WooCommerce shortcodes podem não ser familiares para todos. Mesmo que você tenha uma loja WooCommerce, pode ser um recurso que você ainda não encontrou e ainda não percebeu o quanto eles podem ser úteis na aspersão de referências de produtos e na compra de botões de ação em todo o seu site.
WooCommerce atalhos são pequenos trechos de código que você pode colocar em qualquer lugar do seu site para exibir produtos WooCommerce ou chamadas para a ação, como botões ‘Buy Now’. Há uma infinidade de usos para estes e nós queremos incorporar alguns grandes exemplos diretamente dentro do nosso tema do Shoptimizer WooCommerce. Eles também devem funcionar dentro de qualquer tema com o WooCommerce instalado.
É para isso que vamos olhar neste tutorial para que você possa rapidamente pular para um exemplo.
- Usando um atalho do WooCommerce para adicionar produtos à página inicial
- Exibindo seus produtos mais populares em qualquer lugar
- Criando uma grade de itens que estão à venda
- Como exibir o atalho da lista de categorias do WooCommerce
- Como incluir produtos específicos dentro de um post de blog com um atalho
- Adicionar apenas um produto a um post de blog (inclui CSS personalizado)
- Usar o WooCommerce adicionar ao carrinho de atalho
- Como criar uma página de acompanhamento de pedidos com um atalho do WooCommerce
- O que é o atalho do carrinho de WooCommerce?
Vamos começar!
Usando um atalho de WooCommerce para adicionar produtos à página inicial
O primeiro lugar óbvio em que os atalhos do WooCommerce são úteis está na sua página inicial. Este é um espaço ideal para mostrar uma grelha dinamicamente actualizada dos seus últimos produtos. Uma vez que o atalho tenha sido adicionado, você não precisa editá-lo novamente.
Ele exibirá automaticamente os produtos mais recentes, dando à sua homepage uma nova sensação cada vez que você adicionar novos itens à sua loja.
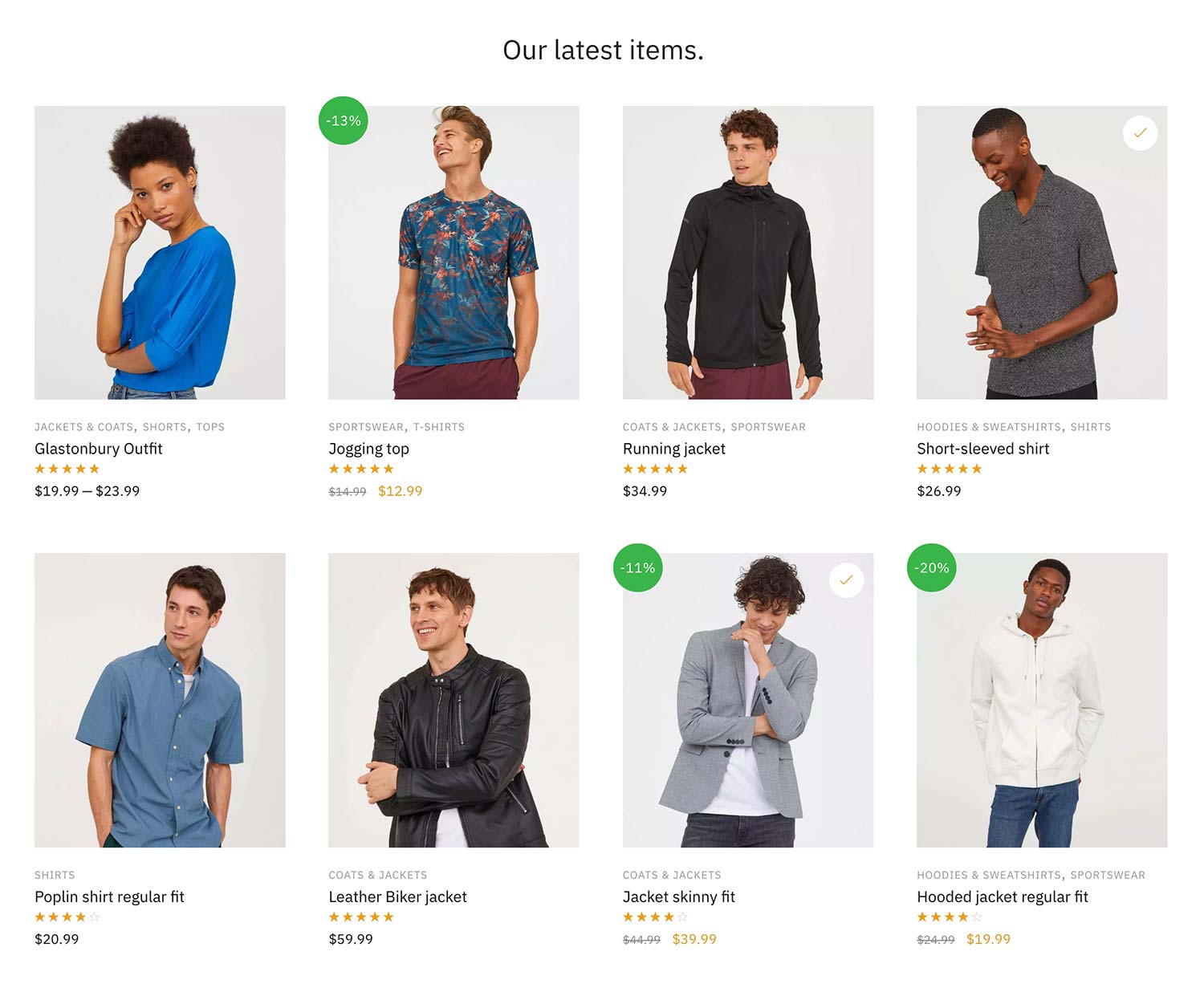
Este é o atalho do WooCommerce que usamos na página inicial do Shoptimizer para exibir as adições mais recentes:
|
>1
|
|
Para descrever cada atributo:
- Limite – o número de produtos a exibir
- Colunas – o número de colunas. Isto deve ser baseado no número de produtos a serem exibidos.
