

Introdução ao Texto 3D no Blender
Blender é uma aplicação gratuita e de código aberto no campo da criação de gráficos 3D para jogos, animações e outras criações de efeitos visuais gráficos do sistema. O software é desenvolvido e suportado pela Blender Foundation desde 1998. Todos os trabalhos e projetos visuais relacionados a 3D, como animação 3D para jogos e filmes, impressão 3D, arte, gif, propaganda, efeitos visuais e muitas outras coisas podem ser feitas pelo liquidificador. Muitos estúdios usam a ferramenta para modelagem 3D, texturização, desembrulhamento UV, edição de gráficos Raster, fumaça, fluido, cabelo, pele, dinâmica, rigging, renderização, corpo macio, motion graphics, criação e composição de vídeo e para muitos outros efeitos.
Hoje vamos ver como fazer o texto 3D para anúncios e criação de títulos para filmes e muitas outras finalidades na seção abaixo.
Inicie seu curso gratuito de design
3D animação, modelagem, simulação, desenvolvimento de jogos & outros
Como criar texto 3D em um Blender?
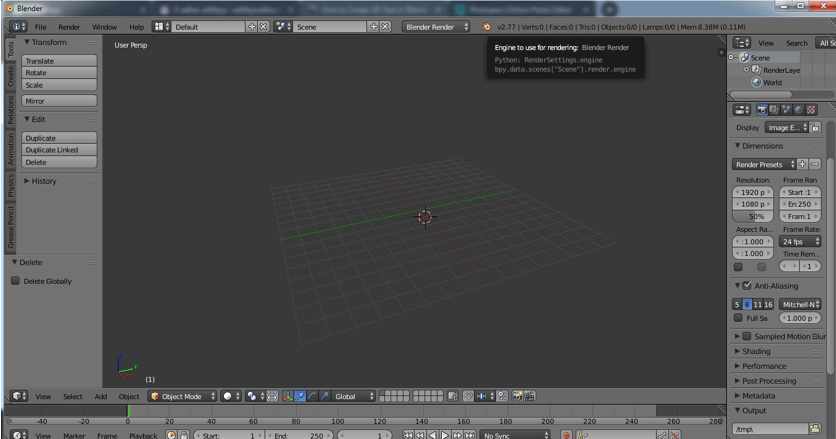
Clique no ícone do Blender e remova o cubo padrão que se abre com a tela padrão do projeto. Salve o projeto em um local e então continue trabalhando como passo a passo descrito abaixo:-
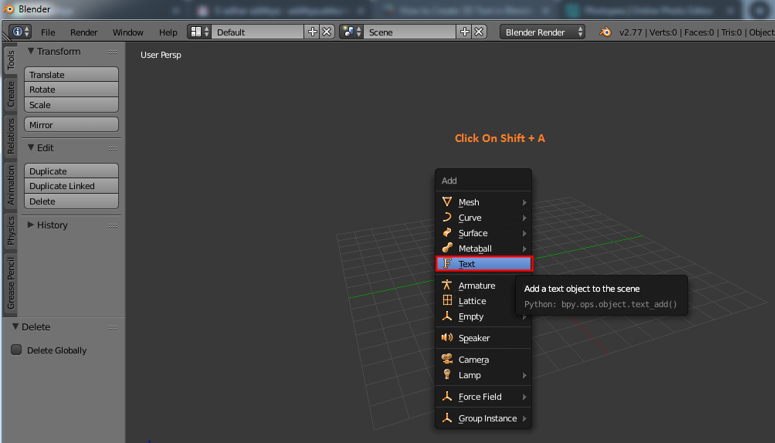
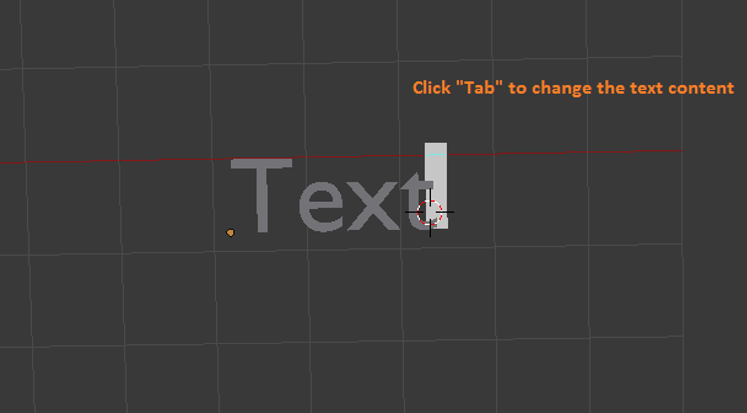
Passo 1: Shift A e Adicionar texto. Clique em “Shift + A” a partir do teclado uma lista se abre na tela selecione a opção “Texto” a partir daí.

