WooCommerce shortcodes potrebbe non essere familiare a tutti. Anche se hai un negozio WooCommerce, potrebbe essere una caratteristica che non hai mai incontrato e non ti rendi ancora conto di quanto possano essere utili per spargere riferimenti ai prodotti e pulsanti di chiamata all’azione di acquisto in tutto il tuo sito.
Gli shortcode di WooCommerce sono piccoli frammenti di codice che puoi inserire ovunque nel tuo sito per visualizzare prodotti WooCommerce o chiamate all’azione come i pulsanti ‘Compra ora’. Ci sono una moltitudine di usi per questi e abbiamo voluto incorporare alcuni grandi esempi direttamente nel nostro tema Shoptimizer WooCommerce. Dovrebbero funzionare anche all’interno di qualsiasi tema con WooCommerce installato.
Questo è quello che vedremo in questo tutorial in modo da poter passare rapidamente a un esempio.
- Utilizzare uno shortcode di WooCommerce per aggiungere prodotti alla homepage
- Visualizzare i tuoi prodotti più popolari ovunque
- Creare una griglia di articoli che sono in vendita
- Come visualizzare lo shortcode WooCommerce category list
- Come includere prodotti specifici all’interno di un post del blog con uno shortcode
- Aggiungere solo un singolo prodotto a un post del blog (include CSS personalizzato)
- Utilizzando lo shortcode WooCommerce add to cart
- Come creare una pagina di monitoraggio dell’ordine con uno shortcode WooCommerce
- Cos’è lo shortcode WooCommerce cart?
Iniziamo!
Utilizzare uno shortcode WooCommerce per aggiungere prodotti alla homepage
Il primo posto ovvio in cui gli shortcode WooCommerce sono utili è sulla tua homepage. Questo è uno spazio ideale per visualizzare una griglia dinamicamente aggiornata dei tuoi ultimi prodotti. Una volta che lo shortcode è stato aggiunto, non c’è bisogno di modificarlo di nuovo.
Visualizzerà automaticamente i prodotti più recenti, dando alla tua homepage una sensazione di freschezza ogni volta che aggiungi nuovi articoli al tuo negozio.