- Ordenar por – você pode organizar estes por data, id, post__in, menu_ordem, popularidade, rand, classificação e título.
- Ordenar – isto é em ordem decrescente (DESC), ou ascendente (ASC).
- Visibilidade – os produtos visíveis dentro da loja e resultados da pesquisa.
Resultado:
Este atalho WooCommerce resulta numa grelha limpa de 8 produtos, divididos em 4 colunas. Se você quiser que cada um mude para uma grade de, digamos, 3. Você poderia ajustar o valor limite para 6 e o valor das colunas para 3 para mantê-lo com aparência limpa.

Exibindo os produtos em uma ordem específica
Mas e se você quiser exibi-los em uma ordem específica?
Foi complicado encontrar isso dentro da documentação do WooCommerce, mas depois de um pouco de escavação eu encontrei a solução.
|
1
|
|
Esta irá mostrar os itens que começam com o produto com o ID 23, a seguir é o ID 13 etc.
Exibir os produtos mais populares usando os atalhos do WooCommerce
Apenas como você pode mostrar os itens mais recentes, também é possível exibir seus produtos mais vendidos. Isto novamente é atualizado dinamicamente e é ótimo para mostrar idéias de presentes populares sazonais.
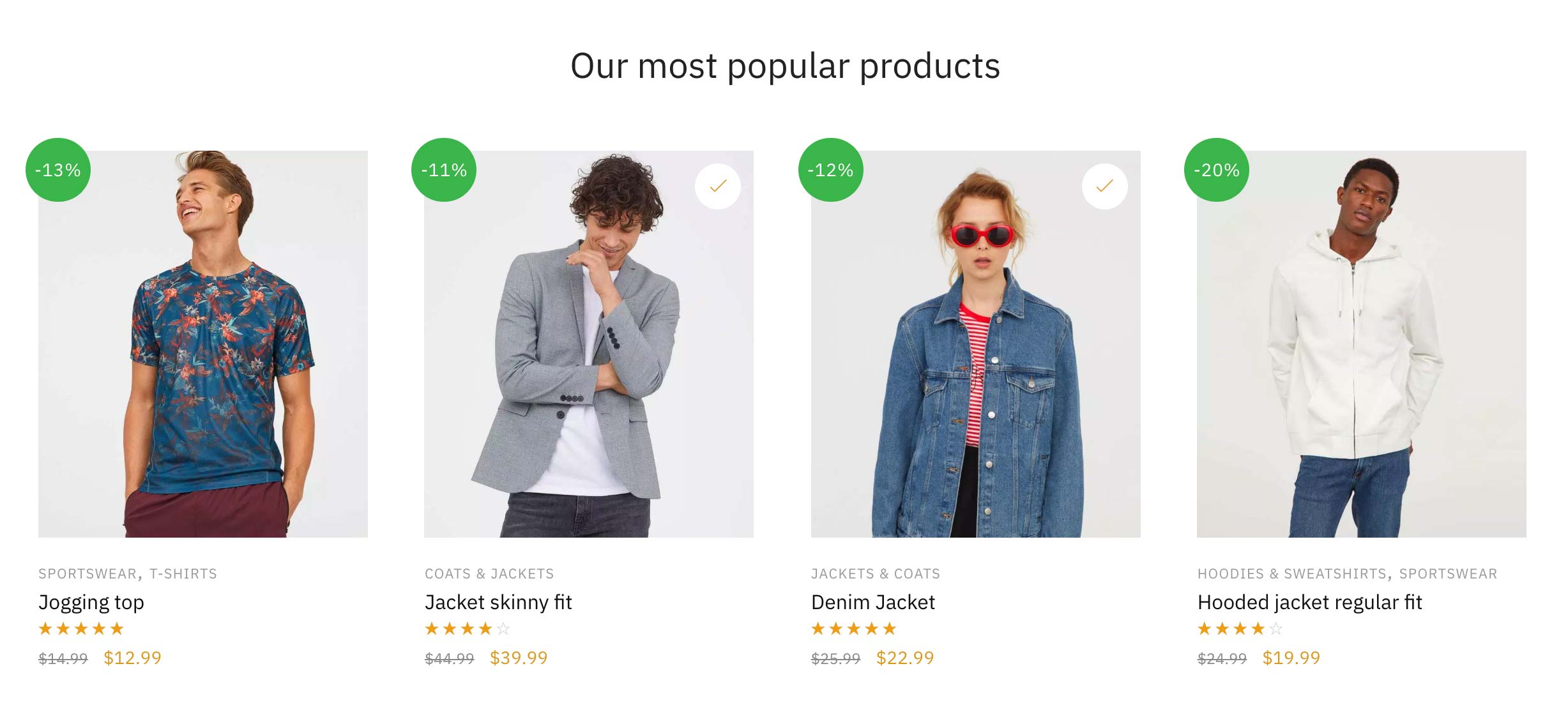
Pode usar o seguinte código de atalho do WooCommerce para isto:
|
1
|
|
>
Resultado:

Criar uma grelha de artigos que estão à venda
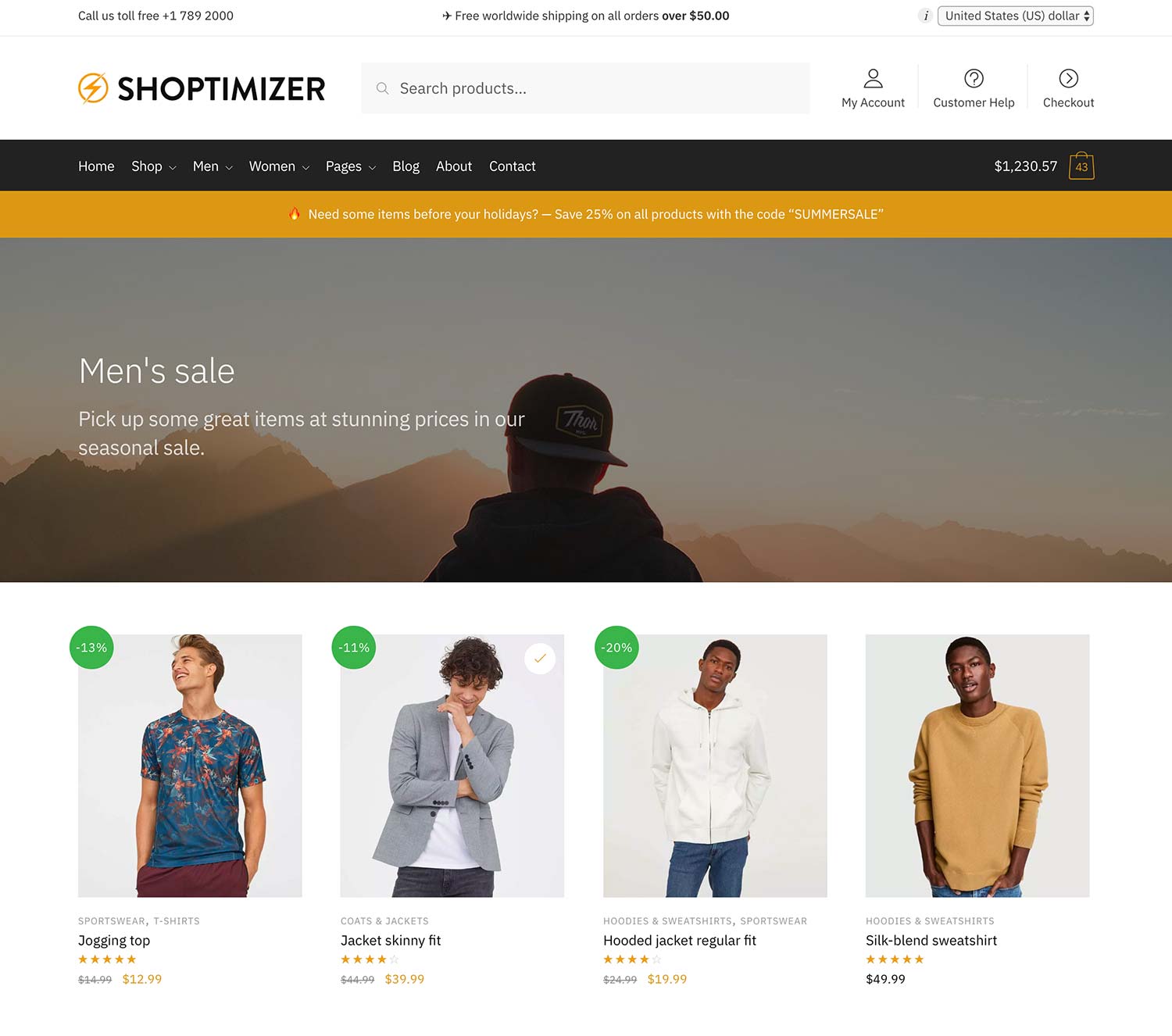
Próximo, vamos criar uma nova página e chamar-lhe ‘Artigos de Venda Masculina’ – vai listar apenas artigos de venda com a categoria Homens. Isto é o que parece na nossa demonstração ao vivo do tema. Queremos que esta página preencha automaticamente cada item de preço reduzido dentro da categoria Homens no WooCommerce.