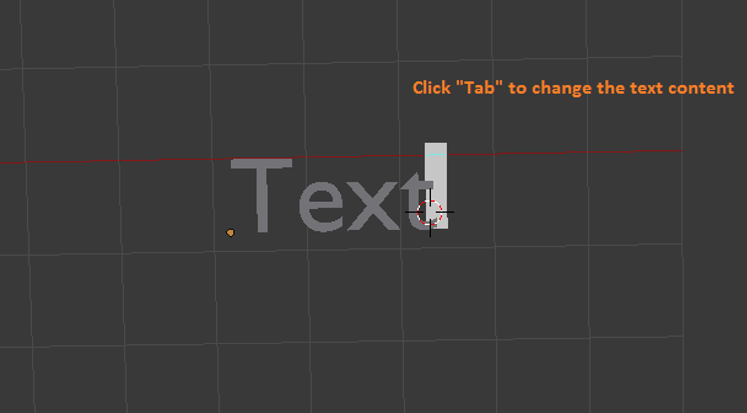
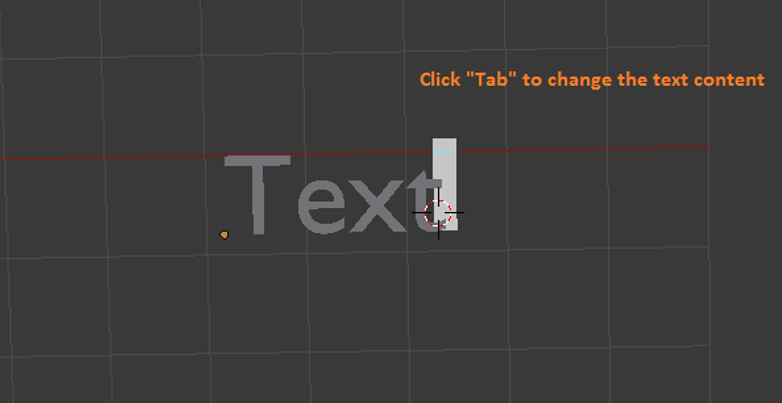
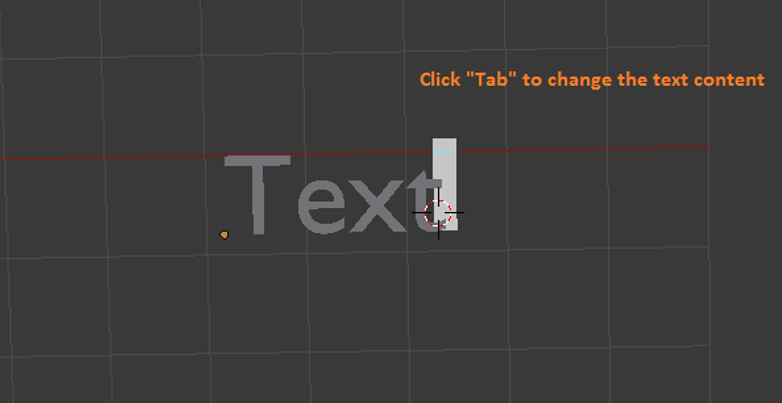
Um texto padrão e um curser serão criados pelo liquidificador após a seleção. Tecla Tab de um teclado que ajuda a mudar o texto para o modo texto e modo sólido como requerido, para editar o texto seleccione a área de texto e clique na tabulação. Curser diretamente fica realçado no canto como o texto igual à palavra da janela agora podemos clicar em backspace ou selecionar o texto completo de uma vez e excluí-lo. Digite o texto que deve aparecer como requerido.


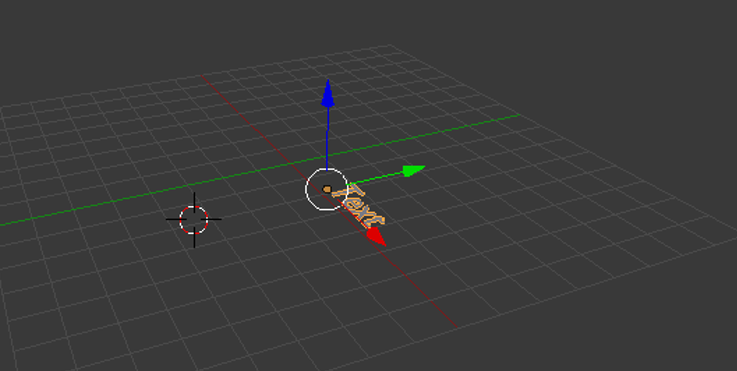
Passo 2: Depois de preencher o texto requerido na área clique TAB o modo de texto muda para o modo objeto. Agora precisamos de aprender alguns conceitos básicos do Blender como
- Pan = Shift + botão do meio do rato
- Move = axis + right click-drag para mover objectos
- Rotate = Hot key R
- Scale size = Hot key S
- Selection = Left mouse click
- Rotate view = mouse center button and move mouse.
Estas teclas ajudam a criar e mover objectos e a vê-los em ângulos diferentes.

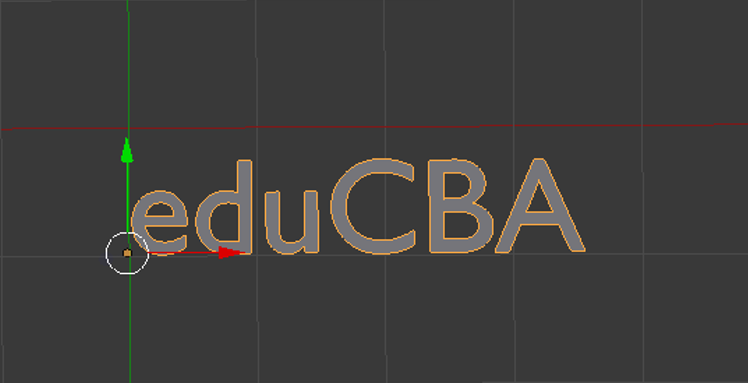
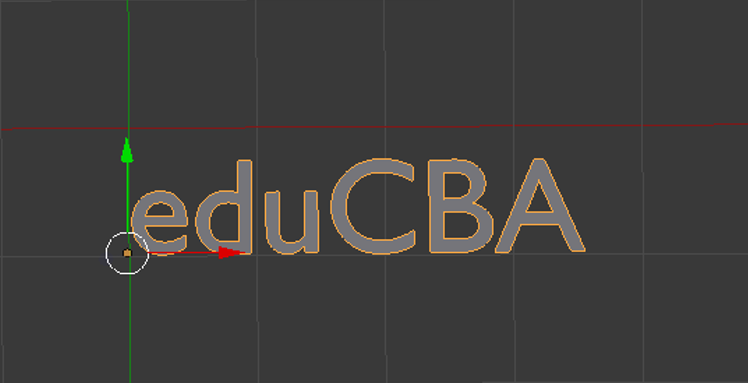
Passo 3: Seleccione texto e clique em “Tab” para obter o modo texto em.


Digite o texto necessário e remova as palavras ou letras indesejadas sobre a forma como fazemos no ficheiro de palavras do windows.


Após digitar a palavra apiários no ecrã e clicar em “Tab” para a tornar objecto e depois movê-la para o centro da grelha.


