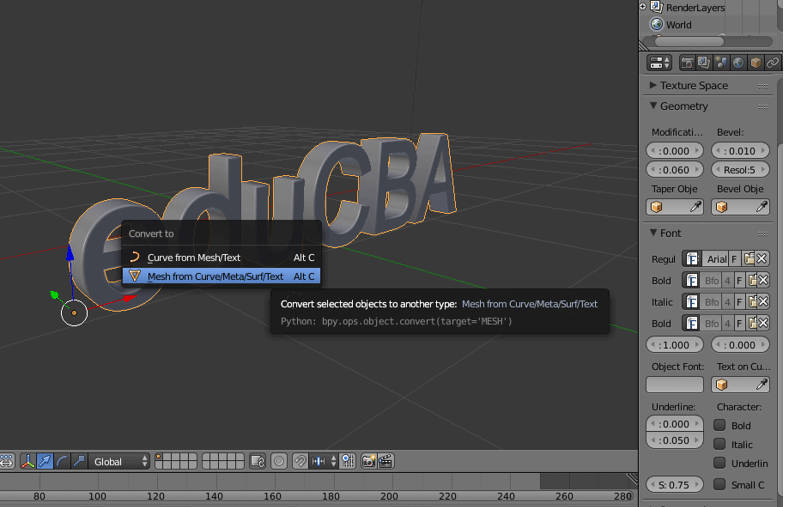
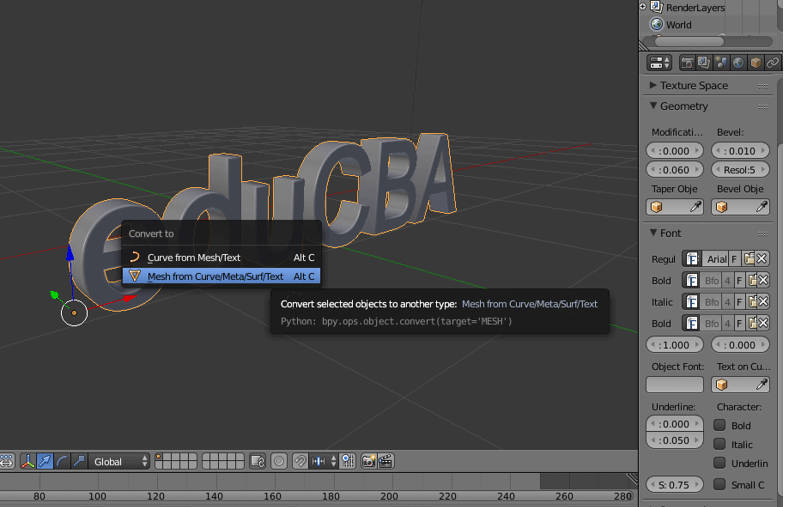
ステップ9:テキストからメッシュオブジェクトに変換する
ここで、テキスト全体にメッシュ帰属を与えて、テキストをオブジェクトに変更することにします。
ALT +C は、キーボードからコンテンツをメッシュに変更するホットキーです。


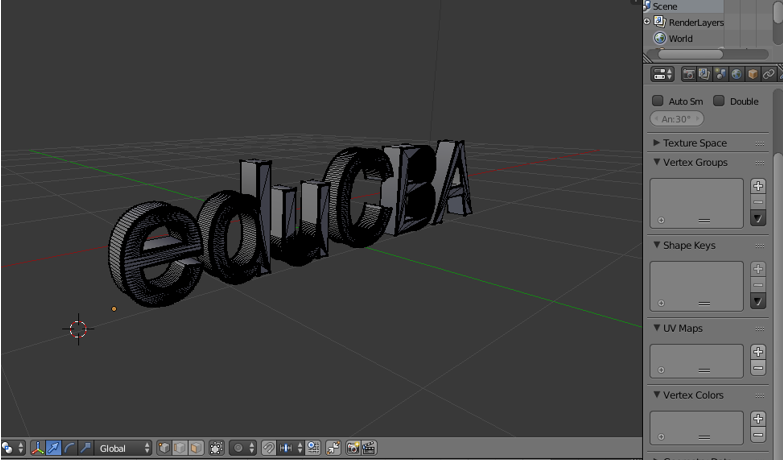
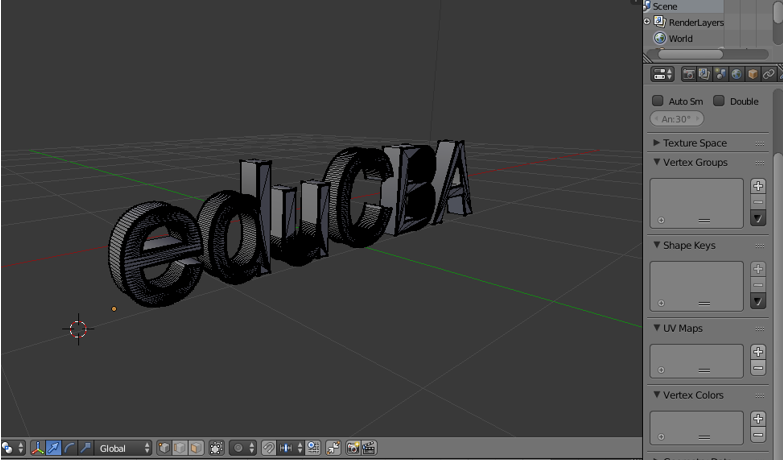
テキストがメッシュになると、複数の点、線、面を使って適用されます。 オブジェクトモードから編集モード


