WooCommerce ショートコードは誰にとっても馴染みのあるものではないかもしれません。 WooCommerce ストアを持っている場合でも、この機能にはまだ出会ったことがなく、サイト全体に商品の参照や購入の呼びかけボタンを散りばめるのにどれほど便利か気づいていないかもしれません。
WooCommerce ショートコードは、WooCommerce 商品または「今すぐ購入」ボタンなどの行動を呼び出すためにサイト内の任意の場所に配置できる小さなコード スニペットです。 これらのための使用の多数があり、我々はShoptimizer WooCommerceのテーマ内に直接いくつかの素晴らしい例を取り入れたいと思った。 また、WooCommerce をインストールしたどのテーマでも動作するはずです。
これは、このチュートリアルで見ていくもので、すぐに例へ飛ぶことができます。
- WooCommerce のショートコードを使ってホームページに商品を追加する
- 一番人気の商品をどこでも表示する
- セール中の商品のグリッドを作成する
- WooCommerce カテゴリリストのショートコードを表示する方法
- 特定の商品を含めるにはどうしたらよいか
- ブログ記事に商品を1つだけ追加する(カスタムCSSを含む)
- WooCommerce add to cart ショートコードを使用する
- WooCommerceショートコードで注文追跡ページを作成する方法
- WooCommerce cartショートコードとは何ですか?
