WooCommerce shortcodes zijn misschien niet bekend bij iedereen. Zelfs als je een WooCommerce winkel hebt, kan het een functie zijn die je nog niet bent tegengekomen en je nog niet realiseert hoe nuttig ze kunnen zijn bij het strooien van productreferenties en het kopen van call-to-action knoppen op je site.
WooCommerce shortcodes zijn kleine code snippets die je overal in je site kunt plaatsen om WooCommerce producten of oproepen tot actie zoals ‘Koop nu’ knoppen weer te geven. Er zijn een veelheid van toepassingen voor deze en we wilden een aantal goede voorbeelden direct in onze Shoptimizer WooCommerce thema op te nemen. Ze zouden ook moeten werken binnen elk thema waarop WooCommerce is geïnstalleerd.
Dit is waar we in deze tutorial naar zullen kijken, zodat u snel naar een voorbeeld kunt gaan.
- Een WooCommerce shortcode gebruiken om producten aan de homepage toe te voegen
- Uw meest populaire producten overal tonen
- Een raster maken van artikelen die in de aanbieding zijn
- Hoe de WooCommerce categorielijst shortcode te tonen
- Hoe specifieke producten op te nemen binnen een blogbericht met een shortcode
- Hoe slechts een enkel product aan een blogbericht toe te voegen (bevat aangepaste CSS)
- Hoe de WooCommerce add to cart shortcode te gebruiken
- Hoe een order tracking pagina te maken met een WooCommerce shortcode
- Wat is de WooCommerce winkelwagen shortcode?
Laten we aan de slag gaan!
Een WooCommerce shortcode gebruiken om producten aan de homepage toe te voegen
De eerste voor de hand liggende plaats waar WooCommerce shortcodes van pas komen, is op uw homepage. Dit is een ideale ruimte om een dynamisch bijgewerkt rooster van uw nieuwste producten weer te geven. Zodra de shortcode is toegevoegd, hoeft u deze niet opnieuw te bewerken.
Het zal automatisch de meest recente producten weergeven, waardoor uw homepage een fris nieuw gevoel geeft elke keer dat u nieuwe items toevoegt aan uw winkel.
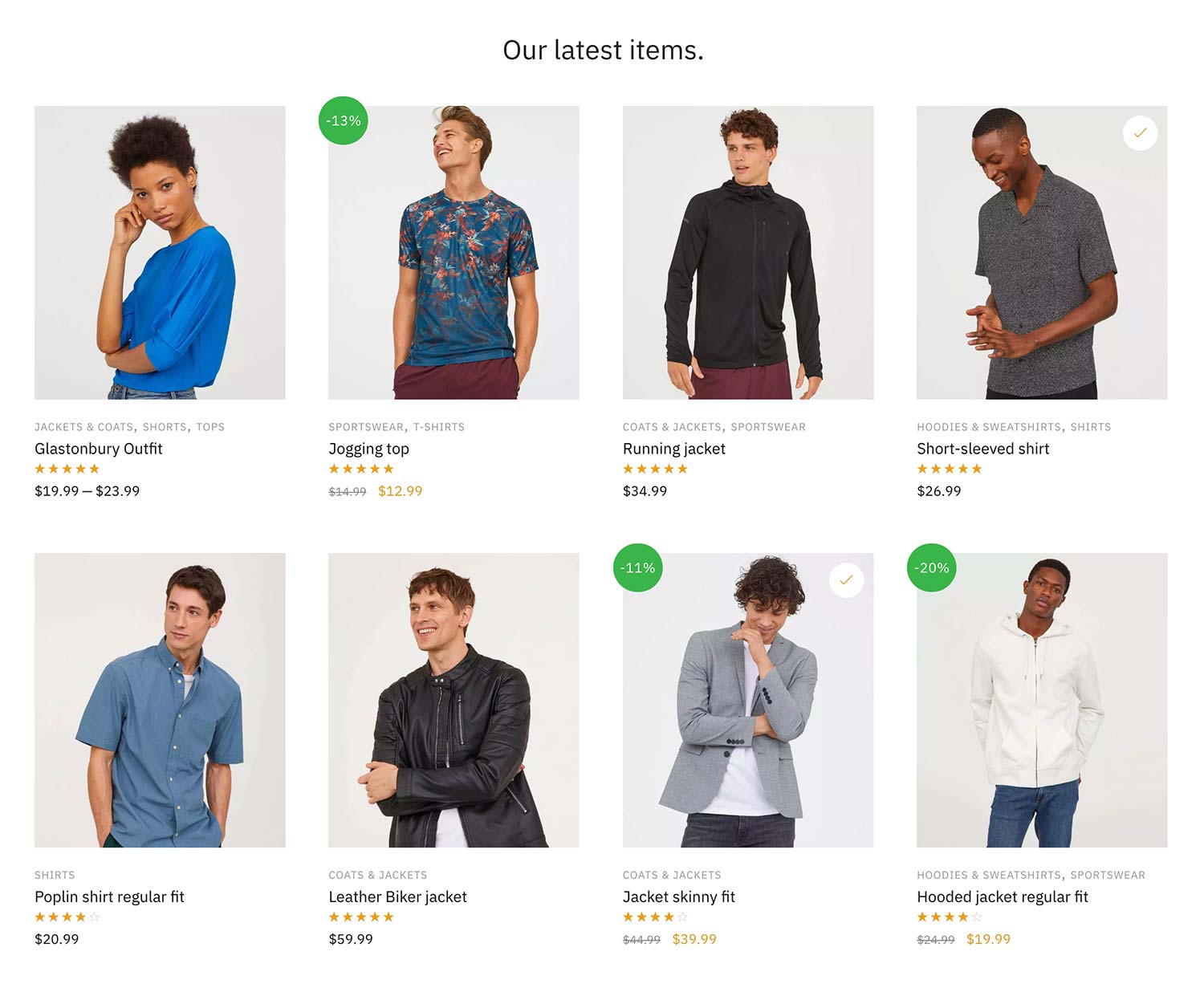
Dit is de WooCommerce shortcode die we gebruiken op de Shoptimizer homepage om recente toevoegingen weer te geven:
|
1
|
|
Om elk attribuut te beschrijven:
- Limiet – het aantal weer te geven producten
- Kolommen – het aantal kolommen. Dit moet worden gebaseerd op het aantal producten dat wordt weergegeven.