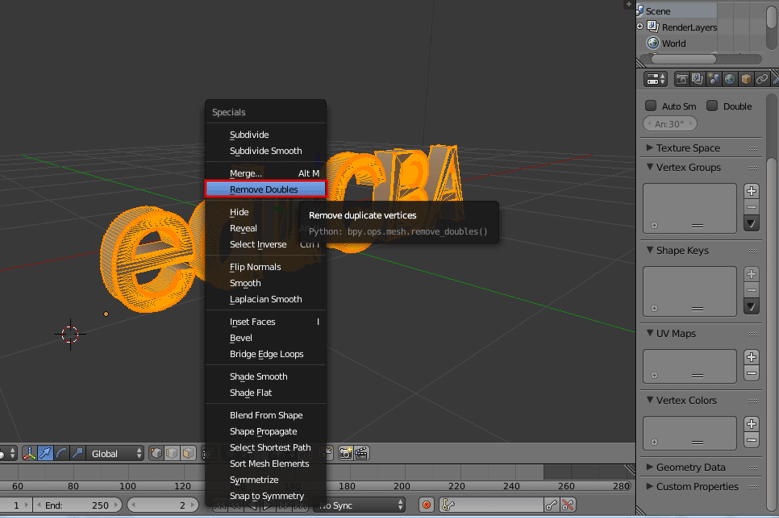
Step10: テキストをメッシュに変更すると、いくつかの重複したベクトル(頂点または点)が作成されるので、それらを削除します。画面を編集モードにし、テキストを選択してオプションからWキーをクリックし、ダブルスを削除
Edit Mode -> A select text – > W – > Remove Doublesを選択します。