始めましょう!
WooCommerceショートコードを使ってホームページに商品を追加する
WooCommerceショートコードが便利になる最初の明白な場所は、ホームページ上です。 これは、最新の製品の動的に更新されるグリッドを表示するための理想的なスペースです。 一度ショートコードを追加すると、再度編集する必要はありません。
それは自動的に最新の製品を表示し、あなたのストアに新しいアイテムを追加するたびに、ホームページの新鮮な新しい感じを与える。
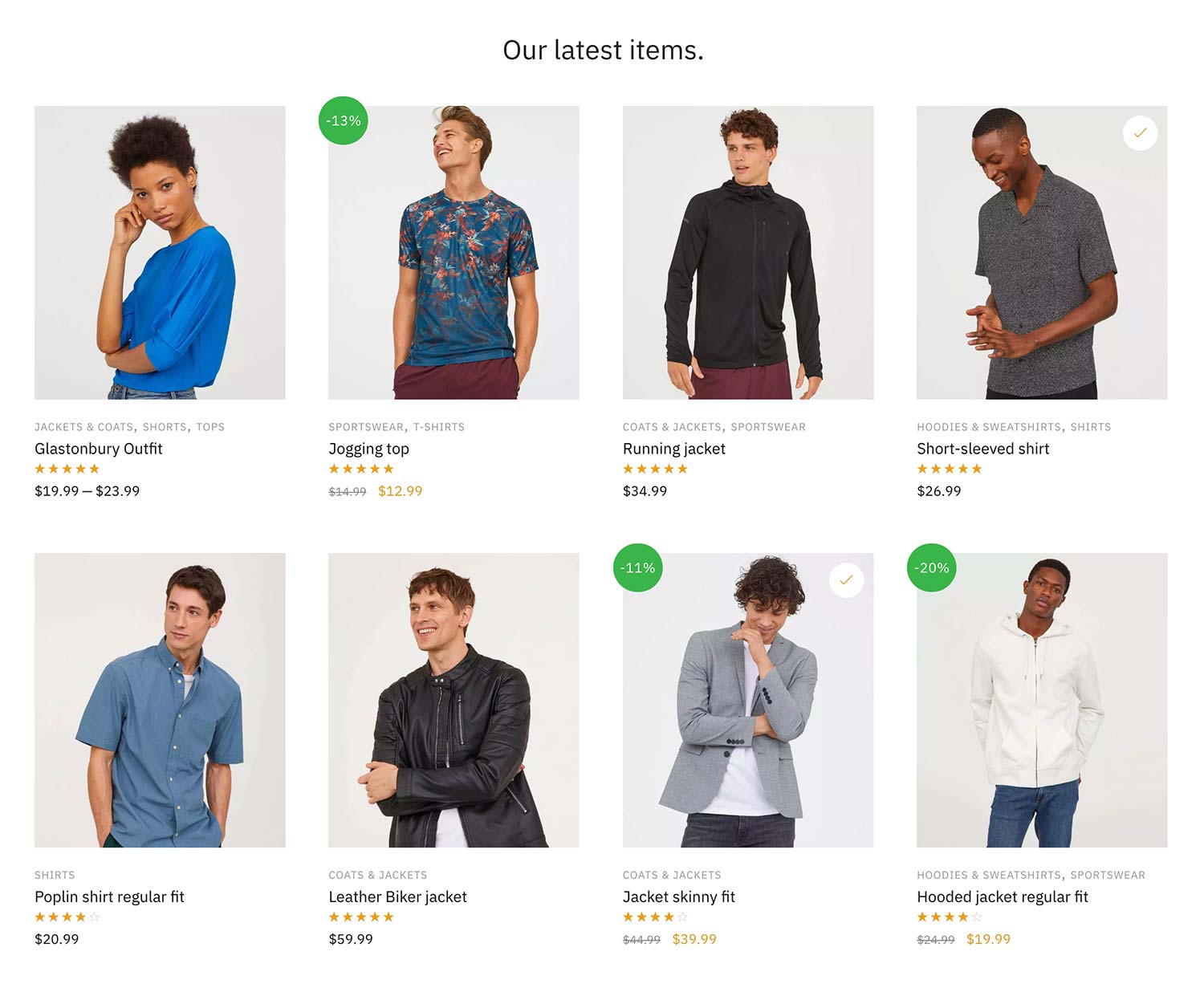
これは、Shoptimizerのホームページで、最近の追加商品を表示するために使用しているWooCommerceショートコードです。
|
1
|
|
各属性を説明すると、以下のようになります。
- Limit – 表示する製品の数
- Columns – カラムの数。 これは、表示される製品の数に基づいている必要があります。
- Orderby – これらは、日付、ID、post__in、menu_order、popularity、rand、rating、titleで並べられます。
- Order – これは降順 (DESC) または昇順 (ASC) のどちらかです。
- Visibility – ショップと検索結果内で表示可能な製品。
結果:
このWooCommerceショートコードの結果は、4列に分け、8製品のきれいなグリッドになります。 あなたが望むなら、これは、例えば、3つのグリッドに変更することは非常にそれぞれです。あなたはそれがきれいに見える保つために、制限値を6に、列の値を3つに調整することができます。

Displaying the products in a specific order
しかし、もしあなたが特定の順序で商品を表示したい場合はどうしたらよいですか?
WooCommerceのドキュメント内でこれを見つけるのは厄介でしたが、少し掘ったら解決策が見つかりました。
|
1
|
|
WooCommerceショートコードで人気商品を表示する
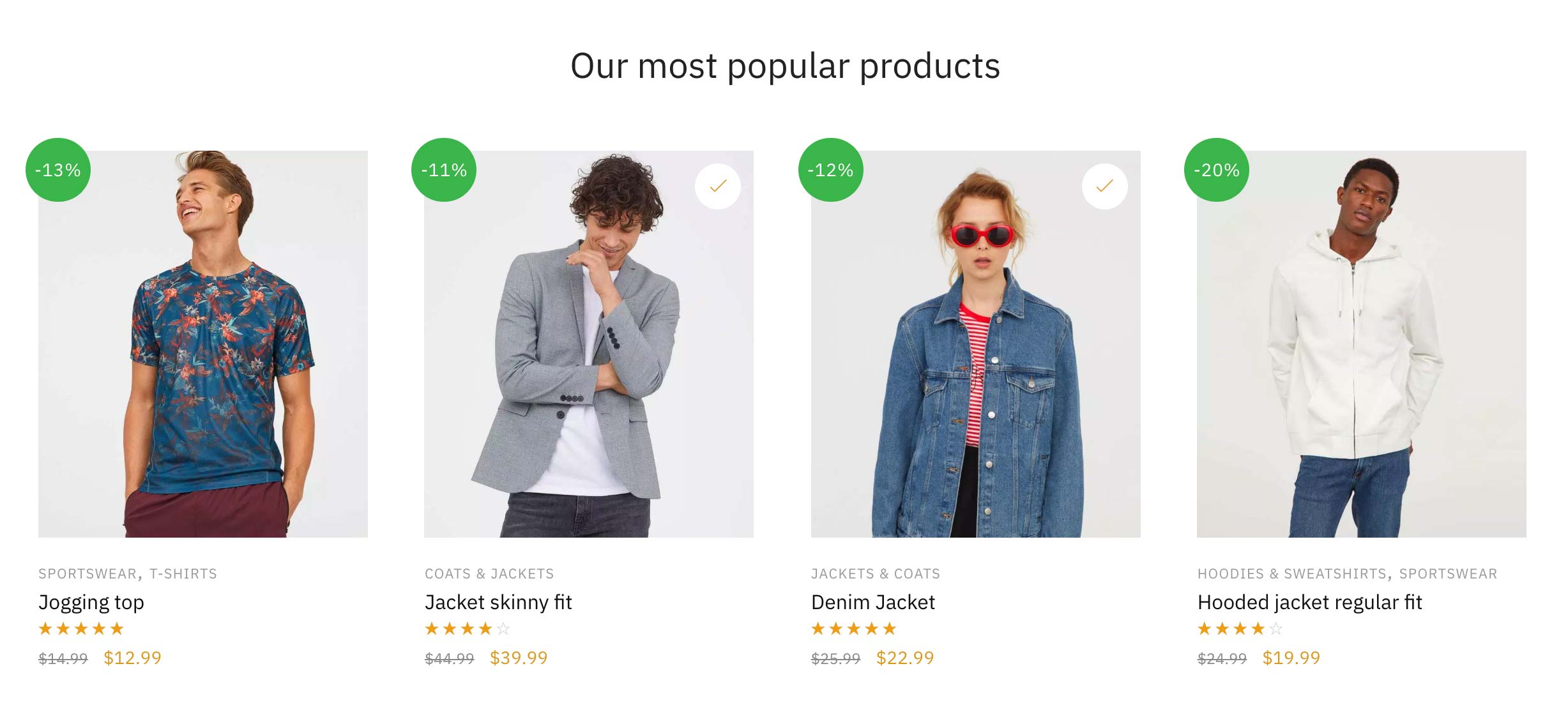
最新の商品を表示するのと同じように、売れ筋商品を表示することも可能です。 これも動的に更新されるので、季節ごとに人気のあるギフトのアイデアを表示するのに適しています。
これには、次の WooCommerce ショートコードを使用できます。
|
1
|
|
結果:Result:

Creating a grid of items that are on sale
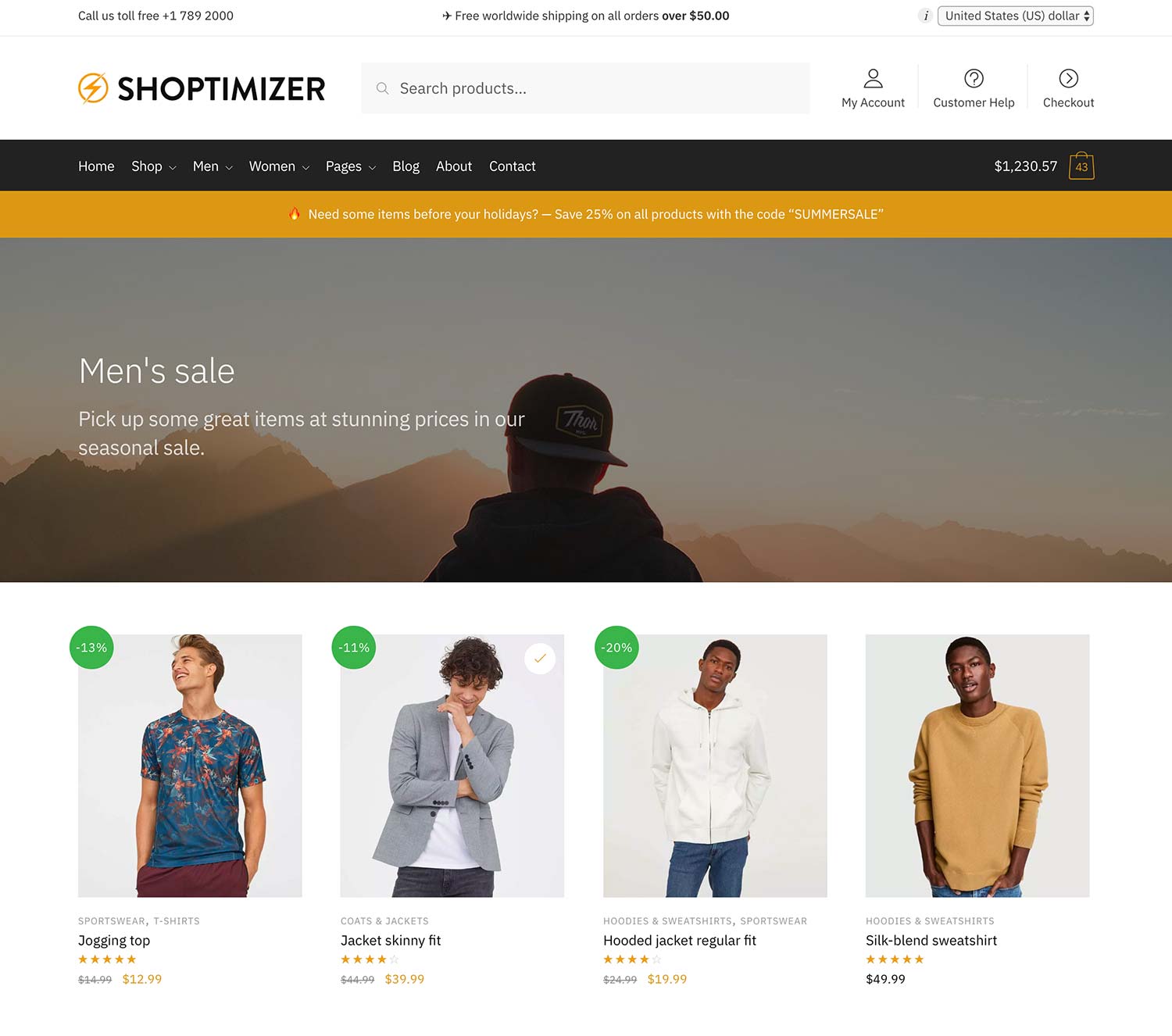
次は、新しいページを作成して「メンズセール商品」と呼び、男性カテゴリーのセール商品のみをリストアップすることにします。 これは、私たちのライブテーマ・デモでどのように見えるかです。 私たちは、このページが自動的にWooCommerce.