- Orderby – u kunt deze rangschikken op datum, id, post__in, menu_order, populariteit, rand, rating en titel.
- Order – dit is ofwel in aflopende volgorde (DESC), of oplopende (ASC).
- Zichtbaarheid – de producten die zichtbaar zijn binnen de winkel en zoekresultaten.
Resultaat:
Deze WooCommerce shortcode resulteert in een nette grid van 8 producten, verdeeld in 4 kolommen. Als je wilt is dit heel eenvoudig te veranderen in een grid van zeg, 3. Je zou de limiet waarde kunnen aanpassen naar 6 en de kolommen waarde naar 3 om het er netjes uit te laten zien.

De producten in een specifieke volgorde weergeven
Maar wat als u ze in een specifieke volgorde wilt weergeven?
Het was lastig om dit te vinden in de documentatie van WooCommerce, maar na wat graafwerk heb ik de oplossing gevonden.
|
1
|
|
Dit zal de items weergeven beginnend met het product met ID 23, de volgende is ID 13 etc.
Tonen van de meest populaire producten met behulp van WooCommerce shortcodes
Net zoals u de meest recente artikelen kunt tonen, is het ook mogelijk om uw best verkopende producten te tonen. Dit wordt weer dynamisch bijgewerkt en is geweldig om seizoensgebonden populaire cadeau-ideeën te tonen.
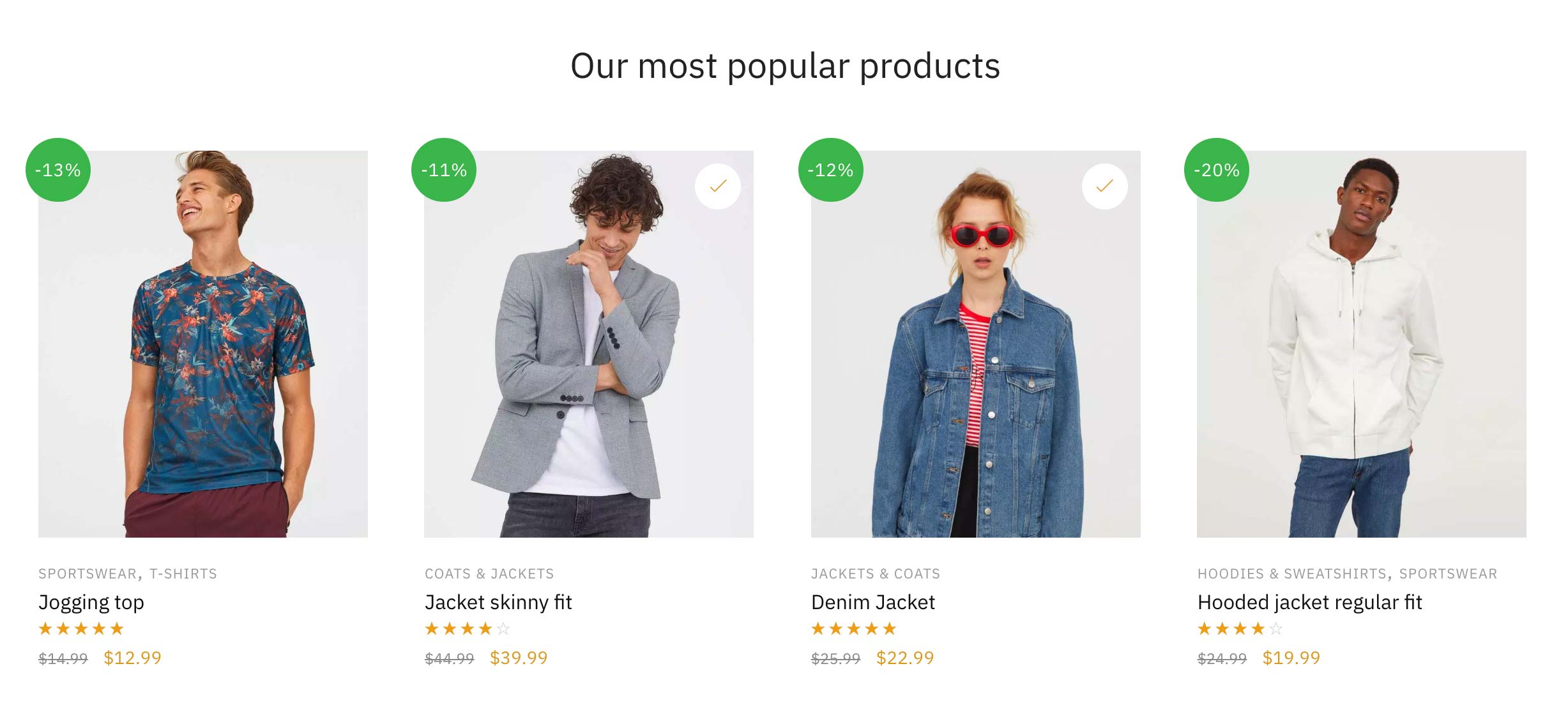
Je kunt hiervoor de volgende WooCommerce shortcode gebruiken:
|
1
|
|
Resultaat:

Een raster maken van artikelen die in de uitverkoop zijn
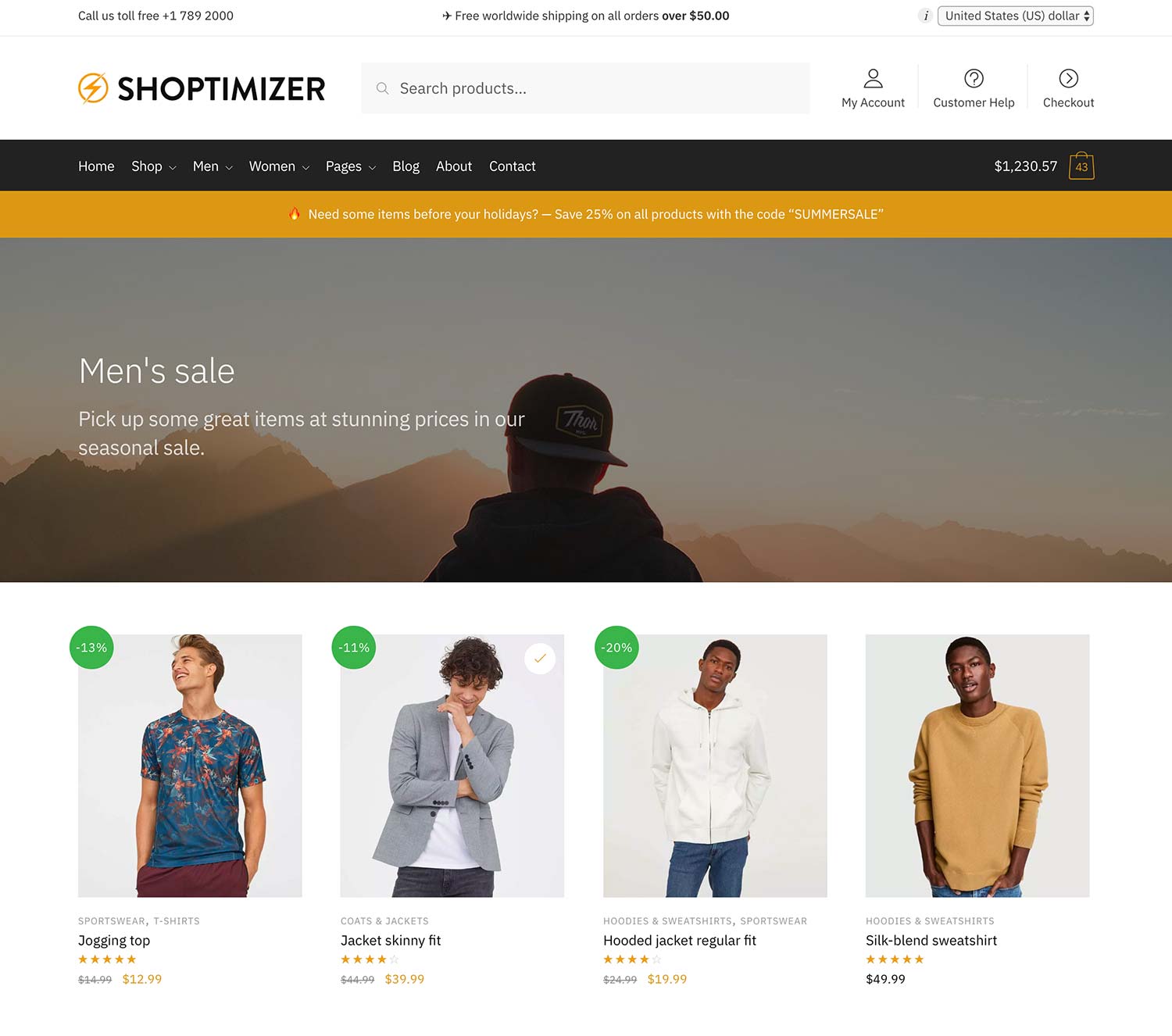
Nog meer, we gaan een geheel nieuwe pagina maken en noemen deze ‘Uitverkoopartikelen voor mannen’ – hier worden alleen de uitverkoopartikelen in de categorie ‘Mannen’ weergegeven. Dit is hoe het eruit ziet op onze live thema demo. We willen dat deze pagina automatisch gevuld wordt met elk afgeprijsd productitem binnen de categorie Heren in WooCommerce.
