ウェブサイトの訪問者にお問い合わせフォームでファイルをアップロードしてもらう必要はありませんか?
従業員を雇用していて履歴書を収集したい、あるいは、別の応募フォームや写真コンテストを運営しており、応募者にファイルを添付してもらう必要があるのかもしれません。
このチュートリアルでは、WordPress でファイル アップロード フォームを作成する方法(ステップバイステップ)を紹介します。

なぜ WordPress でファイル アップロード フォームを作るのか
ユーザーから何らかのファイルを収集したい場合は、ファイル アップロード フォームは素晴らしいアイデアとなります。 画像、PDF ファイル、Word 文書、またはその他の種類のファイルをユーザーがアップロードできるようにすることができます。
メールでのやり取りの代わりに、必要なフィールドをすべて含むフォームを作成し、一度にすべての情報を収集することができます。 そうすれば、メールを見逃したり削除したりしても、簡単に投稿を見つけることができます。
ビデオチュートリアル
書面による説明を希望する場合は、そのまま読み進めてください。
WordPressでファイルアップロードフォームを作成する方法
このチュートリアルでは、WordPressの最高のコンタクトフォームプラグインであるWPFormsを使用することにします。
予算が限られている場合、WPFormsのベーシックプランでファイルアップロード機能を利用することができます。
まず、WPFormsプラグインをインストールし、有効化する必要があります。 もし方法がわからない場合は、WordPressプラグインのインストール方法に関するステップバイステップガイドをご覧ください。
プラグインを有効化すると、ダッシュボードに新しい WPForms タブが表示されます。
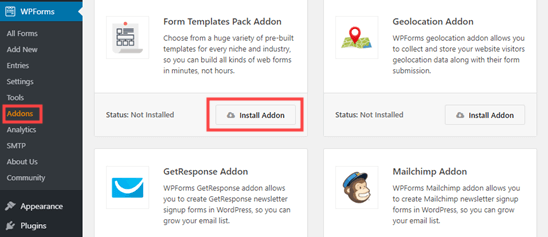
WPForms ” Addons ページに移動し、Form Templates Pack Addon までスクロールダウンします。

これで、最初のファイルアップロードフォームを作成する準備ができました。
WPForms ” Add New ページに移動します。

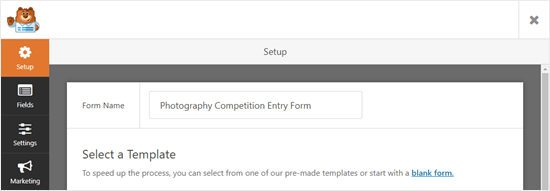
WPForms ビルダーに直接移動します。 画面上部でフォームの名前を付けることができます:

また、テンプレートを選択する必要があります。 追加テンプレートセクションにあるファイルアップロードテンプレートを使用することをお勧めします。 テンプレートをクリックして使用します。
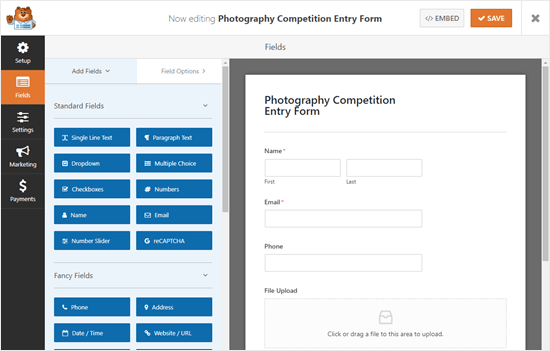
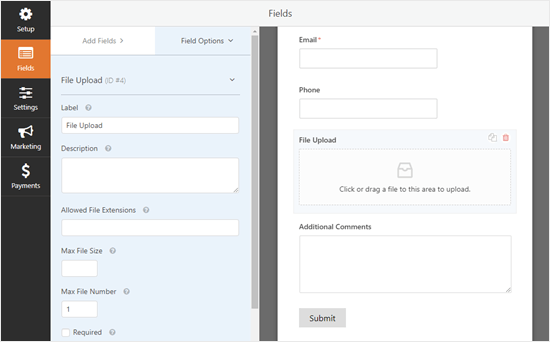
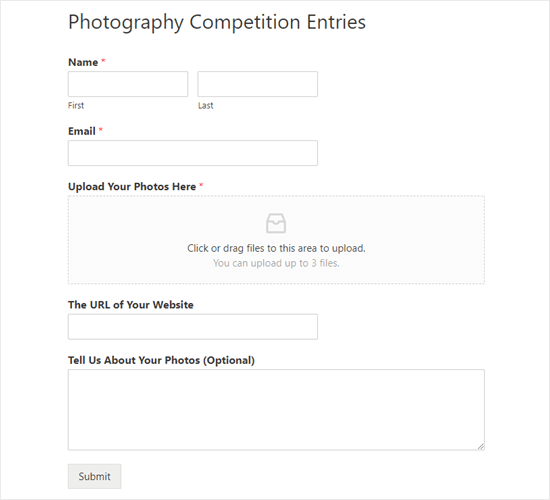
ファイル アップロード フォームが自動的に作成されます。

