- 15
Con Firefox OS, asm.js, e la spinta per migliorare le prestazioni del browser, le tecnologie canvas e WebGL stanno aprendo un mondo di possibilità. Ho presentato 9 Mind-Blowing Canvas Demos e poi ho alzato il livello con 9 Mind-Blowing WebGL Demos, ma voglio superarli con questo post. Ho trovato altre nove demo WebGL mentali che non dovreste perdere. Buon divertimento!
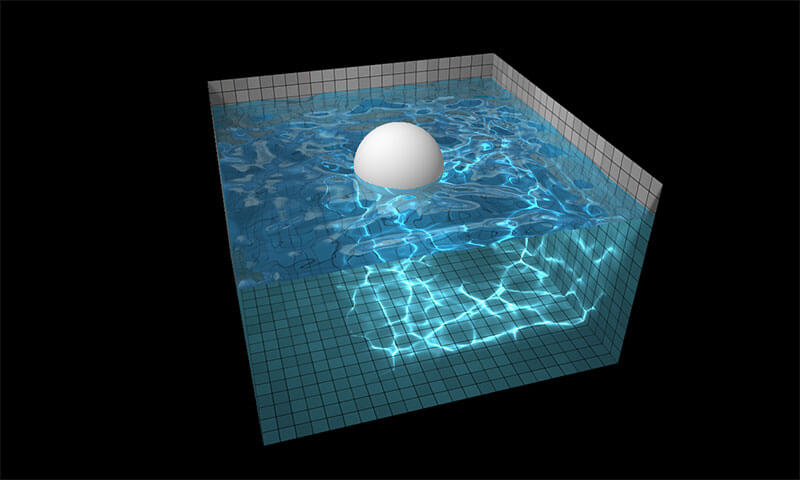
WebGL Water
Questa incredibile demo è quanto di più fluido si possa credere. Sollevate e lasciate cadere la palla nell’acqua per vedere realistici e bellissimi spruzzi d’acqua. Potete anche semplicemente cliccare sull’acqua per vederla incresparsi. Sono completamente impressionato da quanto realistica e fluida sia l’animazione in questa eccellente demo WebGL. Unreal.

Fizzy Cam
Fizzy Cam usa la webcam della tua macchina per mostrare le tue sembianze ma con migliaia di blocchi in movimento sovrapposti, dando una sensazione divertente e artistica alla visualizzazione. Le scatole si muovono con il movimento, quindi muoviti mentre usi la demo e meravigliati di quanto sia creativa questa demo WebGL.

Blossom
La demo Blossom anima le foglie di un albero. Sembra semplice, ma c’è qualcosa di molto realistico in questa delizia WebGL; le foglie sembrano così reali e scorrono così naturalmente che non si può fare a meno di continuare a guardare. Chiamatemi debole, ma penso che questa animazione sia incredibilmente bella.

Teach Me to Fly
Teach Me to Fly è un gioco divertente in cui il vostro personaggio vola nell’aria ed è vostro compito guidarlo intorno agli edifici. I controlli sono semplici, il gioco è semplice, eppure è molto divertente e stimolante da giocare. Gli edifici in 3D sono eccezionali e il controllo è perfetto.

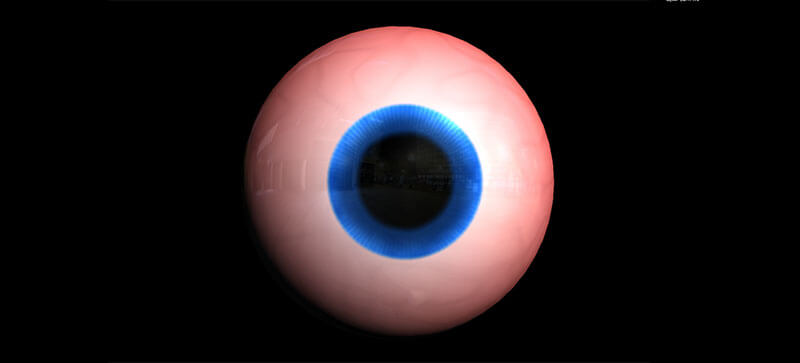
Visualeyezer
Questa demo presenta un enorme occhio che segue il tuo cursore sullo schermo, mentre pulsa e cambia colore mentre la musica suona. Sconvolgente? Un po’. Impressionante? Assolutamente sì. Il dettaglio all’interno delle parti meno ovvie dell’occhio è ciò che ha davvero catturato la mia attenzione – fluido, liscio e coerente.

