Você precisa ter seus visitantes do site para fazer upload de arquivos em seu formulário de contato?
Talvez você esteja contratando funcionários e queira coletar currículos, ou talvez você esteja executando outro formulário de inscrição ou concurso de fotografia onde você precisa que o candidato anexe arquivos.
Neste tutorial, vamos mostrar como criar um formulário de upload de arquivo no WordPress (passo a passo).
 >
>
Por que criar um formulário de upload de arquivo no WordPress?
Se você quiser coletar qualquer tipo de arquivo de seus usuários, então um formulário de upload de arquivo é uma ótima idéia. Você poderia deixar os usuários fazerem upload de imagens, arquivos PDF, documentos do Word ou outros tipos de arquivos.
Usar um formulário de upload de arquivo torna a vida fácil para você e seus usuários.
Em vez do back-and-forth do e-mail, você pode criar um formulário que inclua todos os campos necessários, para que você possa coletar todas as informações de uma só vez.
Além disso, seu formulário deve salvar automaticamente os dados do formulário em seu banco de dados WordPress. Dessa forma, você pode facilmente encontrar as submissões, mesmo que você perca ou exclua um e-mail.
Video Tutorial
Se você preferir instruções escritas, continue lendo.
Como criar um formulário de upload de arquivo no WordPress
Para este tutorial, estaremos usando o WPForms, que é o melhor plugin de formulário de contato para WordPress.
Se você está com um orçamento apertado, você pode obter o recurso de upload de arquivos no plano básico do WPForms. No entanto, o plano Pro completo dá-lhe acesso a modelos de formulários de bónus, relatórios de pesquisa e toneladas de outras funcionalidades poderosas.
Primeiro, terá de instalar e activar o plugin WPForms. Se você não tem certeza de como, basta conferir nosso guia passo a passo sobre como instalar um plugin WordPress.
Após ter ativado o plugin, você verá uma nova aba WPForms no seu painel de controle.
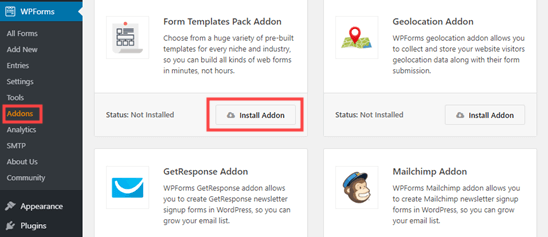
Vá para a página WPForms ” Addons e role para baixo para o Addon Form Templates Pack. Clique no botão ‘Instalar Addon’ para instalar e ativá-lo.

Você agora está pronto para criar o seu primeiro formulário de upload de arquivo.
Cabeça para o WPForms ” Adicionar nova página.

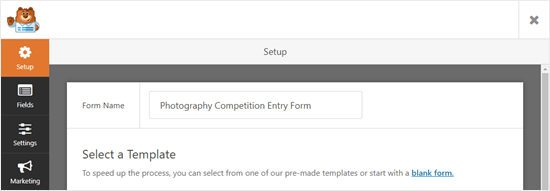
Você será levado diretamente para o construtor do WPForms. Você pode dar um nome ao seu formulário no topo da tela:

Você também precisará escolher um template. Recomendamos a utilização do File Upload Template, que você pode encontrar na seção Additional Templates. Clique no modelo para usá-lo.
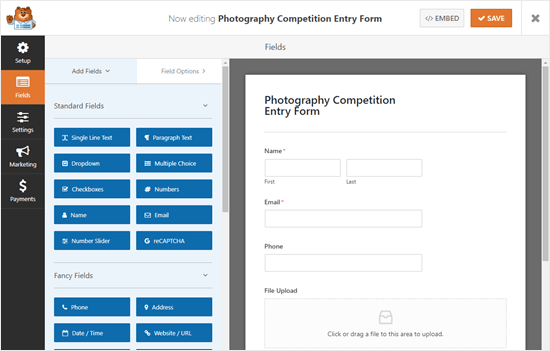
O formulário de upload de arquivo será criado automaticamente para você.