Questo è lo shortcode di WooCommerce che usiamo sulla homepage di Shoptimizer per visualizzare le aggiunte recenti:
|
1
|
|
Per descrivere ogni attributo:
- Limite – il numero di prodotti da visualizzare
- Colonne – il numero di colonne. Questo dovrebbe essere basato sul numero di prodotti da visualizzare.
- Orderby – puoi organizzare questi per data, id, post__in, menu_order, popularity, rand, rating e title.
- Order – questo è in ordine discendente (DESC), o ascendente (ASC).
- Visibilità – i prodotti visualizzabili all’interno del negozio e i risultati della ricerca.
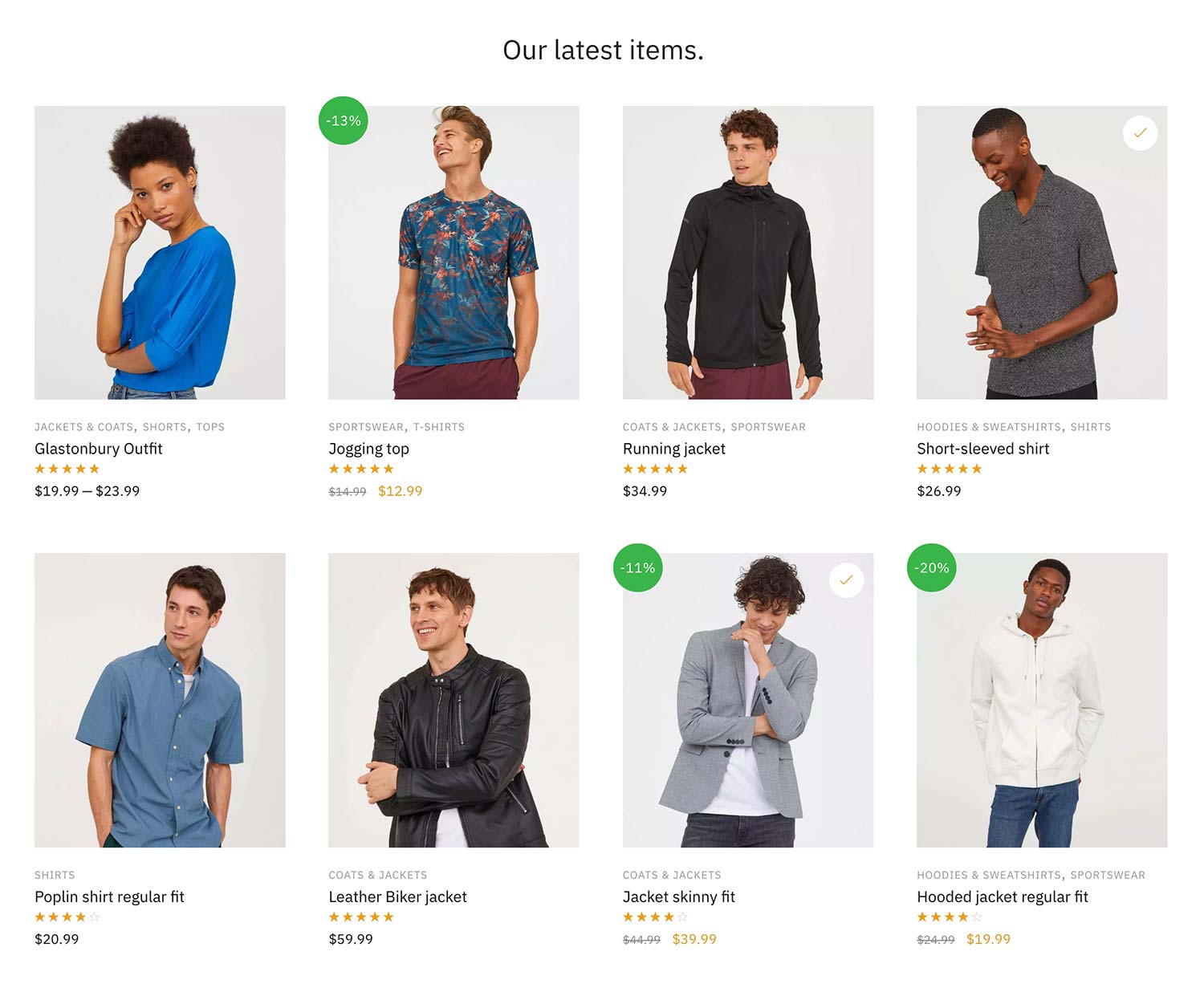
Risultato:
Questo shortcode WooCommerce risulta in una griglia ordinata di 8 prodotti, divisi in 4 colonne. Se si desidera questo è molto ogni di cambiare in una griglia di dire, 3. Si potrebbe regolare il valore limite a 6 e il valore delle colonne a 3 per mantenere l’aspetto ordinato.

Visualizzare i prodotti in un ordine specifico
Ma se vuoi visualizzarli in un ordine specifico?
È stato difficile trovarlo nella documentazione di WooCommerce ma dopo un po’ di ricerche ho trovato la soluzione.
|
1
|
|
Questo mostrerà gli articoli iniziando dal prodotto con ID 23, il prossimo è ID 13 ecc.
Visualizzazione dei prodotti più popolari usando i codici brevi di WooCommerce
Così come potete mostrare gli articoli più recenti, è anche possibile visualizzare i vostri prodotti più venduti. Anche questo viene aggiornato dinamicamente ed è ottimo per mostrare idee regalo popolari stagionali.
Puoi usare il seguente shortcode di WooCommerce per questo:
|
1
|
|
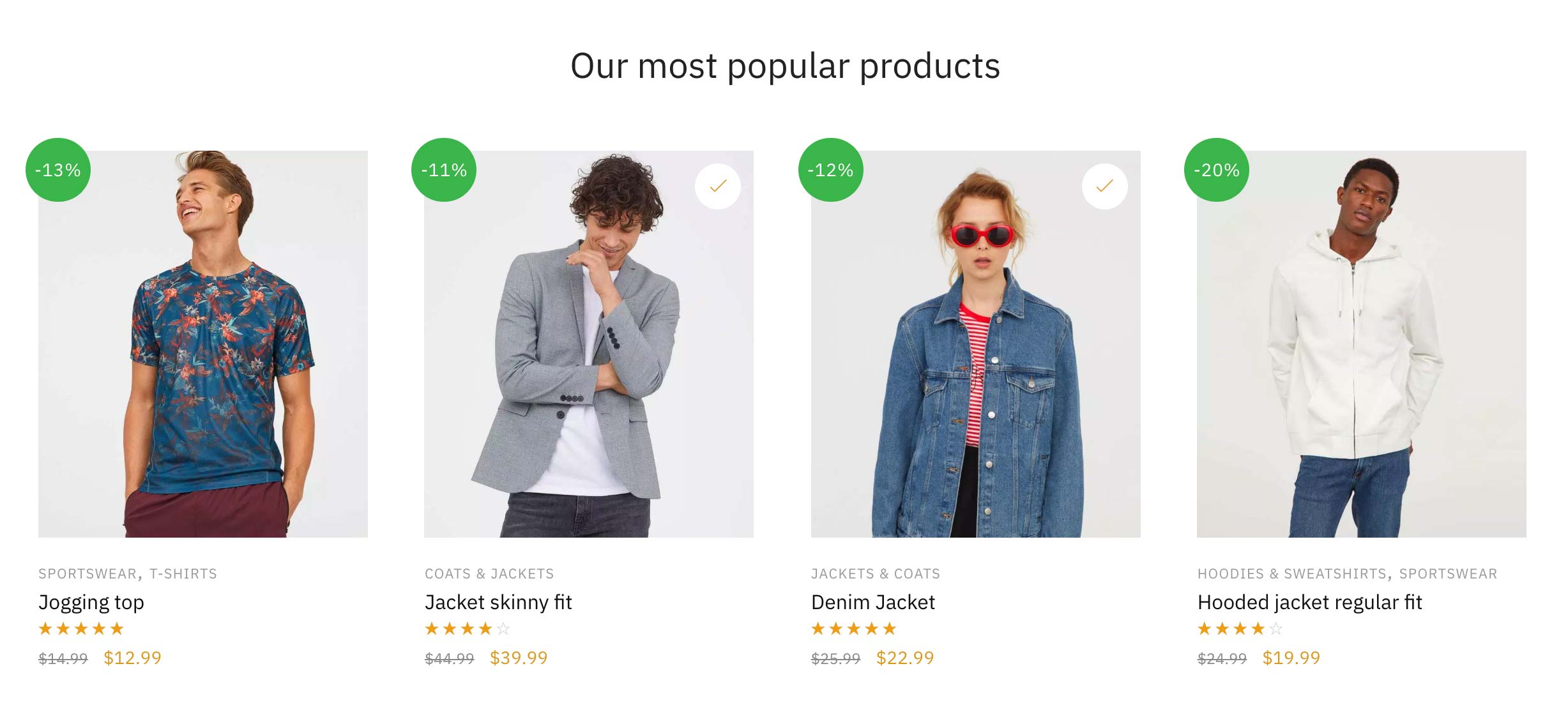
Risultato:

Creazione di una griglia di articoli che sono in vendita
Prossimamente, creeremo una pagina nuova e la chiameremo ‘Articoli in vendita per uomini’ – elencherà solo articoli in vendita con la categoria Uomini. Questo è ciò che appare sulla nostra demo del tema dal vivo. Vogliamo che questa pagina si riempia automaticamente con ogni articolo a prezzo ridotto all’interno della categoria Uomo in WooCommerce.
