- 15
Met Firefox OS, asm.js, en de drang naar prestatieverbeteringen in de browser, openen canvas- en WebGL-technologieën een wereld aan mogelijkheden. Ik had het over 9 Mind-Blowing Canvas Demos en ging daarna een niveau hoger met 9 Mind-Blowing WebGL Demos, maar die wil ik met deze post overtreffen. Ik heb nog negen mentale WebGL demo’s gevonden die je niet mag missen. Veel plezier!
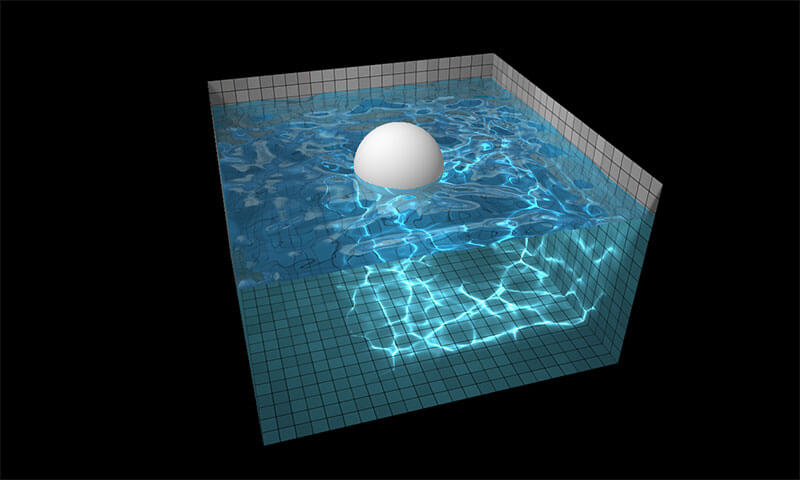
WebGL Water
Deze ongelooflijke demo is zo vloeiend als je maar kunt geloven. Til en laat de bal in het water vallen om realistische, mooie spetters van het water te zien. Je kunt ook gewoon op het water klikken om het weg te zien kabbelen. Ik ben compleet verbijsterd over hoe realistisch en vloeiend de animatie is in deze uitstekende WebGL demo. Unreal.

Fizzy Cam
Fizzy Cam gebruikt de webcam van uw machine om uw gelijkenis weer te geven, maar met duizenden bewegende blokjes eroverheen, wat een leuk en kunstzinnig gevoel geeft aan de weergave. De blokjes bewegen mee, dus beweeg als u de demo gebruikt en verbaas u over hoe creatief deze WebGL demo is.

Blossom
De Blossom demo animeert bladeren van een boom. Dat klinkt eenvoudig, maar er is iets heel realistisch aan deze WebGL-traktatie; de bladeren zien er zo echt uit en vloeien zo natuurlijk dat je niet anders kunt dan blijven kijken. Noem me soft, maar ik vind deze animatie ongelofelijk mooi.

Teach Me to Fly
Teach Me to Fly is een leuk spel waarin je personage door de lucht vliegt en het is jouw taak om hem langs gebouwen te leiden. De besturing is eenvoudig, het spel is eenvoudig, en toch is het erg leuk en uitdagend om te spelen. De 3D-gebouwen zien er uitstekend uit en de besturing is spot on.

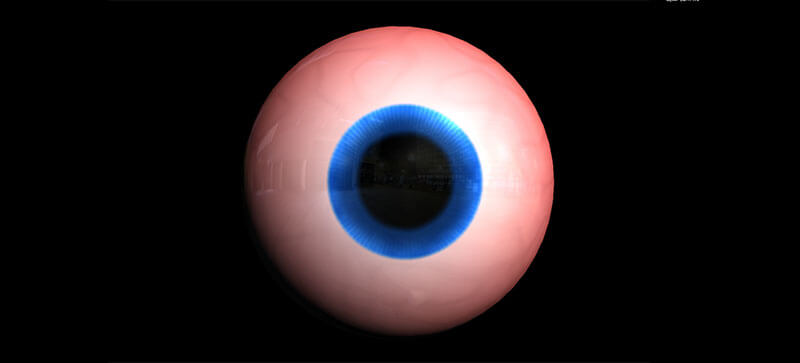
Visualeyezer
Deze demo bevat een enorm oog dat je cursor over het scherm volgt, terwijl het pulseert en van kleur verandert terwijl er muziek speelt. Verwarrend? Een beetje. Indrukwekkend? Absoluut. Het detail in de minder voor de hand liggende delen van het oog is wat echt mijn aandacht trok – vloeiend, soepel en consistent.

Nucleal
Nucleal is nog een partikel-gebaseerde animatie, maar deze overstijgt andere. Kies de hoeveelheid partikels die je wilt gebruiken (d.w.z. hoe geroosterd je je CPU wilt hebben) en sleep/houd rond de animatie om verschillende perspectieven te bekijken. De deeltjes animeren ook met een verbazingwekkende vloeiendheid.

