WooCommerce shortcodes är kanske inte bekant för alla. Även om du har en WooCommerce-butik kan det vara en funktion som du inte har stött på och som du ännu inte inser hur användbara de kan vara för att sprida produktreferenser och köpkallar till handlingsknappar över hela webbplatsen.
WooCommerce shortcodes är små kodstycken som du kan placera var som helst på din webbplats för att visa WooCommerce-produkter eller köpkallar till handling, till exempel knappar för att ”köpa nu”. Det finns en mängd användningsområden för dessa och vi ville införliva några bra exempel direkt i vårt Shoptimizer WooCommerce-tema. De bör också fungera inom alla teman med WooCommerce installerat.
Det här är vad vi kommer att titta på i den här handledningen så att du snabbt kan hoppa till ett exempel.
- Använda en WooCommerce-snittkod för att lägga till produkter på hemsidan
- Visa dina mest populära produkter var som helst
- Skapa ett rutnät med artiklar som är till salu
- Hur man visar WooCommerce-kategorilista-snittkoden
- Hur man inkluderar specifika produkter. i ett blogginlägg med en kortkod
- Hitta bara en enda produkt i ett blogginlägg (inkluderar anpassad CSS)
- Använda kortkoden WooCommerce add to cart shortcode
- Hur man skapar en orderspårningssida med en WooCommerce shortcode
- Vad är WooCommerce cart shortcode?
Vi sätter igång!
Användning av en WooCommerce-sortkod för att lägga till produkter på hemsidan
Den första uppenbara platsen där WooCommerce-sortkoder kommer till nytta är på din hemsida. Detta är ett idealiskt utrymme för att visa ett dynamiskt uppdaterat rutnät med dina senaste produkter. När kortkoden väl har lagts till behöver du inte redigera den igen.
Den kommer automatiskt att visa de senaste produkterna, vilket ger din hemsida en fräsch ny känsla varje gång du lägger till nya artiklar i din butik.
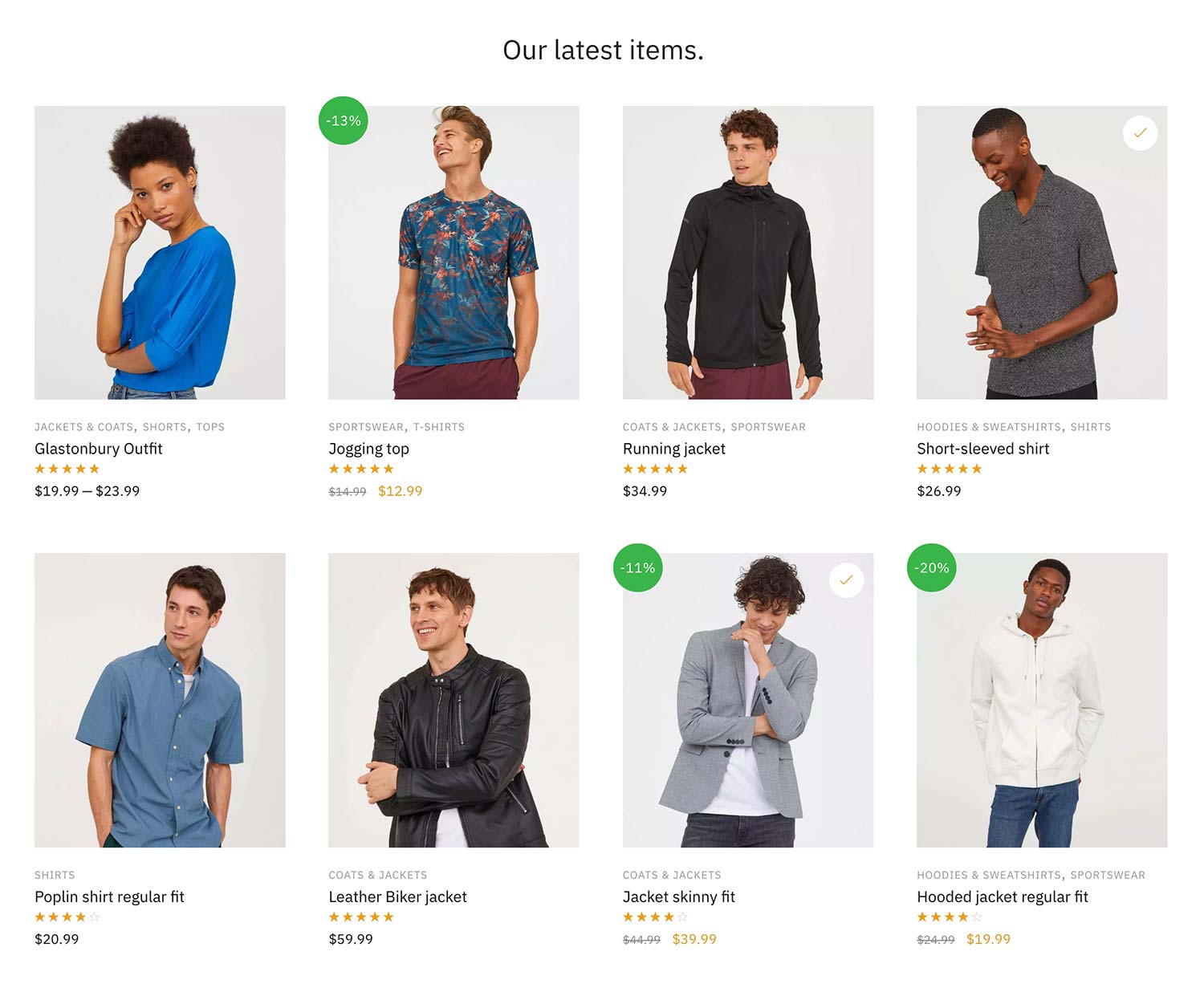
Detta är WooCommerce shortcode som vi använder på Shoptimizers hemsida för att visa de senaste tilläggen:
|
1
|
|
För att beskriva varje attribut:
- Begränsning – antalet produkter som ska visas
- Kolumner – antalet kolumner. Detta bör baseras på antalet produkter som visas.