Você pode usar o formulário de upload de arquivo sem fazer nenhuma alteração, se você quiser.
Por defeito, permitirá aos utilizadores carregar os seguintes tipos de ficheiros:
- Fichas de imagens: .png, .gif, .jpg
- Documentos: .doc, .xls, .ppt, .pdf
- Áudio: .wav, .mp3, .mp4
- Video: .mpg, .mov, .wmv
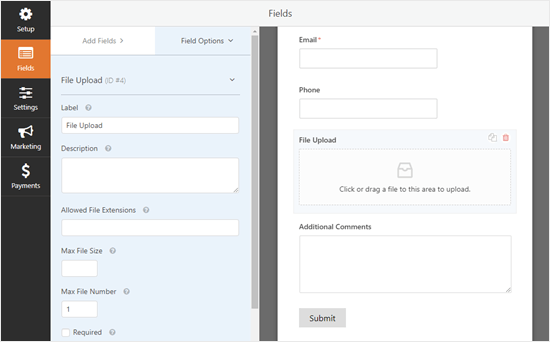
Se você quiser restringir ainda mais os tipos de arquivo, clique no campo Upload de Arquivo para editá-lo. Você verá as Opções de Campo no lado esquerdo da sua tela:

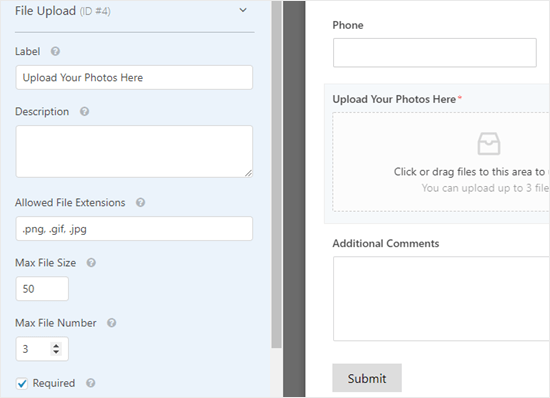
Na caixa Extensões de Arquivos Permitidas, você pode digitar qualquer formato de arquivo que você queira aceitar. Vamos permitir os formatos de imagem .png, .gif, e .jpg. Certifique-se de separá-los com uma vírgula.

Nota: O WordPress limita os tipos de arquivos que podem ser enviados para o site por razões de segurança do WordPress. Você pode adicionar tipos de arquivos adicionais ao WordPress se você quiser permitir que os usuários façam upload de tipos de arquivos que normalmente não são permitidos.
Você também pode definir um tamanho máximo de arquivo e um número máximo de arquivos. Para nosso concurso, vamos permitir que as pessoas enviem até 3 fotos de até 50MB cada.
Se você quiser evitar que as pessoas enviem o formulário sem anexar seu(s) arquivo(s), você pode marcar a caixa Obrigatório. Isto significa que o formulário não pode ser submetido a menos que pelo menos 1 arquivo tenha sido enviado.

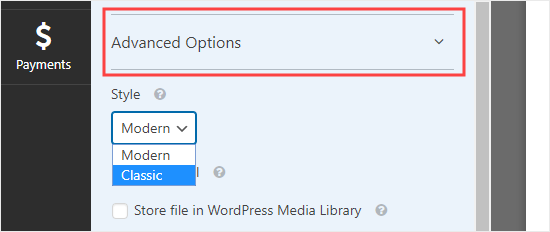
Por padrão, o campo File Upload utiliza um formato moderno que permite aos usuários arrastar e soltar seus arquivos. No entanto, se tiver espaço limitado para o seu formulário, ou se preferir um campo de upload clássico, pode alterar isto.
>>Simplesmente clique em ‘Opções Avançadas’ para abrir mais opções para o campo. Você pode então mudar o estilo de Moderno para Clássico usando o dropdown.