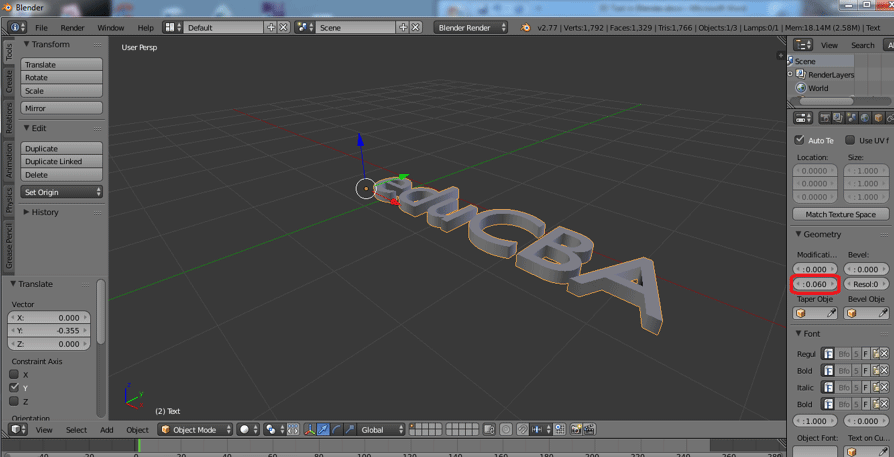
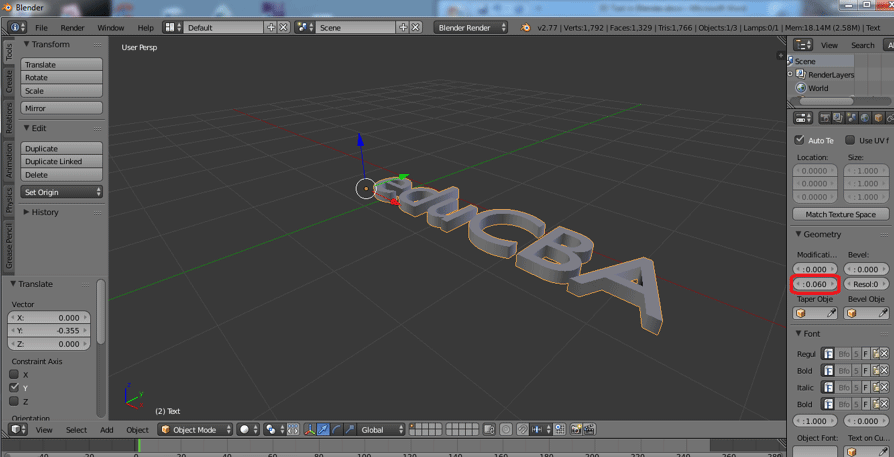
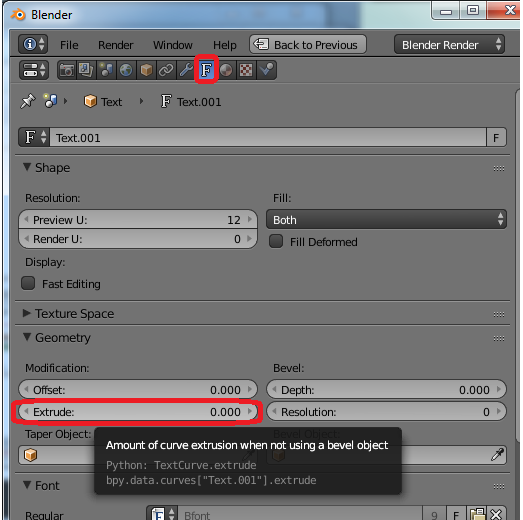
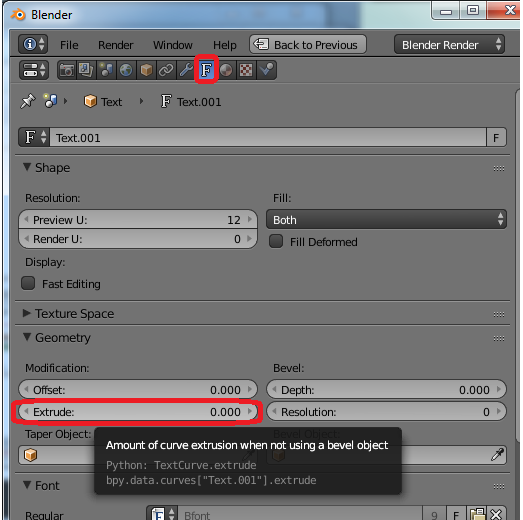
Passo 4: O texto 3D exclui pode ser feito como mostrado abaixo.


Selecionar excluir e dar o valor requerido de excluir a altura requerida para o texto.
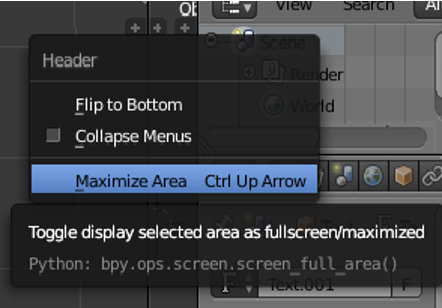
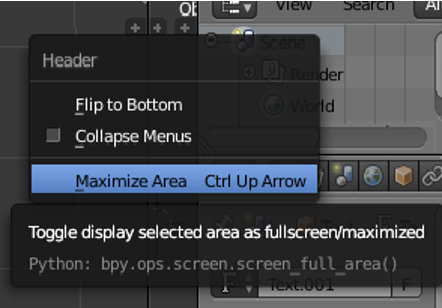
Podemos até maximizar a janela clicando e seleccionando a opção Maximizar ou usando a seta para cima e a seta para baixo Ctrl para aumentar e diminuir os valores.