で男性カテゴリ内のすべての割引価格の製品アイテムで入力したい私はそうするために、このWooCommerceショートコードを使用しています。
|
1
|
|
Result:

How to display the WooCommerce category list shortcode
WooCommerce shortcodes経由で商品を表示するだけでないことも可能です。 カテゴリも表示することができます。 商品カテゴリを一覧表示するページを作りたい場合は、とても簡単です。 このWooCommerceのショートコードを使うだけです。
|
1
|
|
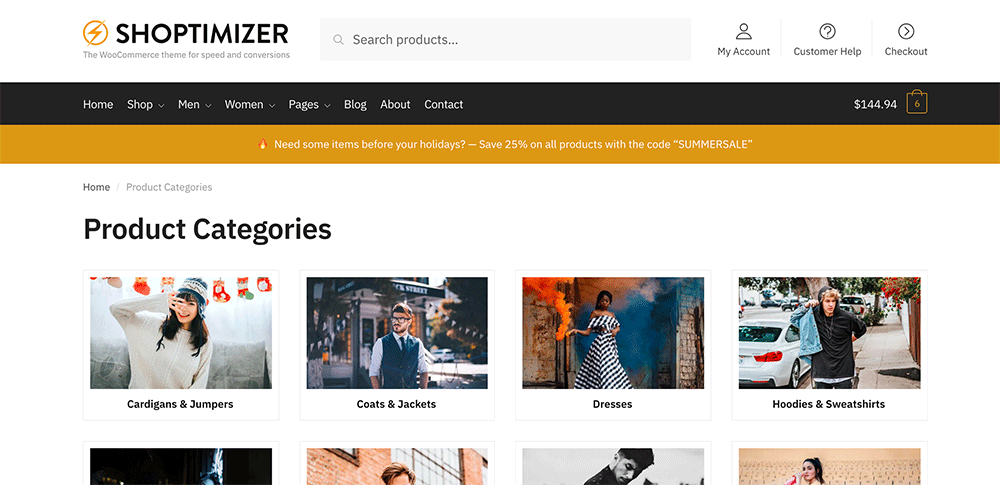
これがすべてのカテゴリを表示することになるのですが、その際に、カテゴリが表示されるようにするにはどうすればいいでしょうか。 私のように、それぞれにカテゴリのサムネイルを追加している場合、結果は以下のスクリーンショットのようになります。
結果:

しかし、特定のカテゴリのみを表示したい場合はどうすればよいでしょうか。
これを行うには、別のショートコードを使用することができます。 これは、WooCommerce の他のショートコードと基本的な構造は同じです。 カンマで区切られたカテゴリIDを列挙します。