Tip: O campo de carregamento clássico só permite que um arquivo seja carregado. Se você quiser que os usuários possam enviar mais de um arquivo, você precisará adicionar mais de um campo de upload de arquivo ao seu formulário.
Você também pode escolher armazenar os arquivos enviados na Biblioteca de Mídia do WordPress, se você quiser. Isto torna mais fácil para você adicioná-los a um post ou página. Por exemplo, com nosso concurso de fotografia, podemos incluir as melhores fotos quando anunciamos o vencedor.
Note: Os arquivos enviados ainda são salvos em seu banco de dados do WordPress, mesmo que você não marque esta caixa. Eles são apenas armazenados em uma pasta separada na sua conta de hospedagem do WordPress.
Se você quiser editar qualquer um dos outros campos do seu formulário, você pode clicar para editá-los no lado esquerdo da mesma forma.
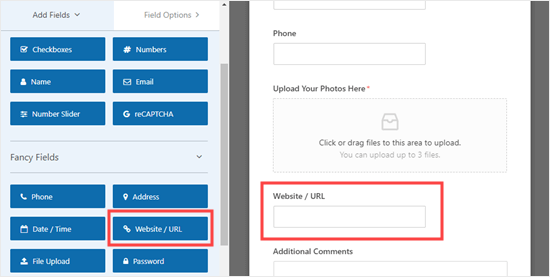
Você também pode adicionar novos campos usando a aba Adicionar campos. Basta arrastar e soltar qualquer campo que você queira adicionar ao seu formulário.
Aqui, adicionámos um campo Website/URL ao formulário, para que os fotógrafos nos possam dar o link para o seu website.

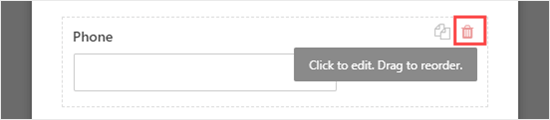
Se quiser remover um campo, passe o cursor do rato por cima dele e clique no ícone vermelho da lixeira. Vamos remover o campo Telefone, pois não precisamos dos números de telefone dos fotógrafos.

Após você estar satisfeito com seu formulário, clique no botão Salvar na parte superior da tela.
![]()
Configurando as Notificações do Formulário de Upload de Arquivos
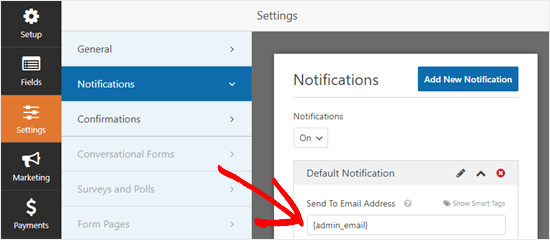
Abaixo da guia Configurações, você pode clicar em Notificações para configurar as notificações por e-mail do seu formulário. Você pode querer alterar as configurações padrão.
Por defeito, o formulário envia uma notificação por e-mail para {admin_email}.
Se você criou seu site WordPress sozinho, então este será seu endereço de e-mail. Se não, então você pode excluir {admin_email} e digitar seu próprio endereço de e-mail aqui em vez disso.

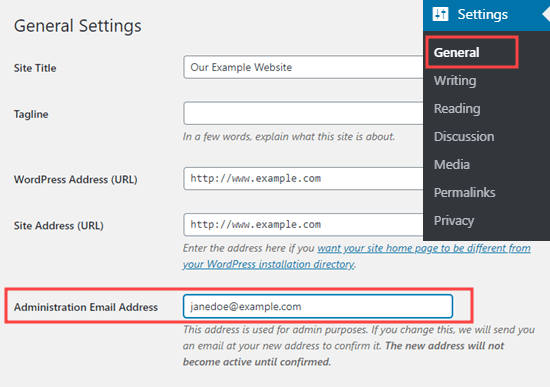
Tip: Não tem certeza se {admin_email} é seu endereço de e-mail ou não? Vá para Configurações ” Geral no seu painel de controle do WordPress. Procure o endereço de e-mail de administração. Você pode alterá-lo aqui. Basta clicar em Salvar Alterações na parte inferior após fazer isso.

