Hai bisogno di far caricare dei file ai visitatori del tuo sito web sul tuo modulo di contatto?
Forse stai assumendo dipendenti e vuoi raccogliere curriculum, o forse stai eseguendo un altro modulo di domanda o un concorso fotografico in cui hai bisogno che il richiedente alleghi dei file.
In questo tutorial, vi mostreremo come creare un modulo di caricamento file in WordPress (passo dopo passo).

Perché creare un modulo di caricamento file in WordPress?
Se volete raccogliere qualsiasi tipo di file dai vostri utenti, allora un modulo di caricamento file è una grande idea. Potreste permettere agli utenti di caricare immagini, file PDF, documenti Word o altri tipi di file.
Utilizzare un modulo di caricamento file rende la vita facile per voi e per i vostri utenti.
Invece delle e-mail avanti e indietro, potete creare un modulo che includa tutti i campi necessari, in modo da poter raccogliere tutte le informazioni in una volta sola.
Inoltre, il vostro modulo dovrebbe salvare automaticamente i dati del modulo nel vostro database WordPress. In questo modo, è possibile trovare facilmente le iscrizioni, anche se si perde o si cancella una e-mail.
Video Tutorial
Se preferisci le istruzioni scritte, continua a leggere.
Come creare un modulo di caricamento file in WordPress
Per questo tutorial, useremo WPForms, che è il miglior plugin per moduli di contatto per WordPress.
Se hai un budget limitato, puoi ottenere la funzione di caricamento file sul piano Basic di WPForms. Tuttavia, il piano Pro completamente funzionale ti dà accesso a modelli di moduli bonus, rapporti di indagine e tonnellate di altre potenti caratteristiche.
Prima di tutto, è necessario installare e attivare il plugin WPForms. Se non sei sicuro di come fare, controlla la nostra guida passo dopo passo su come installare un plugin per WordPress.
Una volta attivato il plugin, vedrete una nuova scheda WPForms nella vostra dashboard.
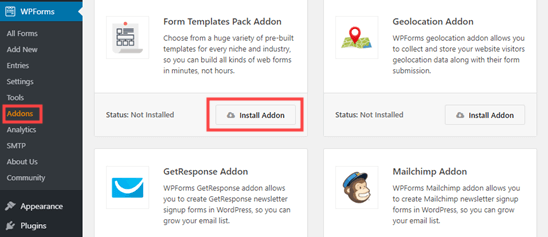
Vai alla pagina WPForms ” Addons e scorri verso il basso fino all’Addon Form Templates Pack. Clicca sul pulsante ‘Install Addon’ per installarlo e attivarlo.

Sei ora pronto per creare il tuo primo modulo di caricamento file.
Vai alla pagina WPForms ” Add New.

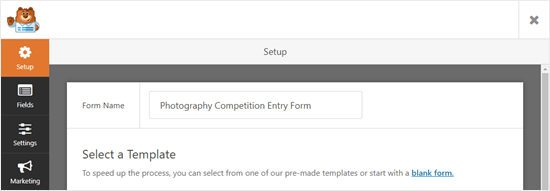
Ti porterà direttamente al costruttore WPForms. Puoi dare un nome al tuo modulo nella parte superiore dello schermo:

Devi anche scegliere un modello. Noi raccomandiamo di usare il File Upload Template, che puoi trovare nella sezione Additional Templates. Clicca sul modello per usarlo.
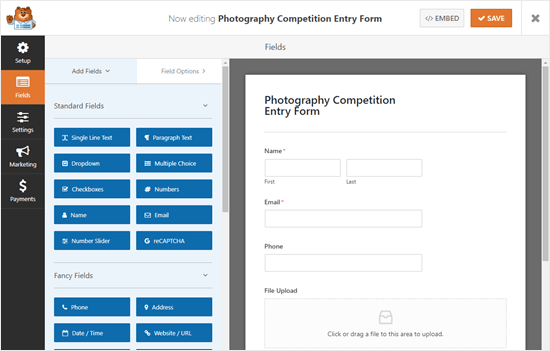
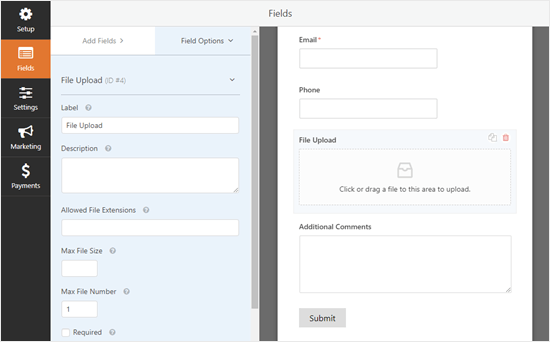
Il modulo di caricamento file verrà creato automaticamente per te.