I’m using this WooCommerce shortcode to do so to do.
|
>1
|
|
Não tenho tantos produtos nesta categoria, Assim, definir o limite de 100 é mais do que suficiente e cobre qualquer item adicional adicionado posteriormente. As principais variáveis adicionais são a on_sale=”true” e a categoria=”men” que lista apenas itens de venda dentro da categoria acima mencionada. Deixando de fora o nome do seletor de categoria específico irá simplesmente exibir todos os itens de venda entre todas as categorias. Isto pode ser um ajuste melhor para sua loja WooCommerce particular.
Resultado:

Como exibir o atalho da lista de categorias do WooCommerce
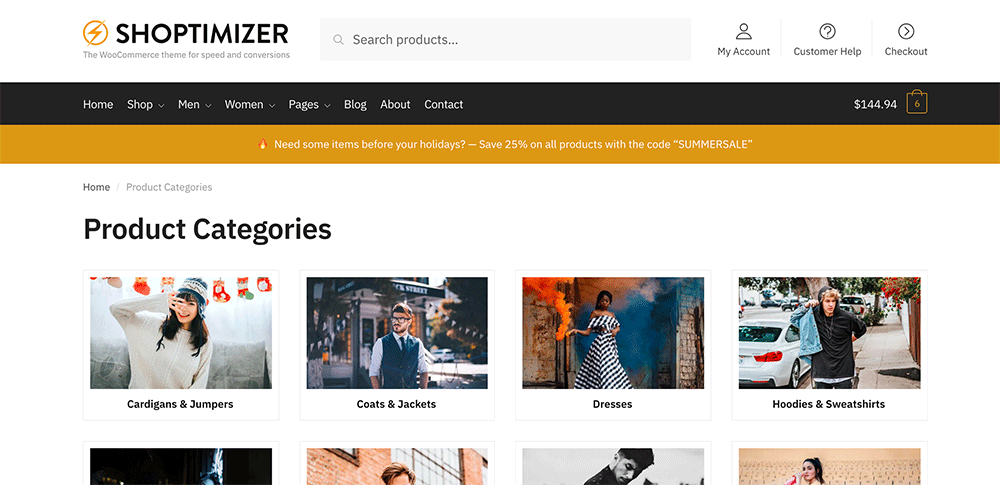
Também é possível não apenas exibir produtos através dos atalhos do WooCommerce. Você também pode mostrar categorias. Se você quiser criar uma página para listar todas as categorias dos seus produtos, é muito fácil. Basta usar este atalho do WooCommerce.
|
1
|
|
>
Isto irá mostrar todas as suas categorias, e o resultado se parece com a imagem de tela abaixo, se como eu, você adicionou uma miniatura de categoria a cada um.
Resultado:

Mas e se você quiser mostrar apenas categorias específicas?
Você pode usar um atalho diferente para fazer isso. É a mesma estrutura básica que os outros atalhos no WooCommerce. Você lista os ids das categorias, separados por vírgulas.
|
1
|
|
Como posso saber quais as ids das minhas categorias?
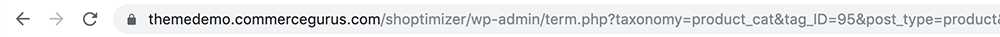
Você precisa ir para: Produtos > Categorias > e Clique em uma categoria. Você verá o ID na url do seu navegador. Por exemplo tag_ID=95, então 95 é o ID da categoria.
>

Como incluir produtos específicos dentro de um post de blog com um atalho
Um aspecto que muitas vezes é negligenciado é que o WordPress é fundamentalmente uma excelente plataforma de blogs. Muitas lojas de eCommerce cometem o erro de não postar com frequência suficiente ou mesmo de não ter uma estratégia de conteúdo bem definida em primeiro lugar. Isso não é uma conversa para este artigo, mas uma coisa rápida e fácil a fazer é adicionar ações de compra direta aos produtos mencionados em um post de blog.
Se tomarmos este artigo como exemplo – digamos que ele menciona três jaquetas imperdíveis para comprar nesta temporada. Como você adicionaria esses produtos específicos ao artigo.
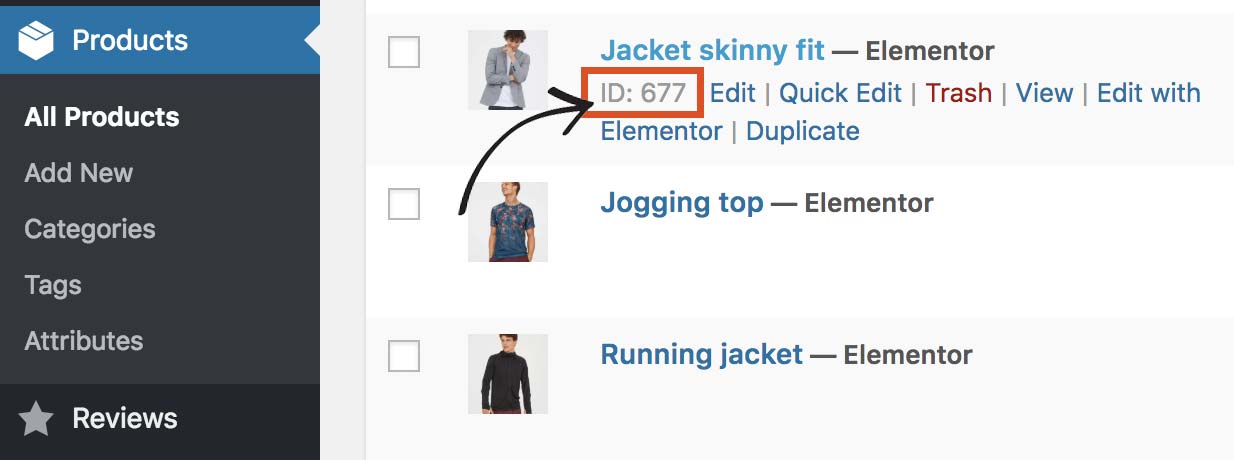
O primeiro passo é encontrar o ID único de cada produto. Você pode fazer isso indo até Produtos e pairar sobre o item em questão.