Se você quiser que os arquivos enviados sejam enviados para mais de uma pessoa, você também pode configurar várias notificações aqui.
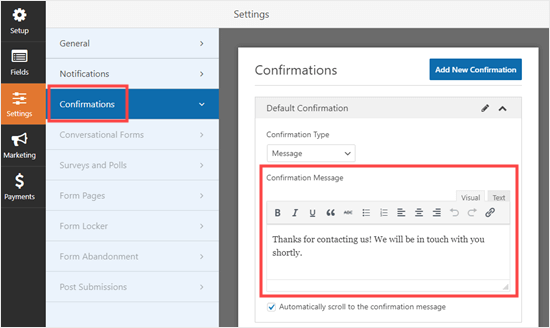
Você também pode querer alterar a mensagem de confirmação que os usuários vêem após o envio do formulário. Você pode fazer isso em Configurações ” Confirmações.
Simplesmente digite a mensagem que você quer na caixa. Você pode adicionar formatação como negrito e itálico, se quiser. Isto é como a mensagem padrão parece:

Não se esqueça de salvar seu formulário uma vez que você tenha feito alterações. Você pode sair do construtor do formulário clicando no X no canto superior direito.
Adicionando o seu formulário de upload de arquivo ao seu site
Após ter criado o seu formulário, você precisará adicioná-lo ao seu site. Você pode adicioná-lo em um post ou página existente, ou você pode criar uma nova página.
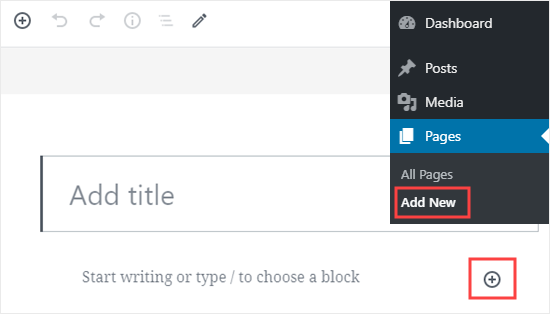
Vamos adicionar o nosso formulário a uma nova página. Para criar uma nova página, vá para Páginas ” Adicionar Novo. Depois, adicione um novo bloco à sua página clicando no ícone (+).

Next, você precisará selecionar o bloco WPForms na seção Widgets. Você pode usar a barra de busca para encontrá-lo se preferir.

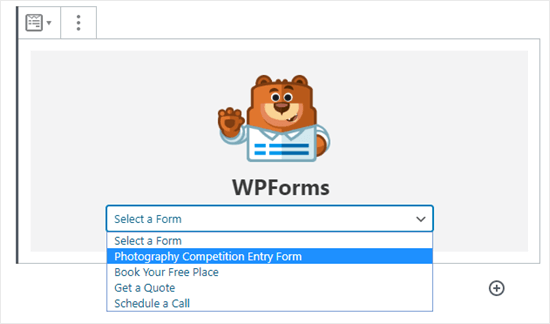
Depois de adicionar o bloco à sua página, selecione o formulário que você criou a partir do dropdown WPForms.

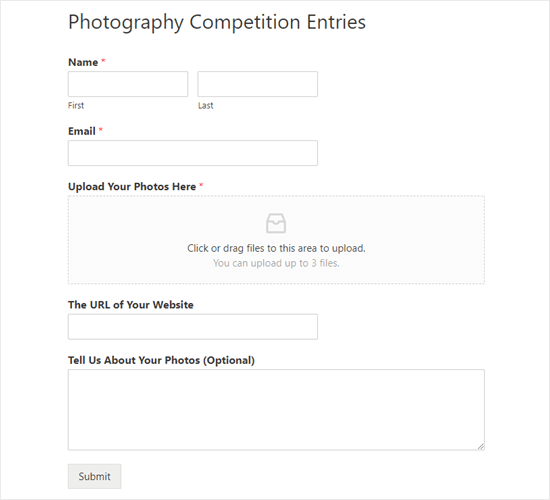
Agora, visualize ou publique a sua página e dê uma olhada no seu formulário ao vivo no seu site. Veja como fica o nosso formulário.