Se vuoi, puoi usare il modulo di caricamento file senza fare alcuna modifica.
Di default, permetterà agli utenti di caricare i seguenti tipi di file:
- File immagine: .png, .gif, .jpg
- Documenti: .doc, .xls, .ppt, .pdf
- Audio: .wav, .mp3, .mp4
- Video: .mpg, .mov, .wmv
Se vuoi limitare ulteriormente i tipi di file, clicca sul campo Caricamento file per modificarlo. Vedrai le opzioni del campo sul lato sinistro dello schermo:

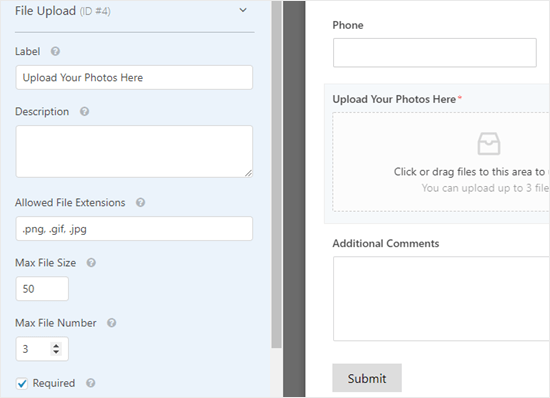
Nella casella Allowed File Extensions, puoi digitare qualsiasi formato di file tu voglia accettare. Accetteremo i formati immagine .png, .gif e .jpg. Assicurati di separarli con una virgola.

Nota: WordPress limita i tipi di file che possono essere caricati sul sito per motivi di sicurezza di WordPress. Puoi aggiungere altri tipi di file a WordPress se vuoi permettere agli utenti di caricare tipi di file che normalmente non sono ammessi.
Puoi anche impostare una dimensione massima del file e un numero massimo di file. Per il nostro concorso, permetteremo alle persone di inviare fino a 3 foto di 50MB ciascuna.
Se vuoi impedire alle persone di inviare il modulo senza allegare i loro file, puoi selezionare la casella Required. Questo significa che il modulo non può essere inviato se non è stato caricato almeno 1 file.

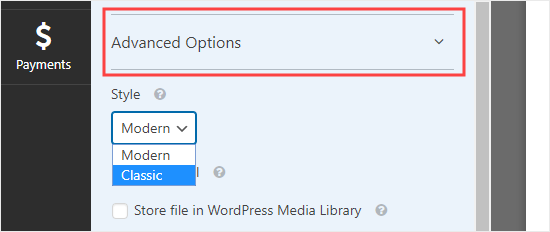
Per impostazione predefinita, il campo di caricamento dei file usa un formato moderno che permette agli utenti di trascinare i loro file. Tuttavia, se hai uno spazio limitato per il tuo modulo, o preferisci un campo di caricamento classico, puoi cambiarlo.
Semplicemente clicca su ‘Opzioni avanzate’ per aprire più opzioni per il campo. Puoi quindi cambiare lo stile da Moderno a Classico usando il menu a tendina.