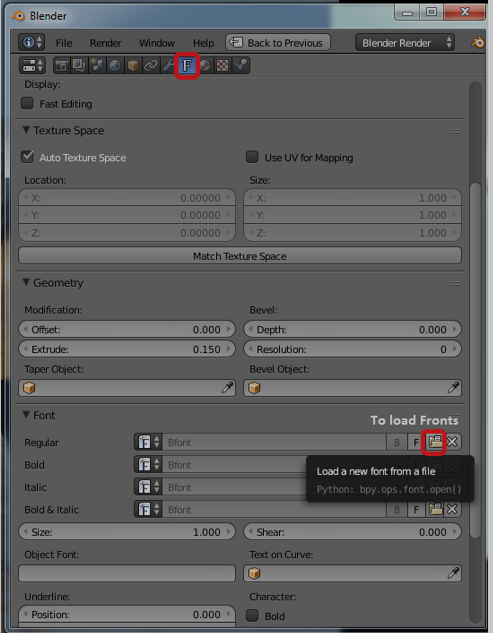
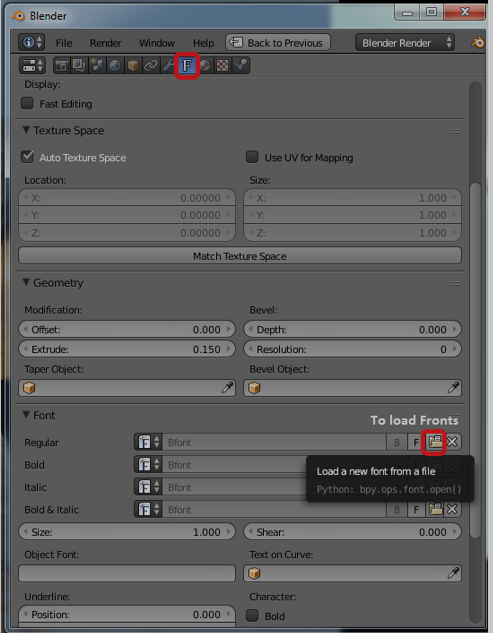
No painel da esquerda, podemos maximizar e seleccionar o ícone “F” para obter todas as atribuições relacionadas com o Texto e Frente para o nosso texto seleccionado.


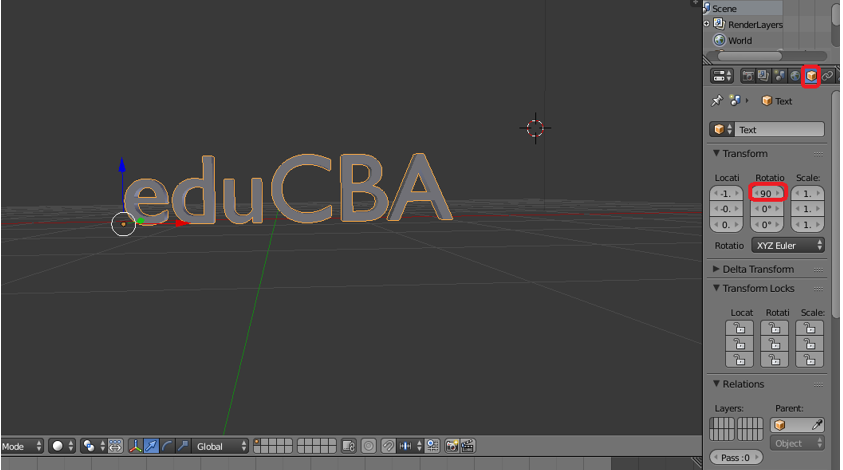
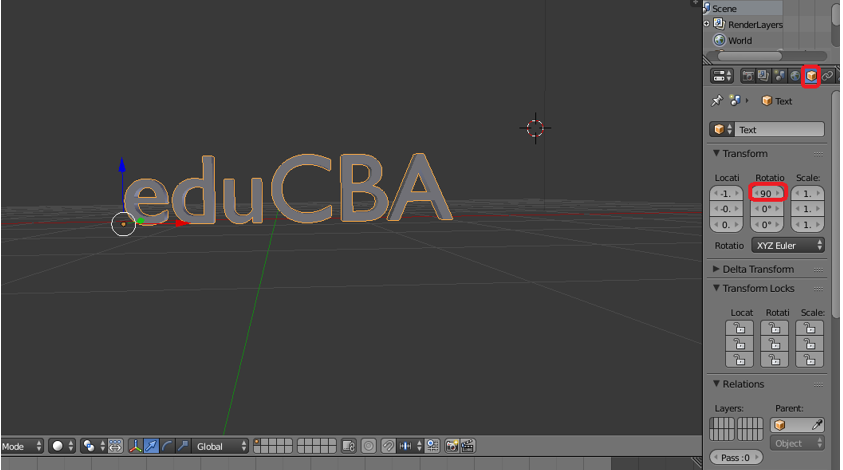
Passo 5: Rodar Texto
Até agora o nosso texto era plano com na grelha vamos agora tornar o texto visível da vista frontal (vamos acordá-lo).
Vá para rodar opções e no eixo X dê o valor como 90 graus. O texto muda a sua orientação como mostrado.


Passo 6: Vá para a camada Fronts no painel esquerdo para todas as atribuições relacionadas com o texto no painel.
Front -> clique em Load a file (Folder symbol)