Sto usando questo shortcode di WooCommerce per farlo.
|
1
|
|
Non ho tanti prodotti in questa categoria, quindi impostare il limite a 100 è più che sufficiente e copre eventuali articoli aggiuntivi aggiunti in seguito. Le variabili chiave aggiuntive sono l’on_sale=”true” e il category=”men” che elenca solo gli articoli in vendita all’interno della suddetta categoria. Tralasciando il nome del selettore della categoria specifica, verranno semplicemente visualizzati tutti gli articoli in vendita in ogni categoria. Questo potrebbe essere più adatto al vostro particolare negozio WooCommerce.
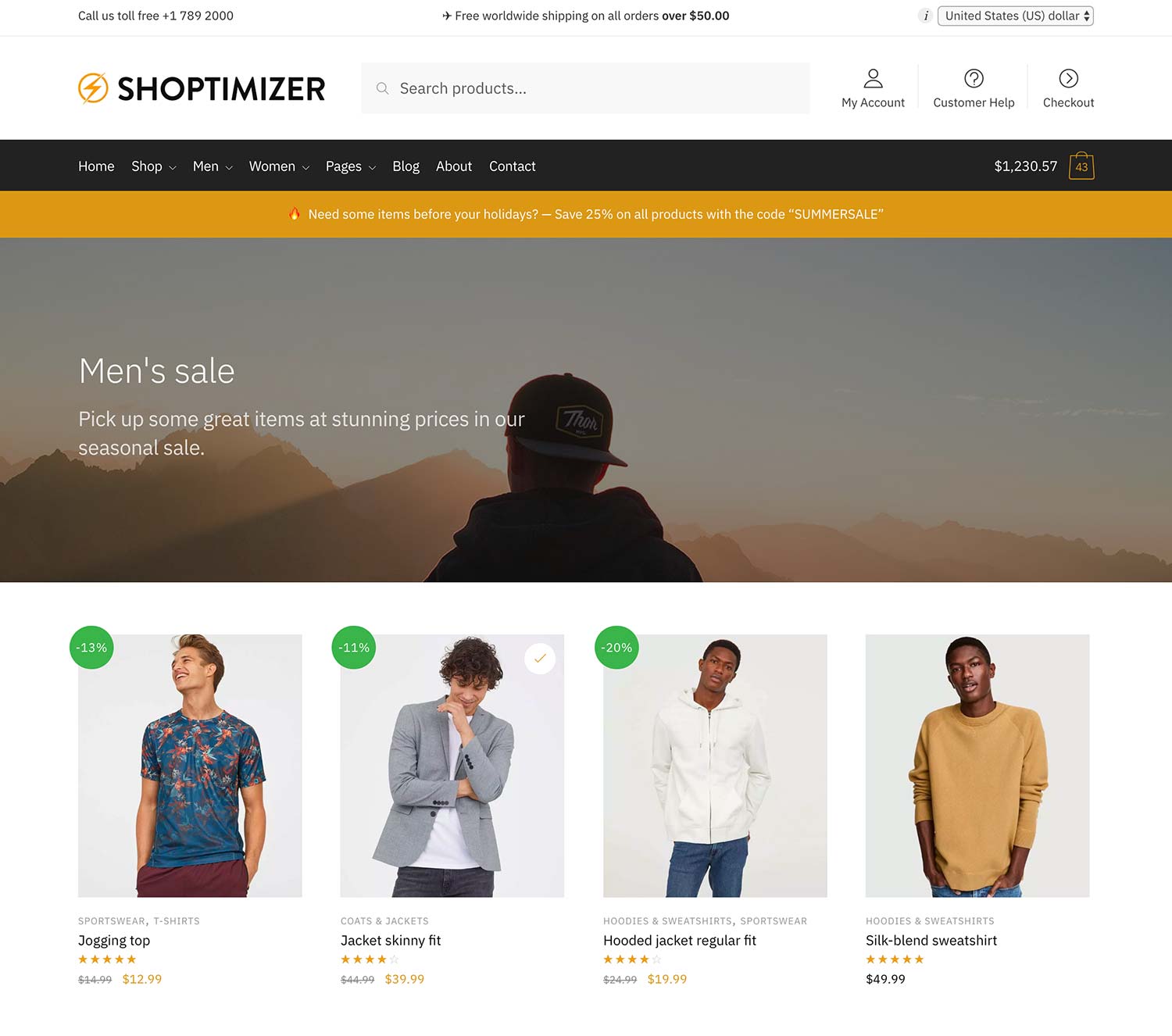
Risultato:

Come visualizzare lo shortcode WooCommerce category list
È anche possibile non solo visualizzare i prodotti tramite gli shortcode WooCommerce. È possibile mostrare anche le categorie. Se vuoi creare una pagina per elencare tutte le tue categorie di prodotti, è davvero facile. Basta usare questo shortcode di WooCommerce.