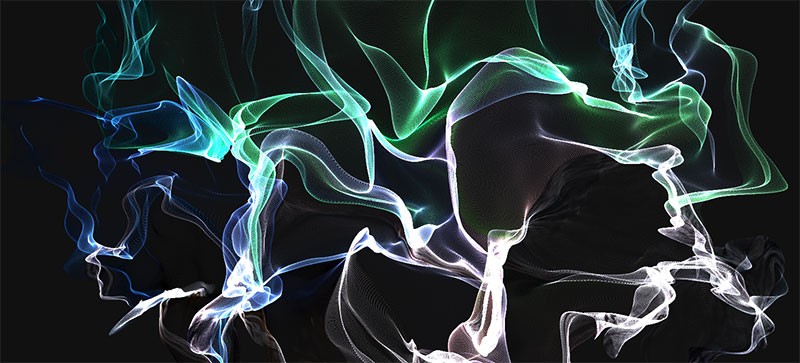
Nucleal
Nucleal è un’altra animazione basata sulle particelle, ma questa trascende le altre. Scegliete la quantità di particelle da usare (cioè quanto volete che la vostra CPU sia abbrustolita) e trascinate/tenete premuto intorno all’animazione per vedere diverse prospettive. Le particelle si animano anche a e curve con una fluidità sorprendente.

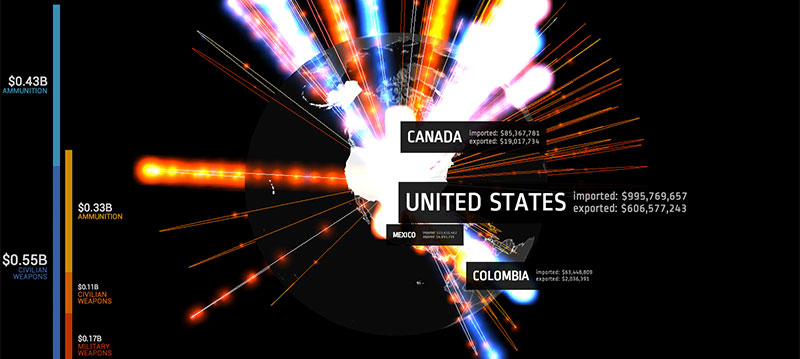
Globo interattivo
Questo globo interattivo è incredibilmente reattivo e pratico. Mentre trascini/tiri intorno al globo, le etichette informative vengono visualizzate in modo fluido. Le sfere rotanti e animate intorno al globo aggiungono anche un grande appeal visivo.

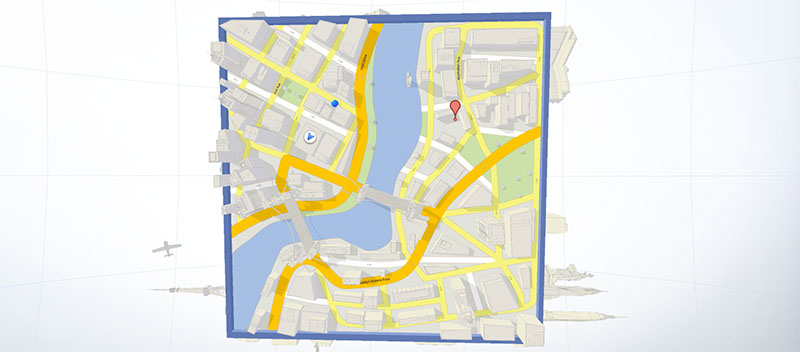
Google Maps Cube
Google Maps Cube è un gioco in cui si ruota il cursore intorno a un cubo, rovesciando il cubo in una data direzione, in modo da portare una palla a una destinazione sulla mappa. Questo è un uso interessante e creativo di Google Maps e molto ben eseguito.

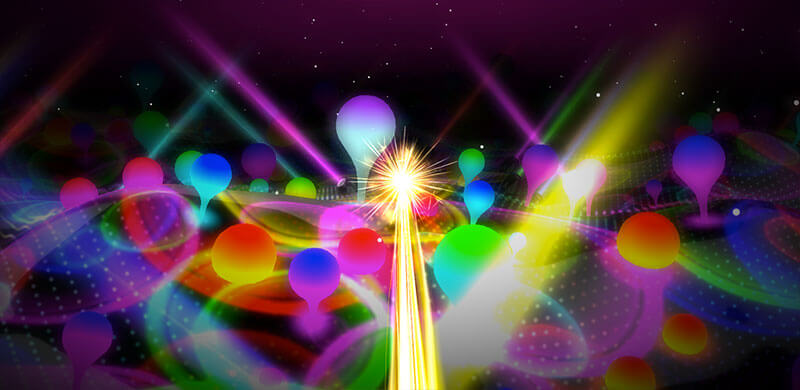
Lights di Ellie Goulding
Questa demo potrebbe essere la più impressionante del lotto ma devo presentarla per ultima per nascondere la mia vergogna nel fatto che mi piace molto questa… canzone. Oh, ma il demo. Questo demo è eccezionale, con luci… molte luci. Mentre la musica suona in sottofondo, si naviga con un fascio di luce attraverso colline di luci. Premete il mouse e il fascio di luce accelera. Mentre la demo continua, sempre più luci e colori entrano nell’animazione. Non posso raccomandare questa demo abbastanza.

Devo dire che credo che queste nove demo siano scioccanti e forse migliori delle nove originali. Il grande lavoro fatto dagli animatori è impressionante ed enormemente ambizioso. Spero che vi sforziate di raggiungere la grandezza dopo aver visto queste enormi demo!