Suggerimento: Il campo di caricamento classico permette di caricare solo un file. Se vuoi che gli utenti siano in grado di inviare più di un file, dovrai aggiungere più di un campo di caricamento file al tuo modulo.
Se vuoi, puoi anche scegliere di memorizzare i file inviati nella Media Library di WordPress. Questo ti rende facile aggiungerli a un post o a una pagina. Per esempio, con il nostro concorso fotografico, potremmo includere le foto migliori quando annunciamo il vincitore.
Nota: I file caricati sono ancora salvati nel tuo database WordPress, anche se non selezioni questa casella. Sono solo memorizzati in una cartella separata nel tuo account di hosting WordPress.
Se vuoi modificare uno qualsiasi degli altri campi del tuo modulo, puoi cliccare per modificarli sul lato sinistro nello stesso modo.
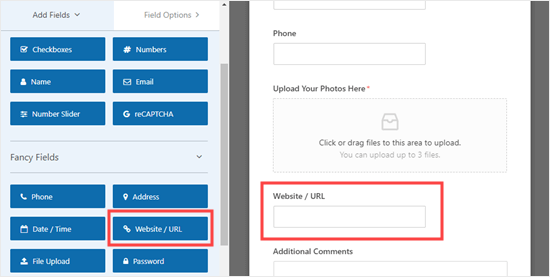
Puoi anche aggiungere nuovi campi usando la scheda Aggiungi campi. Trascina semplicemente qualsiasi campo che vuoi aggiungere al tuo modulo.
Qui abbiamo aggiunto un campo Website/URL al modulo, in modo che i fotografi possano darci il link al loro sito web.

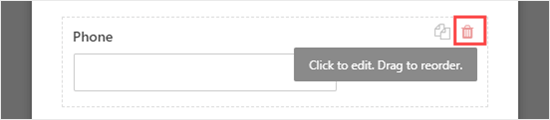
Se vuoi rimuovere un campo, passa il cursore del mouse su di esso e clicca sull’icona rossa del cestino. Rimuoveremo il campo Phone perché non abbiamo bisogno dei numeri di telefono dei fotografi.

Una volta che sei soddisfatto del tuo modulo, clicca sul pulsante Save nella parte superiore dello schermo.
![]()
Impostare le notifiche del tuo modulo di caricamento file
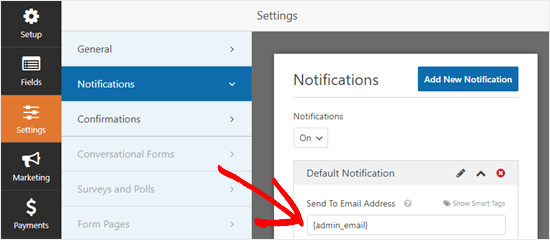
Nella scheda Settings, puoi cliccare Notifications per impostare le notifiche via email del tuo modulo. Potresti voler cambiare le impostazioni predefinite.
Di default, il modulo invia un’email di notifica a {admin_email}.
Se hai creato il tuo sito WordPress da solo, allora questo sarà il tuo indirizzo email. Se no, allora puoi cancellare {admin_email} e digitare il tuo indirizzo email qui invece.

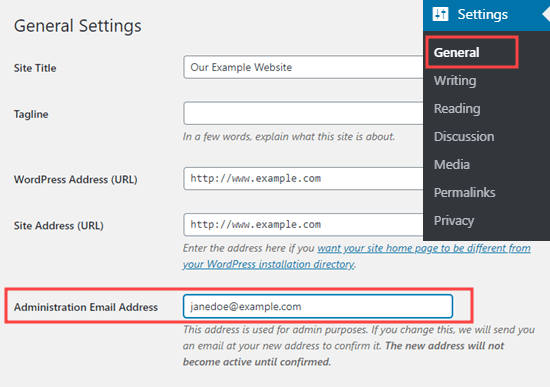
Tip: Non sei sicuro se {admin_email} è il tuo indirizzo email o no? Vai su Impostazioni ” Generale nel tuo cruscotto di WordPress. Cerca l’indirizzo e-mail di amministrazione. Puoi cambiarlo qui. Basta cliccare su Salva modifiche in basso dopo averlo fatto.