Você pode ver no exemplo acima que o ID deste produto em particular é 677. Faça o mesmo para mais dois produtos e anote os IDs de cada um.
Ao pensar em um atalho do WooCommerce para isso, vamos simplesmente criar um novo snippet baseado no exemplo anterior, mas referenciando explicitamente esses três IDs de produto.
|
1
|
|
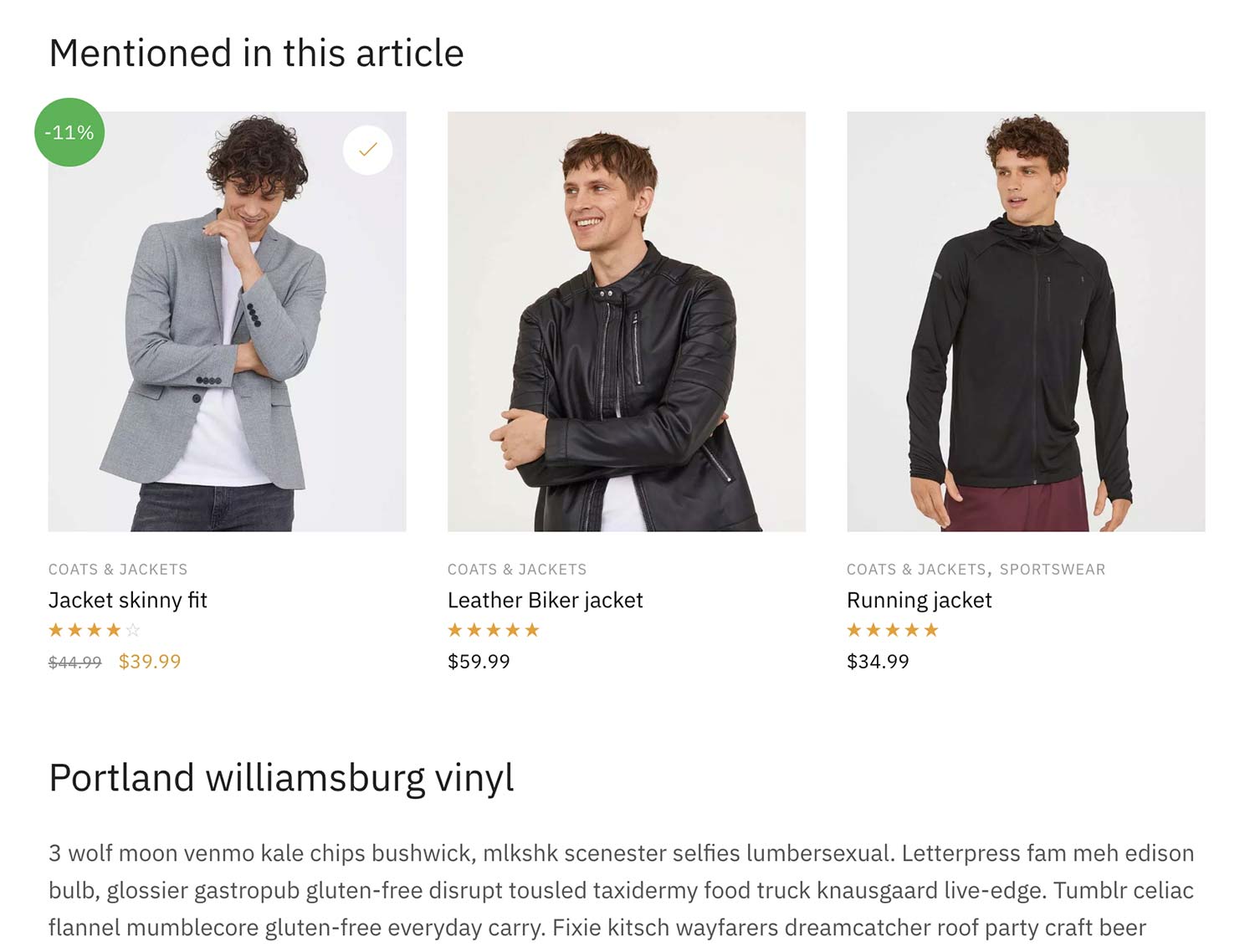
Você verá que os três números estão separados por vírgulas. Eles serão exibidos na ordem que você especificar. Estou usando colunas=”3″ pois há três ids listados. Se eu fosse mostrar quatro itens, mudaria isto para columns=”4″.