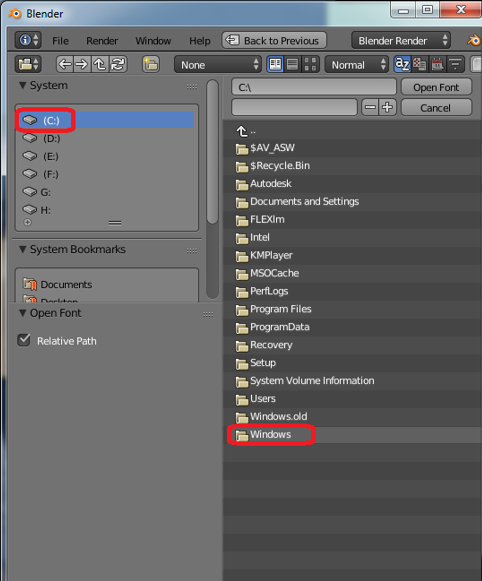
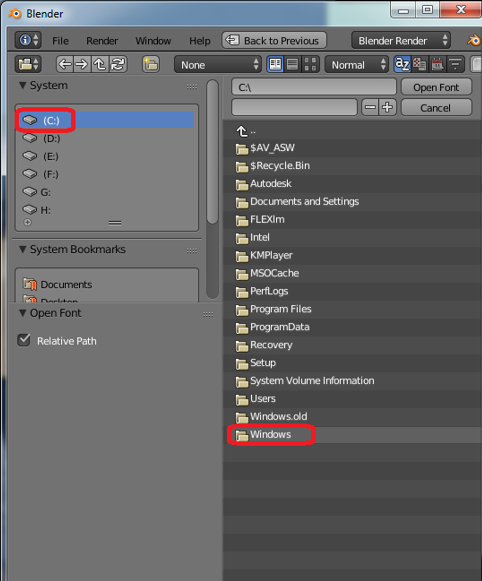
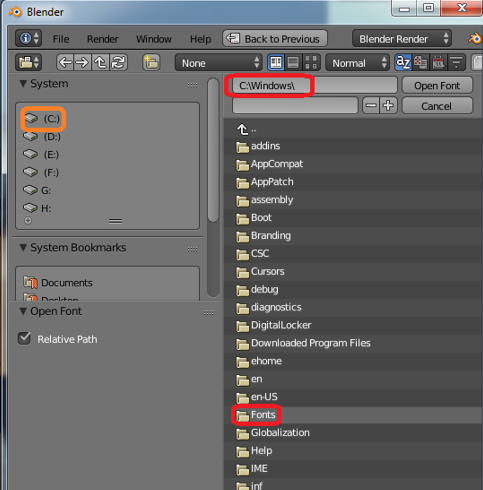
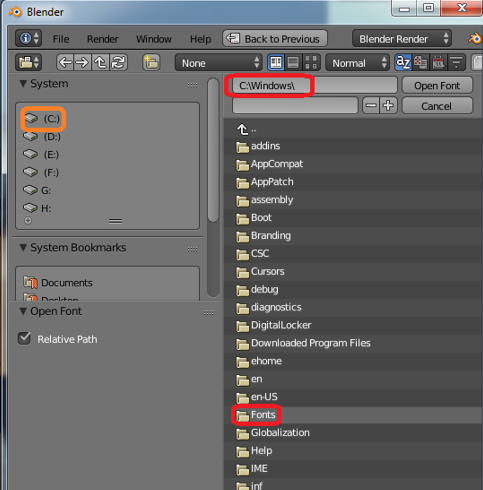
A Blender file browser opens then clicks on C drive
C drive -> clique na pasta windows


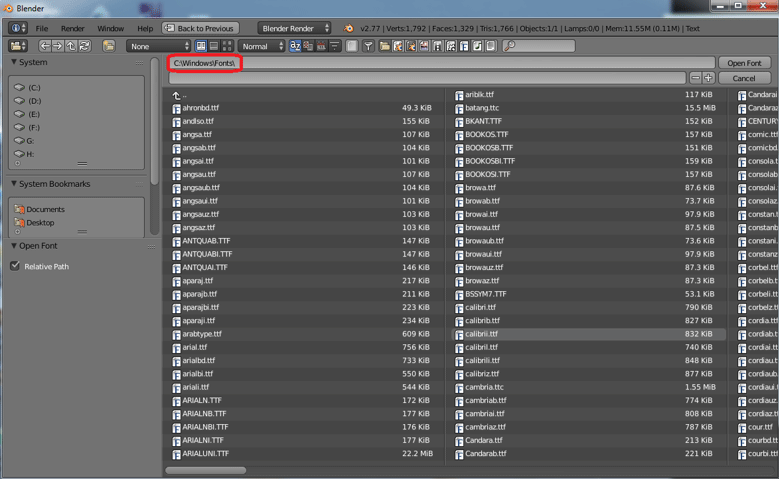
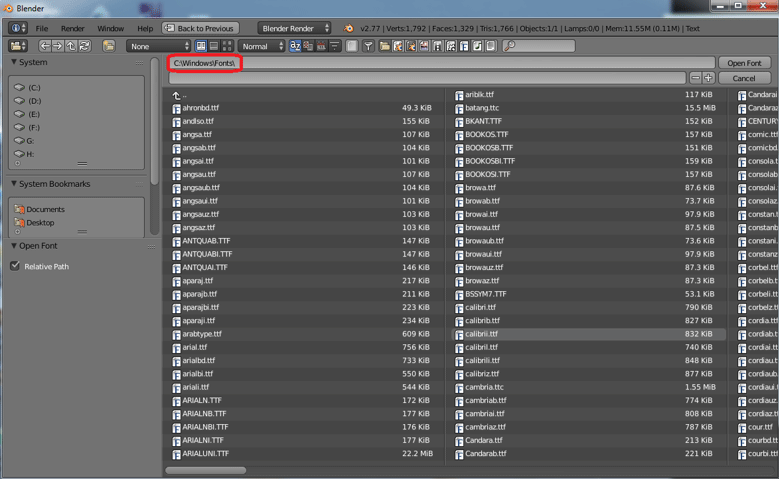
C: – windows -> selecione a pasta Fonts


C:\\fonts todas as fontes de acesso padrão de instalação do liquidificador estarão disponíveis aqui.
Muitos plug-ins online também estão disponíveis para usar no Blender para ter um estilo de título único. A aplicação contém por defeito todas as frentes.