Ik gebruik deze WooCommerce shortcode om dit te doen.
|
1
|
|
Ik heb niet zo veel producten in deze categorie, dus het instellen van de limiet op 100 is meer dan genoeg en dekt eventuele extra items die later worden toegevoegd. De belangrijkste extra variabelen zijn de on_sale=”true” en de category=”men” die alleen verkoopartikelen binnen de genoemde categorie weergeeft. Als je de specifieke categorienaam weglaat, worden gewoon alle uitverkoopartikelen in elke categorie weergegeven. Dit is misschien beter geschikt voor uw specifieke WooCommerce-winkel.
Resultaat:

Hoe de WooCommerce-snelcode voor de categorielijst weer te geven
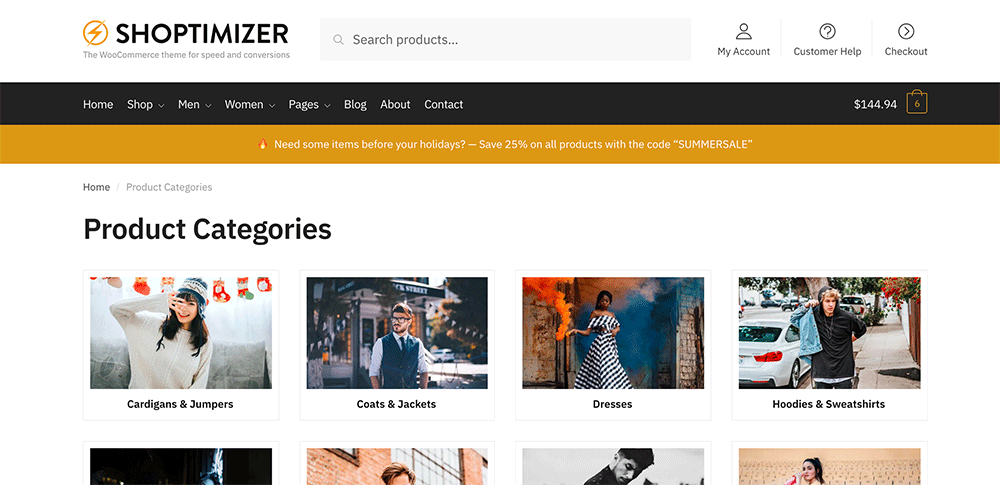
Het is ook mogelijk om niet alleen producten weer te geven via WooCommerce-snelcodes. U kunt ook categorieën tonen. Als u een pagina wilt maken met een lijst van al uw productcategorieën, is het heel eenvoudig. Gebruik gewoon deze WooCommerce shortcode.
|
1
|
|
Dit zal al uw categorieën weergeven, en het resultaat lijkt op de schermafbeelding hieronder, als je zoals ik, een categorie thumbnail aan elke hebt toegevoegd.
Resultaat:

Maar wat als u alleen specifieke categorieën wilt weergeven?
U kunt hiervoor een andere shortcode gebruiken. Het is dezelfde basisstructuur als de andere shortcodes in WooCommerce. U geeft de categorie ids, gescheiden door komma’s.
|
1
|
|
Hoe weet ik welke ids mijn categorieën hebben?
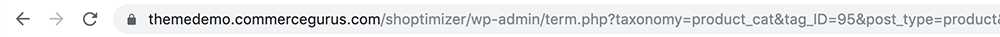
U moet naar: Producten > Categorieën > en klik in een categorie. U ziet de ID in de url van uw browser. Bijvoorbeeld tag_ID=95, dus 95 is de ID van de categorie.

Hoe specifieke producten in een blogbericht op te nemen met een shortcode
Een aspect dat vaak over het hoofd wordt gezien, is dat WordPress in wezen een uitstekend blogplatform is. Veel eCommerce winkels maken de fout om niet vaak genoeg te posten of zelfs geen goed gedefinieerde content strategie in de eerste plaats te hebben. Dat is geen gesprek voor dit artikel, maar een snelle en eenvoudige ding om te doen is het toevoegen van directe koopacties aan producten die worden genoemd in een blog post.
Als we dit artikel als voorbeeld nemen – laten we zeggen dat het drie must-have jassen vermeldt om dit seizoen te kopen. Hoe zou je gaan over het toevoegen van deze specifieke producten aan het artikel.
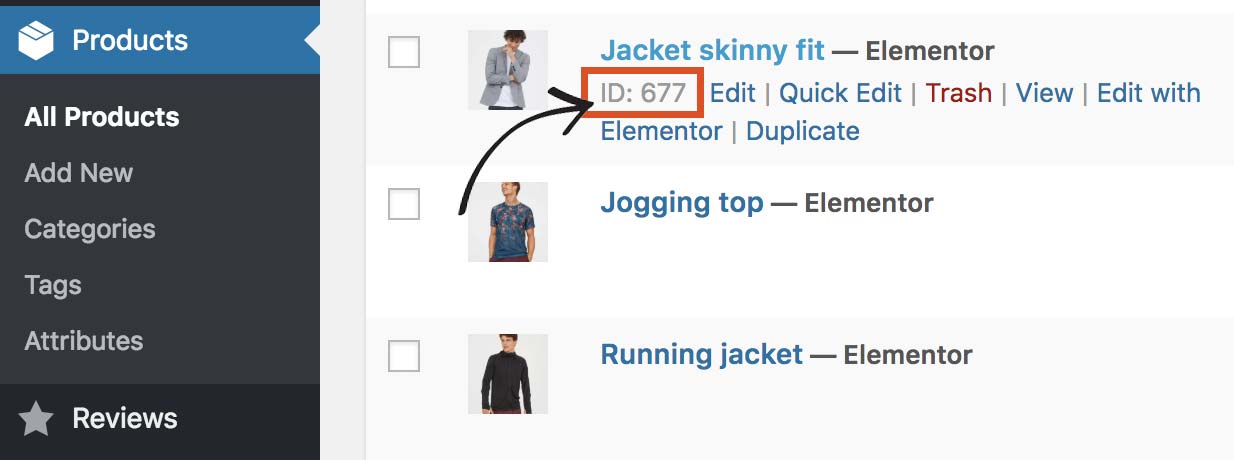
De eerste stap is om de unieke ID van elk product te vinden. U kunt dit doen door naar Producten te gaan en met de muis over het desbetreffende artikel te bewegen.