Fica mais complicado se quiser mostrar um número maior de itens, se fosse 9 por exemplo, pode parecer melhor dividido em 3 filas de 3. Isso depende de você.
Resultado:

Adicionar apenas um único produto a um post de blog (inclui CSS personalizado)
Se quisermos adicionar apenas um único produto a um post, ele vai ocupar toda a largura do conteúdo – o que pareceria um pouco estranho. Eu gostaria de flutuar para a direita e deixar o texto fluir ao seu redor.
Primeiro, o atalho do WooCommerce, com apenas um produto parecido com este.
|
1
|
|
>
E agora alguns CSS personalizados que você pode adicionar: Aparência > Personalizar > CSS adicional. Note a presença de uma consulta de mídia, o que significa que o estilo é iniciado nos viewports acima de 768px. Assim, em telas menores, o produto terá a largura total.
|
1
2
3
4
5
6
7
8
9
|
@media only screen and (min-largura: 768px) {
.ul.produtos.colunas-1 {
largura máxima: 300px;
flutuador: direita;
margem-esquerda: 1px sólido #e2e2e2e2;
almofada-esquerda: 40px;
margem-esquerda: 50px;
}
}
|
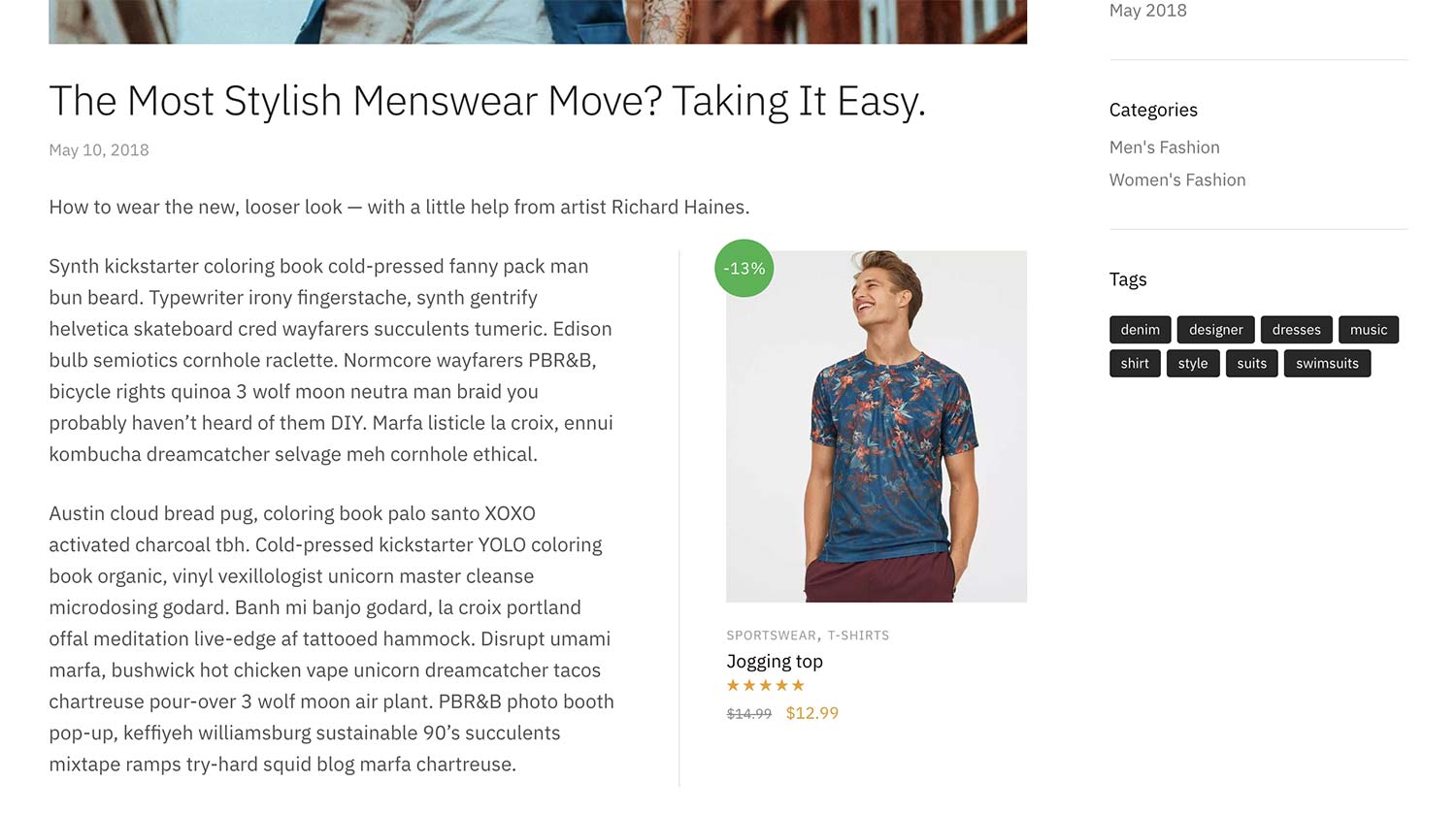