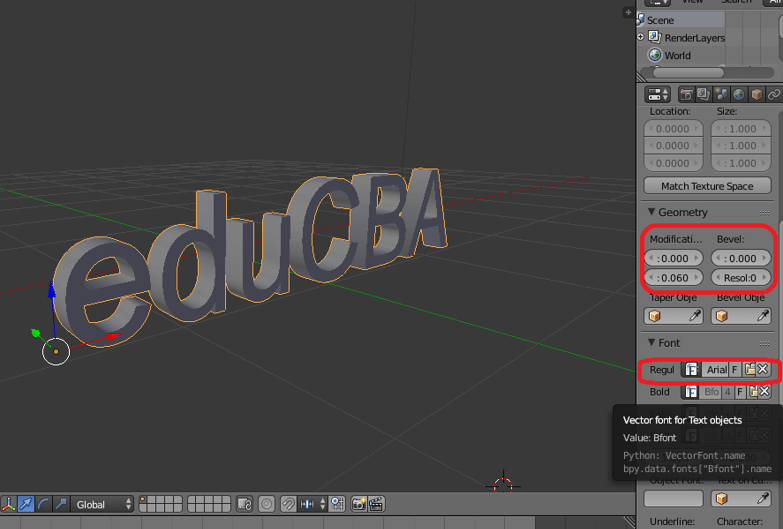
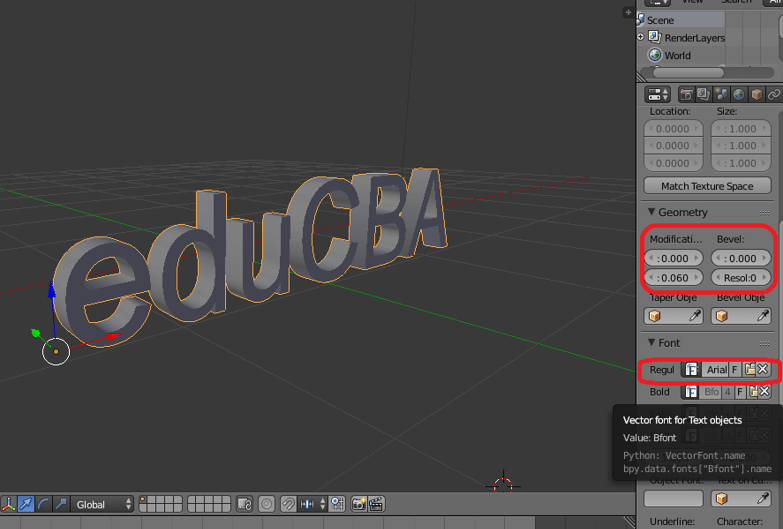
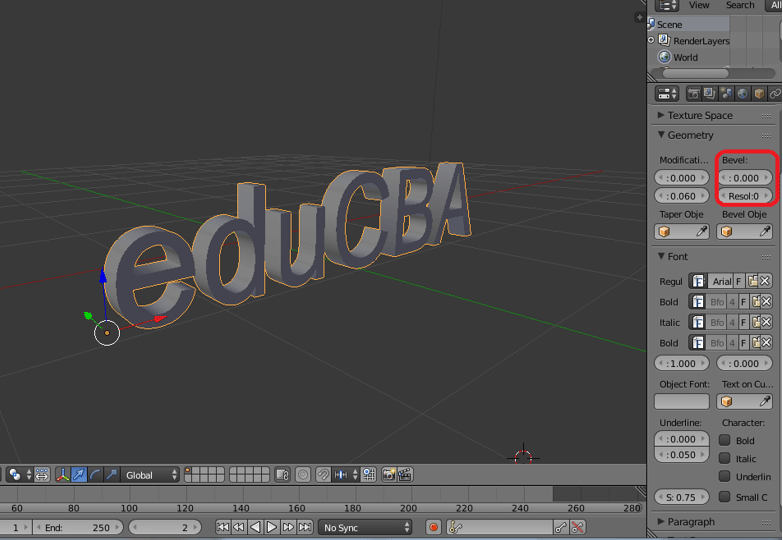
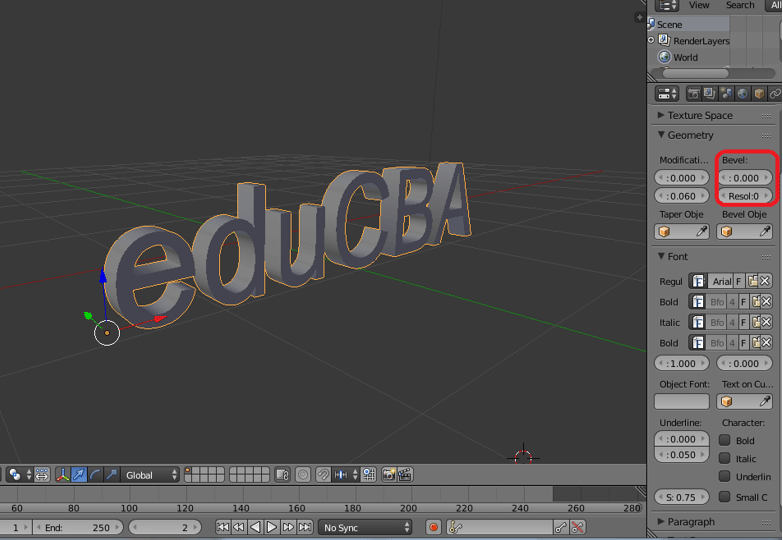
Passo 7: Depois de aplicar a frente apropriada ao texto então no painel esquerdo temos 2 opções Level e Bevel. Ambas ajudam a moldar os cantos do texto se houver cantos demasiado nítidos.


Passo 8: Adicionar resolução adiciona curvatura e um raio suave ao canto do texto.