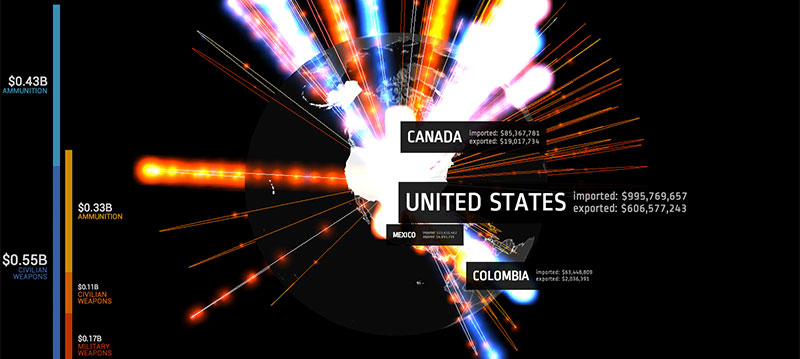
Interactieve wereldbol
Deze interactieve wereldbol is verbazingwekkend reactief en praktisch. Wanneer u de wereldbol versleept, worden de informatielabels vloeiend weergegeven. De ronddraaiende, bewegende bollen rond de wereldbol zorgen ook voor een grote visuele aantrekkingskracht.

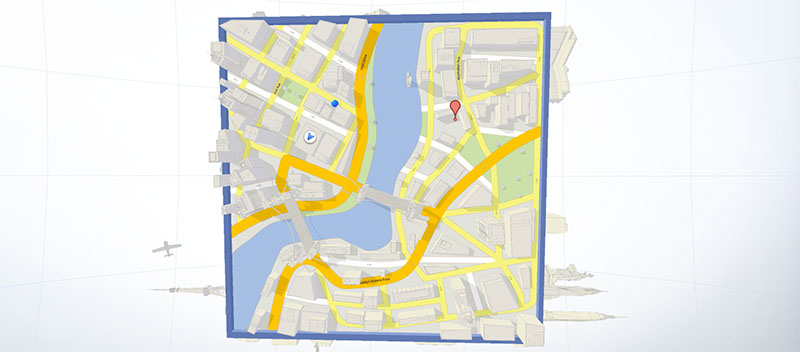
Google Maps Cube
Google Maps Cube is een spel waarbij je je cursor rond een kubus draait, de kubus in een bepaalde richting kantelt, om zo een bal naar een bestemming op de kaart te krijgen. Dit is een interessant, creatief gebruik van Google Maps en zeer goed uitgevoerd.

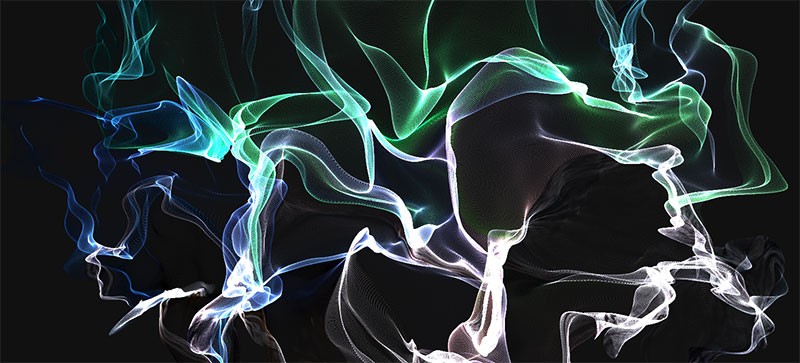
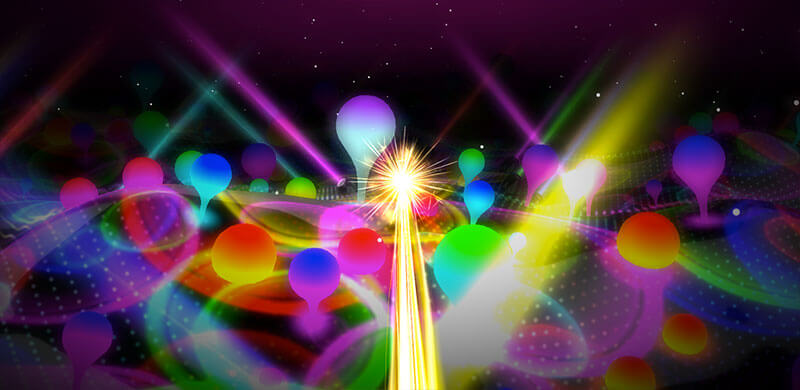
Ellie Goulding’s Lights
Deze demo is misschien wel de meest indrukwekkende van het stel, maar ik moet hem als laatste laten zien om mijn schaamte te verbergen, want ik hou echt van dit…liedje. Oh, maar de demo. Deze demo is uitstekend, met lichten… veel lichten. Terwijl de muziek op de achtergrond speelt, navigeer je een lichtstraal door heuvels van lichtjes. Druk op je muis en de lichtstraal versnelt. Naarmate de demo vordert, komen er steeds meer lichten en kleuren in de animatie. Ik kan deze demo niet genoeg aanbevelen.

Ik moet zeggen dat ik deze negen demo’s schokkend vind en misschien wel beter dan de oorspronkelijke negen. Het geweldige werk dat door animators wordt gedaan is ontzagwekkend en enorm ambitieus. Ik hoop dat jullie streven naar grootsheid na het zien van deze enorme demo’s!
