- 15
With Firefox OS, asm.js, and push for browser performance improvements, canvas and WebGL technologies are opening of the world of possibilities. 私は「9 Mind-Blowing Canvas Demos」を紹介し、さらに「9 Mind-Blowing WebGL Demos」でレベルアップしましたが、この投稿でそれを上回りたいのです。 さらに、見逃せない9つのWebGLのデモを見つけました。 お楽しみに!
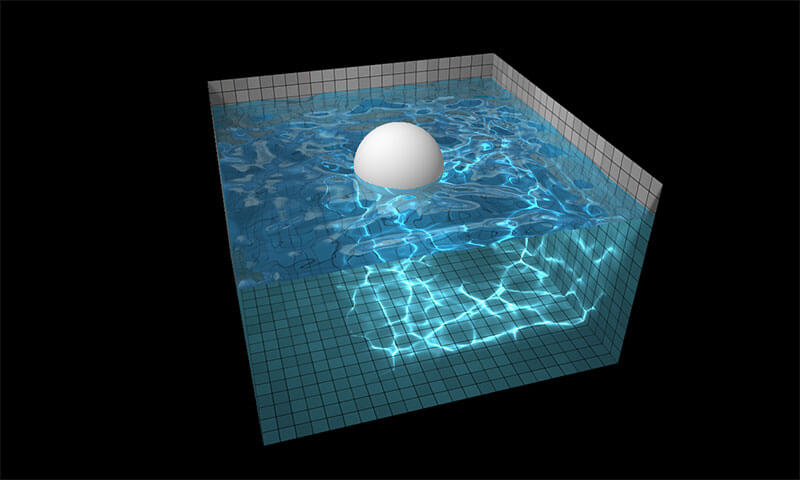
WebGL Water
この驚くべきデモは、あなたが信じることができるように流体である。 ボールを水中に上げ下げすると、リアルで美しい水しぶきを見ることができます。 また、水をクリックするだけで、波紋が広がる様子を見ることができます。 この素晴らしいWebGLデモの、リアルでスムーズなアニメーションには、完全に驚かされました。 Unreal.

Fizzy Cam
Fizzy Cam は、マシンの Web カメラを使って自分の姿を表示しますが、何千もの動くブロックがオーバーレイ表示され、楽しくてアートな雰囲気を醸し出しています。 このデモを使用しながら移動し、この WebGL デモがいかに創造的であるかに驚かされます。

Blossom
このデモは木の葉をアニメーション化するものです。 葉っぱがとてもリアルに見え、自然に流れていくので、思わず見続けてしまいます。

Teach Me to Fly
Teach Me to Flyは、キャラクターが空中を飛び、建物の周りで彼を導く楽しいゲームです。 操作はシンプルで、ゲーム内容もシンプルなのに、とても楽しく、やりがいのあるゲームです。 3Dビルの見栄えも抜群で、コントロールもばっちり。

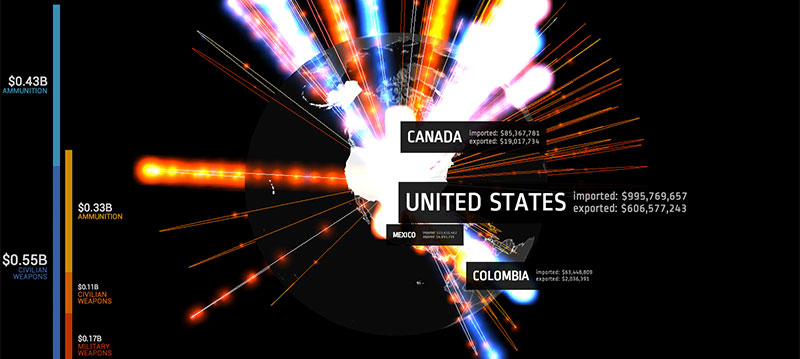
Visualeyezer
このデモでは、音楽に合わせて脈打ったり色を変えたりしながら、画面上でカーソルを追いかける巨大な眼球を見ることができます。 落ち着かない? ちょっとだけ。 印象的? もちろんです。 目のあまり目立たない部分のディテールが、本当に私の注意を引いたのです–流動的で、滑らかで、一貫しています。 使用するパーティクルの量 (つまり、CPU をどれだけ熱くさせたいか) を選択し、アニメーションの周りをドラッグ/ホールドすると、さまざまな視点を見ることができます。 パーティクルはまた、驚くほど滑らかなカーブでアニメーションします。 地球儀をドラッグ/プルすると、情報ラベルが流動的に表示されます。 また、地球を囲む球体の回転やアニメーションも、視覚的に大きな魅力となっています。

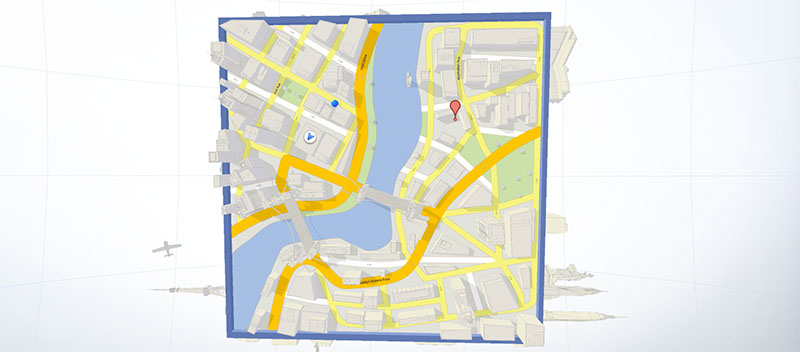
Google Maps Cube
Google Maps Cube は、カーソルを回転させ、キューブを所定の方向に傾け、地図上の目的地にボールを届けるゲームです。 これは、Google マップの興味深い、クリエイティブな使用法で、非常によく実行されています。

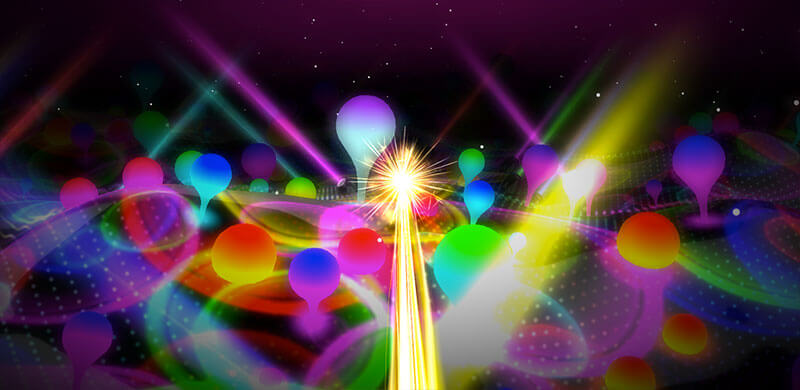
Ellie Goulding’s Lights
このデモは最も印象的かもしれませんが、私はこの歌を本当に楽しんでいるので、恥を隠すために最後に取り上げなければなりません。 あ、でもデモは。 このデモは、ライト…たくさんのライトで、際立っています。 音楽が流れる中、光の丘の中を光線でナビゲートします。 マウスを押し下げると、光線は加速していきます。 デモが進むにつれて、より多くの光と色がアニメーションに入ってきます。 このデモはあまりお勧めできません。

これらの 9 つのデモは衝撃的で、もしかしたらオリジナルの 9 つよりも優れているかもしれないと思わなければなりません。 アニメーターが行っている素晴らしい仕事は、畏敬の念を抱かせるものであり、大きな野心的なものです。 これらの大規模なデモを見た後、偉大な存在になるために努力してほしい!