|
1
|
|
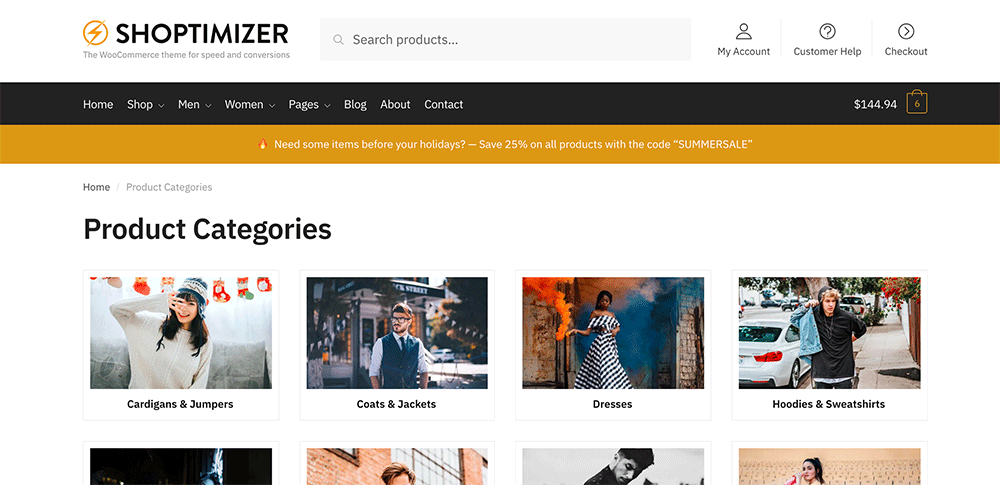
Questo mostrerà tutte le vostre categorie, e il risultato assomiglia allo screenshot qui sotto, se, come me, avete aggiunto una miniatura della categoria a ciascuna.
Risultato:

Ma se vuoi mostrare solo categorie specifiche?
Puoi usare un altro shortcode per farlo. È la stessa struttura di base degli altri codici brevi in WooCommerce. Si elencano gli id delle categorie, separati da virgole.
|
1
|
|
Come posso sapere quali id hanno le mie categorie?
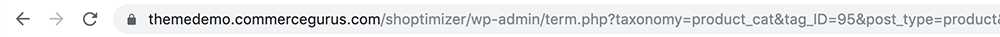
Devi andare su: Prodotti > Categorie > e cliccare su una categoria. Vedrai l’ID nell’url del tuo browser. Per esempio tag_ID=95, quindi 95 è l’ID della categoria.

Come includere prodotti specifici in un post del blog con uno shortcode
Un aspetto che viene spesso trascurato è che WordPress è fondamentalmente una superba piattaforma di blogging. Molti negozi eCommerce fanno l’errore di non postare abbastanza spesso o addirittura di non avere una strategia di contenuti ben definita in primo luogo. Questa non è una conversazione per questo articolo, ma una cosa facile e veloce da fare è aggiungere azioni di acquisto diretto ai prodotti menzionati in un post del blog.
Se prendiamo questo articolo come esempio – diciamo che menziona tre giacche must-have da acquistare in questa stagione. Come faresti ad aggiungere questi prodotti specifici all’articolo.
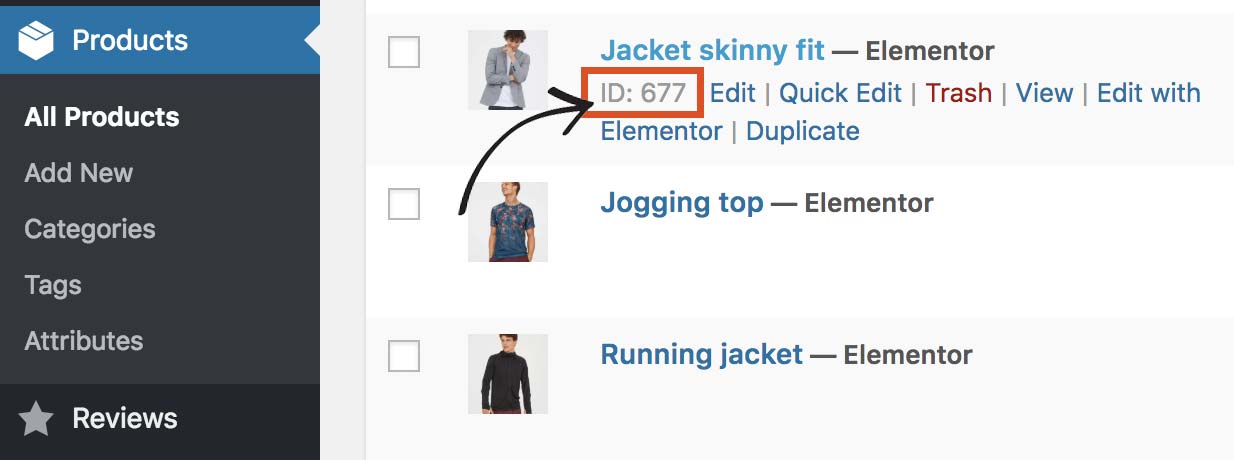
Il primo passo è trovare l’ID unico di ogni prodotto. Puoi farlo andando su Prodotti e passando il mouse sull’articolo in questione.