必要であれば、まったく変更せずに、ファイル アップロード フォームを使用できます。
デフォルトでは、次のファイル タイプをアップロードできます:
- Images files: .png, .gif, .jpg
- Documents: .doc, .xls, .ppt, .pdf
- Audio: .pdf, .png, .fif, .png
- Video: .mpg, .mov, .wmv
Documents: .doc, .xls, .ppt 音声ファイル。 .wav、.mp3、.mp4
さらにファイルの種類を制限したい場合は、File Upload フィールドをクリックして編集してください。 画面の左側にフィールド オプションが表示されます。

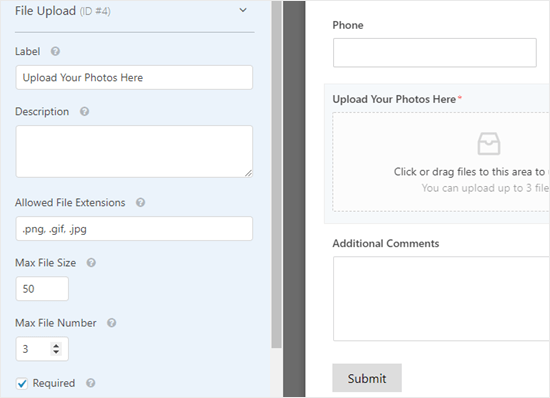
[許可されるファイル拡張子] ボックスに、受け入れたいファイル形式を入力できます。 ここでは、画像形式の.png、.gif、.jpgを許可することにします。 これらをカンマで区切ることを確認してください。

注意: WordPress は、WordPress のセキュリティ上の理由から、サイトにアップロードできるファイルの種類を制限しています。 通常は許可されていないファイル タイプをユーザーがアップロードできるようにしたい場合は、WordPress に追加のファイル タイプを追加できます。
また、最大ファイル サイズと最大ファイル数を設定することも可能です。 私たちのコンテストでは、1 枚 50MB の写真を 3 枚まで投稿できるようにします。
ファイルを添付せずにフォームを送信することを防止したい場合は、必須ボックスをオンにすることができます。 これは、少なくとも 1 つのファイルがアップロードされていなければ、フォームを送信できないことを意味します。

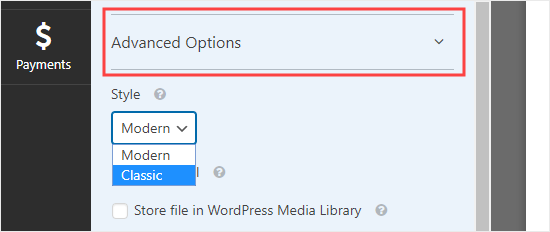
デフォルトでは、ファイル アップロード フィールドでは、ユーザーがファイルをドラッグ アンド ドロップできるモダンな形式を使用しています。 しかし、フォームのスペースが限られている場合、またはクラシックなアップロード フィールドを好む場合、これを変更できます。
単に [詳細オプション] をクリックすると、フィールドの詳細オプションが表示されます。