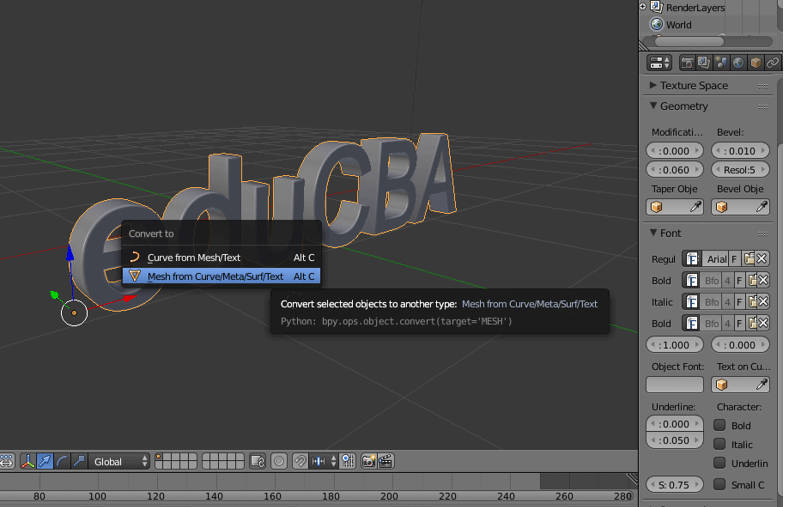
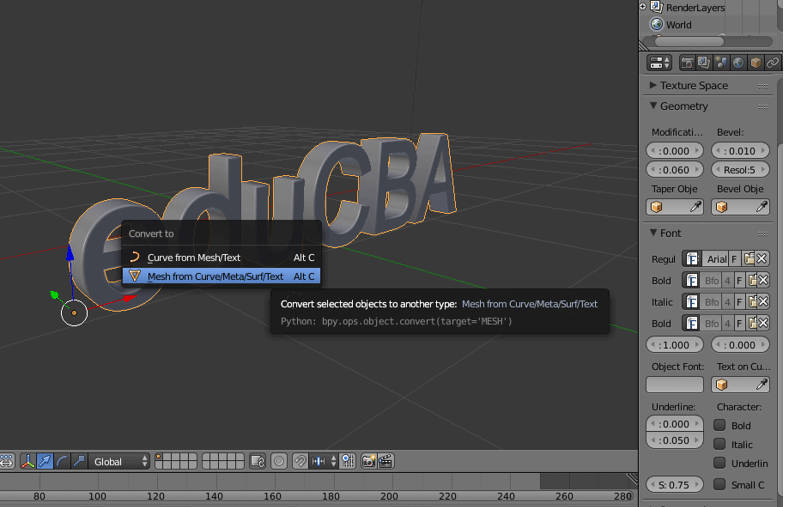
Passo 9: Converter do texto para o objecto mesh
Aqui vamos mudar o Texto para Objecto dando atribuição de mesh ao texto completo.
ALT +C do teclado é uma tecla de atalho para mudar o conteúdo para mesh.


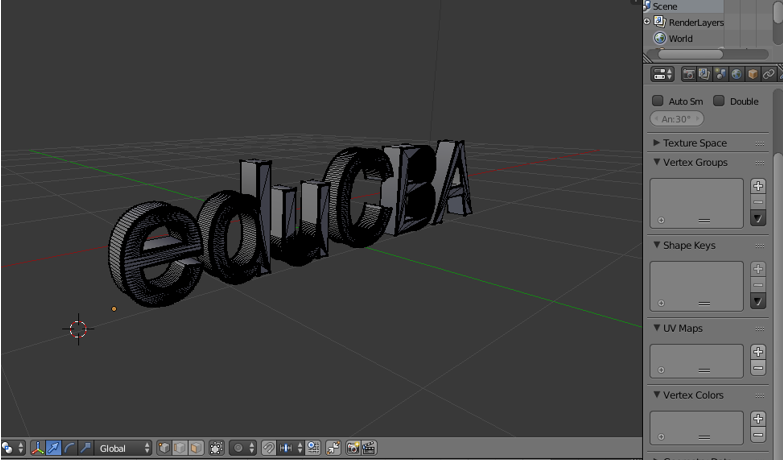
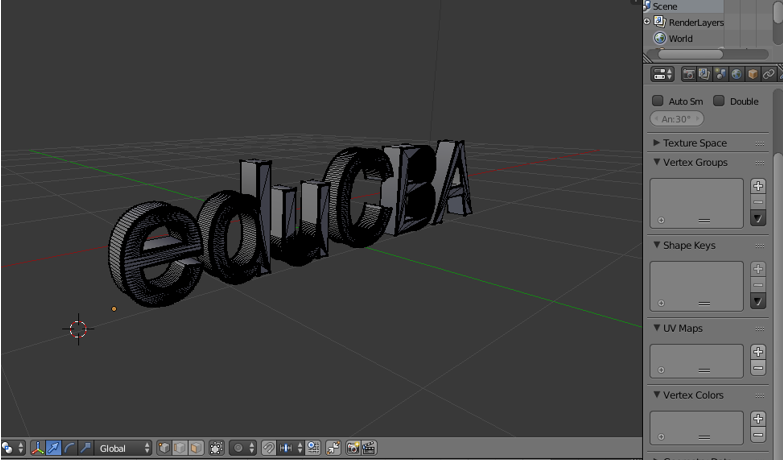
Após o Texto se tornar mesh ele se aplica com múltiplos pontos, linhas e face. Se mudarmos o modo do objecto para o modo de edição


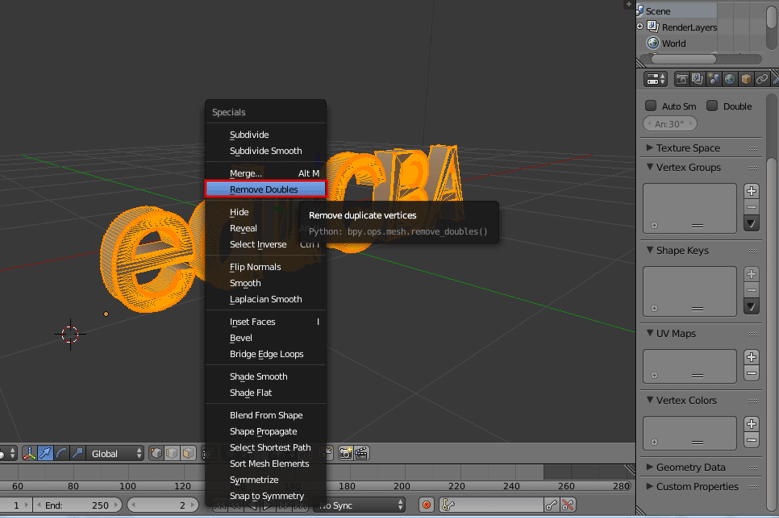
>Passo 10: Ao alterar o texto para mesh poucos vetores duplicados (vértices ou pontos) serão criados para apagá-los manter a tela no modo Editar e selecionar o texto e clicar na tecla W nas opções selecionar Remove Doubles
Edit Mode -> A select text – > W – > Remove Doubles.