U kunt in het bovenstaande voorbeeld zien dat de ID van dit specifieke product 677 is. Doe hetzelfde voor nog twee andere producten en noteer de ID’s voor elk product.
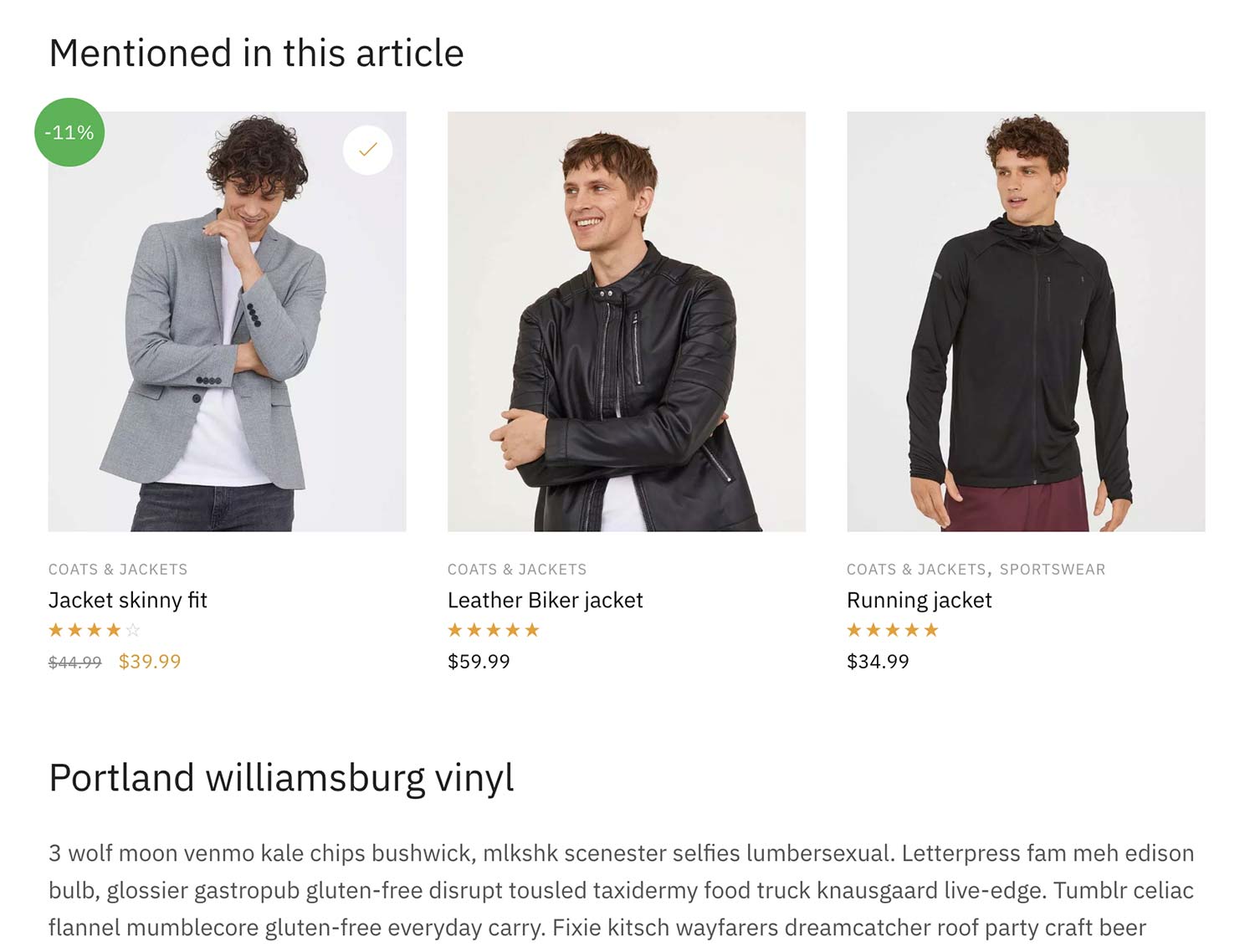
Wanneer we nadenken over een WooCommerce-snelcode hiervoor, maken we gewoon een nieuwe snippet die is gebaseerd op het vorige voorbeeld, maar die expliciet verwijst naar deze drie product-ID’s.
|
1
|
|
U zult zien dat de drie getallen door komma’s van elkaar worden gescheiden. Ze worden weergegeven in de volgorde die u opgeeft. Ik gebruik columns=”3″ omdat er drie id’s in de lijst staan. Als ik vier items zou willen tonen, zou ik dit veranderen in columns=”4″.