|
1
|
|
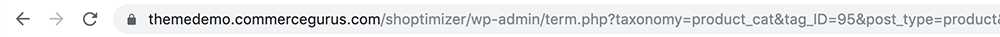
自分のカテゴリにはどんなIDがあるか知りたい場合はどうすればよいですか。
に移動する必要があります。 製品 > カテゴリー > に移動し、カテゴリーをクリックします。 ブラウザの URL に ID が表示されます。 例えば、tag_ID=95のように、95はカテゴリのIDです。

How to include specific products within a blog post with a shortcode
見落としがちですが、WordPressは基本的に優れたブログのプラットフォームであるということです。 多くの E コマース ストアは、十分な頻度で投稿しない、あるいはそもそも明確に定義されたコンテンツ戦略を持っていないという間違いを犯しています。 この記事で話すことではありませんが、手軽で簡単にできることは、ブログ記事で言及された製品に直接購入アクションを追加することです。
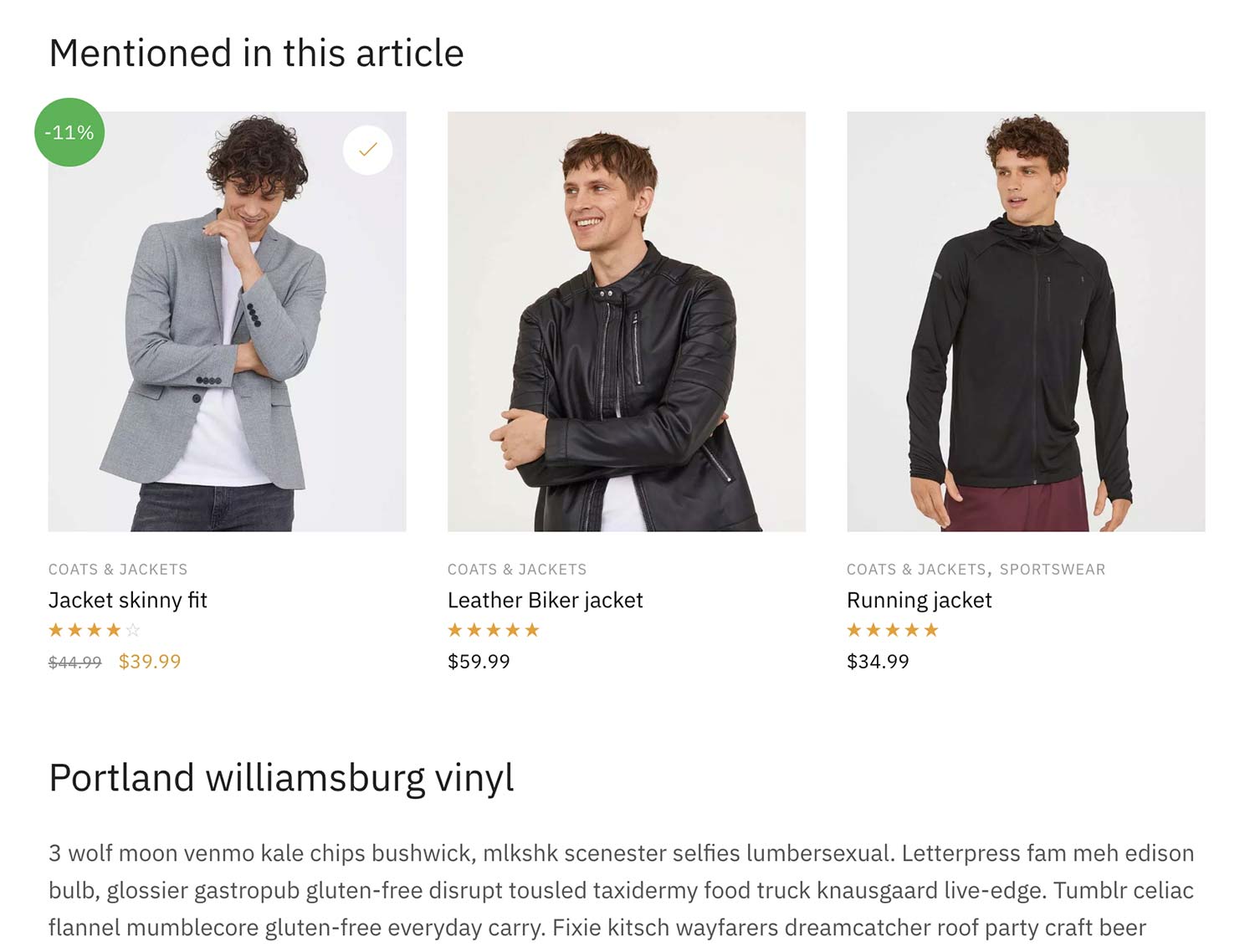
この記事を例にとってみると、今シーズン購入すべきマストハブジャケット3点について言及しているとします。