- Orderby – du kan ordna dessa efter datum, id, post__in, menu_order, popularitet, rand, rating och title.
- Order – detta är antingen i fallande ordning (DESC) eller stigande (ASC).
- Synlighet – de produkter som kan ses i butiken och i sökresultaten.
Resultat:
Denna WooCommerce-kortkod resulterar i ett snyggt rutnät med 8 produkter, uppdelat i 4 kolumner. Om du vill kan du ändra detta till ett rutnät med t.ex. 3. Du kan justera gränsvärdet till 6 och kolumnerna till 3 för att det ska se snyggt ut.

Anvisning av produkterna i en specifik ordning
Men vad händer om du vill visa dem i en specifik ordning?
Det var knepigt att hitta detta i WooCommerce-dokumentationen, men efter lite grävande hittade jag lösningen.
|
1
|
|
Detta kommer att visa artiklarna som börjar med produkten med ID 23, nästa är ID 13 etc.
Visa de mest populära produkterna med hjälp av WooCommerce shortcodes
Såväl som du kan visa de senaste artiklarna är det också möjligt att visa dina mest sålda produkter. Detta är återigen dynamiskt uppdaterat och är utmärkt för att visa säsongens populära presentidéer.
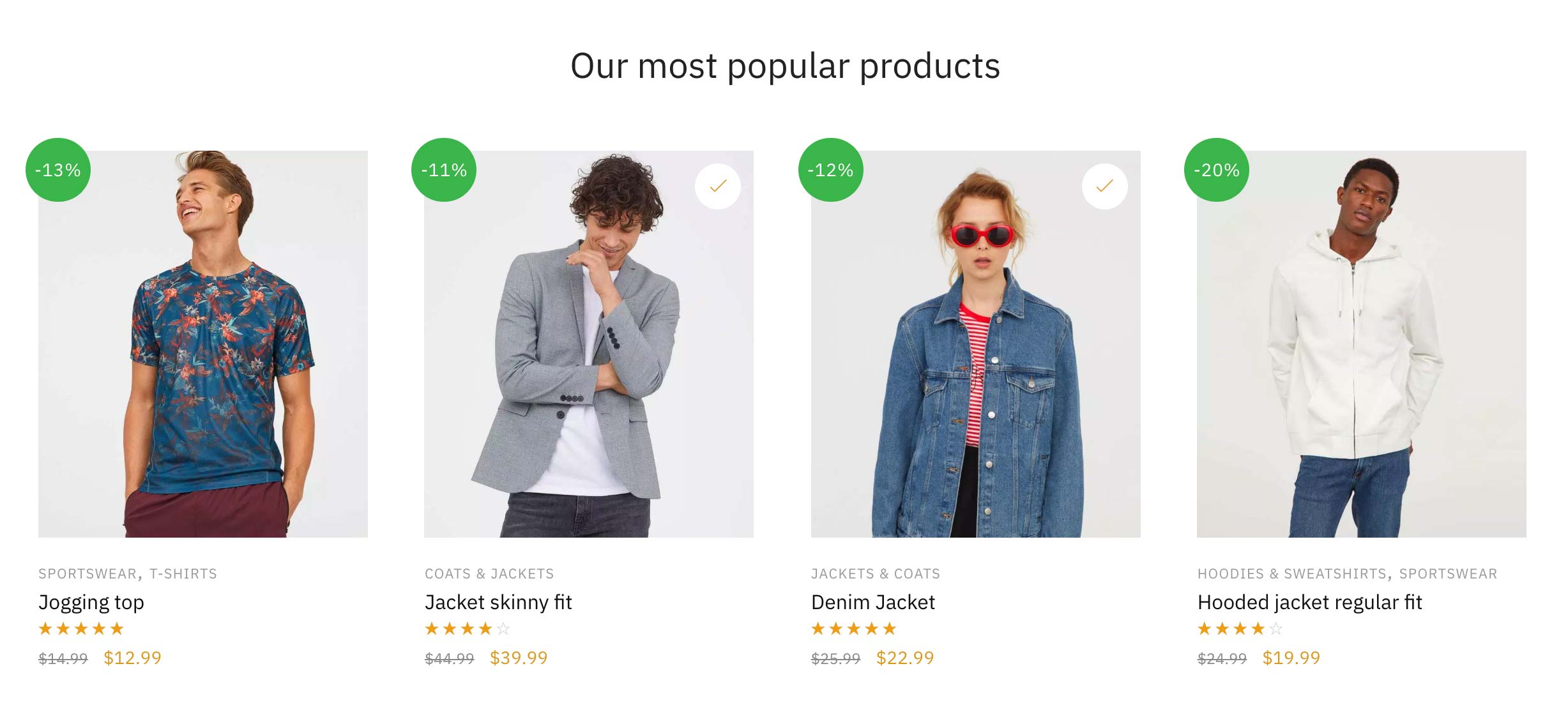
Du kan använda följande WooCommerce-kortkod för detta:
|
1
|
|
Resultat:

Skapa ett rutnät med varor som är till salu
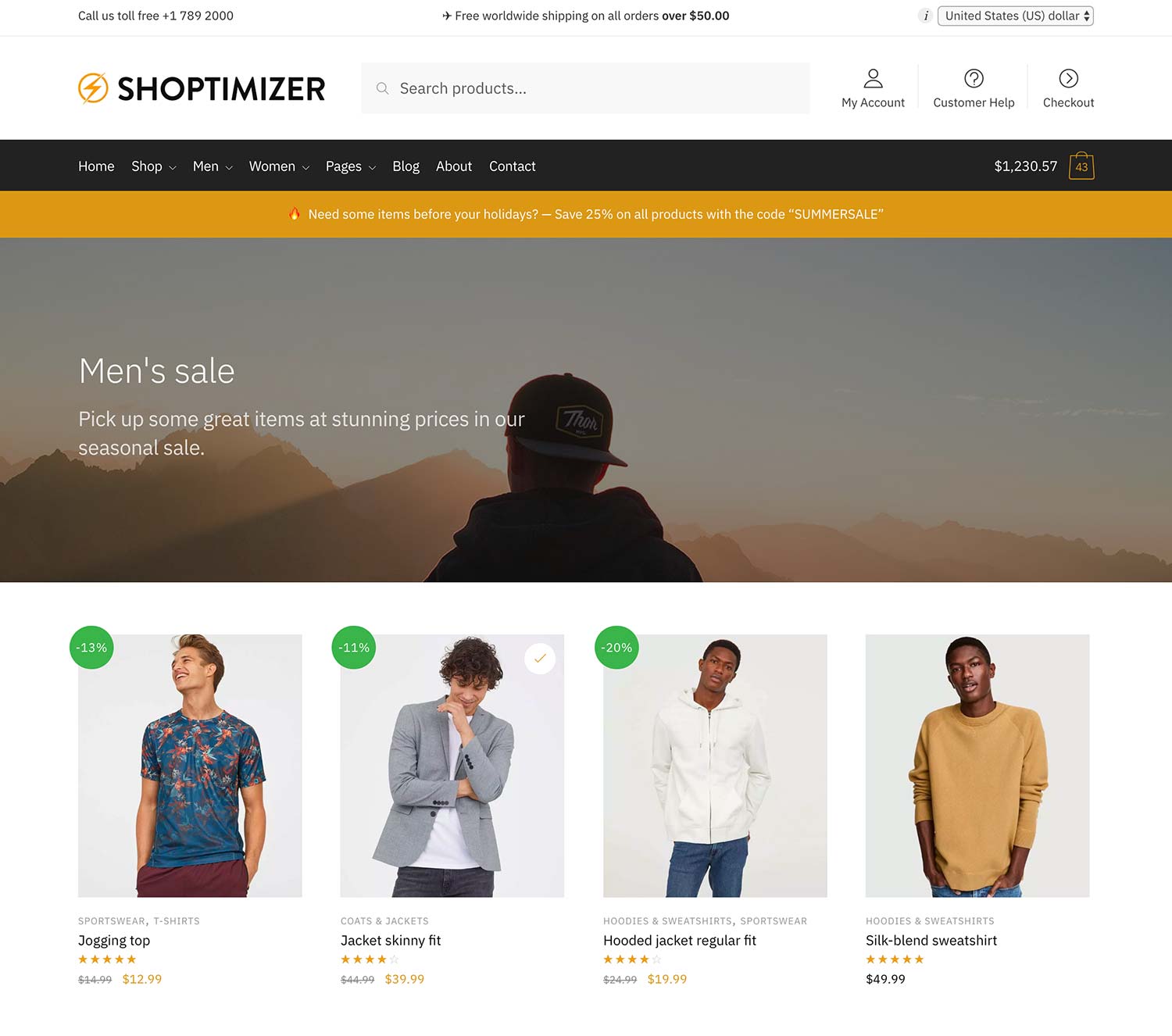
Nästan ska vi skapa en helt ny sida och kalla den ”Men’s Sale Items” – den kommer att visa enbart försäljningsvaror i kategorin Men. Så här ser det ut i vår live-tema-demo. Vi vill att den här sidan automatiskt ska fyllas med varje produktartikel till reducerat pris inom kategorin Män i WooCommerce.