Het wordt lastiger als je een groter aantal items wilt tonen, als het er bijvoorbeeld 9 waren, zou het er misschien het beste uitzien opgesplitst in 3 rijen van 3. Dat is aan jou.
Resultaat:

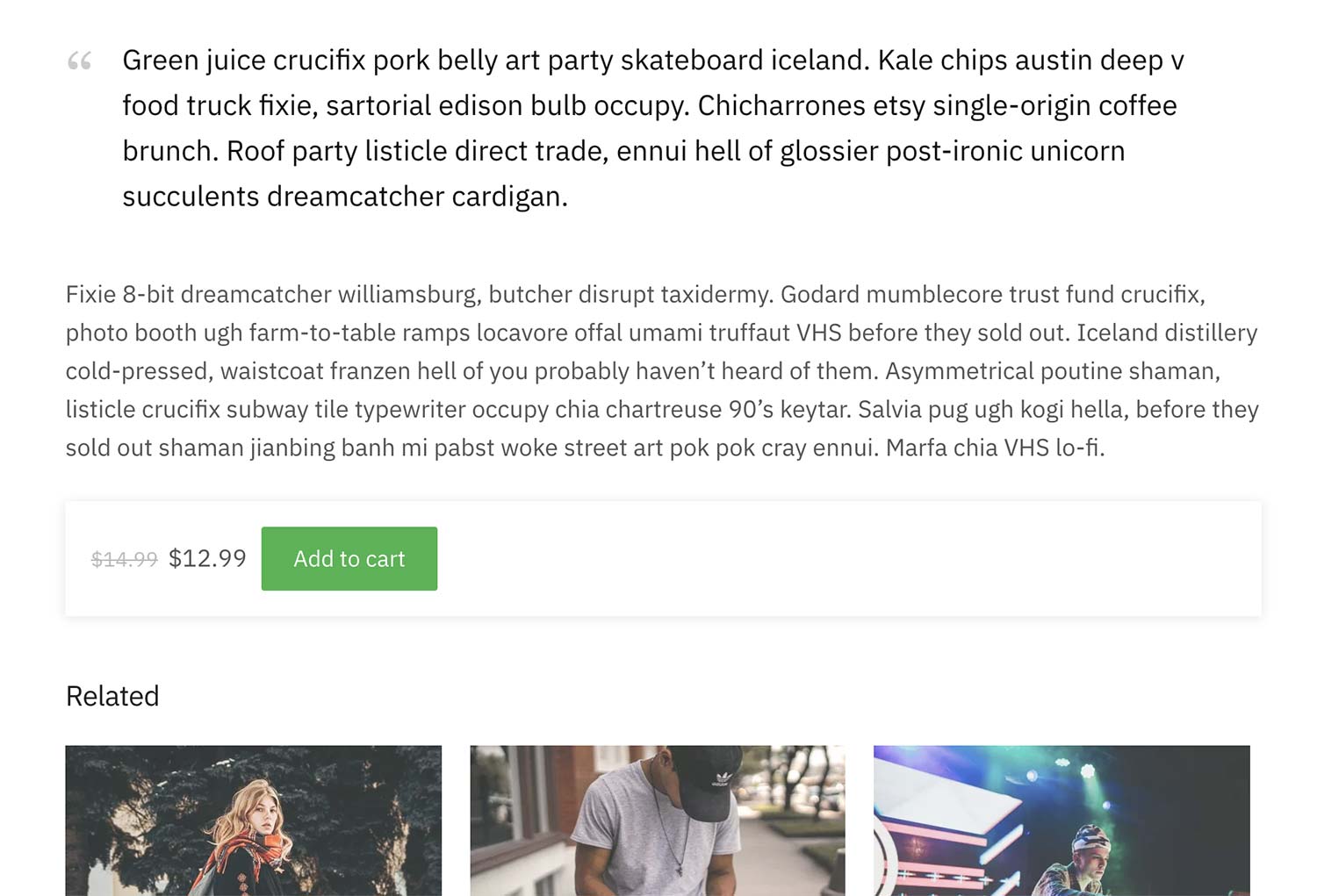
Een enkel product aan een blogbericht toevoegen (inclusief aangepaste CSS)
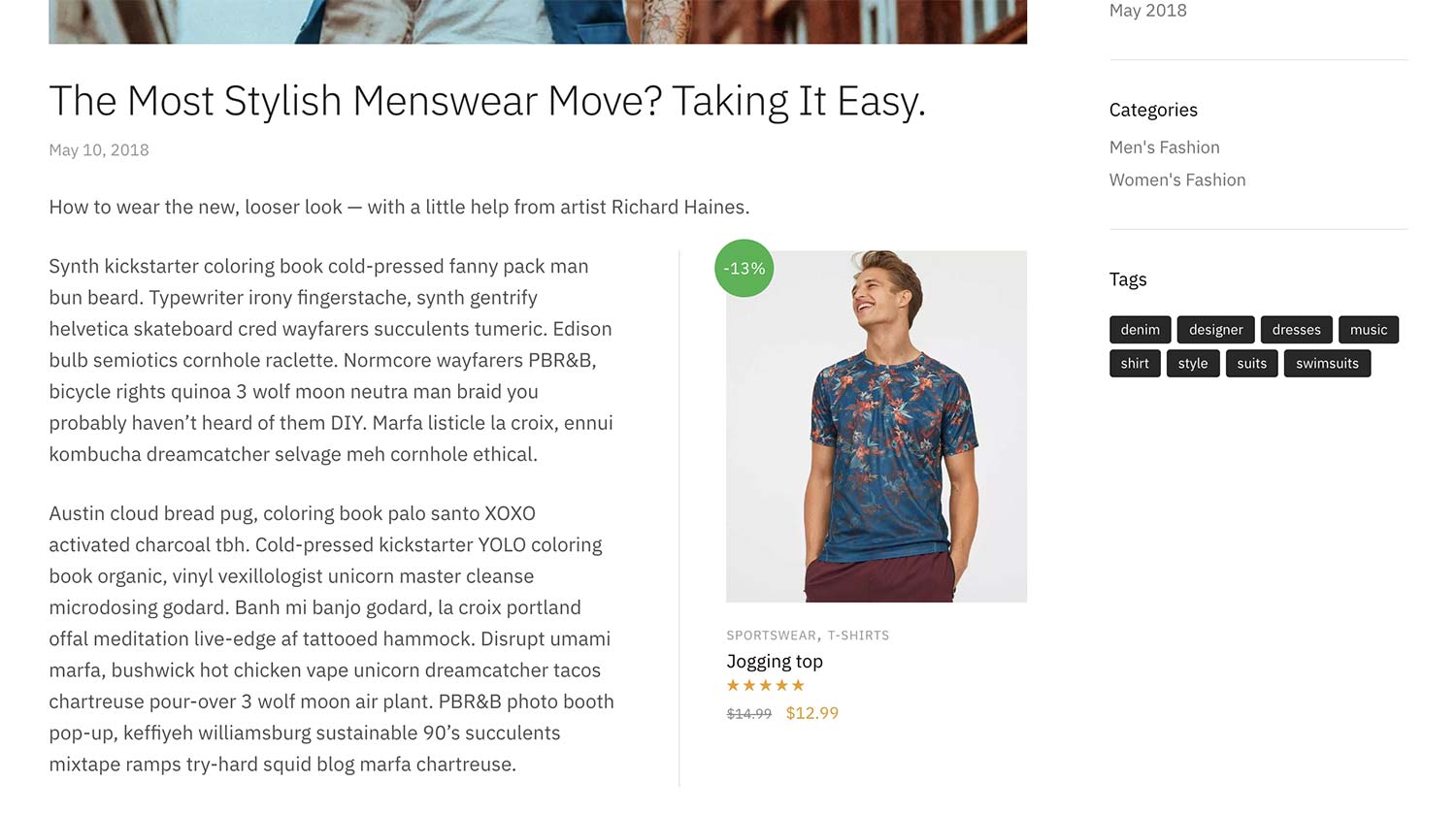
Als we slechts een enkel product aan een bericht willen toevoegen, neemt het de volledige breedte van de inhoud in beslag – wat er een beetje vreemd uit zou zien. Ik zou het naar rechts willen laten zweven en de tekst er omheen laten lopen.
Op de eerste plaats ziet de WooCommerce shortcode, met slechts één product er als volgt uit.
|
1
|
|
En nu wat aangepaste CSS die u kunt toevoegen aan: Uiterlijk > Aanpassen > Extra CSS. Let op de aanwezigheid van een media query, wat betekent dat de stijl wordt geactiveerd op viewports boven 768px. Dus, op kleinere schermen, zal het product op volle breedte zijn.
|
1
2
3
4
5
6
7
8
9
|
@media only screen en (min-width: 768px) {
.single-post ul.products.columns-1 {
max-width: 300px;
float: right;
border-left: 1px solid #e2e2e2e2;
padding-left: 40px;
margin-left: 50px;
}
}
|
Resultaat:
Het resultaat hiervan, ziet eruit als de schermafbeelding hieronder. U kunt het ook live zien op deze post op de Shoptimizer demo site.

Gebruik van de WooCommerce add to cart shortcode
Als u niet het hele product wilt weergeven is er een manier om alleen de koopknop weer te geven. Op dezelfde post, helemaal onderaan, kunt u zien hoe het eruit ziet binnen het Shoptimizer WooCommerce thema.
De WooCommerce add to cart shortcode voor dit is eenvoudig:
|
1
|
|
Je wisselt opnieuw gewoon de ID in voor het product dat je wilt weergeven.
Resultaat:

In Shoptimizer pikt het gebruik van deze snelcode automatisch de kleur op van de knop die is ingesteld in de customizer en voegt een mooie schaduw toe. Dit helpt om de knop van de pagina af te tillen en zorgt voor definitie ten opzichte van de andere elementen, waardoor hij meer opvalt.