No topo da barra de menu, podemos ver quantos pontos foram removidos como mensagem do liquidificador na tela.
Passo 11: É fácil adicionar textura ao texto Clique no símbolo de Lambert no painel esquerdo.
Vá até a janela difusa e clique na opção abaixo difusa e ao lado de Lambert. Uma janela de cor completa aparecerá, podemos seleccionar a cor exacta a partir daí.


Se tivermos algum ficheiro de textura .png ou .jpg disponível para textura, podemos inseri-lo no objecto usando a opção + nova na mesma área.
>
Aqui temos dado aqua color toe a palavra lambert.
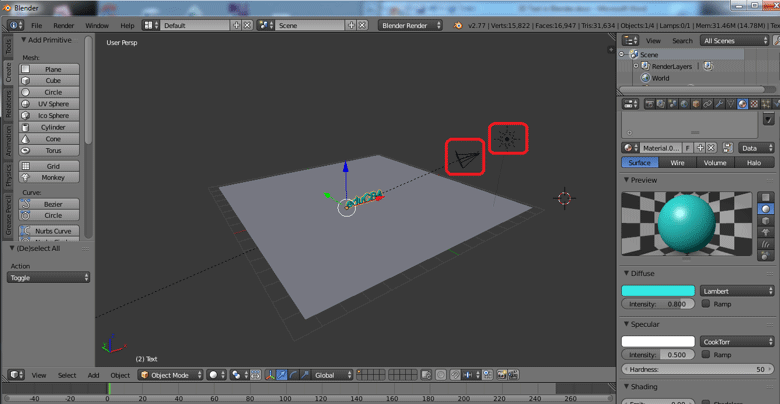
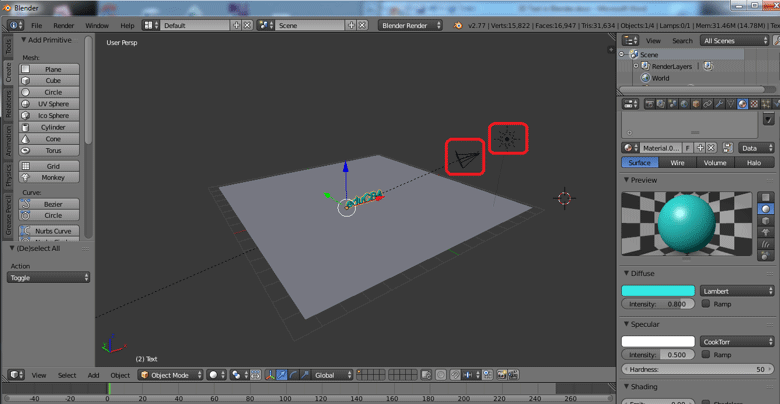
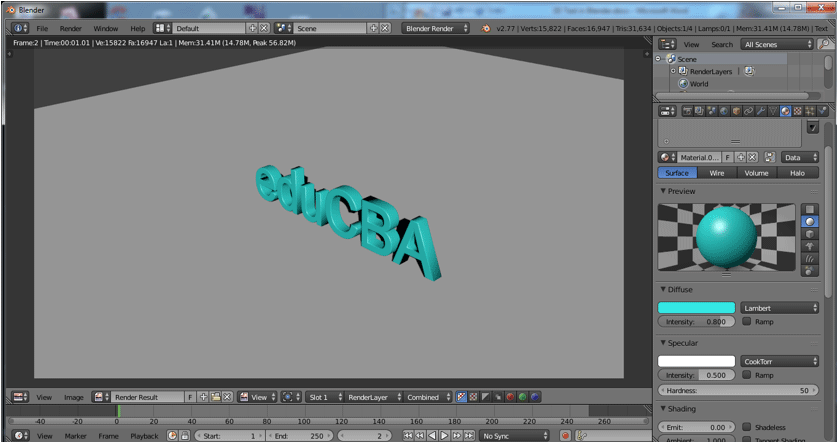
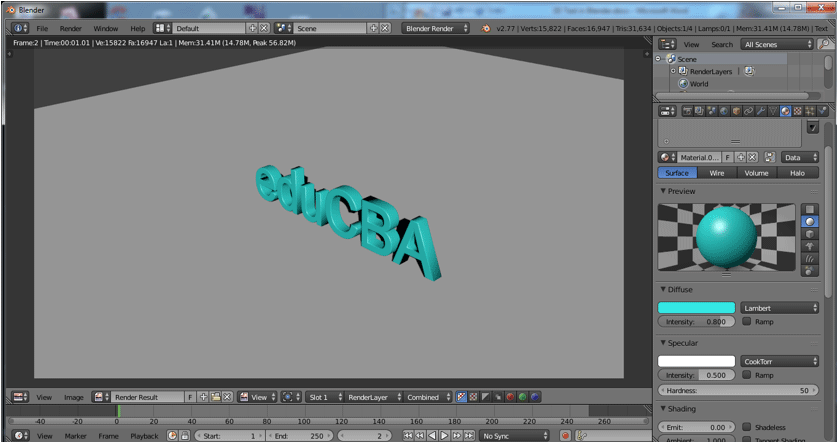
Passo 12: Clique na opção renderizar no canto superior direito da tela da aplicação para ter uma visualização renderizada do texto.


Adicionamento e posicionamento Câmara e iluminação também desempenham um papel fundamental para mostrar a vista do texto feito e os seus detalhes de sombra.
Conclusão
Este processo de fazer texto 3D ajuda a fazer Nomes 3D visuais para publicidade, exibição de títulos de filmes e para muitos outros projectos podem usá-los. A maioria dos estúdios multimídia e canais de notícias usam para promoções e rolagem na tela. A prática contínua faz com que os utilizadores lidem facilmente com a interface e atribuição.
Artigos recomendados
Este tem sido um guia para o Texto 3D no Blender. Aqui nós discutimos o conceito e explicação passo a passo de como criar texto 3D no Blender. Você também pode ver nossos outros artigos sugeridos para aprender mais –
- Sharpen Tool in Photoshop
- Blender Alternatives
- Adobe Photoshop Tools
- Blender Plugins