Jag använder den här kortkoden för WooCommerce för att göra det.
|
1
|
|
Jag har inte så många produkter i denna kategori, så att sätta gränsen till 100 är mer än tillräckligt och täcker eventuella ytterligare produkter som läggs till senare. De viktigaste ytterligare variablerna är on_sale=”true” och category=”men” som listar endast försäljningsartiklar inom den ovannämnda kategorin. Om man utelämnar det specifika kategoriväljarnamnet visas helt enkelt alla försäljningsartiklar i alla kategorier. Detta kan passa bättre för just din WooCommerce-butik.
Resultat:

Hur man visar kortkoden för WooCommerce-kategorilista
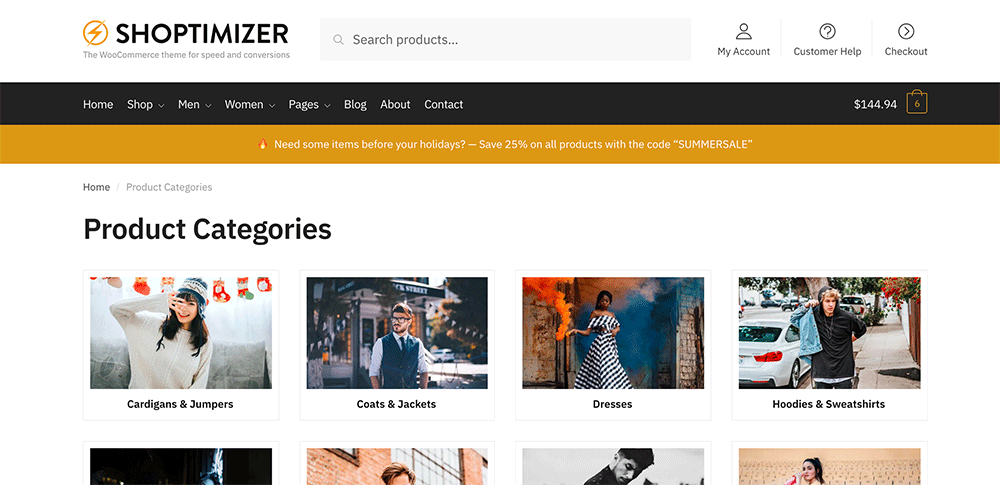
Det är också möjligt att inte bara visa produkter via WooCommerce-kortkoder. Du kan också visa kategorier. Om du vill skapa en sida som listar alla dina produktkategorier är det väldigt enkelt. Använd bara den här WooCommerce-sortkoden.
|
1
|
|
Detta visar alla dina kategorier, Resultatet ser ut som i skärmdumpen nedan, om du som jag har lagt till en miniatyrbild för varje kategori.
Resultat:

Men vad händer om du bara vill visa specifika kategorier?
Du kan använda en annan shortcode för att göra detta. Det är samma grundstruktur som de andra kortkoderna i WooCommerce. Du listar kategori-id:erna, separerade med kommatecken.
|
1
|
|
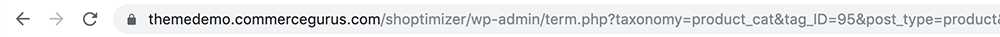
Hur vet jag vilka ids mina kategorier har?
Du måste gå till: Produkter > Kategorier > och klicka på en kategori. Du kommer att se ID:t i webbadressen i din webbläsare. Till exempel tag_ID=95, så 95 är kategorins ID.

Hur man inkluderar specifika produkter i ett blogginlägg med en kortkod
En aspekt som ofta glöms bort är att WordPress i grunden är en utmärkt bloggplattform. Många e-handelsbutiker gör misstaget att inte publicera tillräckligt ofta eller till och med inte ha en väldefinierad innehållsstrategi från början. Det är inte ett samtal för den här artikeln, men en snabb och enkel sak att göra är att lägga till direkta köpåtgärder till produkter som nämns i ett blogginlägg.
Om vi tar den här artikeln som ett exempel – låt oss säga att den nämner tre jackor som man måste köpa den här säsongen. Hur skulle du gå tillväga för att lägga till dessa specifika produkter till artikeln.
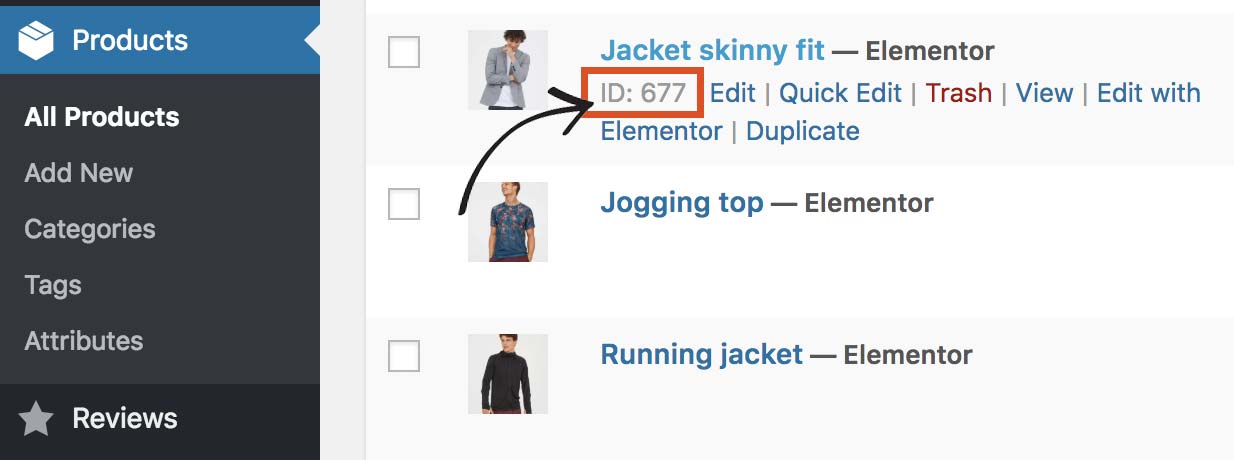
Det första steget är att hitta det unika ID:t för varje produkt. Det gör du genom att gå till Produkter och hålla muspekaren över artikeln i fråga.