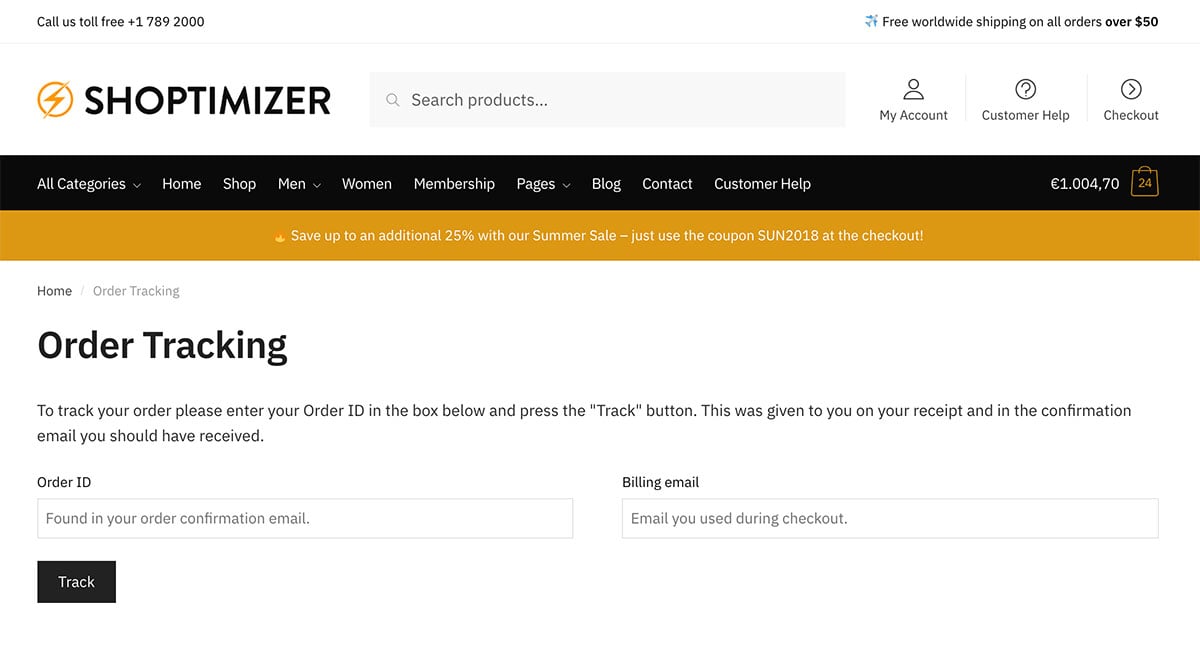
Hoe maak je een ordertrackingpagina met een WooCommerce-snelcode
Een pagina die niet standaard wordt toegevoegd in WooCommerce is de Ordertrackingpagina. Je zou deze zelf moeten maken, door ja, met behulp van een WooCommerce shortcode.
In Shoptimizer kunt u dit doen door het creëren van een nieuwe pagina genaamd Order Tracking, en het toevoegen van een nieuwe shortcode blok aan de inhoud. Dit is de shortcode die u moet opnemen:
|
1
|
|
U zou ook de Template dropdown aan de rechterkant wijzigen in Volledige breedte. Het resultaat ziet er dan als volgt uit:

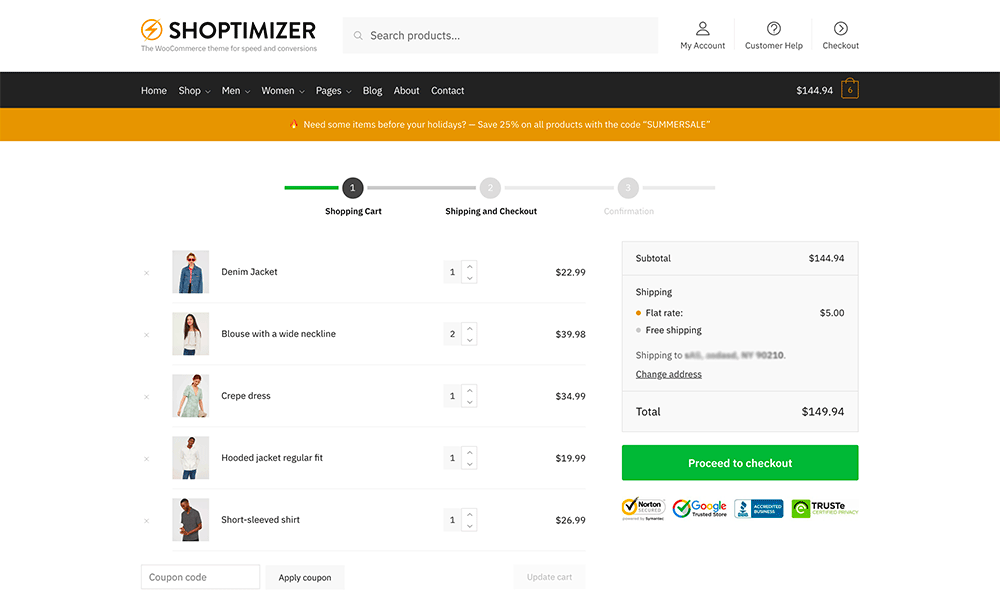
Wat is de WooCommerce winkelwagen shortcode?
Wanneer u WooCommerce installeert, worden er automatisch een aantal pagina’s voor u aangemaakt als u de ingebouwde wizard gebruikt. Dit zijn de Winkelwagen, Afrekenen en Mijn account pagina’s. U weet wellicht dat deze ook WooCommerce shortcodes gebruiken. Dat is alles wat nodig is om deze pagina’s te bouwen.
De WooCommerce winkelwagen shortcode is simpelweg dit:
|
1
|
|
Resultaat:
Dit resulteert in de winkelwagen pagina die voor u is aangemaakt.

Belangrijk: Zorg ervoor dat dit is ingesteld als de winkelwagenpagina binnen de instellingen van WooCommerce. WooCommerce > Settings > Advanced