Tip: クラシック アップロード フィールドは、1 つのファイルしかアップロードできません。 ユーザーが複数のファイルを送信できるようにしたい場合は、フォームに複数のファイル アップロード フィールドを追加する必要があります。
必要に応じて、送信されたファイルを WordPress メディア ライブラリに保存するように選択することもできます。 これにより、投稿やページにそれらを簡単に追加することができます。 たとえば、写真コンテストで、受賞者を発表するときに最高の写真を含めることができます。
注意: このボックスをチェックしない場合でも、アップロードされたファイルは WordPress データベースに保存されます。
フォームの他のフィールドを編集したい場合、同じように左側のフィールドをクリックして編集することができます。
また、[フィールドの追加] タブを使用して新しいフィールドを追加できます。 フォームに追加したいフィールドをドラッグ アンド ドロップするだけです。
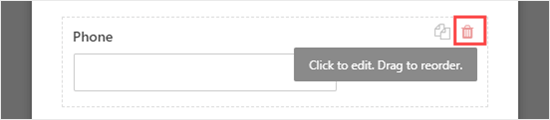
ここでは、フォトグラファーが自分の Web サイトへのリンクを提供できるように、Web サイト/URL フィールドをフォームに追加しています。 ここでは、カメラマンの電話番号が不要なので、電話番号フィールドを削除します。

フォームに満足したら、画面上部の保存ボタンをクリックします。
![]()
ファイル アップロード フォームの通知を設定する
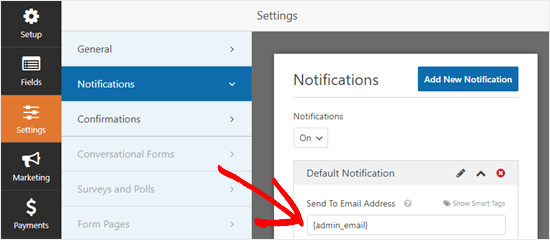
設定タブで、通知をクリックしてフォームからのメール通知を設定することができます。 デフォルトの設定を変更することもできます。
デフォルトでは、フォームは{admin_email}に電子メール通知を送信します。
WordPress サイトを自分で作成した場合、これはあなたの電子メール アドレスになります。 そうでない場合は、{admin_email} を削除して、代わりにここに自分のメールアドレスを入力します。

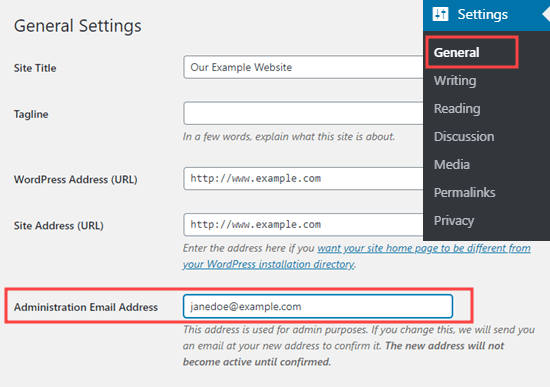
Tip: {admin_email} が自分のメールアドレスかどうかわからない場合。 WordPressのダッシュボードにある「設定」 ” 「一般」にアクセスします。 管理用メールアドレス」を探します。 ここで変更することができます。

送信したファイルを複数の人に送りたい場合は、ここで複数の通知を設定することもできます。
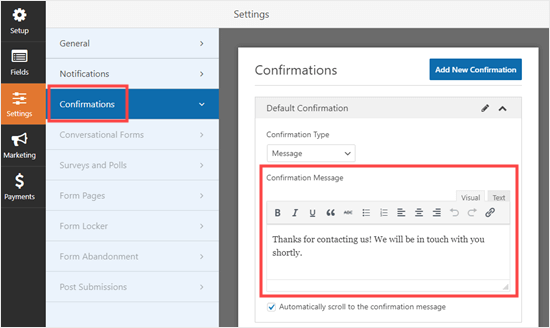
また、フォーム送信後にユーザーが見る確認メッセージを変更したい場合があります。 設定” “確認 “でこれを行うことができます。
ボックスに必要なメッセージを入力するだけでよいのです。 必要であれば、太字や斜体のような書式を追加することができます。 デフォルトのメッセージはこのように表示されます:

変更したら、フォームを保存することを忘れないでください。 右上の X をクリックすると、フォーム ビルダーを終了できます。
ファイル アップロード フォームを Web サイトに追加する
フォームを作成したら、それを Web サイトに追加する必要があります。 既存の投稿やページに追加することも、新しいページを作成することもできます。
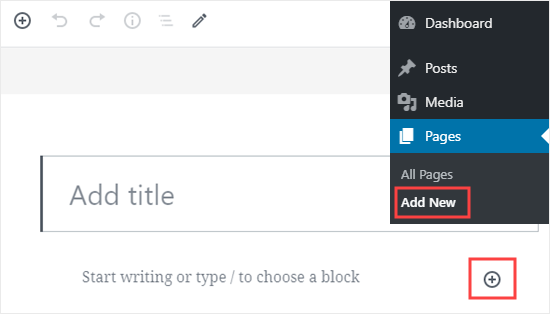
私たちは、フォームを新しいページに追加します。 新しいページを作成するには、「ページ」→「新規追加」と進みます。 次に、(+) アイコンをクリックして、ページに新しいブロックを追加します。

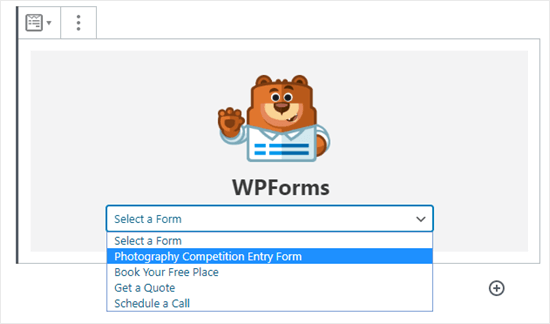
次に、ウィジェットセクションから WPForms ブロックを選択する必要があります。

ページにブロックを追加したら、WPForms ドロップダウンから作成したフォームを選択します。

ここで、ページをプレビューまたは公開して、サイト上にフォームを表示します。

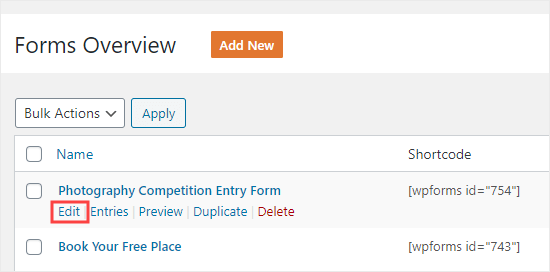
フォームの変更は、WPForms ” All Forms から行うことができます。 フォームの名前をクリックするか、マウスオーバーして「編集」リンクをクリックするだけで、編集できます。

フォームを編集すると、ウェブサイト上で自動的に更新されます。
ヒント: フォームが期待どおりに動作していることを確認するために、フォームをテストするのはよい考えです。 フォームの作成後にメール通知が届かない場合は、WordPress がメールを送信しない問題を解決するためのステップバイステップガイドを参照してください。
アップロードされたファイルの表示またはダウンロード
誰かがファイル アップロード フォームからファイルを送信すると、受信トレイまたは WordPress ダッシュボードからファイルを取得できます。
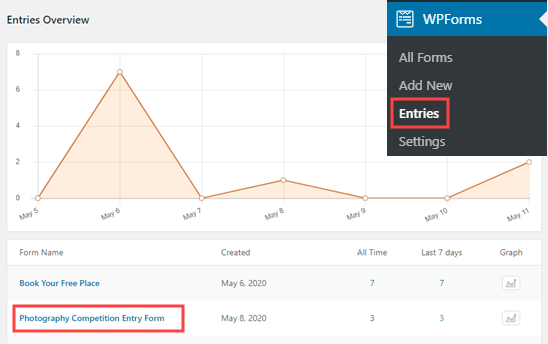
各フォーム エントリで、次のような電子メールが届きます。 WPForms ” Entries に移動して、フォームの名前をクリックします。

次に、フォーム エントリのテーブルで、アップロードされたファイルを見ることができます。 または、[表示] リンクをクリックすると、フォーム エントリの完全な詳細を確認できます。

WordPress でファイル アップロード フォームを作成する方法について、このチュートリアルがお役に立てれば幸いです。 また、最高の WordPress アンケートプラグインに関するガイドと、メールニュースレターの作成方法に関するガイドもご覧ください。
この記事を気に入っていただけたなら、WordPress ビデオチュートリアルの YouTube チャンネルを購読してください。 また、Twitter や Facebook でも私たちを見つけることができます。