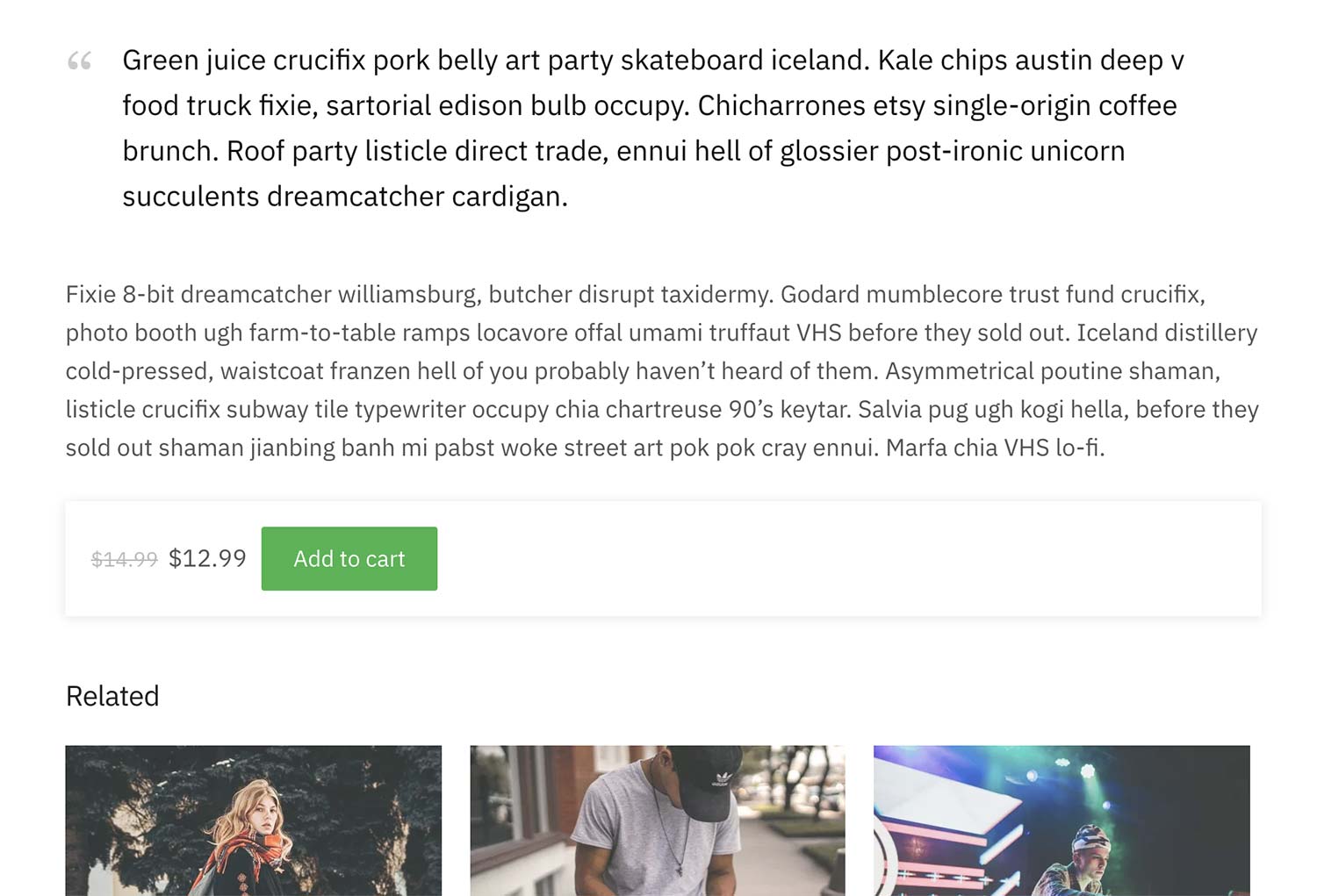
Resultado:
O resultado disto, parece-se com a imagem de tela abaixo. Você também pode vê-lo ao vivo neste post no site de demonstração do Shoptimizer.
>

Usando o WooCommerce adicione ao carrinho de atalho
Se você não quiser exibir o produto inteiro, há uma maneira de apenas exibir o botão de compra. No mesmo post na parte inferior, você pode ver como fica dentro do tema do Shoptimizer WooCommerce.
O WooCommerce adiciona ao carrinho de atalho para isto é simples:
|
1
|
|
Você mais uma vez apenas troca no ID para o produto que você quer exibir.
>
Resultado:

No Shoptimizer, usando este atalho automaticamente pega a cor do botão definido dentro do customizador e adiciona uma boa sombra. Isso ajuda a tirá-la da página e fornece definição em relação aos outros elementos, fazendo com que ela se destaque mais.
Como criar uma página de rastreamento de pedidos com um atalho do WooCommerce
Uma página que não é adicionada por padrão no WooCommerce é a página de rastreamento de pedidos. Teria de criar esta página você mesmo, usando um código de atalho do WooCommerce.