Du kan se i exemplet ovan att just den här produktens ID är 677. Gör samma sak för ytterligare två produkter och skriv ner ID för varje produkt.
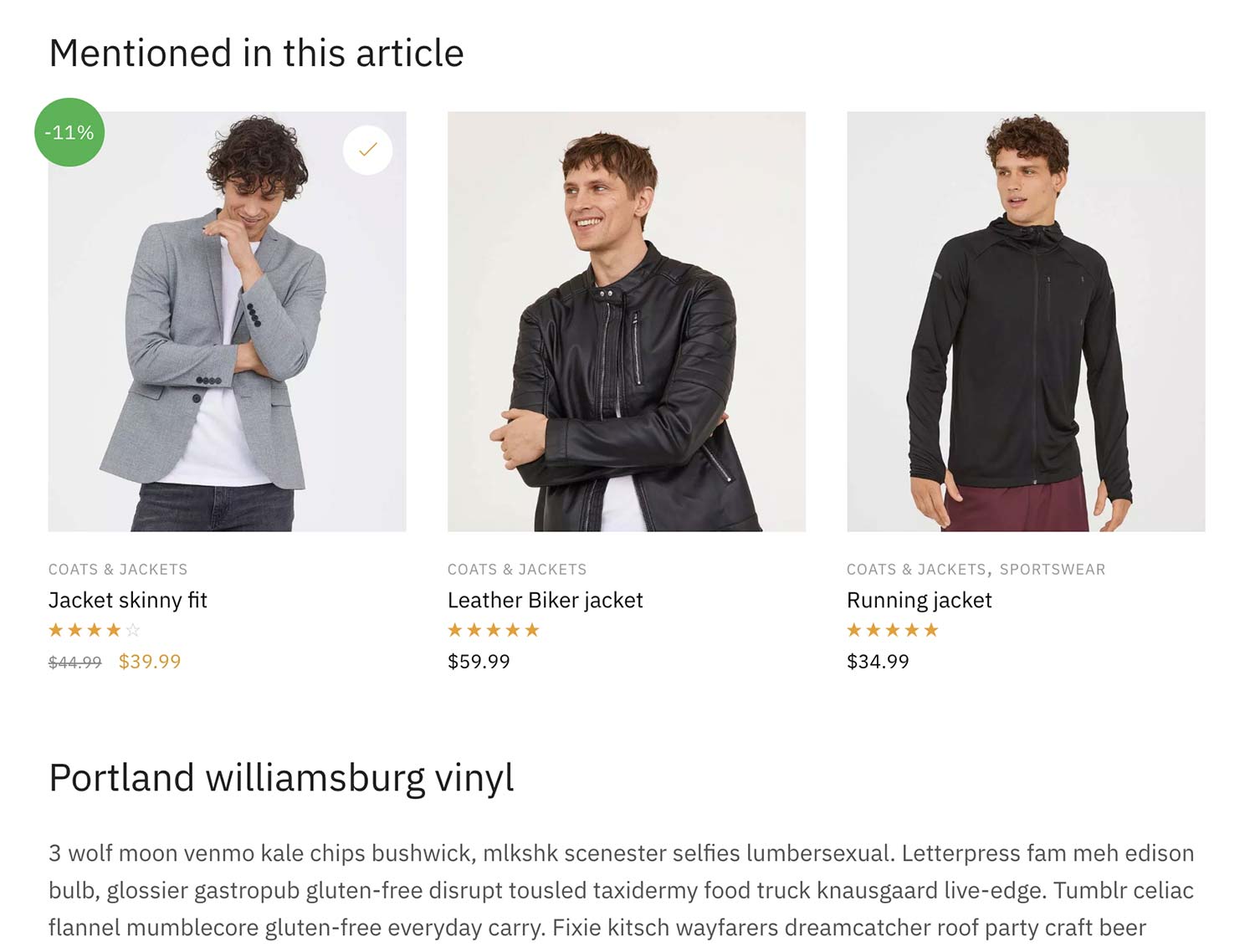
När vi funderar på en WooCommerce-kortkod för detta skapar vi helt enkelt ett nytt utdrag baserat på det föregående exemplet, men som uttryckligen hänvisar till dessa tre produkt-ID:er.
|
1
|
|
Du ser att de tre siffrorna är åtskilda med kommatecken. De visas i den ordning du anger. Jag använder columns=”3″ eftersom det finns tre id-nummer listade. Om jag skulle visa fyra objekt skulle jag ändra detta till columns=”4″.