メニューバーの上に、ミキサーのメッセージとして何点が削除されたか、画面上で確認できます。


テクスチャ用の .png または .jpg テクスチャ ファイルがある場合、同じ領域の + 新規オプションを使ってオブジェクトに挿入することができます。
ここでは、lambert という単語に水色を適用しました。
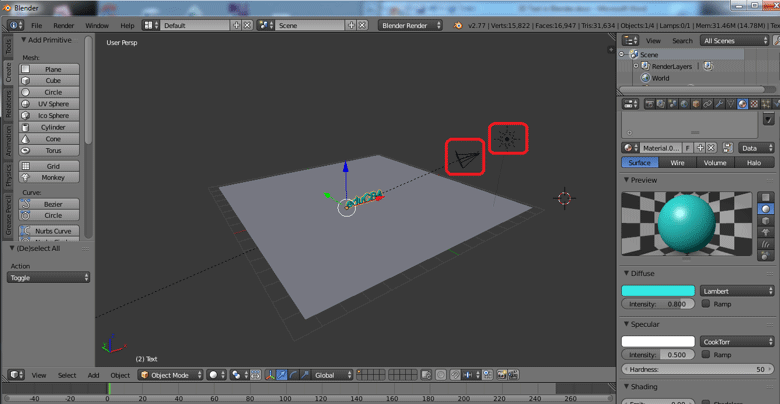
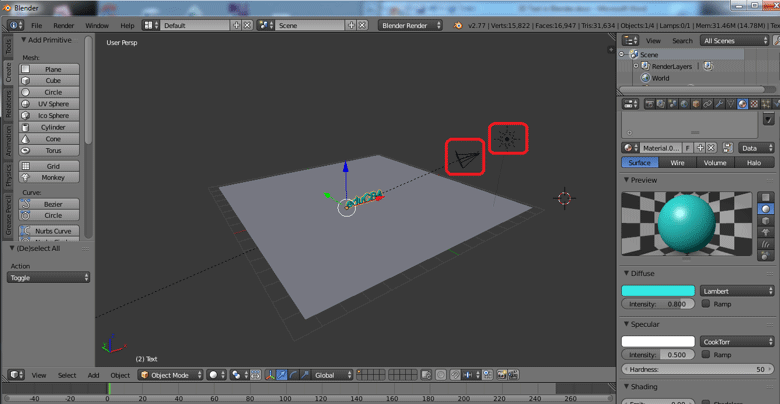
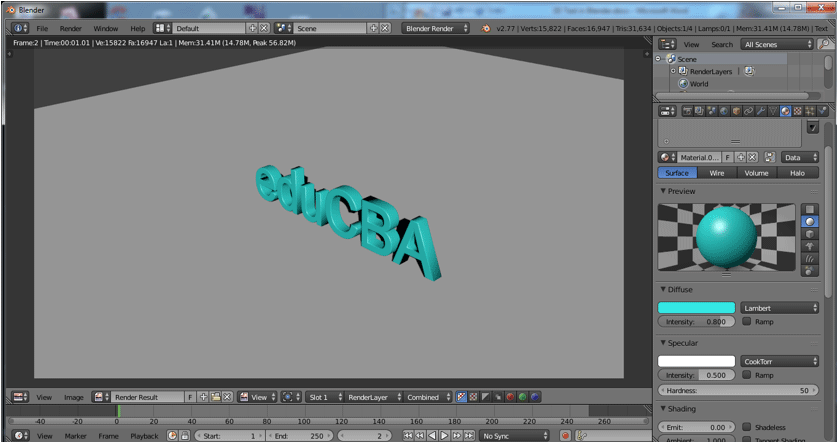
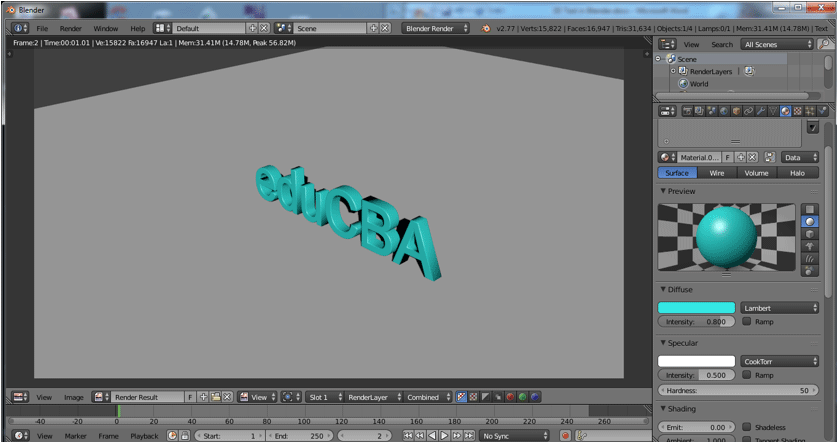
Step 12: アプリケーション画面の右上にあるレンダー オプションをクリックして、テキストのレンダリング ビューを表示します。


追加と位置カメラと照明も作られたテキストのビューとその影の詳細を表示するには重要な役割を果たす。
Conclusion
3Dテキストを作るこのプロセスは広告、映画のタイトル上映と他の多くのプロジェクトではそれらを使用できるための視覚3次元名を作るに役立つ。 マルチメディアスタジオやニュースチャンネルのほとんどは、プロモーションや画面上のスクロールのために使用します。 継続的な練習は、ユーザーがインターフェイスと帰属を簡単に処理できるようにします。
Recommended Articles
これは Blender の 3D テキストへのガイドになっています。 ここでは、Blenderで3Dテキストを作成する方法について、コンセプトとステップバイステップの解説をしました。 また、他のおすすめ記事もご覧ください –
- Sharpen Tool in Photoshop
- Blender Alternatives
- Adobe Photoshop Tools
- Blender Plugins