Puoi vedere nell’esempio sopra che l’ID di questo particolare prodotto è 677. Fate lo stesso per altri due prodotti e scrivete l’ID di ciascuno.
Pensando a uno shortcode WooCommerce per questo, creeremo semplicemente un nuovo snippet basato sull’esempio precedente, ma facendo esplicito riferimento a questi tre ID di prodotto.
|
1
|
|
Vedrai che i tre numeri sono separati da virgole. Saranno visualizzati nell’ordine specificato. Sto usando columns=”3″ perché ci sono tre id elencati. Se volessi mostrare quattro elementi, cambierei questo in columns=”4″.
Diventa più complicato se volessi visualizzare un numero maggiore di elementi, se fosse 9 per esempio, potrebbe essere meglio diviso in 3 righe da 3. Questo dipende da te.
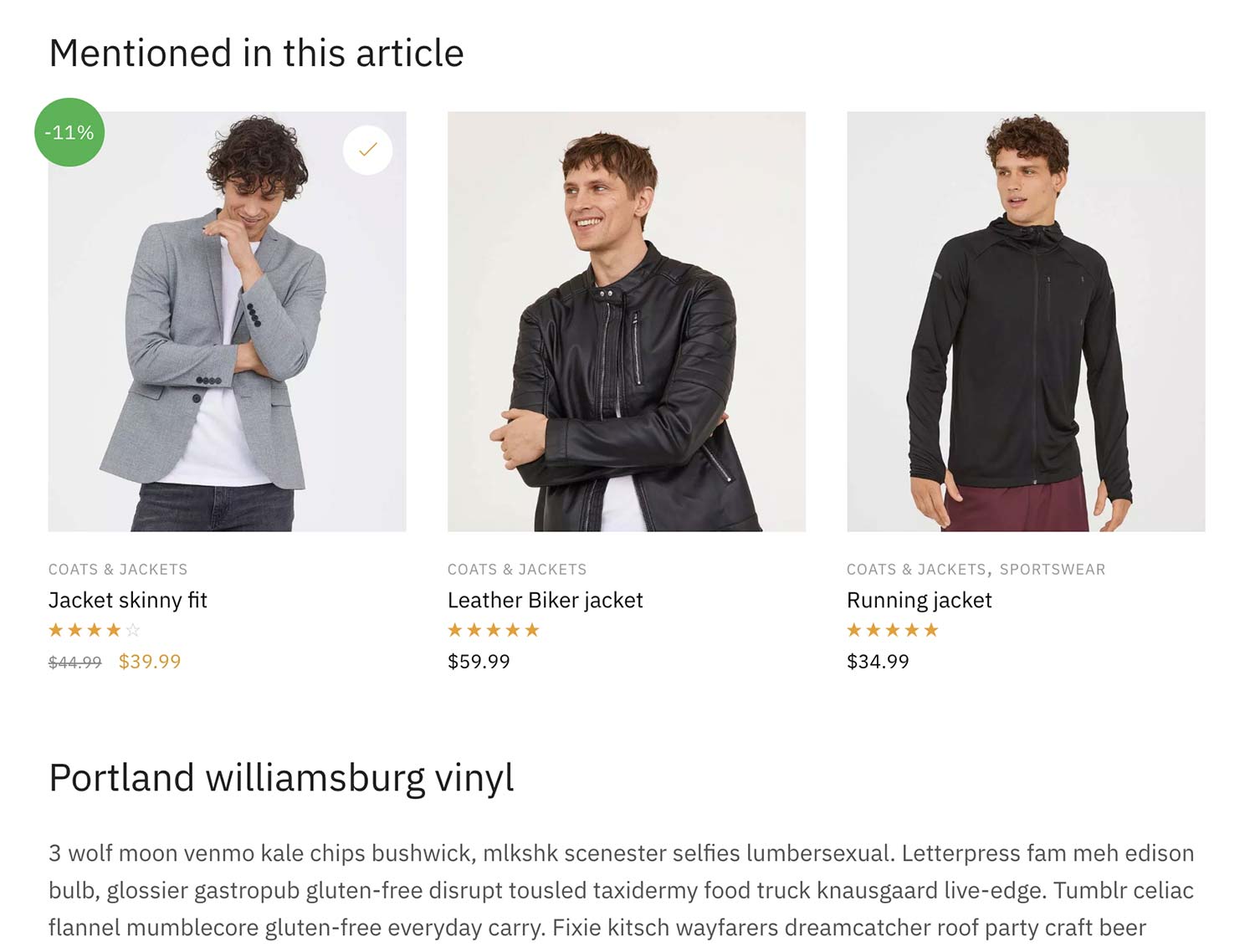
Risultato:

Aggiungere solo un singolo prodotto a un post del blog (include CSS personalizzati)
Se vogliamo aggiungere solo un singolo prodotto a un post, occuperà l’intera larghezza del contenuto – il che sembrerebbe un po’ strano. Vorrei farlo fluttuare a destra e lasciare che il testo gli scorra intorno.