Se vuoi che i file inviati siano inviati a più di una persona, puoi anche impostare notifiche multiple qui.
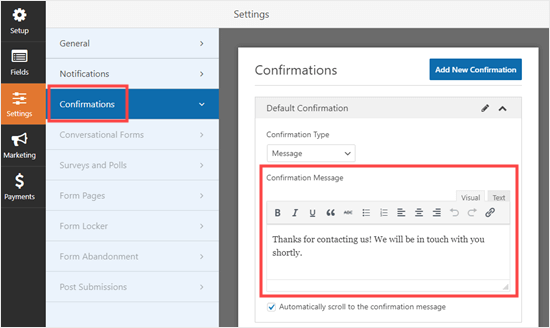
Potresti anche voler cambiare il messaggio di conferma che gli utenti vedono dopo l’invio del modulo. Puoi farlo sotto Impostazioni ” Conferme.
Semplicemente scrivi il messaggio che vuoi nella casella. Puoi aggiungere la formattazione come il grassetto e il corsivo se vuoi. Questo è l’aspetto del messaggio predefinito:

Non dimenticare di salvare il tuo modulo dopo aver fatto le modifiche. Puoi uscire dal costruttore di moduli cliccando sulla X in alto a destra.
Aggiungi il tuo modulo di caricamento file al tuo sito web
Una volta creato il tuo modulo, dovrai aggiungerlo al tuo sito web. Puoi aggiungerlo a un post o a una pagina esistente, oppure puoi creare una nuova pagina.
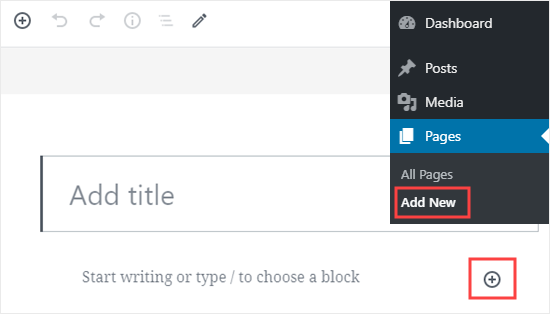
Aggiungeremo il nostro modulo a una nuova pagina. Per creare una nuova pagina, vai su Pages ” Add New. Poi, aggiungi un nuovo blocco alla tua pagina cliccando l’icona (+).

Poi, dovrai selezionare il blocco WPForms dalla sezione Widgets. Puoi usare la barra di ricerca per trovarlo se preferisci.

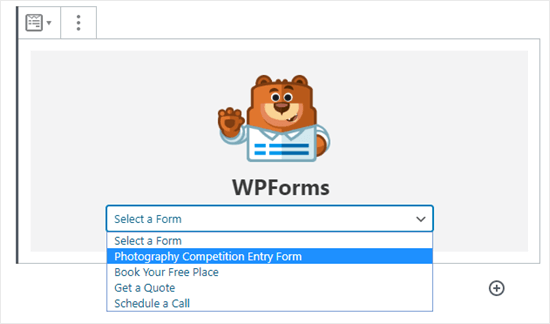
Dopo aver aggiunto il blocco alla tua pagina, seleziona il modulo che hai creato dal menu a tendina WPForms.

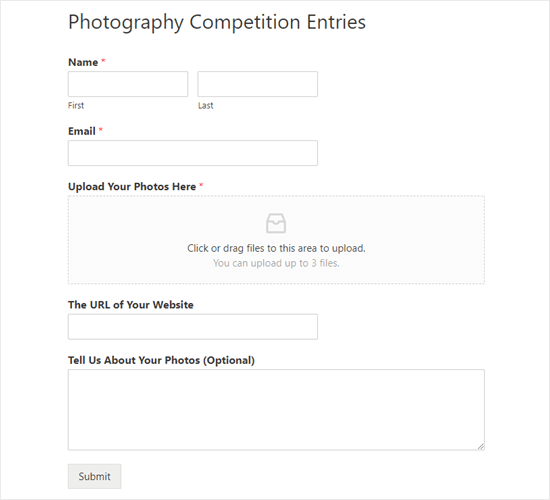
Ora, visualizza in anteprima o pubblica la tua pagina e dai un’occhiata al tuo modulo dal vivo sul tuo sito. Ecco come appare il nostro modulo.