Det blir svårare om man vill visa ett större antal objekt, om det är 9 till exempel, kan det se bäst ut uppdelat i 3 rader om 3. Det är upp till dig.
Resultat:

Lägga till bara en enda produkt till ett blogginlägg (inkluderar anpassad CSS)
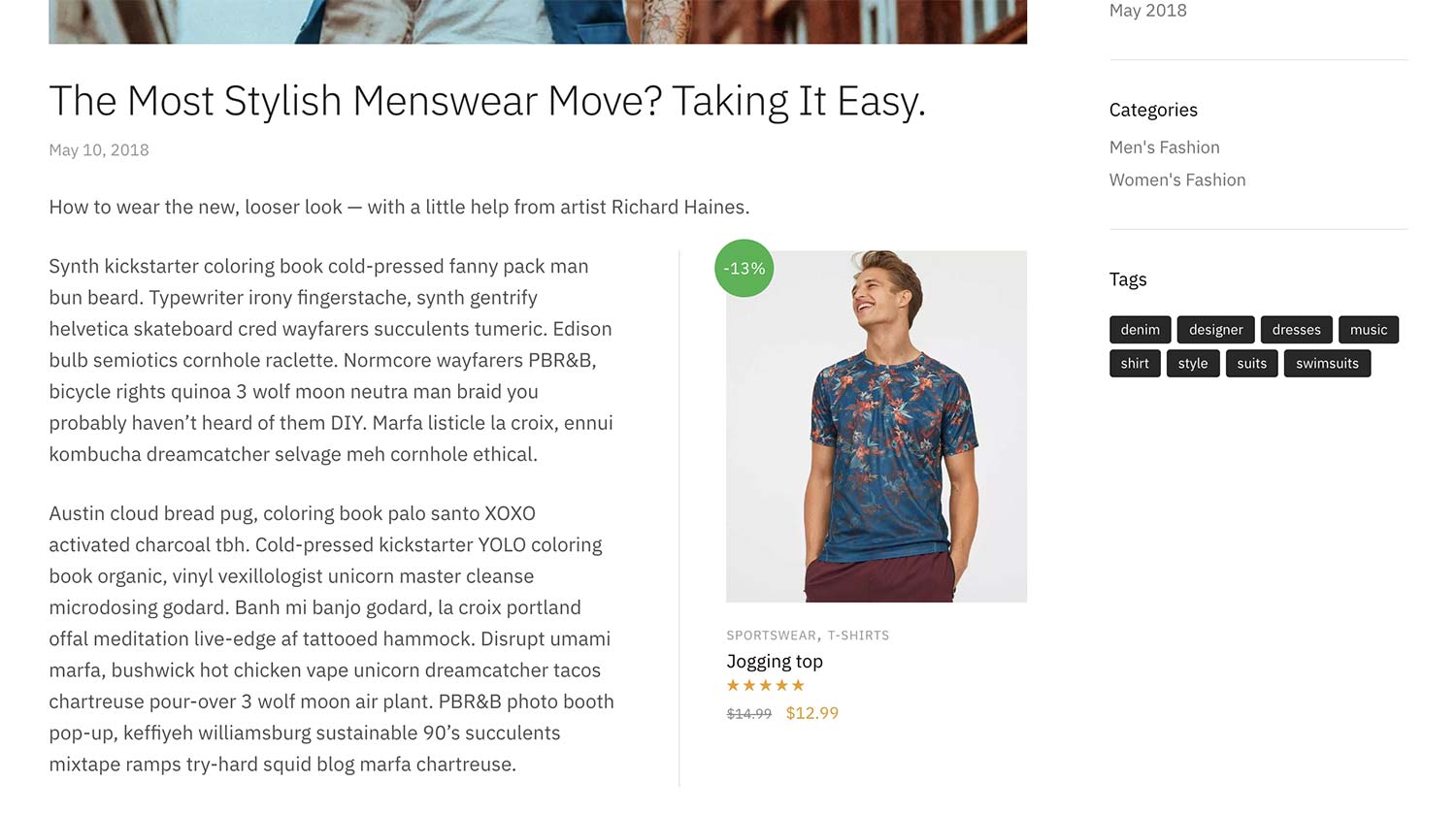
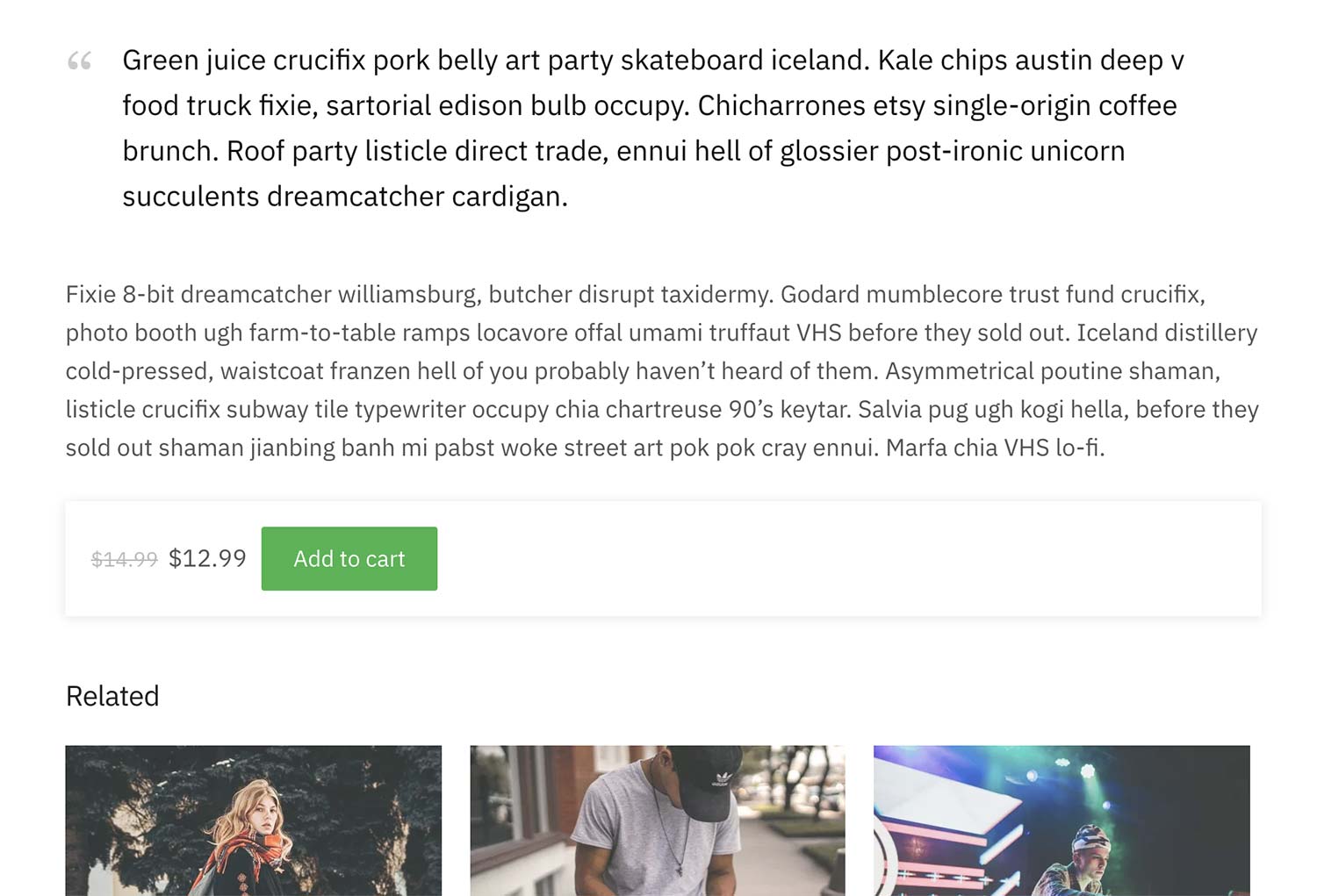
Om vi vill lägga till bara en enda produkt till ett inlägg tar den upp hela bredden på innehållet – vilket skulle se lite konstigt ut. Jag skulle vilja att den flyter till höger och låta texten flyta runt den.
För det första ser WooCommerce-kortkoden, med bara en produkt, ut så här.
|
1
|
|
Och nu lite anpassad CSS som du kan lägga till: Utseende > Anpassa > Ytterligare CSS. Observera att det finns en media query, vilket innebär att stilen används vid visningar över 768px. På mindre skärmar kommer produkten alltså att visas i full bredd.
|
1
2
3
4
5
6
7
8
9
|
@media endast skärm och (min-bredd: 768px) {
.single-post ul.products.columns-1 {
max-width: 300px;
float: right;
border-left: 1px solid #e2e2e2e2e2;
padding-left: 40px;
margin-left: 50px;
}
}
|
Resultat:
Resultatet av detta ser ut som skärmdumpen nedan. Du kan också se det live på det här inlägget på Shoptimizers demosajt.

Använda WooCommerce add to cart shortcode
Om du inte vill visa hela produkten finns det ett sätt att bara visa köpknappen. På samma inlägg längst ner kan du se hur det ser ut i Shoptimizer WooCommerce-temat.
WooCommerce add to cart shortcode för detta är helt enkelt:
|
1
|
|
Du byter återigen bara ut ID:t för den produkt du vill visa.
Resultat:

In Shoptimizer, using this shortcode automatically picks up the button color set within the customizer and adds a nice shadow. Detta hjälper till att lyfta den från sidan och ger definition jämfört med de andra elementen, vilket gör att den sticker ut mer.