Prima di tutto, lo shortcode di WooCommerce, con un solo prodotto appare così.
|
1
|
|
E ora alcuni CSS personalizzati che puoi aggiungere: Aspetto > Personalizza > CSS aggiuntivo. Nota la presenza di una media query, il che significa che lo stile entra in gioco su viewport superiori a 768px. Quindi, su schermi più piccoli, il prodotto sarà a tutta larghezza.
|
1
2
3
4
5
6
7
8
9
|
@media solo schermo e (min-larghezza: 768px) {
.single-post ul.products.columns-1 {
max-width: 300px;
float: right;
border-left: 1px solid #e2e2e2e2;
padding-left: 40px;
margin-left: 50px;
}
}
|
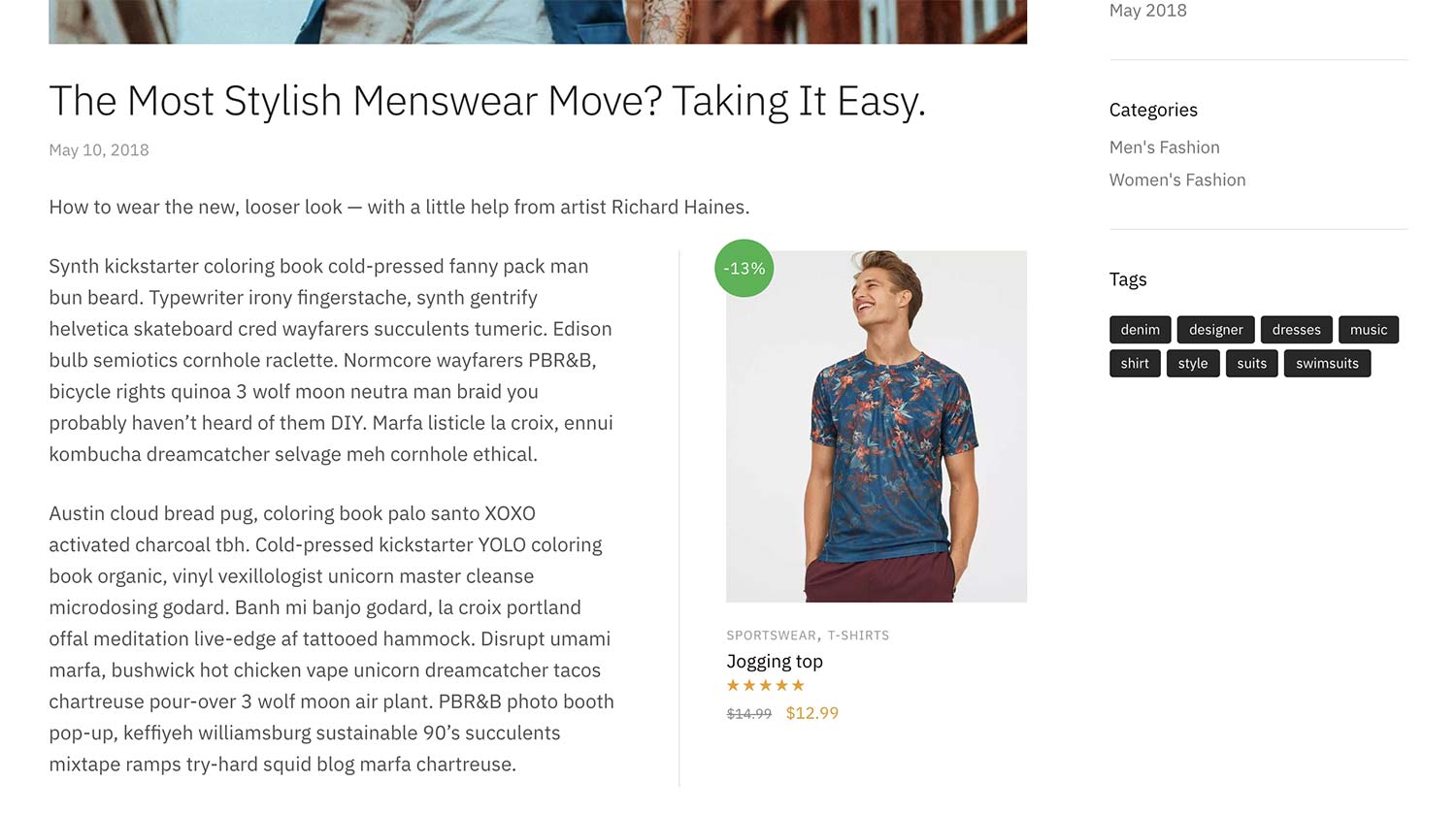
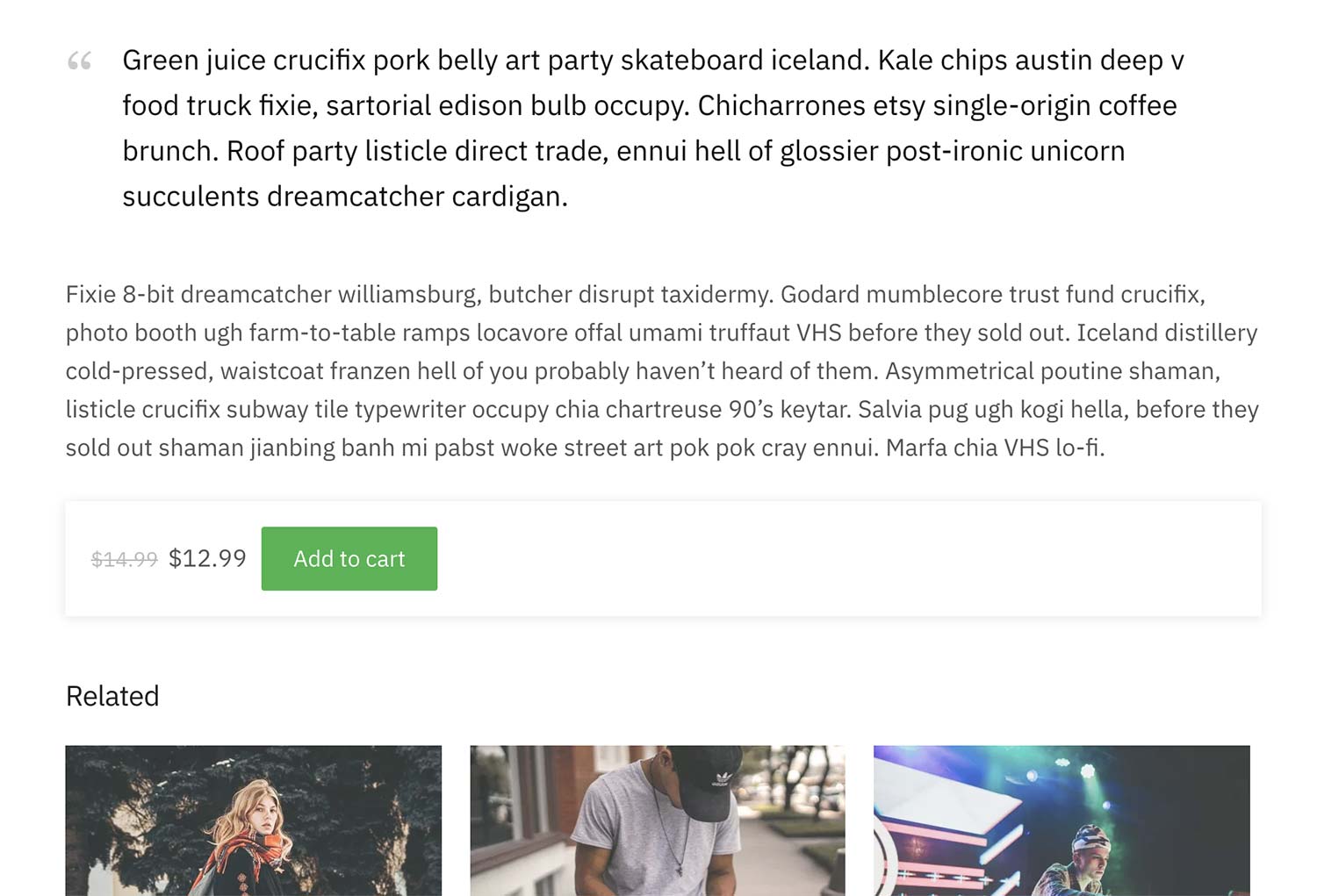
Risultato:
Il risultato di questo, appare come lo screenshot qui sotto. Puoi anche vederlo dal vivo in questo post sul sito demo di Shoptimizer.

Utilizzando il WooCommerce add to cart shortcode
Se non vuoi visualizzare l’intero prodotto c’è un modo per visualizzare solo il pulsante di acquisto. Sullo stesso post, in fondo, puoi vedere come appare nel tema Shoptimizer WooCommerce.
Il WooCommerce add to cart shortcode per questo è semplicemente:
|
1
|
|
Ancora una volta basta scambiare l’ID del prodotto che si desidera visualizzare.
Risultato:

In Shoptimizer, l’utilizzo di questo shortcode prende automaticamente il colore del pulsante impostato nel customizer e aggiunge una bella ombra. Questo aiuta a sollevarlo dalla pagina e fornisce una definizione rispetto agli altri elementi, facendolo risaltare di più.
Come creare una pagina di monitoraggio degli ordini con uno shortcode di WooCommerce
Una pagina che non viene aggiunta di default in WooCommerce è la pagina di monitoraggio degli ordini. Dovete crearla voi stessi, sì, usando uno shortcode di WooCommerce.