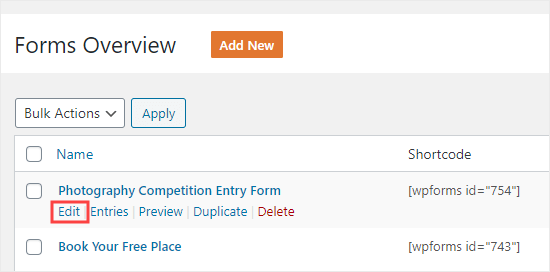
Pode fazer alterações no seu formulário indo a WPForms ” Todos os Formulários. Basta clicar no nome do formulário, ou passar o mouse sobre ele e clicar no link ‘Editar’, para editá-lo.

Quando você edita seu formulário, ele é automaticamente atualizado no seu site. Você não precisa adicioná-lo à sua página novamente.
Tip: É uma boa idéia testar seu formulário para ter certeza de que ele está funcionando como esperado. Se você não receber uma notificação por e-mail após criar uma entrada no formulário, então dê uma olhada no nosso guia passo a passo para corrigir o problema de não envio de e-mail do WordPress.
Ver ou baixar os arquivos carregados
Quando alguém envia um arquivo através do seu formulário de upload de arquivo, você pode obtê-lo através da sua caixa de entrada de e-mail ou através do seu painel de controle do WordPress.
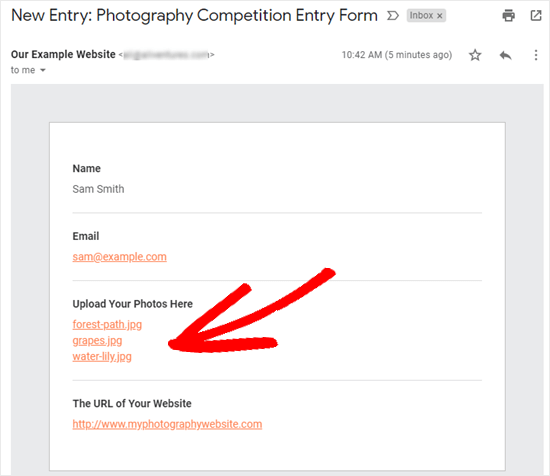
Com cada entrada de formulário, você receberá um e-mail como este:

Apenas clique nos links para ver ou baixar os arquivos eles mesmos.
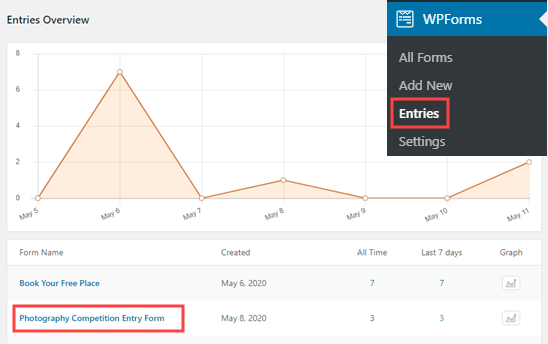
Você também pode facilmente encontrar os arquivos através do próprio WordPress. Vá para WPForms ” Inscrições e clique no nome do seu formulário.

Next, você pode ver os arquivos carregados na tabela de entradas do formulário. Alternativamente, você pode clicar no link Ver para ver os detalhes completos da entrada do formulário.
Esperamos que este tutorial o ajude a aprender como criar um formulário de upload de arquivo no WordPress. Você também pode querer conferir nosso guia sobre os melhores plugins de questionário do WordPress e nosso guia sobre como criar um boletim informativo por e-mail.
Se você gostou deste artigo, então inscreva-se no nosso Canal YouTube para receber tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