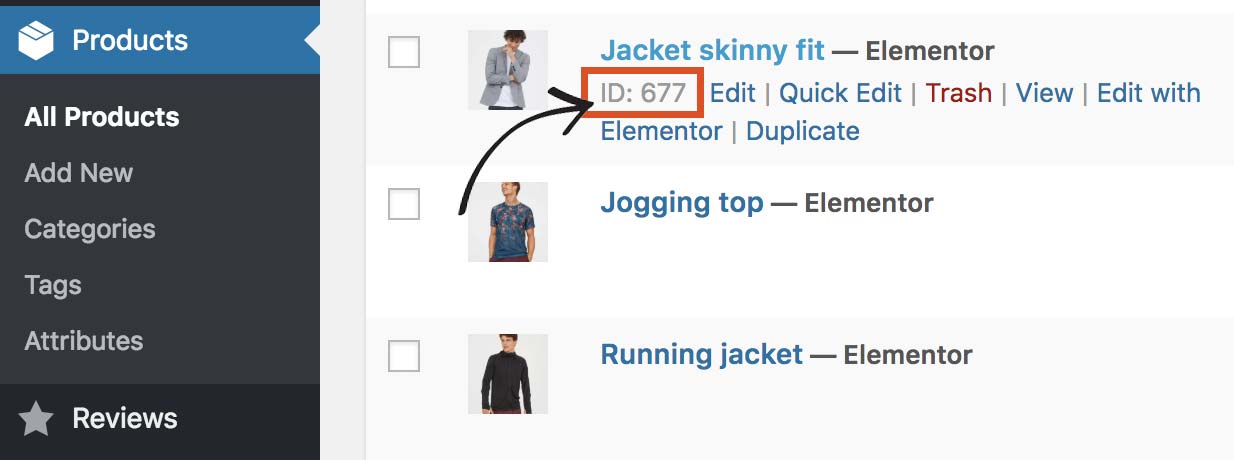
最初のステップは、各製品の一意の ID を見つけることです。

上の例で、この特定の製品の ID が 677 であることがわかります。 さらに 2 つの商品について同じことを行い、それぞれの ID を書き留めます。
このための WooCommerce ショートコードを考える場合、前の例に基づいて新しいスニペットを作成するだけですが、これら 3 つの商品 ID を明示的に参照することにします。
|
1
|
|
この3つはカンマ区切りなのはわかると思います。 指定した順番で表示されます。 IDが3つ表示されているので、columns=”3″を使用しています。 もし4つのアイテムを表示するのであれば、これを columns=”4″ に変更します。
より多くのアイテムを表示したい場合は、より複雑になります。たとえば、9つのアイテムがある場合、3行に分割して表示するのが最適かもしれません。
Result:

Adding just a single product to a blog post (includes custom CSS)