In Shoptimizer potete farlo creando una nuova pagina chiamata Order Tracking, e aggiungendo un nuovo blocco shortcode al contenuto. Questo è lo shortcode da includere:
|
1
|
|
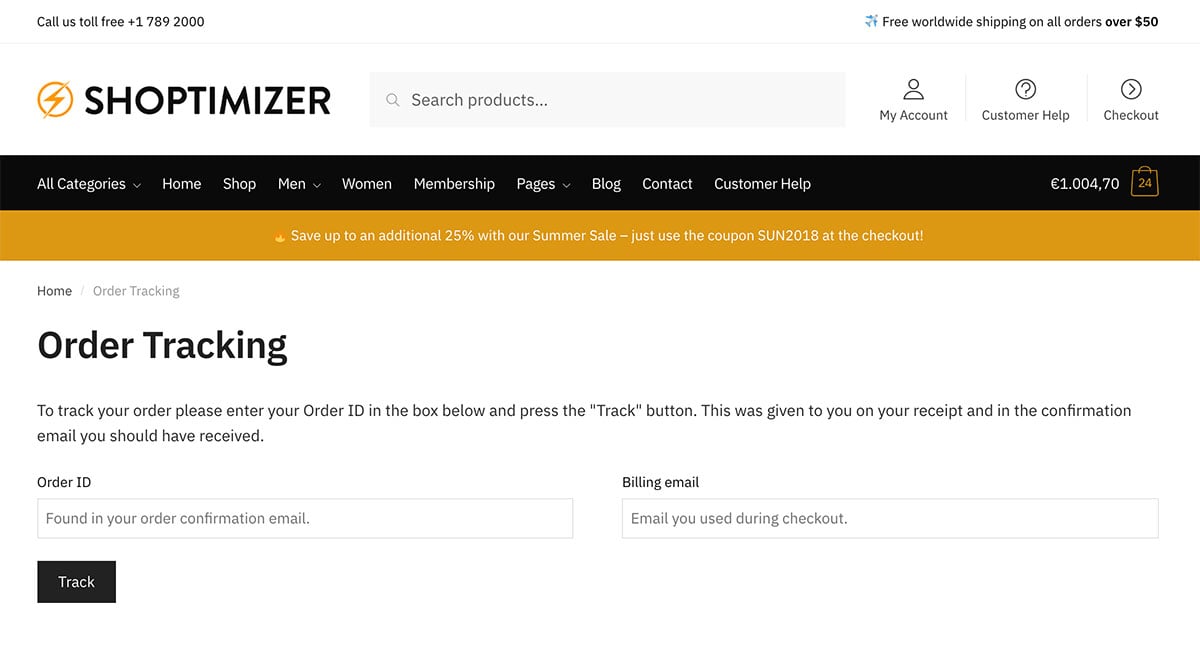
Cambiate anche il menu a tendina Template sul lato destro in Full width. Il risultato sarà simile a questo:

Cos’è lo shortcode del carrello di WooCommerce?
Quando installi WooCommerce ottieni un paio di pagine create automaticamente per te se usi la loro procedura guidata integrata. Queste sono le pagine Cart, Checkout e My Account. Si può sapere che anche queste usano i codici brevi di WooCommerce. Questo è tutto ciò che serve per costruire queste pagine.
Lo shortcode del carrello di WooCommerce è semplicemente questo:
|
1
|
|
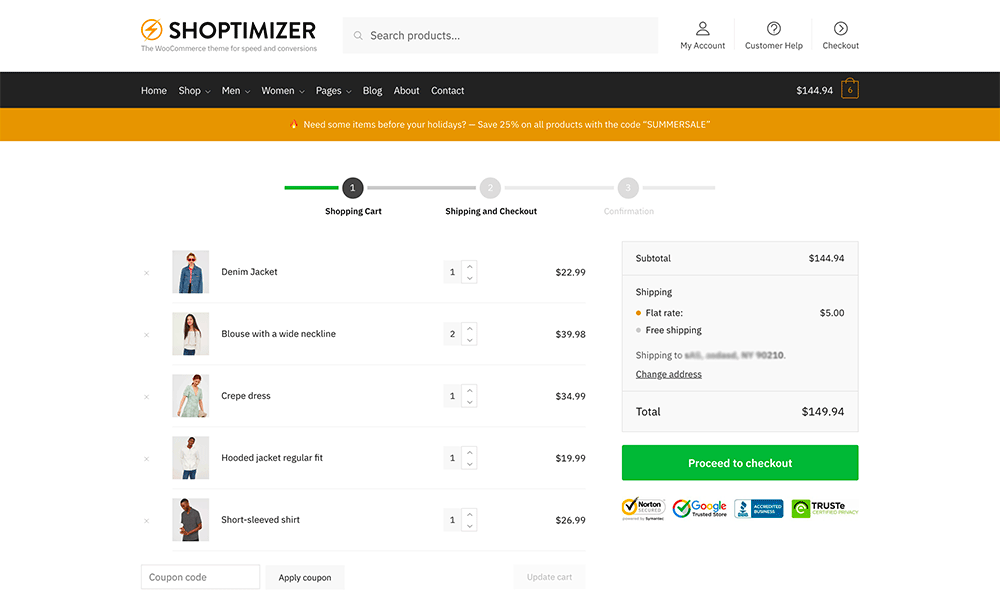
Risultato:
Questo porta alla pagina del carrello creata per te.

Importante: Assicurati che questa sia stata impostata come pagina del carrello nelle impostazioni di WooCommerce. WooCommerce > Settings > Advanced