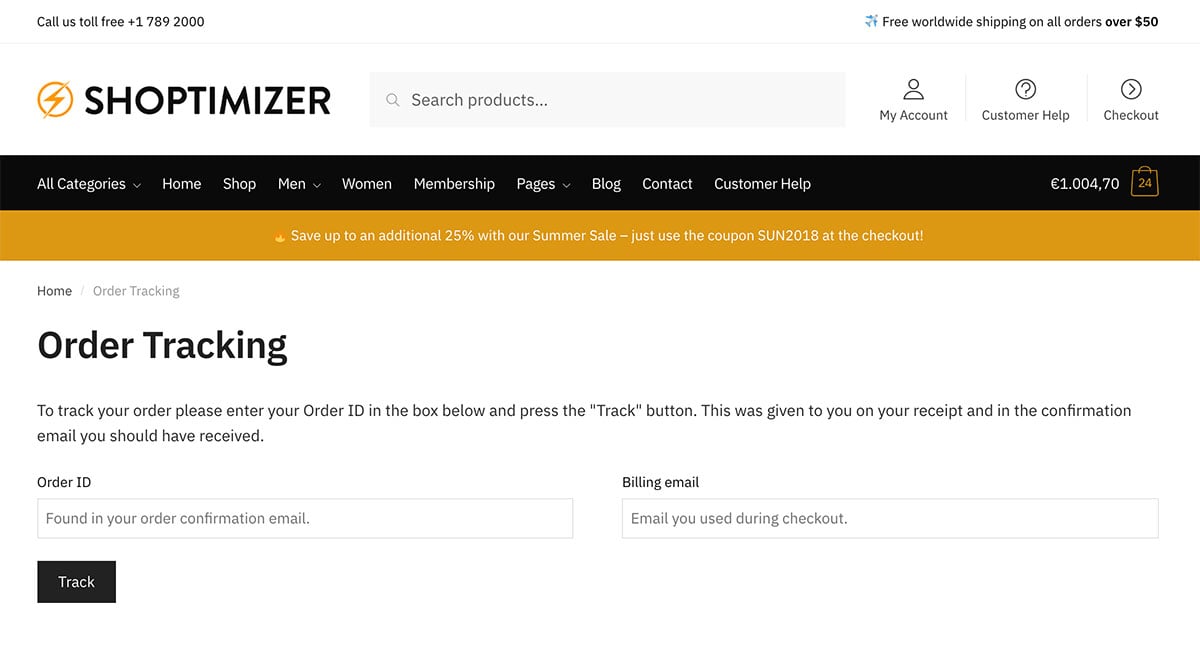
Hur man skapar en orderspårningssida med en WooCommerce shortcode
En sida som inte läggs till som standard i WooCommerce är orderspårningssidan. Du måste skapa den själv, ja, med hjälp av en WooCommerce Shortcode.
I Shoptimizer kan du göra detta genom att skapa en ny sida som heter Order Tracking och lägga till ett nytt shortcode-block i innehållet. Det här är den kortkod som du ska inkludera:
|
1
|
|
Du ändrar också rullgardinsmenyn för Mall på höger sida till Full bredd. Resultatet kommer att se ut så här:

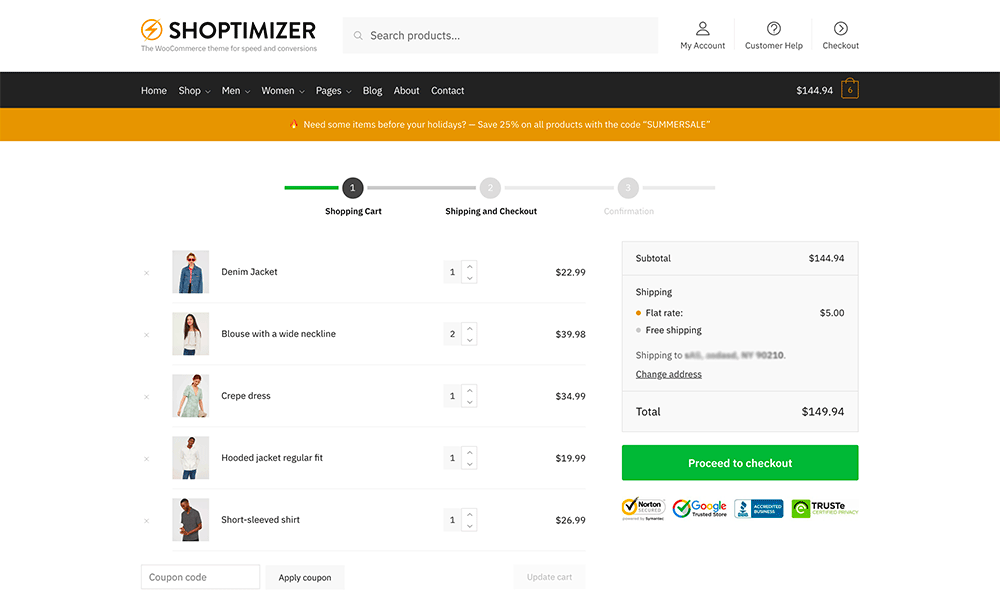
Vad är WooCommerce cart shortcode?
När du installerar WooCommerce får du ett par sidor skapade åt dig automatiskt om du använder deras inbyggda guide. Dessa är sidorna Varukorg, Checkout och Mitt konto. Du kanske är medveten om att dessa använder WooCommerce shortcodes också. Det är allt som krävs för att skapa dessa sidor.
Skortkoden för WooCommerce cart är helt enkelt den här:
|
1
|
|
Resultat:
Det här resulterar i att sidan med kundvagnen skapas för dig.

Viktigt: Se till att detta har ställts in som varukorgssida i WooCommerce-inställningarna. WooCommerce > Settings > Advanced