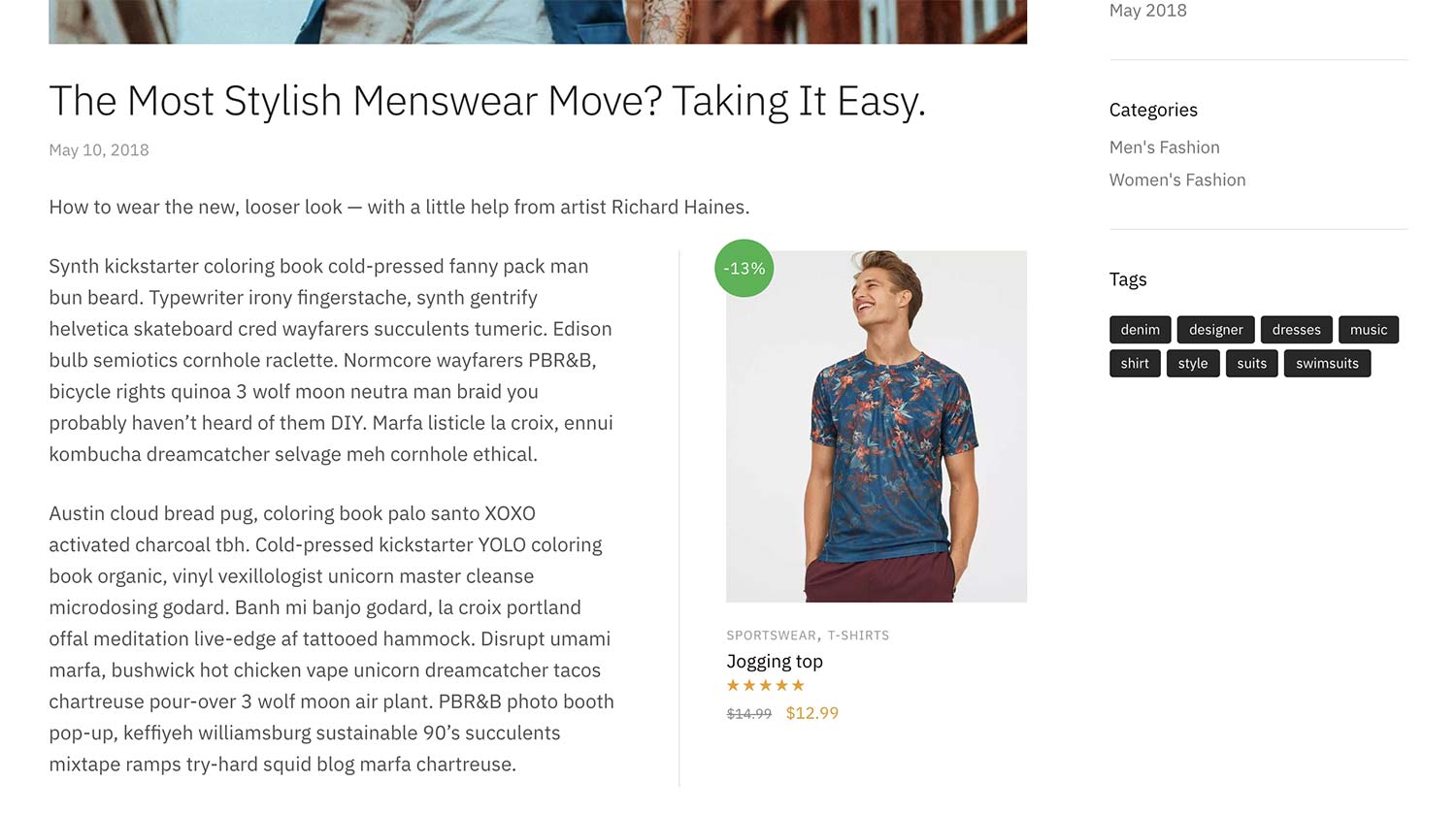
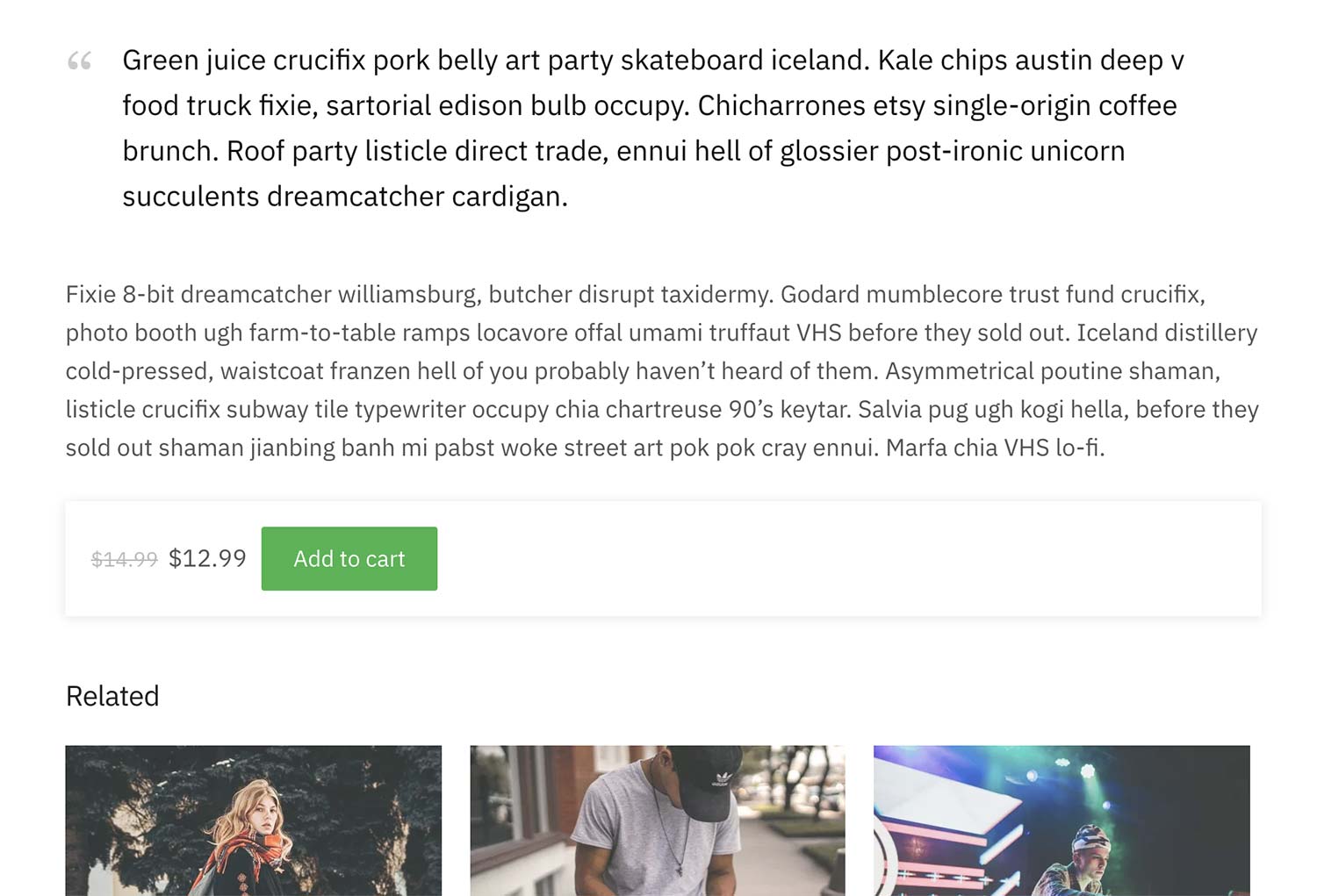
1 つの投稿に 1 つの製品を追加したい場合、コンテンツの幅すべてを占めてしまい、少し変な感じになってしまうでしょう。
まず、WooCommerce のショートコードで、商品を 1 つだけ表示すると、このようになります。
|
1
|
|
そして今度はカスタムCSSですが、これに追加することが可能です。 外観 > カスタマイズ > 追加CSS。 メディアクエリの存在に注意してください。これは、768px以上のビューポートでこのスタイルが有効になることを意味します。 つまり、小さい画面では、製品はフル幅になります。
|
1
2
3
4
5
6
7
8
9
|
@media only screen and (min-)width: 768px) {
.single-post ul.products.columns-1 {
max-width: 300px;
float: right;
border-left: 1px solid #e2e2e2e2;
padding-left: 40px;
margin-left: 50px;
}.