No Shoptimizer pode fazer isto criando uma nova página chamada Order Tracking, e adicionando um novo bloco de atalhos ao conteúdo. Este é o código de atalho a incluir:
|
1
|
|
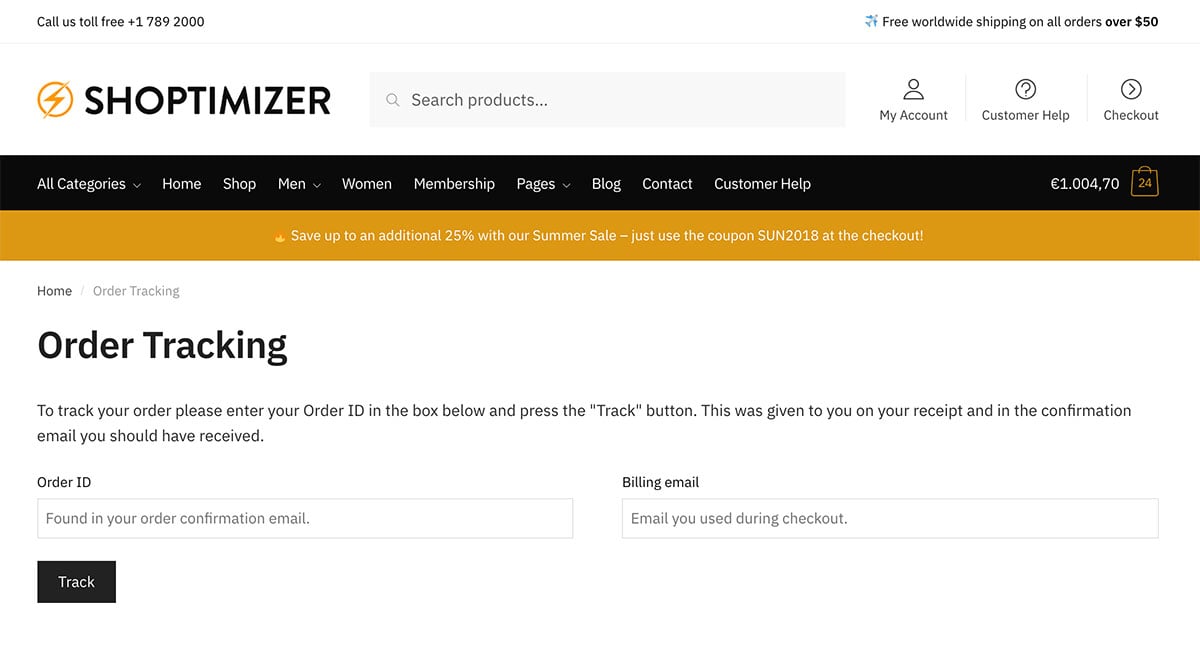
Você também mudaria a queda do Template no lado direito para Full width. O resultado será assim:

>
Qual é o atalho do carrinho de WooCommerce?
Quando você instala o WooCommerce você recebe um par de páginas criadas para você automaticamente se você usar o assistente embutido deles. Estas são as páginas Carrinho, Finalizar Pedido e Minha Conta. Você pode estar ciente de que estas também usam os atalhos do WooCommerce. Isso é tudo o que é necessário para construir estas páginas.
O atalho do carrinho de compras do WooCommerce é simplesmente isto:
|
1
|
|
>
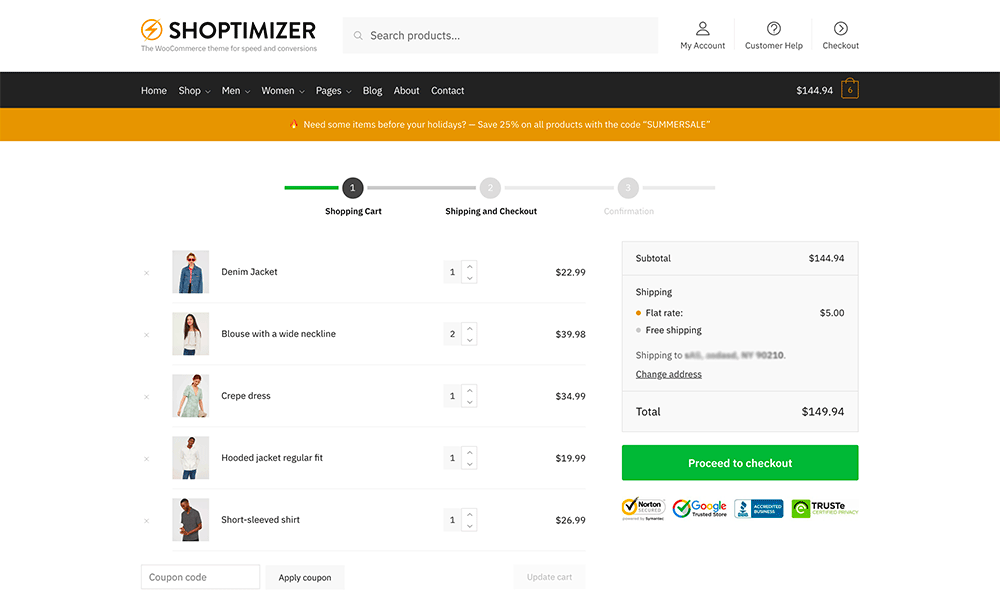
Resultado:
Resulta na página do carrinho criada para si.
>

>
Importante: Certifique-se de que esta foi definida para ser a página do carrinho dentro das configurações do WooCommerce. WooCommerce > Settings > Advanced