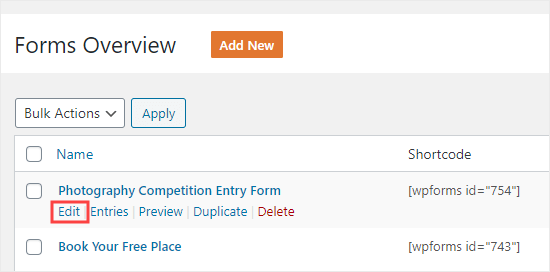
Puoi fare delle modifiche al tuo modulo andando su WPForms ” All Forms. Basta cliccare sul nome del modulo, o passarci sopra con il mouse e cliccare sul link ‘Modifica’, per modificarlo.

Quando modifichi il tuo modulo, viene automaticamente aggiornato sul tuo sito web. Non hai bisogno di aggiungerlo di nuovo alla tua pagina.
Suggerimento: è una buona idea testare il tuo modulo per assicurarsi che funzioni come previsto. Se non ricevi un’email di notifica dopo aver creato un modulo, dai un’occhiata alla nostra guida passo dopo passo su come risolvere il problema di WordPress che non invia email.
Visualizzare o scaricare i file caricati
Quando qualcuno invia un file attraverso il vostro modulo di caricamento file, potete riceverlo attraverso la vostra casella di posta elettronica o attraverso la vostra dashboard di WordPress.
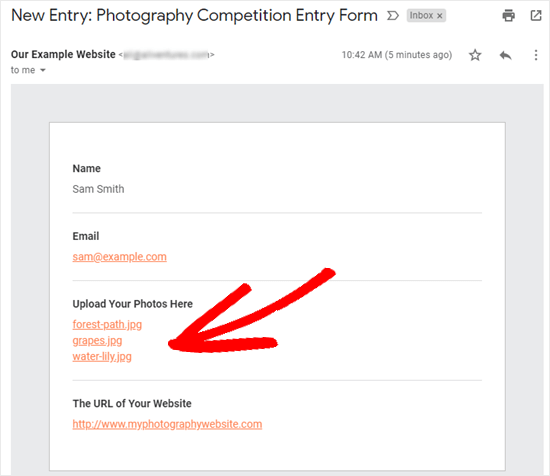
Con ogni inserimento del modulo, riceverete una mail come questa:

Basta cliccare sui link per visualizzare o scaricare i file stessi.
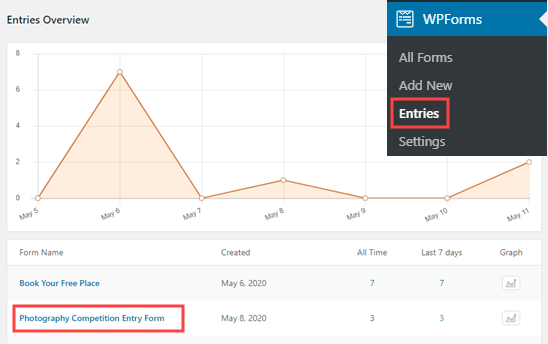
Potete anche trovare facilmente i file attraverso WordPress stesso. Vai su WPForms ” Voci poi clicca sul nome del tuo modulo.

Poi puoi vedere i file caricati nella tabella delle voci del modulo. In alternativa, è possibile fare clic sul link Visualizza per vedere i dettagli completi della voce del modulo.

Speriamo che questo tutorial ti abbia aiutato a imparare come creare un modulo di caricamento file in WordPress. Potresti anche voler controllare la nostra guida sui migliori plugin per sondaggi di WordPress e la nostra guida su come creare una newsletter.
Se ti è piaciuto questo articolo, allora iscriviti al nostro canale YouTube per i video tutorial di WordPress. Potete anche trovarci su Twitter e Facebook.