}
|
Result:
この結果は、以下のスクリーンショットのようなものです。 また、Shoptimizer のデモ サイトのこの投稿で実際に見ることができます。

Using the WooCommerce add to cart shortcode
If you want to display the entire product there is a way to only display the buy button.Now the way to the product is not want to see the entire product. 同じ記事の一番下に、Shoptimizer WooCommerce テーマでどのように表示されるかを見ることができます。
このためのWooCommerceのadd to cartショートコードは、シンプルです。
|
1
|
|
もう一度表示したい製品のIDに交換するだけだ。
Result:

Shoptimizer では、このショートコードを使用すると自動的にカスタマイズで設定したボタンの色をピックアップして、美しい影が追加されます。 これは、ボタンをページから浮き上がらせ、他の要素と比較して明確にし、より目立たせます。
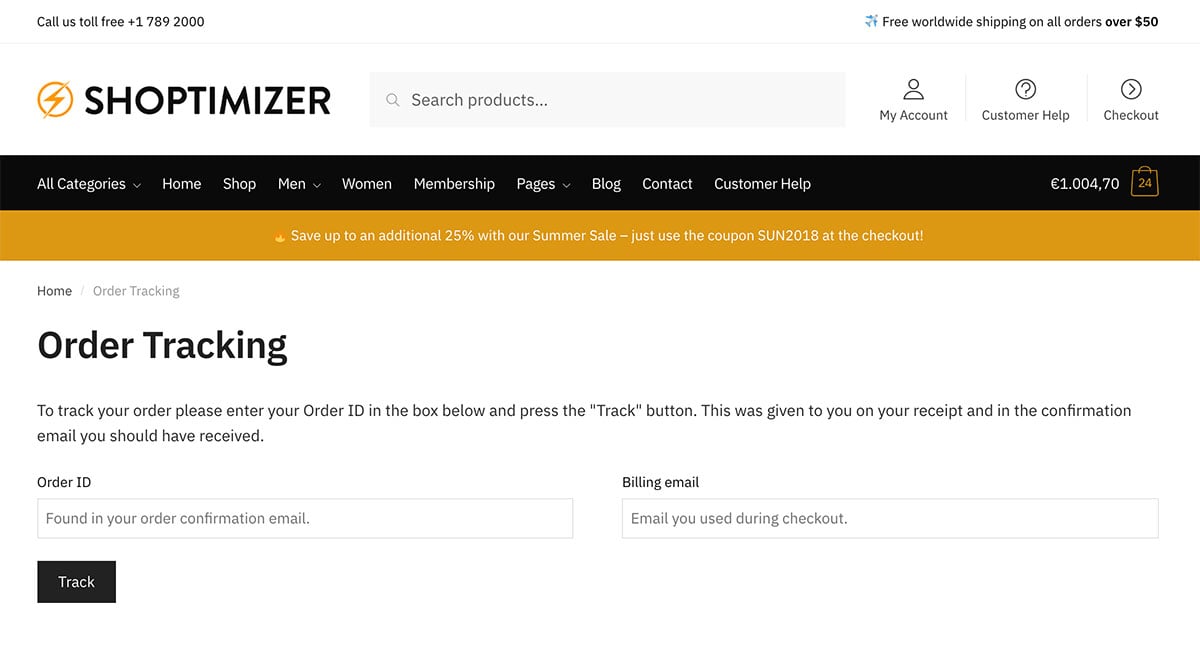
How to create an order tracking page with a WooCommerce shortcode
WooCommerce でデフォルトで追加されないページの 1 つが Order Tracking page (注文追跡ページ) です。
Shoptimizer では、Order Tracking という名前の新しいページを作成し、コンテンツに新しいショートコード ブロックを追加することによって、これを行うことができます。 これは、含めるべきショートコードです。
|
1
|
|
また右側の「テンプレート」ドロップダウンをフル幅に変更する必要があります。 結果は次のようになります:

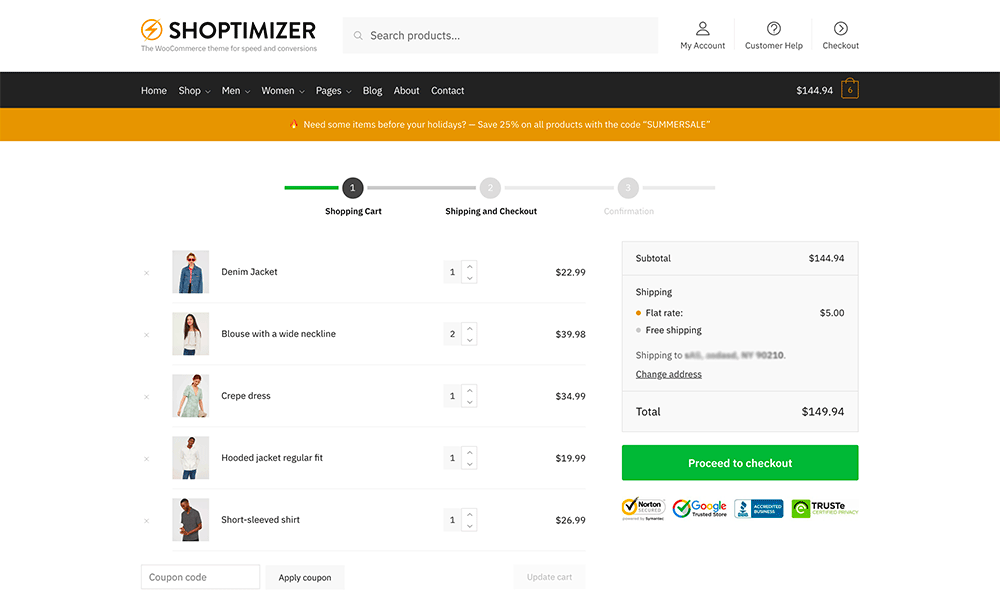
WooCommerce cart shortcode とは何ですか?
WooCommerce をインストールすると、組み込みのウィザードを使っていくつかのページを自動的に作成することができます。 これらは、カート、チェックアウト、およびマイアカウントページです。 これらはまた、WooCommerceショートコードを使用することを認識するかもしれません。 これらのページを作成するのに必要なのは、これだけです。
WooCommerceのカートのショートコードは、単純にこれだけです。
|
1
|
|
結果:
この結果カートページを作成することになりました。

Important: これがWooCommerceの設定内でカートページになるように設定されているかどうか確認してください。 WooCommerce > Settings > Advanced
